先说点题外话。
昨天早上一觉醒来,发现两天前一篇关于PPT拆字的文章被推首页了,接着收到很多朋友的点赞、好评甚至赞赏,承蒙错爱,诚惶诚恐,所以发一些自己收集的素材给大家,以示感激。
说出来你可能不信,第一次在发文,纯粹只是想找个地方整理笔记。为了记地质年代,干脆写成了一篇科普文,没想到,还是没记下来。
后来,觉得自己既然在学PPT,不如分享些素材,写点分享或者总结,说不定有人能用上。于是,一路走来,就有了今天上的我。
《朗读者》有一期,叫做《遇见》,董卿说:从某种意义上,世间一切,都是遇见,冷遇见暖,就有了雨;冬遇见春,有了岁月;天遇见地,有了永恒;人遇见人,有了生命。
在上,我遇见了你们,有了缘分。
有时候我想,既然分离难免,那么遇见也会是必然,这一分一遇,也许就构成了我们的命运...
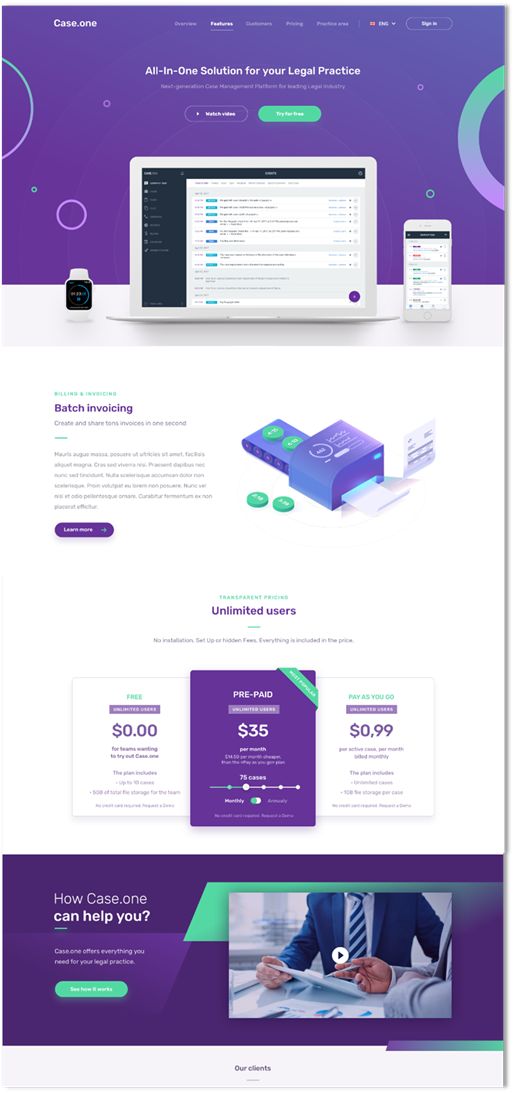
于是,我想去Behance上找些有意境的插图表达自己的感情,没想到一张图片要加载十年。转到Dribbble,看到这样一张网页设计:
心想,算了,不如模仿着做份PPT吧。
网页设计和PPT设计有很多相通的地方,网站的每一页,都可以看成是一张张PPT。
有时候没有设计灵感,你可以去Behance或者Dribbble上看看Web设计,说不定能有一些想法。当然,除了网页设计,你还可以借鉴海报、书籍封面、画册、宣传单甚至是手机APP,多看多模仿多总结,都会有所收获。
又扯远了...
1. 先从模仿形开始,我做了第一稿:
这份幻灯片最大的特点在于渐变。渐变是PPT里很有设计感的一个功能,但是很多人因为用不好就干脆不用了,很可惜。
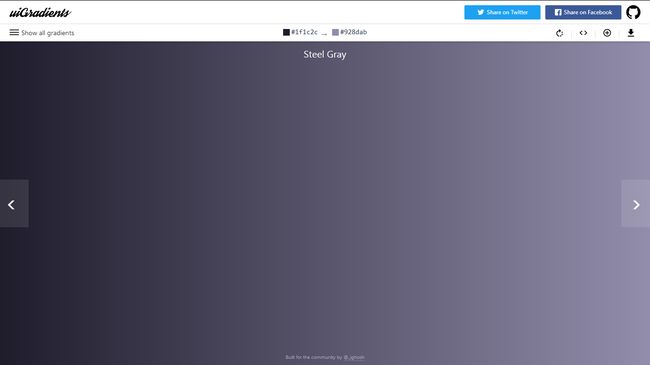
关于怎么设置渐变颜色,分享两点:用吸管工具去原始素材上取色,这张幻灯片就是这么做的;去专业网站上找颜色渐变方案,我就推荐一个 uiGradients 页面打开是这样的:
极简风,大屏预览效果,还给出了两个渐变颜色的参数,很给力。
好了,收回来...
