本项目需要对应的后端接口、信令环境才能正常运行,本文章只涉及前端内容。
项目依赖模块:
- NodeJs
- readline:命令行输入
- ws:与服务端建立websocket连接
- superagent:与服务端建立请求连接,效果类似ajax请求
- tsk_md5:项目登录密码使用MD5加密
项目需求
模拟SIP话机频繁向服务器发起注册请求,以得到服务器最大SIP注册数
项目实现概述
- 终端输入连续注册分机的开始分机号和结束分机号
- 终端输入统一的SIP注册密码
- 终端输入服务器地址
- 先进行用户登录鉴权,用户登录鉴权通过后再发起SIP注册
代码分析
1. 引入项目所需模块
var WebSocket = require('ws'),
superagent = require('superagent'),
tskMD5 = require('./tsk_md5')
const readline = require('readline');
2. 创建readline 接口实例
const rl = readline.createInterface({
input: process.stdin,
output: process.stdout,
prompt: 'OHAI> '
});
3. 定义所需变量
var obj = {}, httpHeader = {}, baseUrl ='', pass = '', ip = '', websocketUrl = ''
var keepWsAlive, readyState
4. 读取readline 输入信息函数
function getReadline() {
const lines = []; // 用于保存所有输入信息。
console.log('Please input the range of extensions(eg: 1001,1010):\n')
rl.on("line", function(line) {
if (line ==='') {
console.log('The input is empty, please input again:\n')
} else {
lines.push(line);
if (lines.length === 1) {
obj.extensionsArr = line.split(',');
console.log('Please input the password(eg:1234aa):\n')
} else if (lines.length === 2) {
obj.password = line;
pass = line;
console.log('Please input the ip(eg:192.168.124.125):\n')
} else if (lines.length === 3) {
websocketUrl = 'ws://' + line + ':8089/ws';
obj.websocketUrl = websocketUrl;
obj.ip = line;
ip = line;
console.log('Starting register...\n');
// 开始注册事件
loopRegister(obj)
}
}
});
// close事件监听
rl.on("close", function(){
// 结束程序
process.exit(0);
});
}
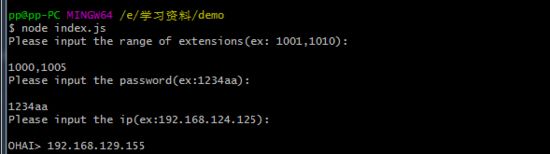
终端运行截图
5.注册事件中包含几个动作
1)设置httpHeader:浏览器与服务器ajax请求有固定的请求头信息,此处模拟浏览器的请求头信息。
用于后续发送请求进行用户登录鉴权。
function setHttpHeader(username) {
httpHeader = {
Accept:'application/json, text/javascript, */*; q=0.01',
'Accept-Encoding': 'gzip, deflate',
'Accept-Language': 'zh-CN,zh;q=0.9,en;q=0.8,pt;q=0.7',
'Cache-Control': 'no-cache',
Connection: 'keep-alive',
'Content-Type': 'application/x-www-form-urlencoded; charset=UTF-8',
Cookie: 'TRACKID='+trackid+'; session-identify=sid121076289-1520217430; username=admin; user_id=0',
Host: ip +':8089',
Origin: 'http://'+ip+':8089',
Pragma: 'no-cache',
Referer: 'http://'+ip+':8089/gswave/',
'User-Agent': 'Mozilla/5.0 (Windows NT 6.1; WOW64) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/38.0.2125.122 Safari/537.36 SE 2.X MetaSr 1.0',
'X-Requested-With':'XMLHttpRequest'
}
var accountData = {
action:'challenge',
user:username
}
baseUrl = 'http://'+ip+':8089/webrtccgi?';
getChanllenge(accountData, username) // 用户鉴权函数
}
2)用户登录鉴权(本项目中与服务器交互需要使用,具体使用看服务器端设置)
function getChanllenge(accountData, username) {
console.log('start getChangllenge')
var challenge = ''
//获取challenge
superagent
.post(baseUrl)
.set(httpHeader)
.type('form')
.send(accountData)
.redirects(0)
.end(function(err, result) {
if (typeof(result) == 'undefined') {
console.error("get challenge is error, result is undefined");
} else {
var responce = result.body
if(responce && responce.status === 0) {
challenge = responce.response.challenge
getCookie(challenge, username)
} else {
console.error('get challenge is error, result.body.status is not 0')
}
}
});
}
function getCookie(challenge, username) {
var md5key = tskMD5.MD5.hexdigest(challenge + pass) // MD5加密用户登录密码
var subData={
token: md5key,
action: 'login',
user: username
}
// 开始请求进行用户登录密码鉴权,类似ajax请求
superagent
.post(baseUrl)
.set(httpHeader)
.type('form')
.send(subData)
.redirects(0)
.end(function(err, res) {
if (typeof(res) == 'undefined') {
console.log("get cookie is error, result is undefined");
} else {
var responce = res.body
if(responce && responce.status === 0) {
// 登录鉴权通过,开始执行SIP注册
var cookie = responce.response.cookie
// 注册函数
startSocket(username)
} else {
console.log('get cookie is error, result.body.status is not 0')
}
}
})
}
与服务器建立websocket连接
项目中信令交互信息均通过websocket发送
var ws = new WebSocket(websocketUrl, "sip"); # 注意建立的是sip类型的websocket
ws.on('open', function open() {
console.log('ws open message1' + message1)
readyState = WebSocket.OPEN
// 发送相关信息
ws.send(message);
});
ws.on('message', function incoming(data) {
a++;
var dataArr = data.split('\r\n')
if (dataArr[0].indexOf('401') > -1 && a === 1) {
// 发送注册信令函数(其中发送信令信息,均参考浏览器的发送头进行拼接)
startRegister(ws, dataArr, username)
} else if (dataArr[0].indexOf('200')) {
// ws.close()
// console.log('register sucess...')
} else {
}
});
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。