首先感谢开源中国为我们带来了学习资源:http://www.oschina.net/p/oschina-android-app
这份代码虽然存在不少小瑕疵,但总体上是一个功能齐备的应用,而且关键是其代码非常易读
今天先分析一下启动及主界面
BaseApplication extends Application
这个类中主要是做了一些功能封装:
- 已读文章列表相关
/**
* 放入已读文章列表中
*
*/
public static void putReadedPostList(String prefFileName, String key,
String value) {
SharedPreferences preferences = getPreferences(prefFileName);
int size = preferences.getAll().size();
Editor editor = preferences.edit();
if (size >= 100) {
editor.clear();
}
editor.putString(key, value);
apply(editor);
}
- SharedPreferences相关
@TargetApi(Build.VERSION_CODES.GINGERBREAD)
public static void apply(SharedPreferences.Editor editor) {
if (sIsAtLeastGB) {
editor.apply();
} else {
editor.commit();
}
}
public static void set(String key, int value) {
Editor editor = getPreferences().edit();
editor.putInt(key, value);
apply(editor);
}
- 获取String相关
public static String string(int id) {
return _resource.getString(id);
}
public static String string(int id, Object... args) {
return _resource.getString(id, args);
}
- Toast相关
public static void showToast(String message, int icon) {
showToast(message, Toast.LENGTH_LONG, icon, Gravity.BOTTOM);
}
public static void showToastShort(int message) {
showToast(message, Toast.LENGTH_SHORT, 0);
}
AppContext extends BaseApplication
正式的自定义Application了,所做的事很简单,看如下代码:
@Override
public void onCreate() {
super.onCreate();
instance = this;
init();
initLogin();
UIHelper.sendBroadcastForNotice(this); // 注一,其后会对这里进行说明
}
private void init() {
// 初始化网络请求
AsyncHttpClient client = new AsyncHttpClient();
PersistentCookieStore myCookieStore = new PersistentCookieStore(this);
client.setCookieStore(myCookieStore);
ApiHttpClient.setHttpClient(client);
ApiHttpClient.setCookie(ApiHttpClient.getCookie(this));
// Log控制器
KJLoger.openDebutLog(true);
TLog.DEBUG = BuildConfig.DEBUG;
// Bitmap缓存地址
HttpConfig.CACHEPATH = "OSChina/imagecache";
}
登录信息相关:
private void initLogin() {
User user = getLoginUser();
if (null != user && user.getId() > 0) {
login = true;
loginUid = user.getId();
} else {
this.cleanLoginInfo();
}
}
还有就是代码中封装了Properties的使用,虽然使用SharedPreferences会占用内存,但个人认为这里数据量很少并不是很有必要,实际操作代码封装在AppConfig中:
public Properties getProperties() {
return AppConfig.getAppConfig(this).get();
}
public void setProperty(String key, String value) {
AppConfig.getAppConfig(this).set(key, value);
}
AppStart extends Activity
入口Activity,实现启动页,方法是设置其style为全屏无ActionBar,延时跳转:
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
// 防止第三方跳转时出现双实例
Activity aty = AppManager.getActivity(MainActivity.class);
if (aty != null && !aty.isFinishing()) {
finish();
}
// SystemTool.gc(this); //针对性能好的手机使用,加快应用相应速度
final View view = View.inflate(this, R.layout.app_start, null);
setContentView(view);
// 渐变展示启动屏
AlphaAnimation aa = new AlphaAnimation(0.5f, 1.0f);
aa.setDuration(800);
view.startAnimation(aa);
aa.setAnimationListener(new AnimationListener() {
@Override
public void onAnimationEnd(Animation arg0) {
redirectTo();
}
@Override
public void onAnimationRepeat(Animation animation) {}
@Override
public void onAnimationStart(Animation animation) {}
});
}
另外说一句,该应用使用了一个AppManager来对所有Activity进行堆栈式管理,实现完全退出应用。
而跳转到主Activity之前,则先开启了一个用来上传Log的Service:
/**
* 跳转到...
