作者:张张张子恒
工欲善其事,必先利其器,作为最追求极致体验的产品经理群体,手里有一件趁手的法器,工作起来才会有一种享受般的快感,最近回答或邂逅了很多关于产品经理工具的问题,碰巧平日工作生活中,个人的一大爱好就是去体验把玩各种各样的产品,所以今天就来统一汇总一下,聊聊产品经理的工具箱里,都应该有什么物件。
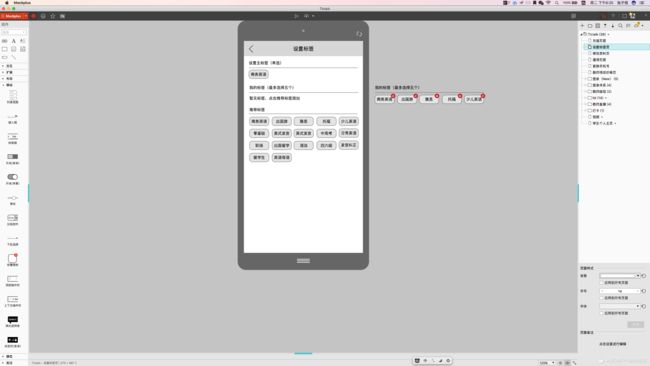
1.原型绘制工具:Mockplus
用过很多绘制原型的产品,无论是Web时代的Axure还是移动时代的墨刀,甚至高保真神器sketch,统统体验一遍下来后,最终还是只保留了Mockplus。
不得不承认,Axure是一个伟大的产品,能在一个领域专注打磨十几年,本身就令人尊重,但相对于更加轻便的Mockplus,Axure就像是一把面面俱到的瑞士军刀,但事实上,我只需要个指甲钳就够了。很明显,Mockplus就是那把指甲钳。
不管是针对Web产品还是移动端的产品设计,Mockplus都有很好的支持,简单、便捷、上手快,产出比高,应该是对Mockplus最中肯的评价了,在交互上支持的也足够到位,并且,完美支持移动端的展示,在目前我主导过的三个产品线里,除了最开始的那个是用Axure来搞定之外,剩下的都是靠Mockplus,快速产出快速验证,大爱不已。
对了,选择Mockplus还有一个很重要的原因就是,它的画风真的很让我欢喜,做高保真原型也并没有阻力,就目前而言,是一款值得去拥有的产品。
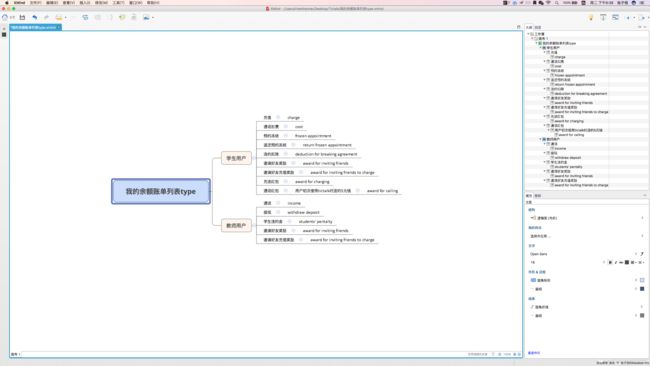
2.思维导图:Xmind
这个工具大部分人都熟悉吧,不管是思维导图流程图还是树状结构图,Xmind都能很好的支持,之前看到有很多人推荐过mindnode和其他几款同类产品,其实功能都差不多,推荐Xmind主要是因为个人喜欢这种性冷淡风。
对,也就是这个原因了。
除此之外还可以试试web产品百度脑图,也足够简洁,像绝经后的大妈,打开后就剩专心工作了,再也不会分神去思考其他乱七八糟的事了。
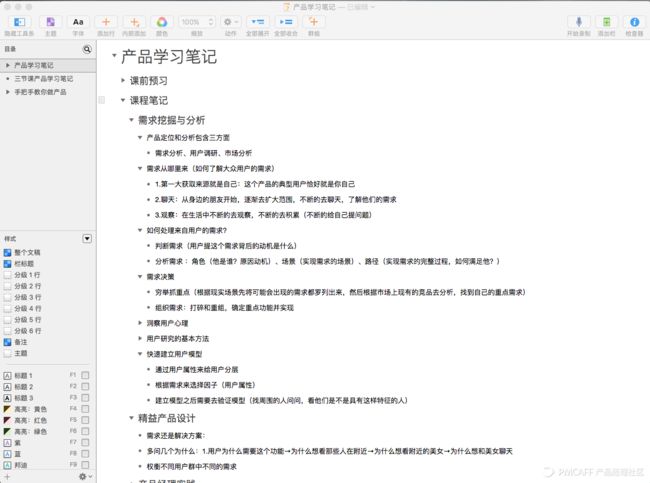
3.学习整理工具:OmniOutliner
是的,你需要这样一款产品来帮你理理思路,对产品经理而言,「不断的学习」几乎是职业生涯中最重要的组成部分,在一个「三十天养膘,五十天出栏」的人人都是产品经理时代,除了不断努力去武装自己,再也没有什么更靠谱的办法让自己在激流中勇进了。
