继承TabActivity并以activity布局
先查看下最终效果图:
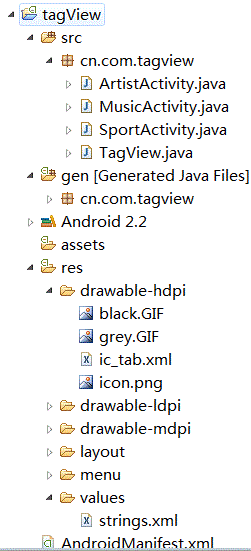
再看下代码结构:
其中black.gif顾名思义就是一个黑背景图片,grey.gif就是一张灰色的背景图片
然后直接上代码:
ArtistActivity.java
package cn.com.tagview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class ArtistActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView = new TextView(this);
// 该文档将会作为标签的内容进行显示
textView.setText("艺术内容");
setContentView(textView);
}
}
MusicActivity.java
package cn.com.tagview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class MusicActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView = new TextView(this);
// 该文档将会作为标签的内容进行显示
textView.setText("音乐内容");
setContentView(textView);
}
}
SportActivity.java
package cn.com.tagview;
import android.app.Activity;
import android.os.Bundle;
import android.widget.TextView;
public class SportActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
TextView textView = new TextView(this);
// 该文档将会作为标签的内容进行显示
textView.setText("运动内容");
setContentView(textView);
}
}
ArtistActivity.java MusicActivity.java SportActivity.java三个activity是用做标签内容的activity。即当用户点击相应的标签时,下边会显示相应的activity内容。
ic_tab.xml代码
这里一定要注意ic_tab.xml文件的位置,是放在res/drawable文件夹下的。有些朋友说怎么没有这个文件夹啊,实际上大家看到了我将它放在了drawable-hdpi中了,实际上drawable-hdpi、drawable-ldpi、drawable-mdpi三个文件夹都属于drawable文件夹的哦。该文件它规定了,当标签获得焦点和失去焦点时,标签上显示什么图片。
例如本例中,就是当state_selected="true"(当标签被选中时),显示@drawable/grey指定的资源图片。当未被选中时,显示@drawable/black指定的资源图片。
tagView.java代码:
package cn.com.tagview;
import android.app.TabActivity;
import android.content.Intent;
import android.content.res.Resources;
import android.os.Bundle;
import android.widget.TabHost;
/**
* @author chenzheng_Java
* @description 注意,该类一定要继承TabActivity
*/
public class TagView extends TabActivity {
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// setContentView(R.layout.main);
// android代码中访问application资源的一个类
Resources resources = getResources();
// 获取当前activity的标签,该方法的实现中已经执行了setContentView(com.android.internal.R.layout.tab_content);
TabHost tabHost = getTabHost();
// 每一个标签项
TabHost.TabSpec spec;
// 声明一个意图,该意图告诉我们,下一个跳转到的activity是ArtistActivity。
Intent intent = new Intent(this, ArtistActivity.class);
/**
* tabHost.newTabSpec("artist")创建一个标签项,其中artist为它的标签标识符,相当于jsp页面标签的name属性
* setIndicator("艺术标签",resources.getDrawable(R.drawable.ic_tab))设置标签显示文本以及标签上的图标(该图标并不是一个图片,而是一个xml文件哦)
* setContent(intent)为当前标签指定一个意图
* tabHost.addTab(spec); 将标签项添加到标签中
*/
spec = tabHost.newTabSpec("artist").setIndicator("艺术标签",
resources.getDrawable(R.drawable.ic_tab)).setContent(intent);
tabHost.addTab(spec);
Intent intent2 = new Intent(this, MusicActivity.class);
spec = tabHost.newTabSpec("music").setIndicator("音乐标签",
