在一个系统里面,往往有很多菜单项目,每个菜单项对应一个页面,一般用户只需要用到一些常用的功能,如果每次都需要去各个层次的菜单里面去找对应的功能,那确实有点繁琐。特别是在菜单繁多,而客户又对系统整体不熟悉的情况下,如果有一个类似浏览器的收藏夹模块,把一些常用的菜单连接保存起来,每次从这个收藏夹主页去找对应的页面,那样确实是省事省力,非常方便。本篇随笔就是介绍在基于Metronic的Bootstrap开发框架里面实现这个收藏夹的思路。
1、系统的收藏夹界面处理效果
为了实现这个收藏夹功能,我们也需要在系统页面的明显位置处放置一个收藏夹模块的入口,以及可以为每个页面添加到对应收藏夹的功能。
经过对比,我们把这些入口功能放在页面标题的附近,这样方便进行快速进行收藏夹,如下效果所示。
当我们在页面上单击【添加到收藏夹】按钮,我们就把对应的页面标题和连接加入到收藏夹记录里面了。
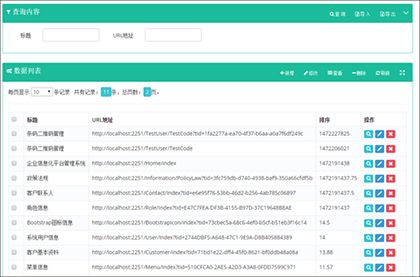
在【查看收藏夹】功能里面,我们可以展示我们加入的页面链接,单击其中某个记录,可以快速进入对应的页面,这样就实现了我们快速进入功能模块的需求了。
这里面最为关键的就是对收藏夹记录的排序处理,向上或者向下移动记录,使之能够符合界面的处理。
2、系统收藏夹的实现过程
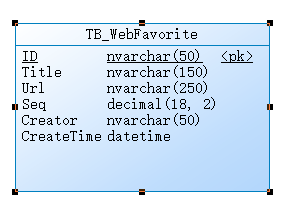
了解了上面关于系统页面的收藏夹功能界面效果后,我们需要了解它的具体实现过程,首先我们需要设计一个表用来存储收藏夹对应的信息,页面标题、页面地址、排序等信息。
数据库设计界面如下所示。
我们注意到排序记录用Decimal格式进行存储,我们通过一个有经度的数值进行排序,这样我们可以调整的时候,修改它们之间的大小就可以了。
使用代码生成工具Database2Sharp快速生成底层的相关代码和Web的控制器和视图代码,然后整合到框架里面,这样我们就可以具有整个模块的界面和处理代码了。
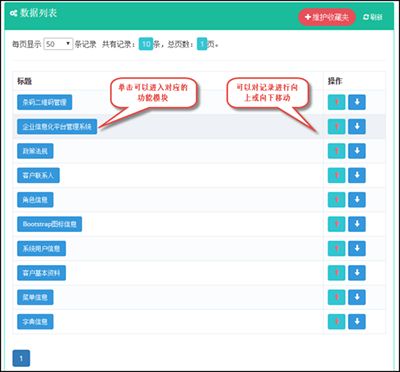
由于一般情况下,我们对数据的显示编辑界面是相对标准的,对于收藏夹的入口展示的需求不太一样,我们需要参考列表界面增加一个视图,用来展示简单的入口界面,如图介绍所示。
这个界面里面包含了对记录的移动处理,包括向上或者向下。
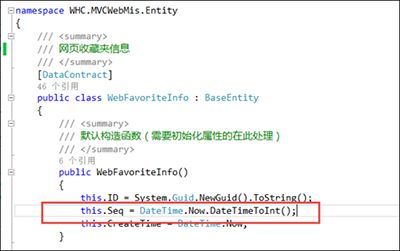
前面介绍了,我们对记录的排序主要通过decimal类型的Seq字段实现的。
我们在实体类初始化的时候,给排序的赋值为当前时间的Unix时间戳。
其中上面的DateTimeToInt函数代码如下所示,也是我们常用的处理方式。
////// 扩展时间接口,可以返回整形数值 /// /// ///public static int DateTimeToInt(this DateTime time) { System.DateTime startTime = TimeZone.CurrentTimeZone.ToLocalTime(new System.DateTime(1970, 1, 1)); return (int)(time - startTime).TotalSeconds; }
为了实现记录的移动,我们需要在业务BLL层实现一个移动的逻辑处理,方便在控制器里面调用。
////// 更新向上或者向下的顺序 /// /// 记录的ID /// 往上,还是往下移动,往上则为true ///public bool UpDown(string id, bool moveUp)
实现的函数代码如下所示
////// 更新向上或者向下的顺序 /// /// 记录的ID /// 往上,还是往下移动,往上则为true ///public bool UpDown(string id, bool moveUp) { //设置排序的规则 bool IsDescending = true; bool result = false; WebFavoriteInfo info = FindByID(id); if (info != null) { //构建查询的条件 string condition = ""; if (IsDescending) { condition = string.Format("Seq {0} {1}", moveUp ? ">" : "<", info.Seq); } else { condition = string.Format("Seq {0} {1}", moveUp ? "<" : ">", info.Seq); } var list = baseDal.Find(condition); decimal