不管是做读书笔记,学习笔记还是用来整理一些合作项目,甚至写文档这种事儿也可以先用omnioutliner来列个大纲,而omnioutliner对内容的要点梳理和结构化呈现,是目前所有我用来整理的工具中最赞的一个,现在,我已经开始用它来整理我们的版本迭代计划了。
一千个人眼中就有一千个哈姆雷特,一千个omnioutliner用户眼中也有一千个omnioutliner,不知当讲不当讲,我甚至看过有人用这儿玩意做任务管理和记账呢。
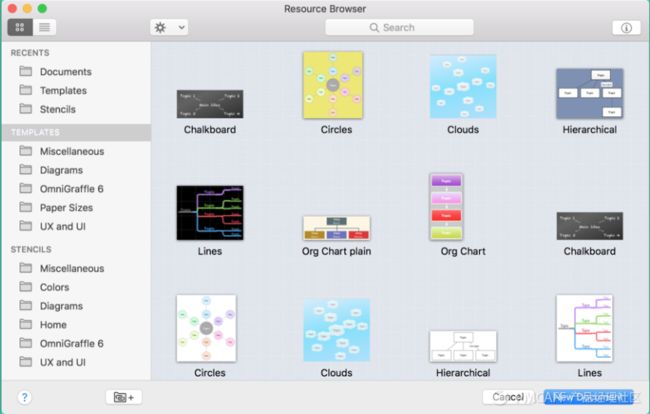
4.强大的绘图工具:OmniGraffle
它被称作「苹果史上最牛逼的绘图软件」,抛开其他的不讲,仅对产品经理而言,你几乎可以用它来完成产品相关的一切任务。
你可以用它来画流程图,从顶部的导航栏拖一个框下来,双击填充文字,再command+c来一条箭头,一份流程图妥妥的几分钟就可以搞定。
你可以用它来画原型(没错,它也可以画原型,不过当然没有mockplus那么轻便),去官网下一组件库下来,和axure一样,想要哪个拖哪个,原型做起来也是蹭蹭快。
你也可以用它来画交互稿,同样简单,把画好的原型command+c串联起来,再配上交互说明,一切看起来水到渠成,颜值当然也不差。
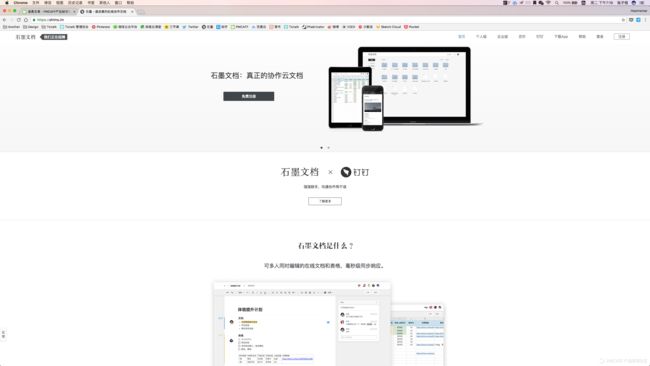
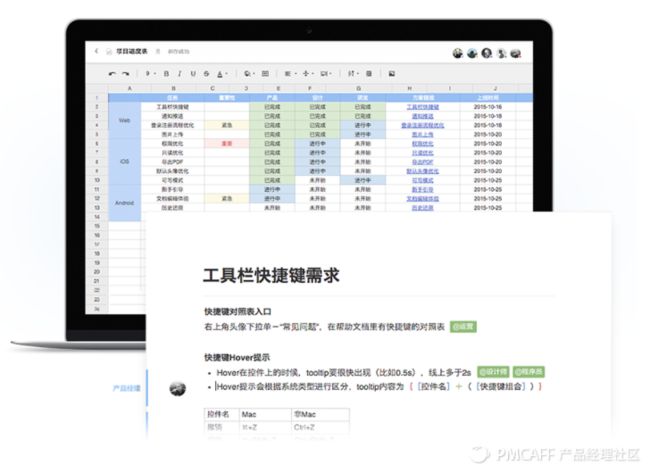
5.高颜值在线文档协作工具:石墨文档
一开始被石墨吸引,就是靠它的高颜值,水墨画一般的UI带来的宁静与优雅,是入网这么多年来,遇到的第一款在看到的第一眼就被颜值折服的产品。当然,并不是花瓶一样,石墨在功能方面也不会让你失望,在线文档/表格协作,可多人同时编辑,真正做到了「毫秒级」响应,划词评论功能也让协作更进一步,多平台支持更是慢慢让它成为我们团队中必不可少的工具之一,用它来管理需求或者撰写文档甚至记录片刻的想法,目前来讲,对我是一种享受。
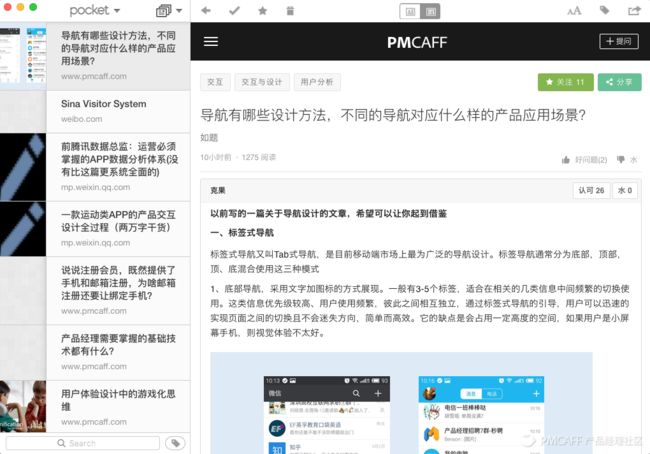
6.先码了再说的稍后阅读工具:Pocket
进阶之路上难免经常看到让自己眼前一亮的好内容,但可能当时又由于各种各样的原因没有办法继续阅读,这个时候,你就需要一款稍后阅读的神器了,国内最近火了一个叫「收趣」云书签的产品,其实和pocket一致,都算是「先码了再说」的稍后阅读工具,但相比之前,我还是更喜欢pocket一些。
