QInputDialog类提供了一种简单方面的对话框来获得用户的单个输入信息,可以是一个字符串,一个Int类型数据,一个double类型数据或是一个下拉列表框的条目。
对应的Dialog其中包括一个提示标签,一个输入控件(若是调用字符串输入框,则为一个QLineEdit,若是调用Int类型或double类型,则为一个QSpinBox,若是调用列表条目输入框,则为一个QComboBox),还包括一个确定输入(Ok)按钮和一个取消输入(Cancel)按钮。
QInputDialog:
class QInputDialog(QDialog) | QInputDialog(QWidget parent=None, Qt.WindowFlags flags=0)
QInputDialog同样继承自QDialog,提供简单输入的对话框,
代码示例 :
示例代码如下:
#-*- coding:utf-8 -*-
'''
inputDialog
'''
__author__ = 'Tony Zhu'
from PyQt5.QtWidgets import QApplication, QWidget, QLineEdit, QInputDialog, QGridLayout, QLabel, QPushButton, QFrame
class InputDialog(QWidget):
def __init__(self):
super(InputDialog,self).__init__()
self.initUi()
def initUi(self):
self.setWindowTitle("项目信息")
self.setGeometry(400,400,300,260)
label1=QLabel("项目名称:")
label2=QLabel("项目类型:")
label3=QLabel("项目人员:")
label4=QLabel("项目成本:")
label5=QLabel("项目介绍:")
self.nameLable = QLabel("PyQt5")
self.nameLable.setFrameStyle(QFrame.Panel|QFrame.Sunken)
self.styleLable = QLabel("外包")
self.styleLable.setFrameStyle(QFrame.Panel|QFrame.Sunken)
self.numberLable = QLabel("40")
self.numberLable.setFrameStyle(QFrame.Panel|QFrame.Sunken)
self.costLable = QLabel("400.98")
self.costLable.setFrameStyle(QFrame.Panel|QFrame.Sunken)
self.introductionLable = QLabel("服务外包第三方公司")
self.introductionLable.setFrameStyle(QFrame.Panel|QFrame.Sunken)
nameButton=QPushButton("...")
nameButton.clicked.connect(self.selectName)
styleButton=QPushButton("...")
styleButton.clicked.connect(self.selectStyle)
numberButton=QPushButton("...")
numberButton.clicked.connect(self.selectNumber)
costButton=QPushButton("...")
costButton.clicked.connect(self.selectCost)
introductionButton=QPushButton("...")
introductionButton.clicked.connect(self.selectIntroduction)
mainLayout=QGridLayout()
mainLayout.addWidget(label1,0,0)
mainLayout.addWidget(self.nameLable,0,1)
mainLayout.addWidget(nameButton,0,2)
mainLayout.addWidget(label2,1,0)
mainLayout.addWidget(self.styleLable,1,1)
mainLayout.addWidget(styleButton,1,2)
mainLayout.addWidget(label3,2,0)
mainLayout.addWidget(self.numberLable,2,1)
mainLayout.addWidget(numberButton,2,2)
mainLayout.addWidget(label4,3,0)
mainLayout.addWidget(self.costLable,3,1)
mainLayout.addWidget(costButton,3,2)
mainLayout.addWidget(label5,4,0)
mainLayout.addWidget(self.introductionLable,4,1)
mainLayout.addWidget(introductionButton,4,2)
self.setLayout(mainLayout)
def selectName(self):
name,ok = QInputDialog.getText(self,"项目名称","输入项目名称:",
QLineEdit.Normal,self.nameLable.text())
if ok and (len(name)!=0):
self.nameLable.setText(name)
def selectStyle(self):
list = ["外包","自研"]
style,ok = QInputDialog.getItem(self,"项目性质","请选择项目性质:",list)
if ok :
self.styleLable.setText(style)
def selectNumber(self):
number,ok = QInputDialog.getInt(self,"项目成员","请输入项目成员人数:",int(self.numberLable.text()),20,100,2)
