本文实例讲述了js支持键盘控制的左右切换立体式图片轮播效果。分享给大家供大家参考。具体如下:
这是一款基于javascript实现支持键盘控制的左右切换立体式图片轮播效果,特别有立体感,最重要的一点是可以利用键盘进行控制。
特性介绍:
1.轻松的改变幻灯变的宽度。
2.轻易改变下一张展示图片的数量。
3.最后一张图片会循环回到第一张图片里。
4.嵌入了Fancy查看插件,在每张图片上都能查看详细图片信息。
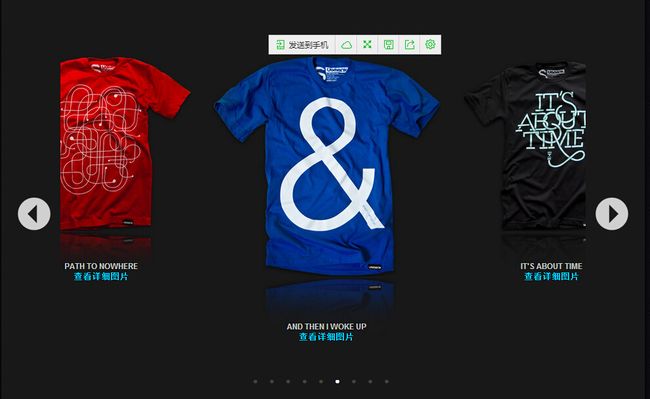
运行效果图: -------------------查看效果 下载源码-------------------
小提示:浏览器中如果不能正常运行,可以尝试切换浏览模式。
为大家分享的js支持键盘控制的左右切换立体式图片轮播效果代码如下