不管是在Web端阅读,在APP里,还是微信公众号里,看到的好内容都可以先码下来,现在大部分应用都可以直接将内容收藏进pocket,而chrome浏览器里也有相应的插件,可以一键保存内容至pocket,至于微信公众号里的文章,复制链接后,再打开pocket,底部会直接提示你是否要保存复制链接里的内容,点击确定就算码完,然后抽个时间,在你的iPhone、ipad或者电脑里,去阅读你码过的优质内容,方便到令人发指。
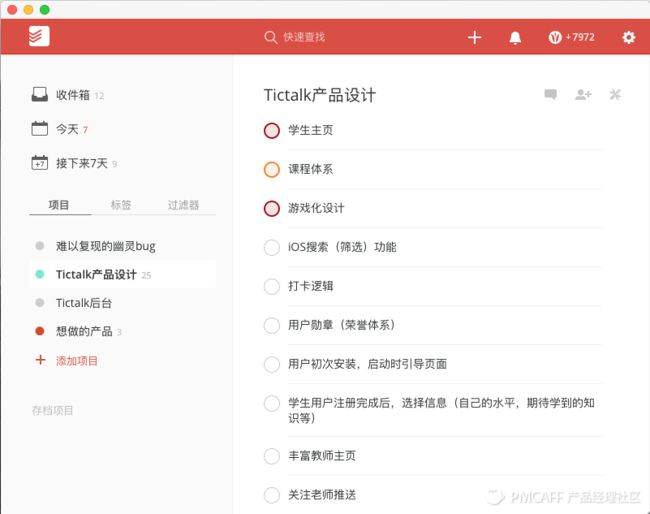
7.时间管理工具:Todoist
这类产品有很多,就目前个人使用经验而言,还是推荐这款。
每天睡觉前思考下明天要做的事情,放在todoist里,添加提醒时间,截至日期,再给它附上优先级,然后第二天直接照着todoist排好的任务顺序去执行就好。不怕忘,todoist目前全平台支持,任务提醒会在合适的时间告诉你该去做什么事儿。
项目分组管理,任务标签,时间管理,这款todo工具里应有尽有,团队版更是可以添加成员进来一起协作,值得一试~
8.UI、高保真原型绘制工具:sketch
关于这款工具不用多说了,相信很多人对它都不陌生,网上现在也有大量关于它的相关内容和教程,对设计型产品经理来说,这简直是一款不可多得的神器。
相较于应有尽有的Photoshop,sketch和Photoshop的关系也像指甲钳和瑞士军刀一样,同样以轻量便捷著称的sketch再问世之后就迅速风靡全球,目前国内很多公司也在用这个工具作为主流生产工具,最新版本的sketch更是加入了分享协作的sketch cloud,而大量优秀的插件也让团队协作之间变得更加便捷。
举个例子,目前我们团队设计和研发之间完全没有切图啊标注那一说,设计师直接扔sketch源文件给研发,研发再通过sketch的插件来抓取自己想要的参数,愉快异常。
用sketch来绘制高保真原型也是个不错的选择,相信我,有时候一不小心,就把UI直接画了出来。
先写这么多吧,要分享的法器太多,篇幅太长的话会影响阅读体验,以后慢慢分享给各位吧。
原文地址:http://www.pmcaff.com/article/index/490075110303872?from=profile
文末福利:
原型设计工具——摹客Mockplus;
摹客iDoc --- 从设计到开发,只要一个文档的协作工作平台。
UI/UE/UX设计师:可将Sketch、PS、XD的设计原稿一键上传,标注切图自动生成;
产品经理:多种批注样式,快速制作交互;
前端开发:轻松查看智能标注、下载切图,自动导出CSS代码。
免费体验地址:https://idoc.mockplus.cn/buy/trial/?hmsr=thomas