今天写Layer Animations是为了记录自己学习的过程。如有想学习UI view Animation 的可以看看iOS动画之UIView动画,IOS开发-UIView之动画效果的实现方法(合集)
Core Animation是直接作用在CALayer上的(并非UIView上)非常强大的跨Mac OS X和iOS平台的动画处理API,Core Animation的动画执行过程都是在后台操作的,不会阻塞主线程。
核心动画继承结构
如上图 ,我们能看出动画体协的结构了。
我们可以看到
CABasicAnimation、
CAkeyFrameanimation都是继承
CAPropertyAnimation,那他们俩有什么区别呢?
详解
- CABasicAnimation提供了最基础的动画属性设置,是简单的keyframe动画性能。CABasicAnimation可以看做是一种CAKeyframeAnimation的简单动画,因为它只有头尾的关键帧(keyframe)。
- CAKeyframeAnimation提供了通用的keyframe动画功能层的属性给我们使用,它允许我们设置一个特定的数组,这个数组是动画在运动时的值。也就是说,CAKeyframeAnimation支持动画的多个值设置。
我们可以说 CABasicAnimation是对CAkeyFrameanimation一个简单的封装。
下表是使用动画的基本属性
| 属性 | 说明 |
|---|---|
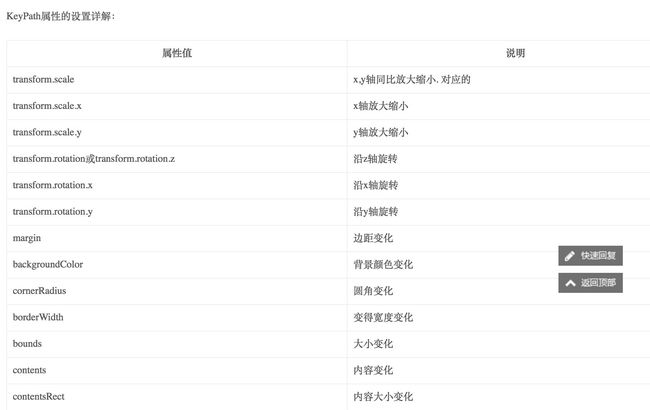
| KeyPath | 动画变化的属性(见图2-1 、2-2) |
| duration | 动画执行的时长 |
| repeatCount | 重复的次数。无限循环设置为 HUGE_VALF |
| repeatDuration | 设置动画的时间。在该时间内动画一直执行,不计次数。 |
| beginTime | 指定动画开始的时间。从开始延迟几秒的话,设置为【CACurrentMediaTime() + 秒数】 的方式 |
| timingFunction | 速度控制函数,控制动画运行的节奏 详见(图4) |
| autoreverses | 动画结束时是否执行逆动画 |
| fromValue | 起始值 |
| toValue | 结束时的值(绝对坐标) |
| byValue | 相对起始值的改变量 |
| speed | 动画的速度 |
| removedOnCompletion | 默认为YES,代表动画执行完毕后就从图层上移除,图形会恢复到动画执行前的状态。如果想让图层保持显示动画执行后的状态,那就设置为NO,不过还要设置fillMode为kCAFillModeForwards |
| fillMode | 决定当前对象在非active时间段的行为。比如动画开始之前或者动画结束之,详见“图3” |
| values | NSArray对象。里面的元素称为“关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧 |
| keyTimes | 可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,例如keyAnima1.keyTimes = @[@0.0,@0.1,@0.5,@0.7,@1.0],keyTimes中的每一个时间值都对应values中的每一帧。如果没有设置keyTimes,各个关键帧的时间是平分的,keyTimes 是和 values一起的。 |
| path | 可以设置一个CGPathRef、CGMutablePathRef,让图层按照路径轨迹移动。path只对CALayer的anchorPoint和position起作用。如果设置了path,那么values将被忽略 |
| delegate | 动画代理,动画开始 和 动画完成(该代理是strong类型可使用YYWeakProxy)self.animation.delegate = [YYWeakProxy proxyWithTarget:self]; |
以上图片均来自网络
CABasicAnimation示例代码
CABasicAnimation * animation = [CABasicAnimation animation];
animation.keyPath = @"position";//KVC的方式来访问属性
animation.fromValue =[NSValue valueWithCGPoint:CGPointMake(100, 100)];;//该属性开始的值
// animation.toValue = [NSValue valueWithCGPoint:CGPointMake(300, 300)];;//结束的值
animation.byValue = [NSValue valueWithCGPoint:CGPointMake(300, 300)];
animation.duration = 2;//持续时间
animation.repeatCount = HUGE_VALF;//无限循环
animation.speed = 1;//速度
// animation.repeatDuration = 10;//在多久哪动画有效
animation.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseOut];//结束函数
animation.autoreverses= YES;//回归是否是动画形式
[_maskView.layer addAnimation:animation forKey:@"ad"];//添加动画
CAAnimationGroup的使用
此类就是一个动画数组自己没有执行动画的能力,就是来做组合动画。
CABasicAnimation *positionAnima = [CABasicAnimation animationWithKeyPath:@"position.y"];
positionAnima.fromValue = @(self.maskView.center.y);
positionAnima.toValue = @(self.maskView.center.y-30);
positionAnima.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseIn];
CABasicAnimation *transformAnima = [CABasicAnimation animationWithKeyPath:@"transform.rotation.y"];
transformAnima.fromValue = @(0);
transformAnima.toValue = @(M_PI);
transformAnima.timingFunction = [CAMediaTimingFunction functionWithName:kCAMediaTimingFunctionEaseInEaseOut];
CAAnimationGroup *animaGroup = [CAAnimationGroup animation];
animaGroup.duration = 2.0f;
animaGroup.fillMode = kCAFillModeForwards;
animaGroup.removedOnCompletion = NO;
animaGroup.animations = @[positionAnima,transformAnima];
[self.maskView.layer addAnimation:animaGroup forKey:@"Animation"];
CASpringAnimation阻尼动画
通俗的说就是弹簧效果,使用起来很简单。
| 属性 | 说明 |
|---|---|
| mass | 这个属性设置弹簧重物的质量 会影响惯性 必须大于0 默认为1 |
| stiffness | 设置弹簧的刚度系数,必须大于0 默认为100 这个越大 则回弹越快 |
| damping | 阻尼系数 默认为10 必须大于0 这个值越大 回弹的幅度越小 |
| initialVelocity | 初始速度 |
| settlingDuration | 获取动画停下来需要的时间 |
CATransition转场动画
| 属性 | 说明 |
|---|---|
| type | 指定预定义的过渡效果。默认为kCATransitionFade,如果指定了filter,那么该属性无效。 |
| subtype | 指定预定义的过渡方向。默认为nil,如果指定了filter,那么该属性无效。 |
| startProgress | 定义过度的开始点 |
| endProgress | 定义过渡的结束点.值必须大于或者等于开始点 |
| filter | 为动画添加一个可选的滤镜.如果指定,那么指定的filter必须同时支持x和y,否则该filter将不起作用。 |
转场动画
CATransition *animation = [CATransition animation];
// //动画时间
animation.duration = 5.0f;
//display mode, slow at beginning and end
animation.timingFunction = UIViewAnimationCurveEaseInOut;
//在动画执行完时是否被移除
animation.removedOnCompletion = NO;
animation.repeatCount = 100;
//过渡效果
animation.type = @"pageCurl";
//过渡方向
animation.subtype = kCATransitionFromRight;
animation.fillMode = kCAFillModeForwards;
//animation.filter = filter;
//动画停止(在整体动画的百分比).
animation.endProgress = 0.7;
[_maskView.layer addAnimation:animation forKey:nil];
加滤镜转场动画
//将UIImage转换成CIImage
CIImage *ciImage = [[CIImage alloc] initWithImage:[UIImage imageNamed:@"白胡子.jpg"]];
//创建滤镜
CIFilter *filter = [CIFilter filterWithName:@"CIPhotoEffectMono" keysAndValues:kCIInputImageKey, ciImage, nil];
//已有的值不改变,其他的设为默认值
[filter setDefaults];
//获取绘制上下文
CIContext *context = [CIContext contextWithOptions:nil];
//渲染并输出CIImage
CIImage *outputImage = [filter outputImage];
//创建CGImage句柄
CGImageRef cgImage = [context createCGImage:outputImage fromRect:[outputImage extent]];
//获取图片
UIImage *image = [UIImage imageWithCGImage:cgImage];
//释放CGImage句柄
CGImageRelease(cgImage);
self.maskView.image = image;
CATransition *animation = [CATransition animation];
// //动画时间
animation.duration = 5.0f;
//display mode, slow at beginning and end
animation.timingFunction = UIViewAnimationCurveEaseInOut;
//在动画执行完时是否被移除
animation.removedOnCompletion = NO;
animation.repeatCount = 100;
//过渡效果
// animation.type = @"pageCurl";
// //过渡方向
// animation.subtype = kCATransitionFromRight;
// //暂时不知,感觉与Progress一起用的,如果不加,Progress好像没有效果
// animation.fillMode = kCAFillModeForwards;
animation.filter = filter;
// //动画停止(在整体动画的百分比).
