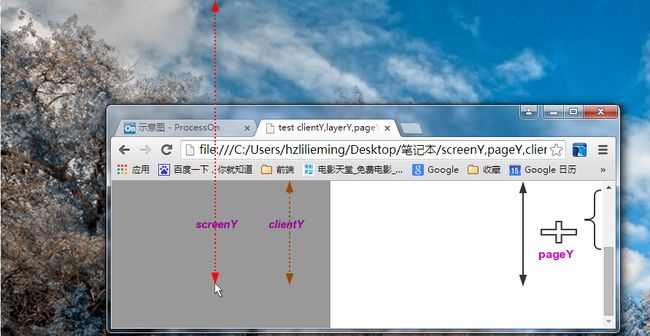
screenY
鼠标相对于显示器屏幕左上角的偏移
pageY
鼠标相对于页面左上角的偏移 (其值不会受滚动条的影响)
IE9之下并不支持这个属性
但是可以写点代码计算出来。 jQuery中的实现:
// Calculate pageX/Y if missing and clientX/Y available
if ( event.pageX == null && original.clientX != null ) {
eventDoc = event.target.ownerDocument || document;
doc = eventDoc.documentElement;
body = eventDoc.body;
event.pageX = original.clientX + ( doc && doc.scrollLeft || body && body.scrollLeft || 0 ) - ( doc && doc.clientLeft||body&&body.clientLeft || 0 );
event.pageY = original.clientY + ( doc && doc.scrollTop || body && body.scrollTop || 0 ) - ( doc && doc.clientTop || body && body.clientTop || 0 );
}
简单点实现就是。
鼠标相对于浏览器视口的偏移加上文档的滚动条隐藏的高度减去文档的clientTop.
var pageY = event.clientY +document.documentElement. scrollTop-document.documentElement.clientTop
为何要减去document.documentElement.clientTop
这是IE8之下浏览器特有的文档的偏移,即使设置html,body的padding和margin为0也不会影响其值。
在iE7下测试,得到
document.documentElement.clientTop --> 2px document.documentElement.clientLeft --> 2px
document.bocy.clientTop --> 0px document.body.clientLeft --> 0px
clientY
鼠标相对于浏览器视口左上角的偏移
注意clientY和pageY的区别,clientY在页面无滚动条的情况下值等同于pageY
----------------------------------分割-----------------------------------------------
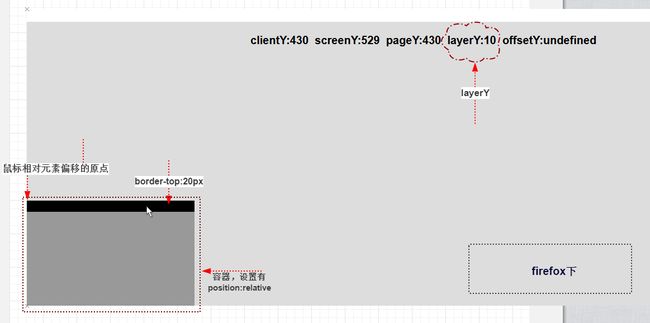
layerY
如果元素的position样式不是默认的static,我们说这个元素具有定位属性。
在当前触发鼠标事件的元素和它的祖先元素中找到最近的具有定位属性的元素,计算鼠标与其的偏移值,以找到元素的border的左上角的外交点作为相对点。如果找不到具有定位属性的元素,那么就相对于当前页面计算偏移,此时等同于pageY。
IE9之下并不支持这个属性,但是可以用其特有的offsetY替换
offsetY
IE专有的属性
offsetY和layerY的不同在于,前者的在计算偏移值时,相对于元素的border左上角的内交点,因此当鼠标位于元素的border上时,偏移值是一个负值。 另外offsetY并不在乎触发事件的元素是否有定位属性,它总是相对于触发事件的元素来计算偏移值。
鉴于layerY和offsetY的不同,要兼容的使用二者要注意
1.触发事件的元素一定要设置定位属性。
2.在元素具有上边框border-top的情况下, layerY比offsetY的值多一个border-top的宽度值。
//这里的element.borderTopWidth必须是实际计算出的元素的上边框宽度。
var borderTopWidth = window.getComputedStyle ? window.getComputedStyle(element,null).borderTopWidth: element.currentStyle.borderTopWidth;
var offsetY = event.offsetY||(event.layerY + borderTopWidth);
通过layerY和offsetY属性,可以很方便的计算鼠标相对于绑定鼠标事件元素的偏移,这在某些时候非常有用。
这里详细说了鼠标竖直方向的偏移属性,水平方向的偏移类似,不再讨论。
以上就是本文的全部内容了,希望大家能够喜欢。