图层动态标注JSON定义
1.环境说明
ArcGIS 10.4.1
JS API 3.15
2.图层动态标注介绍
JS API中提供了动态标注的功能,该功能与ArcMap中开启图层的标注功能类似。可用于动态的开启地图服务中某个图层的标注,并且自带标注避让功能。
3.以JSON参数开启图层动态标注
使用JSON的好处,在前一篇中已经说明。动态标注需要结合文字符号一起使用,JSON定义格式如下:
{
"labelExpressionInfo":{"value": "州名:{STATE_NAME},人口:{POP2000}"},
"labelPlacement":"above-right",
"symbol":{
"type": "esriTS",
"color": [255,0,255],
"font": {
"family":"Arial",
"size":10
}
}
}
4.图层动态标注测试
以下示例已开启FeatureLayer中的标注为例:
第一步:开启map标注功能
map=new Map("map", {
showLabels:true
});
注意:必须在构造函数中设置。
第二步:设置FeatureLayer的返回字段,必须包含标注的字段
var citiesUrl="https://sampleserver6.arcgisonline.com/arcgis/rest/services/USA/MapServer/0";
var citiesLayer=new FeatureLayer(citiesUrl,{
outFields: ["*"]
});
第三步:设置文字标注信息
//"above-center", "above-left", "above-right", "below-center", "below-left", "below-right", "center-center", "center-left", "center-right"
var citiesLabelJson1= {
"labelExpressionInfo": {"value":"名称:{areaname},人口:{pop2000}"},
"labelPlacement":"above-right",
"symbol":{
"type":"esriTS",
"color": [218,165,32],
"font": {
"family":"Microsoft YaHei",
"size":8
}
}
};
var citiesLabelJson2= {
"labelExpressionInfo": {"value":"人口:{pop2000}"},
"labelPlacement":"below-right",
"symbol":{
"type":"esriTS",
"color": [128,128,128],
"font": {
"family":"Microsoft YaHei",
"size":12
}
}
}
var citiesLabel1=new LabelClass(citiesLabelJson1);
var citiesLabel2=new LabelClass(citiesLabelJson2);
citiesLayer.setLabelingInfo([citiesLabel1,citiesLabel2]);
citiesLayer.setShowLabels(true);
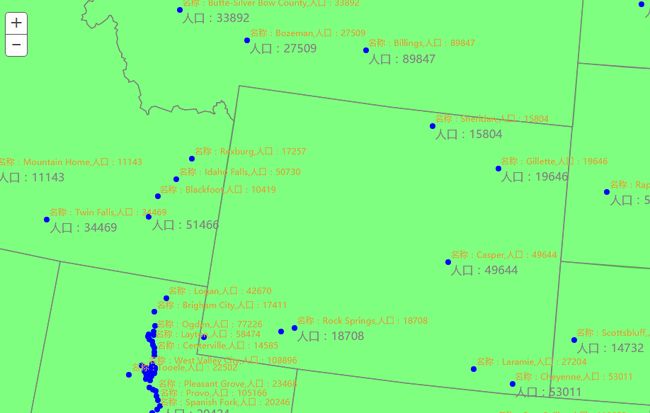
效果:
5.图层动态标注小结
(1)点和线类型可以通过labelPlacement属性设置标注的位置。
(2)在一个LabelClass中,可以组合多个字段构成一个标注内容,如示例中的citiesLabelJson1,标注的内容包含了areaname和pop2000两个字段。
(3)一个FeatureLayer可以设置多个标注,但由于注记避让功能,个人觉得无意义。
6.源码
图层动态标注JSON定义