- VisionPro实战之传感器识别
视觉王小
VisionPro实战visionpro机器视觉c#
目录1.案例要求2.实现思路1.先进行图片格式转换,不然可能格式不匹配2.进行模板匹配,仔细观察之后发现可以从左侧凹陷的地方入手,再进行定位3.找出四条线段4.进行距离的测量5.编写脚本或者使用CogCreateGraphicLabelTool工具输出数据3.具体操作1.我们先创建一个CogImageConvertTool工具,进行图片转码操作。2.创建一个模板匹配工具CogPMAlignTool
- Python中Requests的Cookies的简单使用
北条苒茗殇
python开发语言Requests
概述Python的Requests库中有一个cookies,是用于管理HTTPCookie的工具,可以像字典一样操作Cookie,支持自动处理作用域(域名、路径)和持久化,cookies是一个RequestsCookieJar的类型。一、概念1.作用自动存储服务器返回的Cookie根据请求域名和路径进行自动发送匹配的Cookie支持手动添加、修改、删除Cookie2.RequestsCookieJ
- Pytest基础使用
北条苒茗殇
pytest
概述Pytest是Python里的一个强大的测试框架,灵活易用,可以进行功能,自动化测试使用,可以与Requests,Selenium等进行结合使用,同时可以生成Html的报告。一、Pytest的基本使用在未指定Pytest的配置文件时,会对以下文件进行执行:test_*.py,如:test_1.py*_test.py,如:1_test.py会对以下的类和函数进行执行:类:以Test_开头的类,如
- 2025最新docker教程(四)
嘿rasa
2025最新教程系列dockereureka容器
Docker客户端docker客户端非常简单,我们可以直接输入docker命令来查看到Docker客户端的所有命令选项。runoob@runoob:~#docker可以通过命令dockercommand--help更深入的了解指定的Docker命令使用方法。例如我们要查看dockerstats指令的具体使用方法:runoob@runoob:~#dockerstats--help容器使用获取镜像如果
- STM32F1基于HAL库的学习记录实用使用教程分享(五、PWM驱动舵机、呼吸灯)
藤樂.
STM32学习stm32学习数据库
往期内容STM32F1基于HAL库的学习记录实用使用教程分享(一、GPIO_Output)STM32F1基于HAL库的学习记录实用使用教程分享(二、GPIO_Input按键)STM32F1基于HAL库的学习记录实用使用教程分享(三、外部中断按键)STM32F1基于HAL库的学习记录实用使用教程分享(四、OLEDIIC驱动软件IIC硬件IIC)文章目录往期内容前言一、PWMPWM如何控制LED亮度?
- Visual Studio Code官网下载地址及使用技巧(含常用的拓展插件推荐)
ITCTCSDN
vscodeide编辑器
VisualStudioCode(简称“VSCode”)是Microsoft于2015年4月发布的可运行于MacOS、Windows和Linux之上的跨平台源代码编辑器,它具有对JavaScript,TypeScript和Node.js的内置支持,并具有丰富的其他语言(例如C++,C#,Java,Python,PHP,Go)和运行时(例如.NET和Unity)扩展的生态系统。VisualStudi
- Linux:动静态库
嶔某
Linuxlinux运维服务器
✨✨所属专栏:Linux✨✨✨✨作者主页:嶔某✨✨什么是库库是写好的现有的,成熟的可以复用的代码。现实中每个程序都需要依赖很多基础的底层库。世界上有很多大佬为了实现某一个功能,写了很多很NB的代码。他们把代码封装成一个库,这样我们不必写出像他们一样厉害的代码,只需要使用它们分享的库,也能使用对应的功能了。本质上来说库是一种可执行代码的二进制形式,可以被操作系统载入内存执行。静态库.a[Linux/
- 通过PROFINET通讯实时修改西门子直流调速器的内置PID 参数
!chen
技术分享自动化
在通讯映射地址里没有P2280这个参数选择P2280参数为非BICO参数,不能通过互联报文通讯实时修改。可以尝试通过PROFINET非周期通讯读写进行修改S7-1200通过PROFINET非周期性通讯修改驱动器参数S7-1200写参数时可以只使用“WRREC”,将写请求发送到驱动器,当需要从S7-1200读取“写参数”响应时,需使用RDREC。本示例中“WRREC”和“RDREC”的“RECORD
- 解决前后端分离跨域产生的session丢失问题
luckilyil
BUGjavaservlet
目录前言存储用户信息的方式Cookies:Token(令牌):LocalStorage/SessionStorage:Session:Redis:OAuth/OIDC:本篇文章主要讲使用session会话来存储信息会话机制1.何为一次会话,会话从什么时候开始,从什么时候结束?2.cookies如何保持会话,它的工作流程?3.什么是Session?Session的工作原理:问题出现解决方法总结前言现
- process.cwd()与__dirname的区别
库库的写代码
javascript开发语言ecmascript
process.cwd()是当前执行node命令时候的文件夹地址——工作目录,保证了文件在不同的目录下执行时,路径始终不变__dirname是被执行的js文件的地址——文件所在目录在electron进程中使用如果使用__dirname则会读取到当前运行目录(dist_electron)下面的文件,想要读取public中的文件需要使用process.cwd()来获取使用__dirname的报错:
- Go 语言实用工具:如何高效解压 ZIP 文件
程序员爱钓鱼
golangios开发语言
在日常开发中,我们经常需要处理ZIP文件,例如从远程服务器下载压缩包后解压、备份数据或处理日志文件等。在本文中,我们将介绍一个使用Go语言编写的高效ZIP文件解压工具,并提供示例代码帮助你快速上手。代码实现以下是Unzip函数的完整实现,它可以将ZIP文件解压到指定的目录,并返回解压后的文件路径列表。packageutilsimport("archive/zip""fmt""io""os""pat
- python 列表倒序输出
小琳爱分享
pythonpython
python列表倒序输出#使用reverseli1=[1,6,4,3,7,9]li2=['a','m','s','g']li1.reverse()li2.reverse()print(li1,li2)#利用list切片li1=[1,6,4,3,7,9]li2=['a','m','s','g']print(li1[::-1])print(li2[::-1])#利用算法进行转换,这里需要用到深层cop
- C++函数返回多个值:结构体、tuple
@you_123
c++
C++函数一般可以返回一个值,但是在使用中常常需要一个函数返回多个值,因此可以使用结构体或tuple来进行实现。注意看代码里的注释!!!1.使用结构体返回多个值实现步骤:1.先定义一个结构体2.准备我们要实现的函数(需要返回多个值)3.在要实现的函数内调用结构体返回多个值4.使用函数返回结果代码示例:step1:定义结构体structPointStruct{floatwithout_floor;i
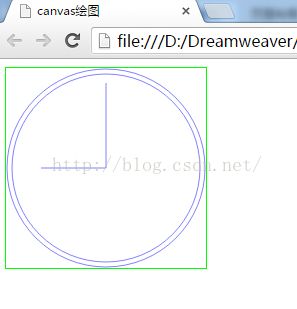
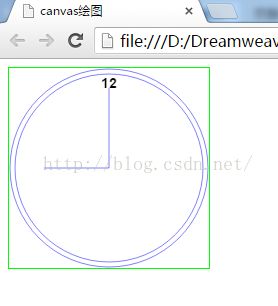
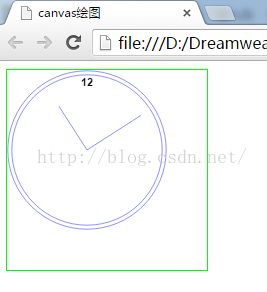
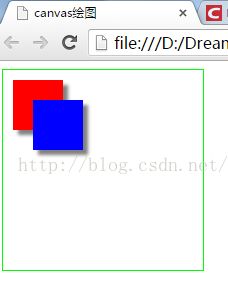
- 绘图更新~
饼干帅成渣
水水水水水水水水水水水水水水水
最近正在添加平行四边形,作者正在用仅剩不多的数学才能计算,所以会更新很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢很慢,敬请谅解~~~
- Hamcrest的介绍以及在项目中的实际应用
噔噔噔噔@
软件测试基础及工具分享软件测试面试题专栏数据库Hamcrest单元测试前端其他
Hamcrest是一个用于编写声明式、可读性强的匹配器(Matcher)的框架,通常与JUnit等测试框架结合使用,用于验证测试结果。它提供了丰富的匹配器库,可以帮助开发者编写更清晰、更灵活的测试断言。Hamcrest的核心特点声明式语法:Hamcrest的匹配器语法更接近自然语言,易于阅读和理解。可组合性:匹配器可以组合使用,构建复杂的断言逻辑。丰富的匹配器库:提供了大量内置匹配器,支持对象、集
- 第十二届蓝桥杯C++青少年组中/高级组省赛2021年真题解析
码农StayUp
C++蓝桥杯青少年组真题解析蓝桥杯c++算法
一、单选题第1题下列符号中哪个在C++中表示行注释()。A:!B:#C:]D://答案:D在C++中,行注释的表示方式是使用双斜杠//。行注释是指从双斜杠开始直到该行的末尾,所有内容都会被编译器忽略,不会被编译和执行。第2题每个C++程序都必须有且仅有一个()A:函数B:预处理命令C:主函数D:语句答案:C每个C++程序都必须有且仅有一个主函数。第3题下列字特串中不可以用作C++变量名称的是()A
- chatgpt赋能python:Python怎么倒序列表
aijinglingchat
ChatGptpythonchatgpt人工智能计算机
Python怎么倒序列表列表是Python中最常用的数据结构之一,但在实际使用时,有时需要将列表进行倒序排列。Python提供了多种方法来实现这个需求,本文将简要介绍这些方法以及它们的使用场景。方法1:使用reverse()函数使用列表的reverse()方法是Python中最简单直接的方法来倒序列表。该方法会将原列表倒置。lst=[1,2,3,4,5]lst.reverse()print(lst
- UI/UX设计服务行业分析
LPiling
uiux
行业现状UI(用户界面)设计关注用户与产品交互的界面设计,包括软件、应用程序、网站或任何数字产品的视觉和操作元素的集合,旨在提供用户友好的界面,使用户能够轻松地使用产品并实现他们的目标。UX(用户体验)设计则更为宏观,关注用户与产品交互过程中的全部体验,包括使用前、使用中和使用后的感受,目标是优化产品的功能性、可用性、易用性,确保用户在使用产品的过程中有良好的体验。近年来,随着技术的不断进步和用户
- Linux 常用命令 - last 【显示历史登录用户列表】
WKJay_
Linux常用命令linux服务器
简介last命令源自英文单词“last”,意为“最后”。该命令用于显示系统中用户的登录和注销记录,以及系统的重启和关机记录。它通过读取/var/log/wtmp文件来获取这些信息,wtmp文件记录了所有用户的登录和注销活动。使用方式last[options][username...][tty...]lastb[options][username...][tty...]常用选项-a,--hostla
- 网络地址转换(NAT):原理、类型与应用
憨堡包^—^
服务器网络运维
一、什么是NATNAT(NetworkAddressTranslation,网络地址转换)是一种将一个IP地址空间的地址转换为另一个地址空间的地址的技术。它最初是为了缓解IPv4地址不足的问题而设计的。在互联网环境中,NAT允许一个组织使用私有IP地址(如192.168.x.x、10.x.x.x等)来管理其内部网络,而只在需要与外部网络通信时,才将这些私有地址转换为合法的公网IP地址。二、NAT的
- 吐血整理 python最全习题100道(含答案)持续更新题目,建议收藏!
Bejpse
面试学习路线阿里巴巴python开发语言pycharmredisjava-ee
最近为了提升python水平,在网上找到了python习题,然后根据自己对于python的掌握,整理出来了答案,如果小伙伴们有更好的实现方式,可以下面留言大家一起讨论哦~已知一个字符串为“hello_world_yoyo”,如何得到一个队列[“hello”,”world”,”yoyo”]test=‘hello_world_yoyo’使用split函数,分割字符串,并且将数据转换成列表类型print
- Node.js 如何发布一个 NPM 包——详细教程
还是鼠鼠
node.jsnpm前端node.jsvscode
在本文中,我将带大家一步步学习如何创建并发布一个NPM包,帮助开发者理解整个流程,并能顺利将自己的JavaScript库发布到NPM上供他人使用。1.安装Node.js和npm在开始之前,请确保你的电脑上已经安装了Node.js和npm(Node.js自带npm)。你可以在终端(Windows用户请使用cmd或PowerShell)输入以下命令检查是否已安装:node-vnpm-v如果出现版本号,
- 做代理仓建议使用海外仓系统吗?