2. 模仿的第一张PPT已经有点效果了,尝试点不同的,比如,把环形换成圆形:
注意在设置渐变时可以同时设置透明度,这样可以调节亮度,同时注意每个图形的摆放位置和大小关系,尽量让页面调整得更平衡。
感觉还是不够,再换种表现形式:
增加红色渐变穿插其中,颜色的跳跃可以让页面更活跃一些,而且向上的图形给人的视觉向上的牵引,表现力更强。
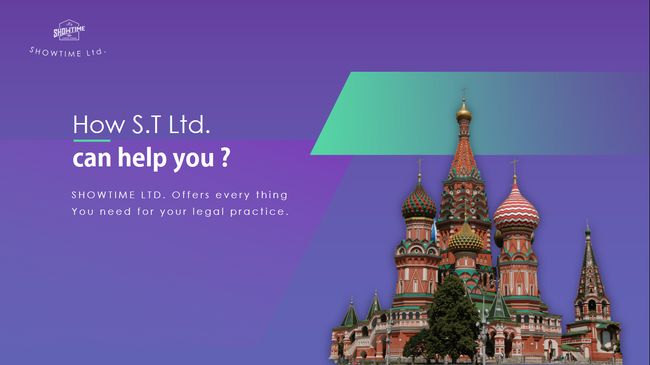
3. “临摹”第二张,主要是练习渐变和排版,刚好有一张俄罗斯建筑PNG图,感觉蛮奇特的,就没考虑文案:
4. 渐变形状作为蒙版是很出效果的做法,给人一种高贵神秘的气质,这次也稍微尝试了一下:
除了渐变填充,还有透明度的设置,不同的做法效果会有很大的不同。
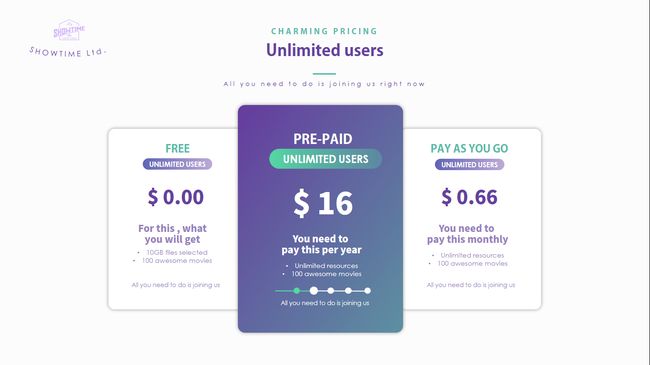
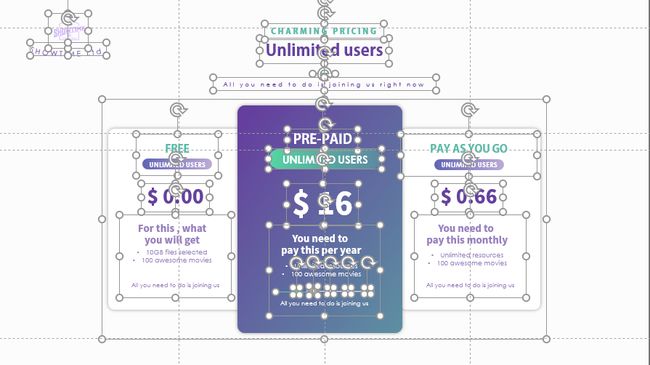
5. 下面这张排版比较常见,但是因为加了渐变效果,所以“和外面的妖艳贱货一样”。中间的卡片通过大小和颜色上不同和其他两个区别开来,视觉中心就在这,所以,这个最贵。
6. 最后临摹一张图标(背景有些圆圈,是细节设计,看不清的建议下载源文件):
我做了和原来网页上不同的一点是增加了图标本身的渐变。用图标最关键的一点是:一定要用风格一致的图标!
如果一个是彩色扁平化图标,一个是黑白图标,大家都可以看出来不和谐,但是颜色统一的同时要注意类型统一:比如上面这张,用的全是线状图标,下面这张,用的全是面状图标,切记,不可混用:
混用不同类型的图标是我这种强迫症患者难以忍受的,就不放图了。
7. 这些都是英文,换成中文效果怎么样呢?
8. 对了,如果想要这份PPT,请在评论区留言,我免费发给你,毕竟PPT全屏放映时的效果会比单纯看这些图片好得多。
所有的元素都是可编辑的,参数的设置也可以改,随意去尝试,有时候会有让你意想不到的效果!
本文完。
感谢Sarah Harmer的《One Match》陪了我这么久...
如果你已经看到这了,
还是那句话:
承蒙错爱,不胜感激!
如有帮助,不胜荣幸!
愿所有在这个时间已经睡了和没有睡的,
晚安。