newSeq = 0M; switch (list.Count) { case 0: newSeq = info.Seq;//已在顶部或者底部,顺序默认不变 break; case 1: //上面或者下面有一个记录 if (IsDescending) { newSeq = moveUp ? (list[0].Seq + 1M) : (list[0].Seq - 1M); } else { newSeq = !moveUp ? (list[0].Seq + 1M) : (list[0].Seq - 1M); } break; case 2: //中间区域,取平均值 newSeq = (list[0].Seq + list[1].Seq) / 2M; break; default: //多于两个的情况 if (moveUp) { newSeq = (list[list.Count - 2].Seq + list[list.Count - 1].Seq) / 2M; } else { newSeq = (list[0].Seq + list[1].Seq) / 2M; } break; } //统一修改顺序 info.Seq = newSeq; result = Update(info, info.ID); } return result; }
这样我们在MVC的控制器里面,对这个BLL层接口进行进一步封装,方便页面前端进行Ajax调用处理即可,封装代码如下所示。
////// 移动记录 /// /// 记录ID /// 向上为true,否则为false ///[HttpPost] public ActionResult UpDown(string id, bool up) { CommonResult result = new CommonResult(); if(!string.IsNullOrEmpty(id)) { try { result.Success = BLLFactory .Instance.UpDown(id, up); } catch(Exception ex) { result.ErrorMessage = ex.Message; } } return ToJsonContent(result); }
这样我们在页面前端的界面视图里面,就可以对这个方法进行调用了。
首先在通过JS绑定生成前端HTML代码,如下所示。
$("#grid_body").html("");
$.each(data.rows, function (i, item) {
var tr = "";
tr += "" + item.Title + " ";
tr += "";
tr += "";
tr += "";
tr += " ";
tr += " ";
$("#grid_body").append(tr);
});
然后通过Up或者Down函数进行处理,向上或者向下移动位置。
var UpDownUrl = "/WebFavorite/UpDown"
function Up(id) {
var postData = { id: id, up: true };
$.post(UpDownUrl, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
showTips("向上移动成功");
Refresh();//刷新页面数据
}
else {
showTips(data.ErrorMessage);
}
});
}
function Down(id) {
var postData = { id: id, up: false };
$.post(UpDownUrl, postData, function (json) {
var data = $.parseJSON(json);
if (data.Success) {
showTips("向下移动成功");
Refresh();//刷新页面数据
}
else {
showTips(data.ErrorMessage);
}
});
}
这样就实现了我们所需要的移动顺序的操作了,另外添加的时候,我们判断对应用户是否有添加URL了,如果存在则不需要重复添加即可,前端只需要通过Ajax调用,然后响应处理即可。
通过这些代码的实现,我们可以实现收藏夹的快速管理和快速入口,为用户的使用提供了更加友好的体验。
以上所述是小编给大家介绍的基于Bootstrap的Metronic框架实现页面链接收藏夹功能,希望对大家有所帮助,如果大家有任何疑问请给我留言,小编会及时回复大家的。在此也非常感谢大家对脚本之家网站的支持!