基础
1.UIPickerView 属性
数据源(用来告诉UIPickerView有多少列多少行)
复制代码 代码如下:
@property(nonatomic,assign) id dataSource;
代理(用来告诉UIPickerView每1列的每1行显示什么内容,监听UIPickerView的选择)
复制代码 代码如下:
@property(nonatomic,assign) id delegate;
是否要显示选中的指示器
复制代码 代码如下:
@property(nonatomic) BOOL showsSelectionIndicator;
一共有多少列
复制代码 代码如下:
@property(nonatomic,readonly) NSInteger numberOfComponents;
2.UIPickerView方法
重新刷新所有列
复制代码 代码如下:
- (void)reloadAllComponents;
重新刷新第component列
复制代码 代码如下:
- (void)reloadComponent:(NSInteger)component;
主动选中第component列的第row行
复制代码 代码如下:
- (void)selectRow:(NSInteger)row inComponent:(NSInteger)component animated:(BOOL)animated;
获得第component列的当前选中的行号
复制代码 代码如下:
- (NSInteger)selectedRowInComponent:(NSInteger)component;
3.UIPickerView数据源方法
一共有多少列
复制代码 代码如下:
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView;
第component列一共有多少行
复制代码 代码如下:
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component;
4.UIPickerView代理方法
第component列的宽度是多少
复制代码 代码如下:
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component;
第component列的行高是多少
复制代码 代码如下:
- (CGFloat)pickerView:(UIPickerView *)pickerView rowHeightForComponent:(NSInteger)component;
第component列第row行显示什么文字
复制代码 代码如下:
- (NSString *)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component;
第component列第row行显示怎样的view(内容)
复制代码 代码如下:
- (UIView *)pickerView:(UIPickerView *)pickerView viewForRow:(NSInteger)row forComponent:(NSInteger)component reusingView:(UIView *)view;
选中了pickerView的第component列第row行
复制代码 代码如下:
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component;
实例
UIPickerView 作为iOS的一个常用控件相信大家都有这方面的需求。
今天我们就简单创建一个:
新建项目 命名:TestUIPickerView
在默认生成的ViewController中创建UIPickerView
首先在viewDidLoad 的方法中创建
复制代码 代码如下:
- (void)viewDidLoad {
[super viewDidLoad];
// Do any additional setup after loading the view, typically from a nib.
// 选择框
UIPickerView *pickerView = [[UIPickerView alloc] initWithFrame:CGRectMake(0, 100, 320, 216)];
// 显示选中框
pickerView.showsSelectionIndicator=YES;
pickerView.dataSource = self;
pickerView.delegate = self;
[self.view addSubview:pickerView];
_proTimeList = [[NSArray alloc]initWithObjects:@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"10",nil];
_proTitleList = [[NSArray alloc]initWithObjects:@"1",@"2",@"3",@"4",@"5",@"6",@"7",@"8",@"9",@"10",nil];
}
然后,我们创建相关的代理方法
UIPickerViewDataSource 相关代理
复制代码 代码如下:
#pragma Mark -- UIPickerViewDataSource
// pickerView 列数
- (NSInteger)numberOfComponentsInPickerView:(UIPickerView *)pickerView {
return 2;
}
// pickerView 每列个数
- (NSInteger)pickerView:(UIPickerView *)pickerView numberOfRowsInComponent:(NSInteger)component {
if (component == 0) {
return [_proTitleList count];
}
return [_proTimeList count];
}
UIPickerViewDelegate 相关代理方法
复制代码 代码如下:
#pragma Mark -- UIPickerViewDelegate
// 每列宽度
- (CGFloat)pickerView:(UIPickerView *)pickerView widthForComponent:(NSInteger)component {
if (component == 1) {
return 40;
}
return 180;
}
// 返回选中的行
- (void)pickerView:(UIPickerView *)pickerView didSelectRow:(NSInteger)row inComponent:(NSInteger)component
{
if (component == 0) {
NSString *_proNameStr = [_proTitleList objectAtIndex:row];
NSLog(@"nameStr=%@",_proNameStr);
} else {
NSString *_proTimeStr = [_proTimeList objectAtIndex:row];
NSLog(@"_proTimeStr=%@",_proTimeStr);
}
}
//返回当前行的内容,此处是将数组中数值添加到滚动的那个显示栏上
-(NSString*)pickerView:(UIPickerView *)pickerView titleForRow:(NSInteger)row forComponent:(NSInteger)component
{
if (component == 0) {
return [_proTitleList objectAtIndex:row];
} else {
return [_proTimeList objectAtIndex:row];
}
}
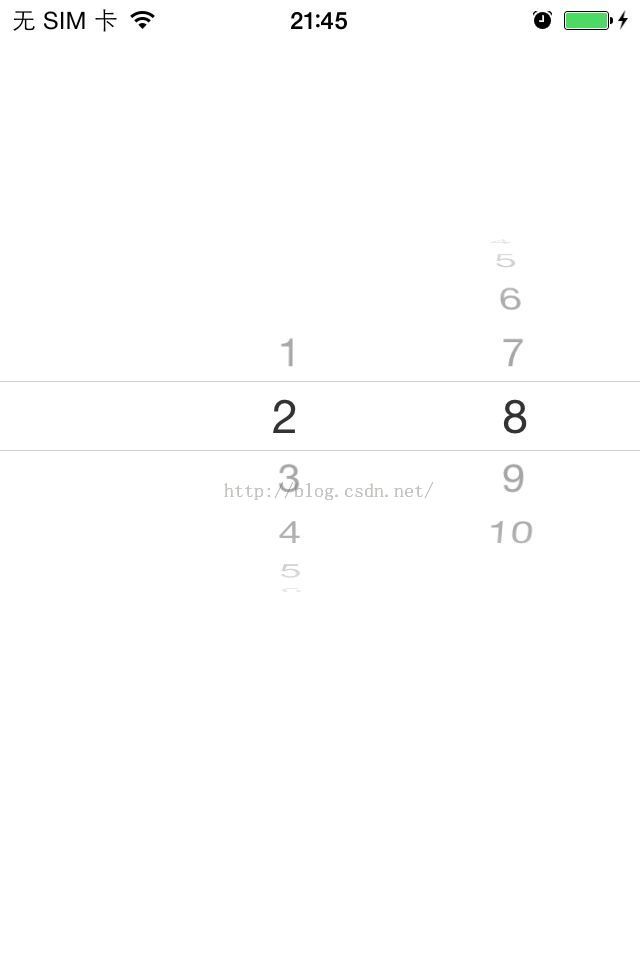
完成以上代码之后 我们就可以运行项目查看效果
如下图: