1. 简介
本次demo中一共封装了两个组件:ImageEditButton 和 ImageEditContainer。其中ImageEditContainer 是在 ImageEditButton,两个组件可单独使用。
在demo中,实现了 图片选择(拍照+本地),裁剪,压缩,保存本地 以及对已选择图片的删除操作(如果有修改需求,也可以使用对应方法进行操作,该方法已添加);
还有就是 针对 6.0权限的处理问题,本次使用了第三方库 rxpermissions 进行权限的处理。
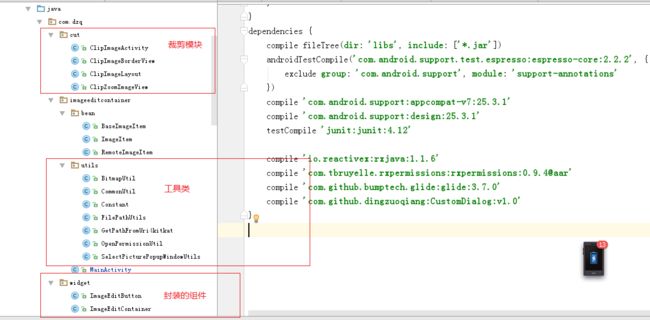
2.项目主目录结构
3. 功能介绍
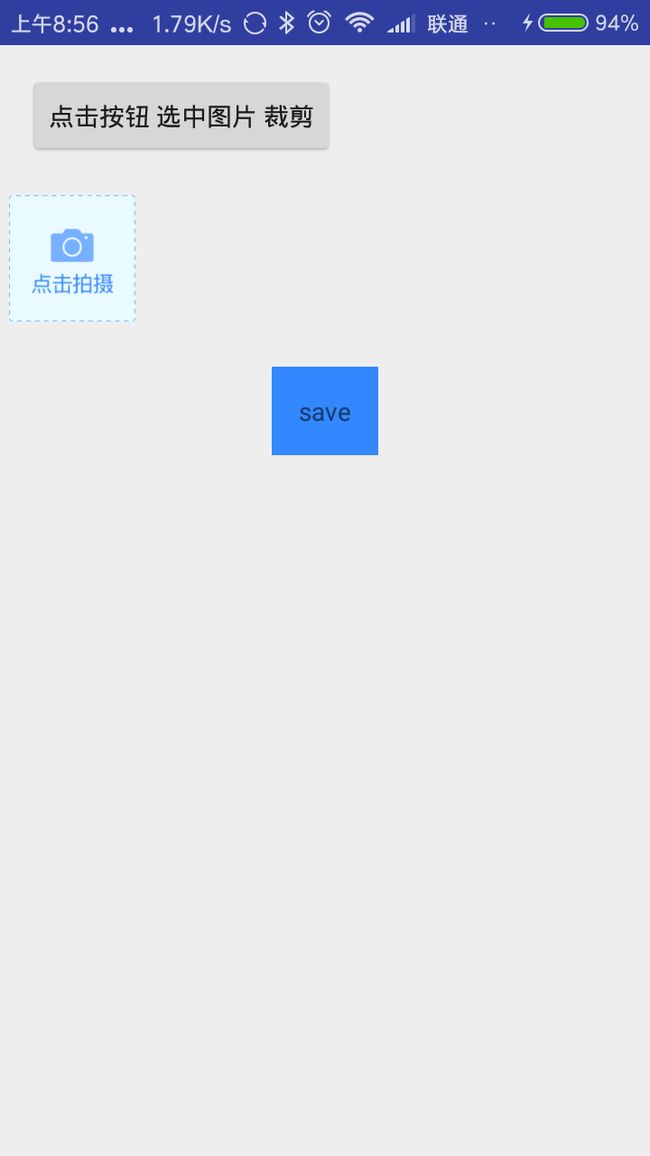
MainActivity.java 界面效果图:
ImageEditContainer 组件初始化:
layImageContainer = (ImageEditContainer) findViewById(R.id.lay_image_container); layImageContainer.setEditListener(this); layImageContainer.setBtnImageResource(R.drawable.icon_picture_photograph); layImageContainer.setTotalImageQuantity(3);
如上代码,设置组件的监听,添加按钮展示图,以及最多选择图片个数。
implements ImageEditContainer.ImageEditContainerListener 的实现
@Override
public void doAddImage() {
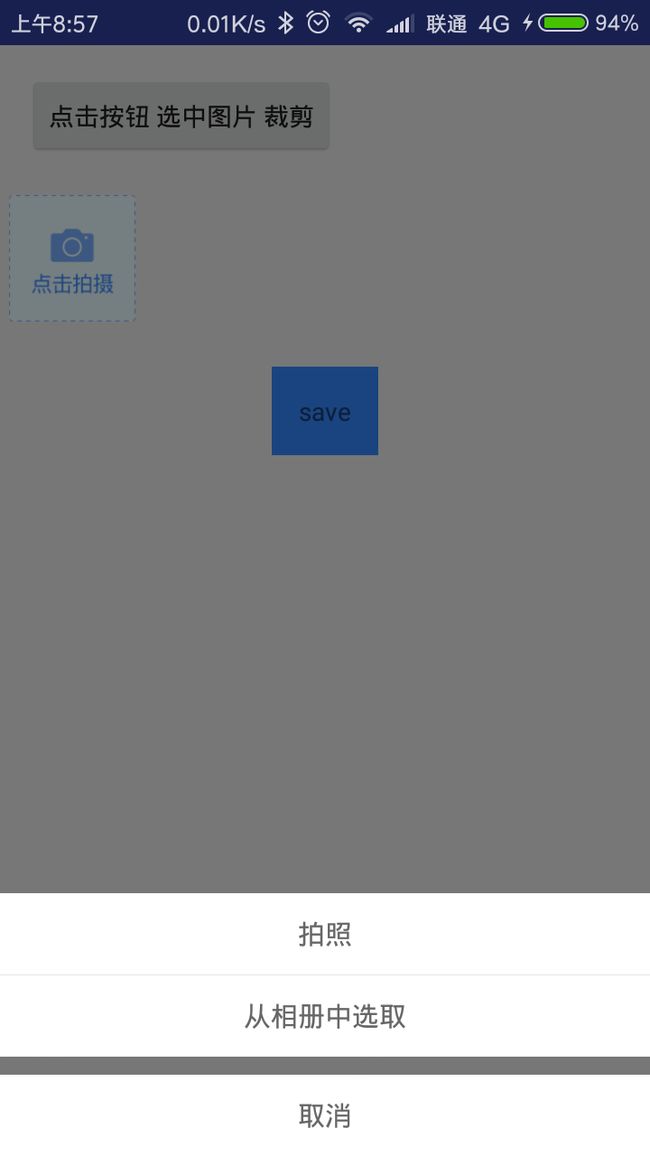
PopupWindow mCameraPop = SelectPicturePopupWindowUtils.showSelectPicturePopupWindow(this);
if (mCameraPop != null)
mCameraPop.showAtLocation(layImageContainer, Gravity.BOTTOM, 0, 0);
}
@Override
public void doEditLocalImage(ImageItem imageItem) {
if (imageItem != null) {
layImageContainer.updateEditedImageItem(imageItem);
}
}
@Override
public void doEditRemoteImage(RemoteImageItem remoteImageItem) {
if (remoteImageItem != null) {
if (remoteImageItem.isDeleted) {
layImageContainer.removeRemoteImageItem(remoteImageItem);
} else {
layImageContainer.updateRemoteImageItem(remoteImageItem);
}
}
}
当图片选择数量达到最大个数时,添加按钮会消失。效果图如下所示:
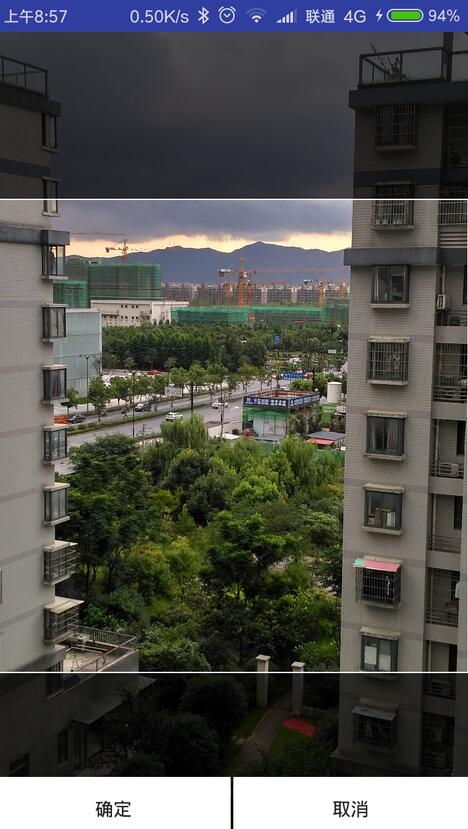
图片裁剪 效果图如下所示:
图片可拖拽,缩放
图片选择好后,进行图片压缩:
private void compressImage(String path) {
if (TextUtils.isEmpty(path)) {
return;
}
compressImage = compressImage + 1;
ImageItem imageItem = new ImageItem();
imageItem.storedPath = path;
File file = new File(FilePathUtils.getImageSavePath());
if (!file.exists()) {
file.mkdirs();
}
String filePath = FilePathUtils.getImageSavePath() + System.currentTimeMillis() + ".jpg";
new Thread(new MyThread(imageItem, path, filePath)).start();
List imagePaths = new ArrayList<>();
imagePaths.add(path);
layImageContainer.addNewImageItem(imageItem);
}
图片压缩比较慢,要开启个 线程进行压缩:
public class MyThread implements Runnable {
private String imgPath;
private String outPath;
private ImageItem imageItem;
public MyThread(ImageItem imageItem, String imgPath, String outPath) {
this.imageItem = imageItem;
this.imgPath = imgPath;
this.outPath = outPath;
}
public void run() {
try {
BitmapUtil.compressAndGenImage(imgPath, outPath, 500, false);
compressImage = compressImage - 1;
imageItem.storedPath = outPath;
} catch (IOException e) {
compressImage = compressImage - 1;
e.printStackTrace();
}
}
}
使用的压缩方法:
/**
* Compress by quality, and generate image to the path specified
*
* @param imgPath
* @param outPath
* @param maxSize target will be compressed to be smaller than this size.(kb)
* @param needsDelete Whether delete original file after compress
* @throws IOException
*/
public static void compressAndGenImage(String imgPath, String outPath, int maxSize, boolean needsDelete) throws IOException {
compressAndGenImage(getBitmap(imgPath), outPath, maxSize);
// Delete original file
if (needsDelete) {
File file = new File(imgPath);
if (file.exists()) {
file.delete();
}
}
}
组件 ImageEditContainer 添加图片方法介绍:
可添加本地和网络图片
/** * 添加本地图片 * ListstorePaths 本地图片路径数组 */ public void addNewImages(List storePaths) { } /** * 添加本地图片 */ public void addNewImageItem(ImageItem imageItem) { } /** * 添加网络图片 */ public void addRemoteImageItem(RemoteImageItem remoteImageItem) { }
组件 ImageEditContainer 其他方法介绍:
/**
* 设置组件中 选择按钮的宽高
*/
public void setImvHeightAndWidth(int height, int width) {
}
/**
* 设置图片最大数量
*/
public void setTotalImageQuantity(int totalImageQuantity) {
}
/**
* 设置图片展示图
*/
public void setBtnImageResource(int resid) {
}
/**
* 获取组件中所有图片对象(本地+网络)
*/
public List
4. 组件代码
1.ImageEditButton.java
/** * Created by dingzuoqiang on 2017/6/20. * Email: [email protected] */ public class ImageEditButton extends RelativeLayout { private final static String TAG = "ImageEditButton"; private ImageView imvAddImage; private ImageView imvEdit; private int imvHeight; private int imvWidth; public ImageEditButtonListener editButtonListener; public ImageEditButton(Context context) { this(context, null); } public ImageEditButton(Context context, AttributeSet attrs) { super(context, attrs); LayoutInflater.from(context).inflate(R.layout.image_edit_button_view, this, true); imvHeight = CommonUtil.dip2px(getContext(), 70); imvWidth = imvHeight; imvAddImage = (ImageView) findViewById(R.id.imv_add_image); imvEdit = (ImageView) findViewById(R.id.imv_edit); setImvHeightAndWidth(imvHeight, imvWidth); imvAddImage.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { doEditImage(); } }); imvEdit.setOnClickListener(new OnClickListener() { @Override public void onClick(View v) { doEditImage2(); } }); } public void setImvHeightAndWidth(int height, int width) { this.imvHeight = height; this.imvWidth = width; ViewGroup.LayoutParams layoutParams = imvAddImage.getLayoutParams(); layoutParams.width = imvHeight; layoutParams.height = imvWidth; imvAddImage.setLayoutParams(layoutParams); } public int getImvHeight() { return imvHeight; } public int getImvWidth() { return imvWidth; } public void setPadding2(int left, int top, int right, int bottom) { this.setPadding(left, top, right, bottom); } public void setBtnImageResource(int resid) { imvAddImage.setImageResource(resid); // ImageLoaderUtils.loadImageFromDrawable(resid, imvAddImage, null); } public void reset() { imvEdit.setVisibility(GONE); } public void setEditButtonListener(ImageEditButtonListener editButtonListener) { this.editButtonListener = editButtonListener; } public BaseImageItem getImageItem() { Object object = this.getTag(); if (object instanceof BaseImageItem) return (BaseImageItem) object; return null; } public void displayUI() { // Object object = this.getTag(); if (object == null) return; if (object instanceof ImageItem) { ImageItem imageItem = (ImageItem) object; if (TextUtils.isEmpty(imageItem.storedPath)) return; File file = new File(imageItem.storedPath); if (file.exists()) { // 其实Glide加载本地图片和加载网络图片调用的方法是一样的,唯一的区别是说加载SD卡的图片需要SD卡的权限,加载网络需要网络权限 Glide.with(getContext()).load(file).crossFade().into(imvAddImage); } } else if (object instanceof RemoteImageItem) { // 如果是 remoteImageItem 则需要从读取图片,同时不可以裁剪 RemoteImageItem remoteImageItem = (RemoteImageItem) object; Glide.with(getContext()).load(remoteImageItem.thumbUrl).centerCrop().crossFade().into(imvAddImage); } // TODO BaseImageItem baseImageItem = (BaseImageItem) object; displayNoteIcons(baseImageItem); } private void displayNoteIcons(BaseImageItem baseImageItem) { imvEdit.setVisibility(VISIBLE); } private void doEditImage() { if (editButtonListener == null) return; Object object = this.getTag(); if (object == null) { // add image editButtonListener.doAddImage(); } else { // if (object instanceof ImageItem) { editButtonListener.doEditLocalImage((ImageItem) object); } else if (object instanceof RemoteImageItem) { editButtonListener.doEditRemoteImage((RemoteImageItem) object); } } } private void doEditImage2() { if (editButtonListener == null) return; Object object = this.getTag(); if (object != null) { // if (object instanceof ImageItem) { ImageItem imageItem = (ImageItem) object; imageItem.isDeleted = true; editButtonListener.doEditLocalImage(imageItem); } else if (object instanceof RemoteImageItem) { RemoteImageItem remoteImageItem = (RemoteImageItem) object; remoteImageItem.isDeleted = true; editButtonListener.doEditRemoteImage(remoteImageItem); } } } public interface ImageEditButtonListener { public void doAddImage(); public void doEditLocalImage(ImageItem imageItem1); public void doEditRemoteImage(RemoteImageItem remoteImageItem); } }
2.ImageEditContainer.java
/** * Created by dingzuoqiang on 2017/6/20. * Email: [email protected] */ public class ImageEditContainer extends HorizontalScrollView implements ImageEditButton.ImageEditButtonListener { private final static String TAG = "ImageEditContainer"; public ImageEditContainerListener mEditListener; private int idValue = 0; ImageEditButton imbAddImage; ViewGroup buttonsContainer; private int totalImageQuantity = 3;// 总添加数量 private int mBtnBgResid = 0; public ImageEditContainer(Context context) { //super(context); this(context, null); } public ImageEditContainer(Context context, AttributeSet attrs) { super(context, attrs); // LayoutInflater.from(context).inflate(R.layout.image_edit_container, this, true); imbAddImage = (ImageEditButton) findViewById(R.id.imb_add_image); imbAddImage.setEditButtonListener(this); // buttonsContainer = (ViewGroup) findViewById(R.id.lay_container); setHorizontalScrollBarEnabled(false); setHorizontalFadingEdgeEnabled(false); } public void setImvHeightAndWidth(int height, int width) { for (int i = 0; i < buttonsContainer.getChildCount(); i++) { ImageEditButton imageEditButton = (ImageEditButton) buttonsContainer.getChildAt(i); if (imageEditButton == null) continue; imageEditButton.setImvHeightAndWidth(height, width); } } public void setTotalImageQuantity(int totalImageQuantity) { if (totalImageQuantity > 0) this.totalImageQuantity = totalImageQuantity; } public void setBtnImageResource(int resid) { mBtnBgResid = resid; imbAddImage.setBtnImageResource(mBtnBgResid); } public List
项目下载:ImageEditContainer
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。