if ok :
self.numberLable.setText(str(number))
def selectCost(self):
cost,ok = QInputDialog.getDouble(self,"项目成本","请输入项目成员人数:",float(self.costLable.text()),100.00,500.00,2)
if ok :
self.costLable.setText(str(cost))
def selectIntroduction(self):
introduction,ok = QInputDialog.getMultiLineText(self,"项目介绍","介绍:","服务外包第三方公司 \nPython project")
if ok :
self.introductionLable.setText(introduction)
if __name__=="__main__":
import sys
app=QApplication(sys.argv)
myshow=InputDialog()
myshow.show()
sys.exit(app.exec_())
运行之后的效果:
示例说明:
通过点击不同的按钮,来选择不同类型的输入对话框,从而选择所需的数据。
代码分析:
L18~22:
label1=QLabel("项目名称:")
label2=QLabel("项目类型:")
label3=QLabel("项目人员:")
label4=QLabel("项目成本:")
label5=QLabel("项目介绍:")
定义了数据项名称的标签。
L24~33:
self.nameLable = QLabel("PyQt5")
self.nameLable.setFrameStyle(QFrame.Panel|QFrame.Sunken)
self.styleLable = QLabel("外包")
self.styleLable.setFrameStyle(QFrame.Panel|QFrame.Sunken)
self.numberLable = QLabel("40")
self.numberLable.setFrameStyle(QFrame.Panel|QFrame.Sunken)
self.costLable = QLabel("400.98")
self.costLable.setFrameStyle(QFrame.Panel|QFrame.Sunken)
self.introductionLable = QLabel("服务外包第三方公司")
self.introductionLable.setFrameStyle(QFrame.Panel|QFrame.Sunken)
定义了项目数据项中的数据内容,数据内容显示在对应的标签中。
setFrameStyle()设定标签的样式,有如下的样式:
QFrame.Box
QFrame.Panel
QFrame.WinPanel
QFrame.HLine
QFrame.VLine
QFrame.StyledPanel
QFrame.Sunken
QFrame.Raised
L35~L44:
nameButton=QPushButton("...")
nameButton.clicked.connect(self.selectName)
styleButton=QPushButton("...")
styleButton.clicked.connect(self.selectStyle)
numberButton=QPushButton("...")
numberButton.clicked.connect(self.selectNumber)
costButton=QPushButton("...")
costButton.clicked.connect(self.selectCost)
introductionButton=QPushButton("...")
introductionButton.clicked.connect(self.selectIntroduction)
实例化QPushButton对象,并将对应的clicked信号和自定义的槽函数绑定起来。
L46~61:
实例化网格布局,并将对应的控件添加到网格布局中。
功能分析:
1:获取项目名称:
def selectName(self):
name,ok = QInputDialog.getText(self,"项目名称","输入项目名称:", QLineEdit.Normal,self.nameLable.text())
if ok and (len(name)!=0):
self.nameLable.setText(name)
QInputDialog中很多方法均为静态方法,因此不需要实例化直接可以调用。调用QInputDialog的getText()函数弹出标准字符串输入对话框,getText()函数原型如下:
| getText(...) | QInputDialog.getText(QWidget, str, str, QLineEdit.EchoMode echo=QLineEdit.Normal, str text=QString(), Qt.WindowFlags flags=0, Qt.InputMethodHints inputMethodHints=Qt.ImhNone) -> (str, bool)
第1个参数parent,用于指定父组件;
第2个参数str,是标准输入对话框的标题名;
第3个参数str,标准输入对话框的标签提示;
第4个参数echo,mode指定标准输入对话框中QLineEdit控件的输入模式;
第5个参数str,标准输入对话框中QLineEdit控件的默认值;
第6个参数flags,指明标准输入对话框的窗体标识;
第7个参数inputMethodHints,通过选择不同的inputMethodHints值来实现不同的键盘布局;
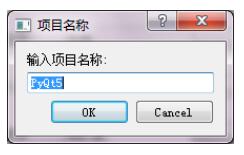
单击nameButton之后的效果:
若用户单击了“OK”按钮,则把新输入的名称更新至显示标签。
2:获取项目属性:
def selectStyle(self):
list = ["外包","自研"]
style,ok = QInputDialog.getItem(self,"项目性质","请选择项目性质:",list)
if ok :