// animation.endProgress = 0.7;
[_maskView.layer addAnimation:animation forKey:nil];
过滤器必须实现‘inputImage’,‘inputTargetImage’和‘inputTime输入键和“outputImage”输出的关键。
CAKeyframeAnimation 关键帧动画
| 属性 | 说明 |
|---|---|
| values | 里面的元素称为”关键帧”(keyframe)。动画对象会在指定的时间(duration)内,依次显示values数组中的每一个关键帧 |
| path | 可以设置一个CGPathRef\CGMutablePathRef,让层跟着路径移动。 |
| keyTimes | 可以为对应的关键帧指定对应的时间点,其取值范围为0到1.0,keyTimes中的每一个时间值都对应values中的每一帧.当keyTimes没有设置的时候,各个关键帧的时间是平分的。这个属性的设定值要与calculationMode属性相结合 |
| calculationMode | 计算模式 |
| timingFunctions | 可以为对应的关键帧指定--速度控制函数,控制动画运行的节奏 详见(图4) |
| rotationMode | 旋转模式 默认nil 设置后可自动旋转 |
| tensionValues | 暂时不知怎么用 |
| continuityValues | 暂时不只怎么用 |
| biasValues | 暂时不只怎么用 |
The appropriate values in the keyTimes array are dependent on the calculationMode property.
- If the calculationMode is set to kCAAnimationLinear, the first value in the array must be 0.0 and the last value must be 1.0. Values are interpolated between the specified key times.
- If the calculationMode is set to kCAAnimationDiscrete, the first value in the array must be 0.0.
- If the calculationMode is set to kCAAnimationPaced or kCAAnimationCubicPaced, the keyTimes array is ignored。
不知道怎么用等了解之后再来更新
kCAAnimationCubic对关键帧为坐标点的关键帧进行圆滑曲线相连后插值计算,曲线的形状可以通过tensionValues,continuityValues,biasValues来进行调整自定义,使得运动的轨迹变得圆滑;
用 path来绘制动画路径
2016-11-23 13_45_20.gif
CGMutablePathRef
path = CGPathCreateMutable();
//将路径的起点定位到 (50 120)
CGPathMoveToPoint(path,NULL,50.0,120.0);
//下面5行添加5条直线的路径到path中
CGPathAddLineToPoint(path,
NULL, 60, 130);
CGPathAddLineToPoint(path,
NULL, 70, 140);
CGPathAddLineToPoint(path,
NULL, 80, 150);
CGPathAddLineToPoint(path,
NULL, 90, 160);
CGPathAddLineToPoint(path,
NULL, 100, 170);
//下面四行添加四条曲线路径到path
CGPathAddCurveToPoint(path,NULL,50.0,275.0,150.0,275.0,70.0,120.0);
CGPathAddCurveToPoint(path,NULL,150.0,275.0,250.0,275.0,90.0,120.0);
CGPathAddCurveToPoint(path,NULL,250.0,275.0,350.0,275.0,110.0,120.0);
CGPathAddCurveToPoint(path,NULL,350.0,275.0,450.0,275.0,130.0,120.0);
CAKeyframeAnimation *KeyframeAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
KeyframeAnimation.path = path;
KeyframeAnimation.duration = 5;
KeyframeAnimation.calculationMode = kCAAnimationCubic;
KeyframeAnimation.rotationMode = kCAAnimationRotateAuto;
// KeyframeAnimation.keyTimes
[_maskView.layer addAnimation:KeyframeAnimation forKey:nil];
values动画
CGPoint
p1=CGPointMake(50, 120);
CGPoint
p2=CGPointMake(80, 170);
CGPoint
p3=CGPointMake(30, 100);
CGPoint
p4=CGPointMake(100, 190);
CGPoint
p5=CGPointMake(200, 10);
NSArray
*values=[NSArray arrayWithObjects:[NSValue valueWithCGPoint:p1],[NSValue valueWithCGPoint:p2],[NSValue valueWithCGPoint:p3],[NSValue valueWithCGPoint:p4],[NSValue valueWithCGPoint:p5], nil];
CAKeyframeAnimation *KeyframeAnimation = [CAKeyframeAnimation animationWithKeyPath:@"position"];
// KeyframeAnimation.path = path;
KeyframeAnimation.values = values;
KeyframeAnimation.duration = 5;
KeyframeAnimation.calculationMode = kCAAnimationCubic;
KeyframeAnimation.rotationMode = kCAAnimationRotateAuto;
// KeyframeAnimation.keyTimes
[_maskView.layer addAnimation:KeyframeAnimation forKey:nil];