*/
private void redirectTo() {
Intent uploadLog = new Intent(this, LogUploadService.class);
startService(uploadLog);
Intent intent = new Intent(this, MainActivity.class);
startActivity(intent);
finish();
}
MainActivity extends ActionBarActivity
这里做的事就比较多了,只捡关键的讲,上面的注一在initView()中有了眉目:
IntentFilter filter = new IntentFilter(Constants.INTENT_ACTION_NOTICE);
filter.addAction(Constants.INTENT_ACTION_LOGOUT);
registerReceiver(mReceiver, filter); // 注二
NoticeUtils.bindToService(this);
NoticeUtils中:
public static boolean bindToService(Context context) {
return bindToService(context, null);
}
public static boolean bindToService(Context context,
ServiceConnection callback) {
context.startService(new Intent(context, NoticeService.class));
ServiceBinder sb = new ServiceBinder(callback);
sConnectionMap.put(context, sb);
return context.bindService(
(new Intent()).setClass(context, NoticeService.class), sb, 0);
}
最终是绑定了一个NoticeService,而在注一中,其执行代码正为发送目标为NoticeService的广播:
/**
* 发送通知广播
*
* @param context
*/
public static void sendBroadcastForNotice(Context context) {
Intent intent = new Intent(NoticeService.INTENT_ACTION_BROADCAST);
context.sendBroadcast(intent);
}
而在NoticeService之中,其后续动作为发送Action为Constants.INTENT_ACTION_NOTICE的广播,该广播许多地方都会监听,而在MainActivity中也有注册监听(见注二),最后会有一个BadgeView 控件发生改变:
private BadgeView mBvNotice;
public static Notice mNotice;
private BroadcastReceiver mReceiver = new BroadcastReceiver() {
@Override
public void onReceive(Context context, Intent intent) {
if (intent.getAction().equals(Constants.INTENT_ACTION_NOTICE)) {
mNotice = (Notice) intent.getSerializableExtra("notice_bean");
int atmeCount = mNotice.getAtmeCount();// @我
int msgCount = mNotice.getMsgCount();// 留言
int reviewCount = mNotice.getReviewCount();// 评论
int newFansCount = mNotice.getNewFansCount();// 新粉丝
int newLikeCount = mNotice.getNewLikeCount();// 收到赞
int activeCount = atmeCount + reviewCount + msgCount
+ newFansCount + newLikeCount;
Fragment fragment = getCurrentFragment();
if (fragment instanceof MyInformationFragment) {
((MyInformationFragment) fragment).setNotice();
} else {
if (activeCount > 0) {
mBvNotice.setText(activeCount + "");
mBvNotice.show();
} else {
mBvNotice.hide();
mNotice = null;
}
}
} else if (intent.getAction()
.equals(Constants.INTENT_ACTION_LOGOUT)) {
mBvNotice.hide();
mNotice = null;
}
}
};
主界面实现
FragmentTabHost即可,布局片段如下:
realtabcontent分割剩余空间,为实际内容页:
在initView()中进行了setup:
mTabHost.setup(this, getSupportFragmentManager(), R.id.realtabcontent);
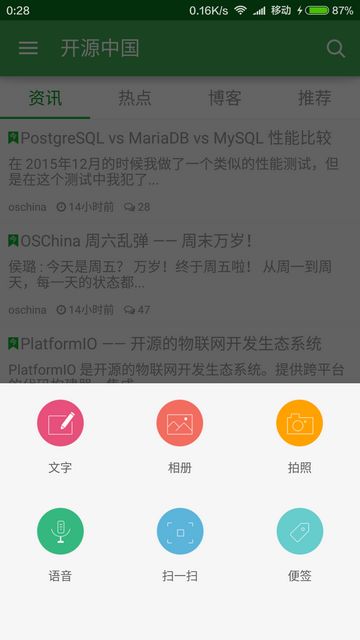
中键点击的效果不一样,不是Fragment页面,而是一个自定义Dialog了:
所以,实现上quick_option_iv这个ImageView在布局中对第三个Tab进行了遮挡。
而第三个Tab也需要特殊处理:它在点击时不切换页面。
在MyFragmentTabHost extends FragmentTabHost中:
@Override
public void onTabChanged(String tag) {
if (tag.equals(mNoTabChangedTag)) {// 对第三个Tab特殊处理
setCurrentTabByTag(mCurrentTag);
} else {
super.onTabChanged(tag);
mCurrentTag = tag;
}
}