self.styleLable.setText(style)
调用QInputDialog的getItem()函数弹出标准条目选择对话框,getItem()函数原型如下:
| getItem(...) | QInputDialog.getItem(QWidget, str, str, list-of-str, int current=0, bool editable=True, Qt.WindowFlags flags=0, Qt.InputMethodHints inputMethodHints=Qt.ImhNone) -> (str, bool)
第1个参数parent,用于指定父组件;
第2个参数str,是标准条目选择对话框的标题名;
第3个参数str,标准条目选择对话框的标签提示;
第4个参数list-of-str,标准条目选择对话框中对应条目的list;
第5个参数editable,标准条目选择对话框条目是否可编辑标识,默认为不可编辑;
第6个参数flags,指明标准输入对话框的窗体标识;
第7个参数inputMethodHints,通过选择不同的inputMethodHints值来实现不同的键盘布局.;
单击styleButton之后的效果:
若用户单击了“OK”按钮,则把新选择的类型更新至显示标签。
3:获取项目成员:
def selectNumber(self):
number,ok = QInputDialog.getInt(self,"项目成员","请输入项目成员人数:",int(self.numberLable.text()),20,100,2)
if ok :
self.numberLable.setText(str(number))
调用QInputDialog的getInt()函数弹出标准int类型输入对话框,getInt()函数原型如下:
| getInt(...) | QInputDialog.getInt(QWidget, str, str, int value=0, int min=-2147483647, int max=2147483647, int step=1, Qt.WindowFlags flags=0) -> (int, bool)
第1个参数parent,用于指定父组件;
第2个参数str,是标准int类型输入对话框的标题名;
第3个参数str,标准int类型输入对话框的标签提示;
第4个参数value,标准int类型输入对话框中的默认值;
第5个参数min,标准int类型输入对话框中的最小值;
第6个参数max,标准int类型输入对话框中的最大值;
第7个参数step,标准int类型输入对话框中的步长,即QSpinBox中上下选择是数据变化的步长;
第8个参数inputMethodHints,通过选择不同的inputMethodHints值来实现不同的键盘布局;
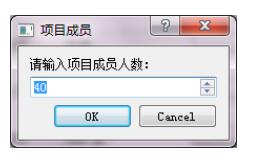
单击numberButton之后的效果:
若用户单击了“OK”按钮,则把新选择的成员数据更新至显示标签。
4:获取项目成本:
def selectCost(self):
cost,ok = QInputDialog.getDouble(self,"项目成本","请输入项目成员人数:",float(self.costLable.text()),100.00,500.00,2)
if ok :
self.costLable.setText(str(cost))
调用QInputDialog的getDouble()函数弹出标准float类型输入对话框,getDouble()函数原型如下:
| getDouble(...) | QInputDialog.getDouble(QWidget, str, str, float value=0, float min=-2147483647, float max=2147483647, int decimals=1, Qt.WindowFlags flags=0) -> (float, bool)
第1个参数parent,用于指定父组件;
第2个参数str,输入对话框的标题名;
第3个参数str,输入对话框的标签提示;
第4个参数value,标准float类型输入对话框中的默认值;
第5个参数min,标准float类型输入对话框中的最小值;
第6个参数max,标准float类型输入对话框中的最大值;
第7个参数decimals,小数点后面保留的位数;
第8个参数inputMethodHints,通过选择不同的inputMethodHints值来实现不同的键盘布局;
单击costButton之后的效果:
若用户单击了“OK”按钮,则把新选择的成本数据更新至显示标签
5:获取项目介绍:
def selectIntroduction(self):
introduction,ok = QInputDialog.getMultiLineText(self,"项目介绍","介绍:","服务外包第三方公司 \nPython project")
if ok :
self.introductionLable.setText(introduction)
调用QInputDialog的getMultiLineText()函数弹出标准多行文本类型输入对话框,getMultiLineText()函数原型如下:
| getMultiLineText(...) | QInputDialog.getMultiLineText(QWidget, str, str, str text='', Qt.WindowFlags flags=0, Qt.InputMethodHints inputMethodHints=Qt.ImhNone) -> (str, bool)
第1个参数parent,用于指定父组件;
第2个参数str,输入对话框的标题名;
第3个参数str,输入对话框的标签提示;
第4个参数text,输入对话框中LineEdit的默认值;
第5个参数flags,指明标准输入对话框的窗体标识;
第6个参数inputMethodHints,通过选择不同的inputMethodHints值来实现不同的键盘布局;
单击introductionButton之后的效果:
若用户单击了“OK”按钮,则把新修改的项目介绍信息更新至显示标签
以上这篇Pyqt5 基本界面组件之inputDialog的使用就是小编分享给大家的全部内容了,希望能给大家一个参考,也希望大家多多支持脚本之家。