纯CSS实现表头固定之所以难,主要在两点。一是占有最大市场份额的IE6不支持position:fixed。另一个,是人们想破头都想在一起表格中实现这种效果。不过外国真的人用纯CSS实现了这种效果,动用了数量惊人的CSS hacks……我觉得,如果搞到代码如此难懂且难扩展,还不如用javascript好了。碰巧今天我也遇到这种需求,换个视角想想,真的搞出来了。
我们知道,CSS是负责表现,HTML是负责结构,同样的结构,换个样式,给人的感觉完全不同,这也说明人的眼睛是很容易受骗。因此前些狂热鼓吹DIV+CSS的日子里,人们总是想在页面去掉table,用div+span弄出了一个个“table”来。虽然这种事是不可取,但也告诉我们,table做得的事,通过一些组合我们也能做出来。换个思路来说,既然一个table做不了,就两个吧。上面的table模拟表头,下面的table模拟带滚动条的部分。在我们继续讲下去之前,我们先明确一下我们的需求吧,要不太抽象了。首先是表格为4*9,每列宽170px,总为680px,滚动条在各浏览器默认为16px,别忘了,width是不包含border在内,四列就有5个纵向的border,宽总长为701px。
然后我们把这个table一分为二,第一个table为表头,第二个table要带滚动条,说明要在其父元素上应用overflow样式,因此它要外套一个div。这个div与第一个table应该是等长的。不过不用花心思了,我们在它们的外面最套一个div,设置其width为701px,然后把这两个子元素的宽都设为100%就行了。注意,我们在table中显式添加tbody以提高表格的渲染效率。
名称 语法 说明 例子
Simple attribute Selector [attr] 选择具有此属性的元素 blockquote[title] {
color: red }attribute Value Selector [attr="value"] 选出属性值精确等于给出值的元素 h2[align="left"] {
cursor: hand }"Begins-with" attribute Value Selector [attr^="value"] 选出属性值以给出值开头的元素 h2[align^="right"] {
cursor: hand }"Ends-with" attribute Value Selector [attr$="value"] 选出属性值以给出值结尾的元素 div[class$="vml"]{
cursor: hand}Substring-match attribute Value Selector [attr*="value"] 选出属性值包含给出值的元素 div[class*="grid"]{
float:left}One-Of-Many Attribute Value Selector [attr~="value"] 原元素的属性值为多个单词,给出值为其中一个。 li[class~="last"]{
padding-left:2em}Hyphen Attribute Value Selector [attr|="value"] 原元素的属性值等于给出值,或者以给出值加“-”开头 span[lang|="en"]{
color:green}反选属性值选择器 [attr!="value"] 非标准,jQuery中出现的 span[class!="red"]{
color:green}
表现层部分:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
#scrollTable table.thead{ /*表头*/
/*div的第一个子元素*/
width:100%;
}
#scrollTable table.thead th{/*表头*/
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
#scrollTable div{/*能带滚动条的表身*/
/*div的第二个子元素*/
width:100%;
height:200px;
overflow:auto;/*必需*/
}
#scrollTable table.tbody{/*能带滚动条的表身的正体*/
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
#scrollTable table.tbody td{/*能带滚动条的表身的格子*/
border:1px solid #C96;
}
运行代码:
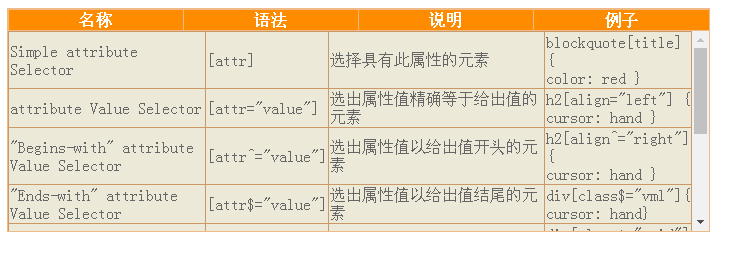
纯CSS实现表头固定
名称
语法
说明
例子
Simple attribute Selector
[attr]
选择具有此属性的元素
blockquote[title] {
color: red }
attribute Value Selector
[attr="value"]
选出属性值精确等于给出值的元素
h2[align="left"] {
cursor: hand }
"Begins-with" attribute Value Selector
[attr^="value"]
选出属性值以给出值开头的元素
h2[align^="right"] {
cursor: hand }
"Ends-with" attribute Value Selector
[attr$="value"]
选出属性值以给出值结尾的元素
div[class$="vml"]{
cursor: hand}
Substring-match attribute Value Selector
[attr*="value"]
选出属性值包含给出值的元素
div[class*="grid"]{