易境通
海外仓系统大数据
日益繁荣的跨境电商市场吸引了许多货代企业想要参与其中,却苦于没有经验、缺乏充裕资金和人力资源。而代理仓模式为企业提供了低成本、高灵活性的解决方案,能够有效降低门槛,快速响应市场需求。无需大量的资金、资源、人力投入,即可快速入局海外仓市场。此时,使用一个拥有代理功能的海外仓系统,可以有效简化代理账号和价格设置、客户信息管理,以及财务对账等多个环节流程,大大降低企业的操作难度,帮助企业全面提升管理效率
- 同时使用接口文档swagger和knife4j
黑taoA
java开发语言
项目场景:springboot项目中同时使用接口文档swagger和knife4j问题描述在实体类中设置了字段必填的属性,在访问接口文档时出现异常实体类关键代码片段/***部门表sys_dept*/publicclassSysDeptextendsBaseEntity{privatestaticfinallongserialVersionUID=1L;/**部门ID*/privateLongdep
- Qt插件之自定义插件构建和使用
码农飞飞
QT+QMLqt开发语言ui插件代码复用
文章目录定义插件的SDK编写自定义插件动态加载自定义插件分发SDK上一篇文章介绍了如何构建QtDesigner插件。其实插件化的这套机制QT是对外开放的,这里就介绍一下如何使用QT开发自定义插件。在开发自定义插件之前我们先定义插件的SDK。插件的SDK就是插件的接口描述,任何开发者开发的插件都应该实现对应的接口。同时只要实现了对应的接口的插件,就可以被集成到系统当中,这其实就是给自定义插件提供了一
- 双缓冲基本原理
xjtuse_mal
图形
双缓冲的原理可以这样形象的理解:把电脑屏幕看作一块黑板。首先我们在内存环境中建立一个“虚拟“的黑板,然后在这块黑板上绘制复杂的图形,等图形全部绘制完毕的时候,再一次性的把内存中绘制好的图形“拷贝”到另一块黑板(屏幕)上。采取这种方法可以提高绘图速度,极大的改善绘图效果。例如在OnDraw()函数中可以如下所述实现双缓冲,其主要步骤分为四步:CPenPen;Pen.CreatePen(PS_INSI
- 双缓冲机制(Double Buffering)快速接收处理串口接收到的大量数据帧
wys99999
单片机stm32
这种方式通常称为双缓冲机制(DoubleBuffering),也被称为Ping-Pong缓冲。在嵌入式系统中,双缓冲机制常用于高效处理连续数据流,例如串口接收、DMA数据传输等。原理双缓冲机制的核心思想是使用两个缓冲区(数组)轮流接收和处理数据。具体流程如下:数据接收阶段:当一个缓冲区正在接收数据时,另一个缓冲区可以被处理。切换缓冲区:当接收缓冲区填满后,立即切换到另一个空闲缓冲区进行数据接收,同
- QtQML Series - Qt中文乱码解决方案
稳定的菜着
#&QT开发数据库qt
目录系列文章目录前言1.main函数入口设置中文编码2.VisualStudio插件3.如果使用预编译头4.开启UTF-8支持4.1.pro文件4.2MSVC4.3GCC&Clang5.总结系列文章目录系列文章ReadMe前言中文乱码是Qt开发中的常态问题1.main函数入口设置中文编码intmain(){#includeQApplicationa(argc,argv);//设置中文字体a.set
- CSS基础知识
Toreme
csscss3html
基础教程使用css和不使用比较不使用css不使用css给每一个单元格加上背景颜色就需要给每一个td元素加上bgcolor属性使用css使用css给每一个单元格加上背景颜色,只需要在最前面写一段css代码,所有的单元格都有背景颜色了,这是一种分层设计的思想,css把和颜色,大小位置等信息剥离到不同的td有不同的背景色选择器语法css的语法selector{property:value;}即选择器{属
- 【C语言初学】C语言中表示次方与开根
JAMJAM_NoName
Cc语言开发语言后端
开根:doublesqrt(doublex)(对x开根)次方:doublepow(doublex,doubley)(计算x^y)上述两个函数都属于math库中使用前要将预处理命令#include包含进源文件中两个例题:1.输入三角形的三边长,求三角形的面积已知三条边长a,b,c三角形面积公式:#include#includeintmain(){doublea,b,c;scanf("%lf%lf%l
- apache 安装linux windows
墙头上一根草
apacheinuxwindows
linux安装Apache 有两种方式一种是手动安装通过二进制的文件进行安装,另外一种就是通过yum 安装,此中安装方式,需要物理机联网。以下分别介绍两种的安装方式
通过二进制文件安装Apache需要的软件有apr,apr-util,pcre
1,安装 apr 下载地址:htt
- fill_parent、wrap_content和match_parent的区别
Cb123456
match_parentfill_parent
fill_parent、wrap_content和match_parent的区别:
1)fill_parent
设置一个构件的布局为fill_parent将强制性地使构件扩展,以填充布局单元内尽可能多的空间。这跟Windows控件的dockstyle属性大体一致。设置一个顶部布局或控件为fill_parent将强制性让它布满整个屏幕。
2) wrap_conte
- 网页自适应设计
天子之骄
htmlcss响应式设计页面自适应
网页自适应设计
网页对浏览器窗口的自适应支持变得越来越重要了。自适应响应设计更是异常火爆。再加上移动端的崛起,更是如日中天。以前为了适应不同屏幕分布率和浏览器窗口的扩大和缩小,需要设计几套css样式,用js脚本判断窗口大小,选择加载。结构臃肿,加载负担较大。现笔者经过一定时间的学习,有所心得,故分享于此,加强交流,共同进步。同时希望对大家有所
- [sql server] 分组取最大最小常用sql
一炮送你回车库
SQL Server
--分组取最大最小常用sql--测试环境if OBJECT_ID('tb') is not null drop table tb;gocreate table tb( col1 int, col2 int, Fcount int)insert into tbselect 11,20,1 union allselect 11,22,1 union allselect 1
- ImageIO写图片输出到硬盘
3213213333332132
javaimage
package awt;
import java.awt.Color;
import java.awt.Font;
import java.awt.Graphics;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imagei
- 自己的String动态数组
宝剑锋梅花香
java动态数组数组
数组还是好说,学过一两门编程语言的就知道,需要注意的是数组声明时需要把大小给它定下来,比如声明一个字符串类型的数组:String str[]=new String[10]; 但是问题就来了,每次都是大小确定的数组,我需要数组大小不固定随时变化怎么办呢? 动态数组就这样应运而生,龙哥给我们讲的是自己用代码写动态数组,并非用的ArrayList 看看字符
- pinyin4j工具类
darkranger
.net
pinyin4j工具类Java工具类 2010-04-24 00:47:00 阅读69 评论0 字号:大中小
引入pinyin4j-2.5.0.jar包:
pinyin4j是一个功能强悍的汉语拼音工具包,主要是从汉语获取各种格式和需求的拼音,功能强悍,下面看看如何使用pinyin4j。
本人以前用AscII编码提取工具,效果不理想,现在用pinyin4j简单实现了一个。功能还不是很完美,
- StarUML学习笔记----基本概念
aijuans
UML建模
介绍StarUML的基本概念,这些都是有效运用StarUML?所需要的。包括对模型、视图、图、项目、单元、方法、框架、模型块及其差异以及UML轮廓。
模型、视与图(Model, View and Diagram)
&
- Activiti最终总结
avords
Activiti id 工作流
1、流程定义ID:ProcessDefinitionId,当定义一个流程就会产生。
2、流程实例ID:ProcessInstanceId,当开始一个具体的流程时就会产生,也就是不同的流程实例ID可能有相同的流程定义ID。
3、TaskId,每一个userTask都会有一个Id这个是存在于流程实例上的。
4、TaskDefinitionKey和(ActivityImpl activityId
- 从省市区多重级联想到的,react和jquery的差别
bee1314
jqueryUIreact
在我们的前端项目里经常会用到级联的select,比如省市区这样。通常这种级联大多是动态的。比如先加载了省,点击省加载市,点击市加载区。然后数据通常ajax返回。如果没有数据则说明到了叶子节点。 针对这种场景,如果我们使用jquery来实现,要考虑很多的问题,数据部分,以及大量的dom操作。比如这个页面上显示了某个区,这时候我切换省,要把市重新初始化数据,然后区域的部分要从页面
- Eclipse快捷键大全
bijian1013
javaeclipse快捷键
Ctrl+1 快速修复(最经典的快捷键,就不用多说了)Ctrl+D: 删除当前行 Ctrl+Alt+↓ 复制当前行到下一行(复制增加)Ctrl+Alt+↑ 复制当前行到上一行(复制增加)Alt+↓ 当前行和下面一行交互位置(特别实用,可以省去先剪切,再粘贴了)Alt+↑ 当前行和上面一行交互位置(同上)Alt+← 前一个编辑的页面Alt+→ 下一个编辑的页面(当然是针对上面那条来说了)Alt+En
- js 笔记 函数
征客丶
JavaScript
一、函数的使用
1.1、定义函数变量
var vName = funcation(params){
}
1.2、函数的调用
函数变量的调用: vName(params);
函数定义时自发调用:(function(params){})(params);
1.3、函数中变量赋值
var a = 'a';
var ff
- 【Scala四】分析Spark源代码总结的Scala语法二
bit1129
scala
1. Some操作
在下面的代码中,使用了Some操作:if (self.partitioner == Some(partitioner)),那么Some(partitioner)表示什么含义?首先partitioner是方法combineByKey传入的变量,
Some的文档说明:
/** Class `Some[A]` represents existin
- java 匿名内部类
BlueSkator
java匿名内部类
组合优先于继承
Java的匿名类,就是提供了一个快捷方便的手段,令继承关系可以方便地变成组合关系
继承只有一个时候才能用,当你要求子类的实例可以替代父类实例的位置时才可以用继承。
在Java中内部类主要分为成员内部类、局部内部类、匿名内部类、静态内部类。
内部类不是很好理解,但说白了其实也就是一个类中还包含着另外一个类如同一个人是由大脑、肢体、器官等身体结果组成,而内部类相
- 盗版win装在MAC有害发热,苹果的东西不值得买,win应该不用
ljy325
游戏applewindowsXPOS
Mac mini 型号: MC270CH-A RMB:5,688
Apple 对windows的产品支持不好,有以下问题:
1.装完了xp,发现机身很热虽然没有运行任何程序!貌似显卡跑游戏发热一样,按照那样的发热量,那部机子损耗很大,使用寿命受到严重的影响!
2.反观安装了Mac os的展示机,发热量很小,运行了1天温度也没有那么高
&nbs
- 读《研磨设计模式》-代码笔记-生成器模式-Builder
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* 生成器模式的意图在于将一个复杂的构建与其表示相分离,使得同样的构建过程可以创建不同的表示(GoF)
* 个人理解:
* 构建一个复杂的对象,对于创建者(Builder)来说,一是要有数据来源(rawData),二是要返回构
- JIRA与SVN插件安装
chenyu19891124
SVNjira
JIRA安装好后提交代码并要显示在JIRA上,这得需要用SVN的插件才能看见开发人员提交的代码。
1.下载svn与jira插件安装包,解压后在安装包(atlassian-jira-subversion-plugin-0.10.1)
2.解压出来的包里下的lib文件夹下的jar拷贝到(C:\Program Files\Atlassian\JIRA 4.3.4\atlassian-jira\WEB
- 常用数学思想方法
comsci
工作
对于搞工程和技术的朋友来讲,在工作中常常遇到一些实际问题,而采用常规的思维方式无法很好的解决这些问题,那么这个时候我们就需要用数学语言和数学工具,而使用数学工具的前提却是用数学思想的方法来描述问题。。下面转帖几种常用的数学思想方法,仅供学习和参考
函数思想
把某一数学问题用函数表示出来,并且利用函数探究这个问题的一般规律。这是最基本、最常用的数学方法
- pl/sql集合类型
daizj
oracle集合typepl/sql
--集合类型
/*
单行单列的数据,使用标量变量
单行多列数据,使用记录
单列多行数据,使用集合(。。。)
*集合:类似于数组也就是。pl/sql集合类型包括索引表(pl/sql table)、嵌套表(Nested Table)、变长数组(VARRAY)等
*/
/*
--集合方法
&n
- [Ofbiz]ofbiz初用
dinguangx
电商ofbiz
从github下载最新的ofbiz(截止2015-7-13),从源码进行ofbiz的试用
1. 加载测试库
ofbiz内置derby,通过下面的命令初始化测试库
./ant load-demo (与load-seed有一些区别)
2. 启动内置tomcat
./ant start
或
./startofbiz.sh
或
java -jar ofbiz.jar
&
- 结构体中最后一个元素是长度为0的数组
dcj3sjt126com
cgcc
在Linux源代码中,有很多的结构体最后都定义了一个元素个数为0个的数组,如/usr/include/linux/if_pppox.h中有这样一个结构体: struct pppoe_tag { __u16 tag_type; __u16 tag_len; &n
- Linux cp 实现强行覆盖
dcj3sjt126com
linux
发现在Fedora 10 /ubutun 里面用cp -fr src dest,即使加了-f也是不能强行覆盖的,这时怎么回事的呢?一两个文件还好说,就输几个yes吧,但是要是n多文件怎么办,那还不输死人呢?下面提供三种解决办法。 方法一
我们输入alias命令,看看系统给cp起了一个什么别名。
[root@localhost ~]# aliasalias cp=’cp -i’a
- Memcached(一)、HelloWorld
frank1234
memcached
一、简介
高性能的架构离不开缓存,分布式缓存中的佼佼者当属memcached,它通过客户端将不同的key hash到不同的memcached服务器中,而获取的时候也到相同的服务器中获取,由于不需要做集群同步,也就省去了集群间同步的开销和延迟,所以它相对于ehcache等缓存来说能更好的支持分布式应用,具有更强的横向伸缩能力。
二、客户端
选择一个memcached客户端,我这里用的是memc
- Search in Rotated Sorted Array II
hcx2013
search
Follow up for "Search in Rotated Sorted Array":What if duplicates are allowed?
Would this affect the run-time complexity? How and why?
Write a function to determine if a given ta
- Spring4新特性——更好的Java泛型操作API
jinnianshilongnian
spring4generic type
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装JDK
liuxingguome
centos
1、行卸载原来的:
[root@localhost opt]# rpm -qa | grep java
tzdata-java-2014g-1.el6.noarch
java-1.7.0-openjdk-1.7.0.65-2.5.1.2.el6_5.x86_64
java-1.6.0-openjdk-1.6.0.0-11.1.13.4.el6.x86_64
[root@localhost
- 二分搜索专题2-在有序二维数组中搜索一个元素
OpenMind
二维数组算法二分搜索
1,设二维数组p的每行每列都按照下标递增的顺序递增。
用数学语言描述如下:p满足
(1),对任意的x1,x2,y,如果x1<x2,则p(x1,y)<p(x2,y);
(2),对任意的x,y1,y2, 如果y1<y2,则p(x,y1)<p(x,y2);
2,问题:
给定满足1的数组p和一个整数k,求是否存在x0,y0使得p(x0,y0)=k?
3,算法分析:
(
- java 随机数 Math与Random
SaraWon
javaMathRandom
今天需要在程序中产生随机数,知道有两种方法可以使用,但是使用Math和Random的区别还不是特别清楚,看到一篇文章是关于的,觉得写的还挺不错的,原文地址是
http://www.oschina.net/question/157182_45274?sort=default&p=1#answers
产生1到10之间的随机数的两种实现方式:
//Math
Math.roun
- oracle创建表空间
tugn
oracle
create temporary tablespace TXSJ_TEMP
tempfile 'E:\Oracle\oradata\TXSJ_TEMP.dbf'
size 32m
autoextend on
next 32m maxsize 2048m
extent m
- 使用Java8实现自己的个性化搜索引擎
yangshangchuan
javasuperword搜索引擎java8全文检索
需要对249本软件著作实现句子级别全文检索,这些著作均为PDF文件,不使用现有的框架如lucene,自己实现的方法如下:
1、从PDF文件中提取文本,这里的重点是如何最大可能地还原文本。提取之后的文本,一个句子一行保存为文本文件。
2、将所有文本文件合并为一个单一的文本文件,这样,每一个句子就有一个唯一行号。
3、对每一行文本进行分词,建立倒排表,倒排表的格式为:词=包含该词的总行数N=行号