微信团队为广大的开发者提供了一个测试账号。该帐号无需公众账号,快速申请接口测试,直接体验和测试公众平台所有高级接口。这么好用的功能,只需要要你有一个手机,手机上安装了一个微信即可。
地址:https://mp.weixin.qq.com/debug/cgi-bin/sandbox?t=sandbox/login
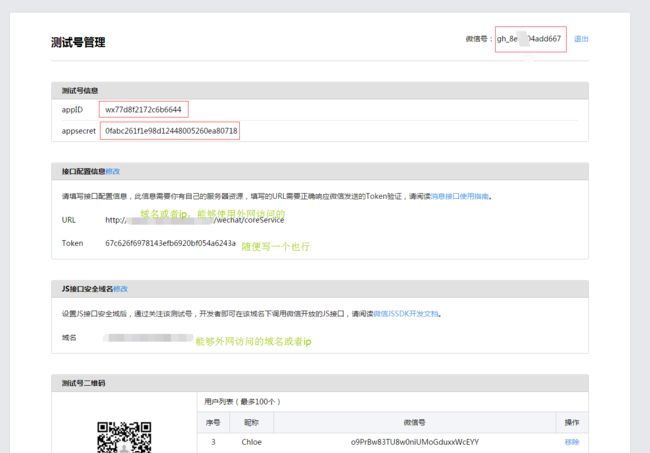
登录后,会得到一个微信号,和测试好的相关信息。appID,appsecret。
接口配置信息,js接口安全域名配置按照生产环境的配置即可。
下面重点开始了。已经有了一个可供测试的公众号,如何进行测试呢,最直接的办法是,在本地开发环境把已经运行的生产环境的公众号配置成刚申请的这个开发账号即可,但显然这个方法蠢哭了。
我们采用的方法是,在配置文件上增加一个参数的方式。比如我们生产环境的微信配置信息都写在wechat-config.xml中,这个时候,增加另一个配置文件wechat-config-yimiyan.xml。启动jvm时增加参数
-Dwechat-config=yimiyan。程序中中需要稍加修改。
例如原本系统启动时读取wechat-config.xml文件
WeChatUtils.class.getResourceAsStream("/wechat-config.xml");
现在修改为:
String wechatConfig = System.getProperty("wechat-config");
//得到的是刚刚我们添加的参数-Dwechat-config的值,即yimiyan
将原本的读取配置文件修改为:
WeChatUtils.class.getResourceAsStream("/wechat-config-"+wechatConfig+".xml");
这样,每个开发的小伙伴都可以在自己的环境上进行测试了。
准备就绪之后,开始下一步的操作--配置菜单。
用手机扫描页面上的二维码后,关注了这个测试公众号,是没有菜单的,这个时候要配置菜单怎么办呢。
有两种方式,使用postman工具或者使用微信提供的调试接口。
笔者比较懒,直接用了微信的接口调试工具设置的。地址:https://mp.weixin.qq.com/debug
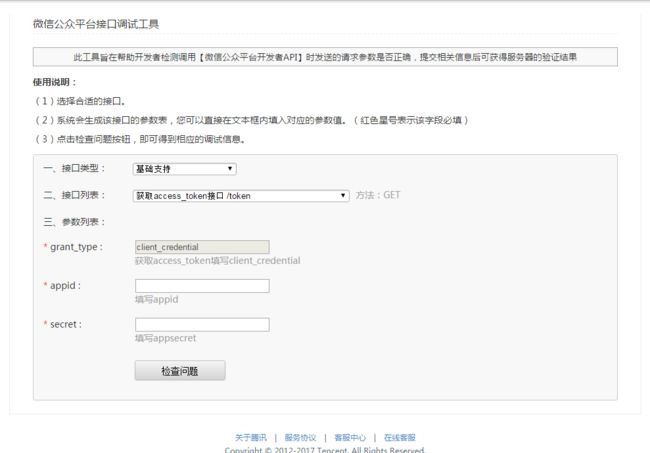
第一步,获取access_tocken
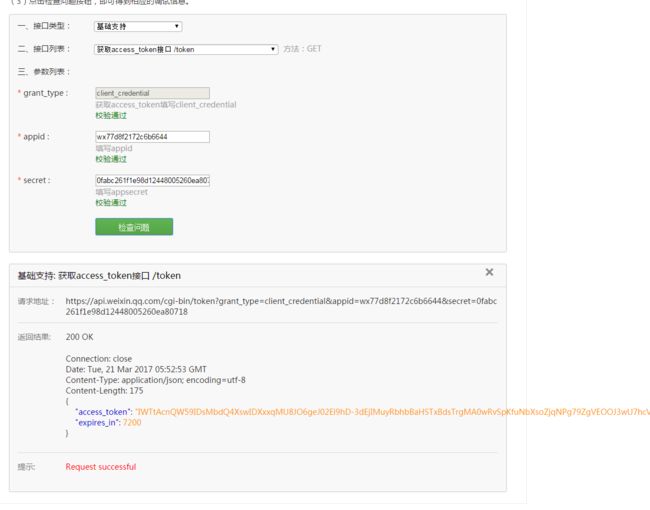
输入测试公众号页面的appID和appsecret,点击检查问题
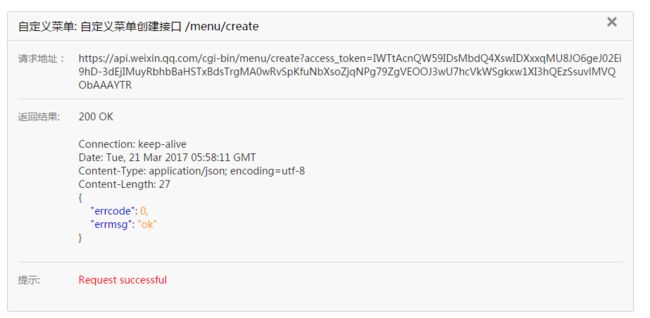
获取到access_token之后,使用这个access_token跟测试公众号设置菜单。接口类型选择自定义菜单,填入刚刚获取到的access_token,以及菜单的json串。
点击检查问题后,如果设置成功,结果如下
这个时候,在用微信扫一扫测试公众号的二维码,应该就会有菜单了,但是笔者在测试的时候发现,不知道是延迟还是缓存,第一次设置还好,多设置几次,要取关,清楚手机历史等操作,才会发现新菜单生效了。
到目前为止,我们一切的准备工作就基本完成了。在测试公众号里面,点击菜单,享受着成功的喜悦的时候,满心欢喜的点击,蹦出来的是redirect_uri:参数错误
这是什么鬼
最后一步的配置:
在测试微信公众号那个页面,那个页面很长,往下拉,找到网页服务--》网页账号--》网页授权获取用户基本信息,点击修改,配上外网能访问你测试环境的ip或者域名即可。
整个配置最重要的一点就是,你需要拥有一个能通过外网访问你的测试环境的域名或者ip。
NB:这里需要注意一点,如果这个地址填写的不正确,将会报错如下。此处只需填写域名即可,授权微信访问这个域名,具体要访问哪个项目哪个方法,在程序中控制。
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。