float:left}
One-Of-Many Attribute Value Selector
[attr~="value"]
原元素的属性值为多个单词,给出值为其中一个。
li[class~="last"]{
padding-left:2em}
Hyphen Attribute Value Selector
[attr|="value"]
原元素的属性值等于给出值,或者以给出值加“-”开头
span[lang|="en"]{
color:green}
反选属性值选择器
[attr!="value"]
非标准,jQuery中出现的
span[class!="red"]{
color:green}
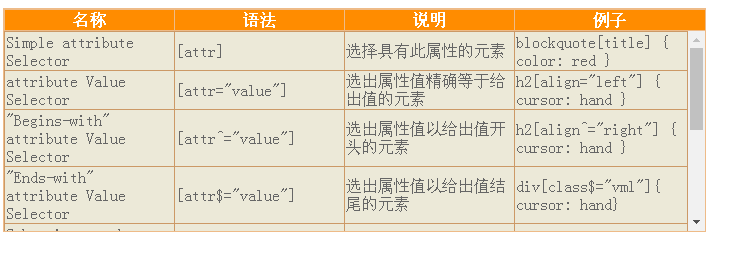
发现表头的格子与表身的格子不对齐。这时我们需要动用col标签,col允许我们统一设置tbody中索引值与它相同的td或th的背景色,文字对齐方式与宽度。虽然CSS2.1的相邻选择器与CSS3的子元素过滤伪类能让我们用更精简的方式设置它们,而且是样式与结构分离那种,可惜IE家族总是拖后腿。我们再看一下它们的长度,由于最后一个表格有可能受滚动条挤压而缩短长度,我们保证前三列长度相等就行了,剩余的都分配给最后一个,换言之,最后一个不用设置。另,IE下可以设置滚动条的样式,我们也把玩一翻吧。
表现层部分:
#scrollTable {
width:701px;
border: 1px solid #EB8;/*table没有外围的border,只有内部的td或th有border*/
background: #FF8C00;
}
#scrollTable table {
border-collapse:collapse; /*统一设置两个table为细线表格*/
}
/*表头 div的第一个子元素**/
#scrollTable table.thead{
width:100%;
}
/*表头*/
#scrollTable table.thead th{
border: 1px solid #EB8;
border-right:#C96;
color:#fff;
background: #FF8C00;/*亮桔黄色*/
}
/*能带滚动条的表身*/
/*div的第二个子元素*/
#scrollTable div{
width:100%;
height:200px;
overflow:auto;/*必需*/
scrollbar-face-color:#EB8;/*那三个小矩形的背景色*/
scrollbar-base-color:#ece9d8;/*那三个小矩形的前景色*/
scrollbar-arrow-color:#FF8C00;/*上下按钮里三角箭头的颜色*/
scrollbar-track-color:#ece9d8;/*滚动条的那个活动块所在的矩形的背景色*/
scrollbar-highlight-color:#800040;/*那三个小矩形左上padding的颜色*/
scrollbar-shadow-color:#800040;/*那三个小矩形右下padding的颜色*/
scrollbar-3dlight-color: #EB8;/*那三个小矩形左上border的颜色*/
scrollbar-darkshadow-Color:#EB8;/*那三个小矩形右下border的颜色*/
}
/*能带滚动条的表身的正体*/
#scrollTable table.tbody{
width:100%;
border: 1px solid #C96;
border-right:#B74;
color:#666666;
background: #ECE9D8;
}
/*能带滚动条的表身的格子*/
#scrollTable table.tbody td{
border:1px solid #C96;
}
运行代码:
纯CSS实现表头固定
名称
语法
说明
例子
Simple attribute Selector
[attr]
选择具有此属性的元素
blockquote[title] {
color: red }
attribute Value Selector
[attr="value"]
选出属性值精确等于给出值的元素
h2[align="left"] {
cursor: hand }
"Begins-with" attribute Value Selector
[attr^="value"]
选出属性值以给出值开头的元素
h2[align^="right"] {
cursor: hand }
"Ends-with" attribute Value Selector
[attr$="value"]
选出属性值以给出值结尾的元素
div[class$="vml"]{
cursor: hand}
Substring-match attribute Value Selector
[attr*="value"]
选出属性值包含给出值的元素
div[class*="grid"]{
float:left}
One-Of-Many Attribute Value Selector
[attr~="value"]
原元素的属性值为多个单词,给出值为其中一个。
li[class~="last"]{
padding-left:2em}
Hyphen Attribute Value Selector
[attr|="value"]
原元素的属性值等于给出值,或者以给出值加“-”开头
span[lang|="en"]{
color:green}
反选属性值选择器
[attr!="value"]
非标准,jQuery中出现的
span[class!="red"]{
color:green}
以上就是本文的全部内容,希望对大家的学习有所帮助,也希望大家多多支持脚本之家。