resources.getDrawable(R.drawable.ic_tab)).setContent(intent2);
tabHost.addTab(spec);
Intent intent3 = new Intent(this, SportActivity.class);
spec = tabHost.newTabSpec("sport").setIndicator("体育标签",
resources.getDrawable(R.drawable.ic_tab)).setContent(intent3);
tabHost.addTab(spec);
// tabHost.setCurrentTabByTag("music");设置第一次打开时默认显示的标签,该参数与tabHost.newTabSpec("music")的参数相同
tabHost.setCurrentTab(1);//设置第一次打开时默认显示的标签,参数代表其添加到标签中的顺序,位置是从0开始的哦。
}
}
AndroidManifest.xml
一切都弄好之后,运行,就出现了最终效果。这里要注意,main.xml是一直都没有用到的哦。
废话连篇:
其实,利用TabHost布局与ListView有很多相似之处,系统也同样为他们提供了帮助类,TabHost-TabActivity ListView-ListActivity .当我们的activity集成了这些类之后,一般在里面我们只需要整理绑定下数据就可以。
再次声明一下,代码中是存在setContentView方法的调用的,只不过因为我们集成了TabActivity,TabActivity的getTabHost方法中已经进行了实现而已。对用户隐藏了,并不代表没有。
项目中为了简单易懂,我们只是在每个标签的内容部分添加了一个文本。实际上,我们完全可以在里面添加图片、视频等等。只要在相应的activity中实现就行了。我们可以看到,这种方式其实有很好的分层结构,activity与activity之间没有太多耦合。
可能一直到现在,有些朋友对TabActivity和ListActivity这种实现都特别的别扭。我这里就简单的说一下,实际上这其实是一种设计模式,模板模式。系统给你提供了一个实现了大部分内容的模板,然后你通过继承模板,去做修改(例如模板中有一个方法没有任何实现,你重写该方法并对其进行具体实现),让其符合你的要求。这就是模板模式的原理。
继承TabActivity并以布局文件进行布局
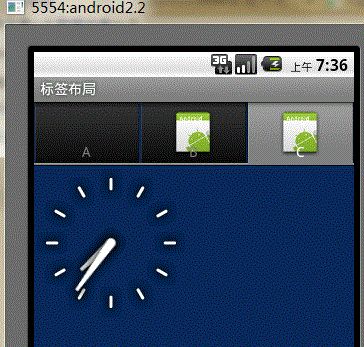
然后再来看以XML布局文件进行布局的方法,先上效果图:
上面的是最终效果图。
代码结构如下。
main.xml代码:
TagHostTest.java的代码:
package cn.com.tagHost.test;
import android.app.TabActivity;
import android.graphics.Color;
import android.os.Bundle;
import android.view.LayoutInflater;
import android.view.ViewGroup;
import android.widget.TabHost;
public class TagHostTest extends TabActivity {
private TabHost myTabhost;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
myTabhost = this.getTabHost();
/**
* inflate(int resource, ViewGroup root, boolean attachToRoot)
* resource 很显然是一个资源索引id
* 当attachToRoot为true时,root代表一个可放置于容器中的组件
* 当attachToRoot为false时,root仅代表一个存储值的对象
* 该方法的意思是,将根据R.layout.main生成的标签View,添加到由myTabhost.getTabContentView()获得的父容器中
* LayoutInflater类的inflate方法中有如下片段
* if (root != null && attachToRoot) {
root.addView(temp, params);
}
其中temp是根据resource指定的资源生成的一个和标签有关的view
*/
LayoutInflater.from(this).inflate(R.layout.main,
myTabhost.getTabContentView(), true);
myTabhost.setBackgroundColor(Color.argb(150, 22, 70, 150));
myTabhost.addTab(myTabhost.newTabSpec("One")
.setIndicator("A").setContent(R.id.widget_layout_Blue));
myTabhost.addTab(myTabhost.newTabSpec("Two")
.setIndicator("B", getResources().getDrawable(R.drawable.icon))
.setContent(R.id.widget_layout_green));
myTabhost.addTab(myTabhost.newTabSpec("Three")
.setIndicator("C", getResources().getDrawable(R.drawable.icon))
.setContent(R.id.widget_layout_red));
}
}
这种方法实现起来比较简单,看看我们都做了些什么。
第一步:定义标签内容部分的布局文件,该布局文件必须以FrameLayout为根节点。
第二步:让activity继承TabActivity,然后实现自己的代码。