Paint画笔相关
1:Paint.FontMetricsInt、Paint.FontMetrics字体高度测量
都是测量字体高度相关的类,2个都类功能一样,一个返回int值,一个返回float值
他与paint设置的size和typeface(字体类型)有关,这些属性改变时会影响获取到的值
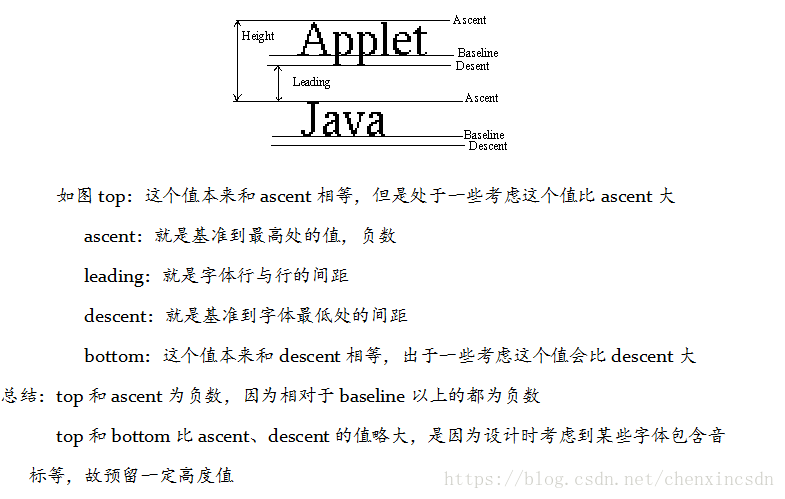
4个参数:ascent、bottom、descent、leading、top
Paint paint = new Paint();
paint.setTextSize(50);
paint.setColor(Color.RED);
Paint.FontMetrics fontMetrics = paint.getFontMetrics();
float top = fontMetrics.top;
float ascent = fontMetrics.ascent;
float leading = fontMetrics.leading;
float descent = fontMetrics.descent;
float bottom = fontMetrics.bottom;上面Paint.FontMetricsInt、Paint.FontMetrics在paint中的其他方法
1:float getFontMetrics (Paint.FontMetrics metrics)获取指定参数的值(float)
2:int getFontMetricsInt (Paint.FontMetricsInt fmi)获取指定参数的值(int)
3:Paint.FontMetrics getFontMetrics () 获取FontMetrics 对象
4:Paint.FontMetricsInt getFontMetricsInt ()获取FontMetricsInt 对象
5:float getFontSpacing () 返回字体高度
注意:字体高度是ascent+descent的高度,不包含top+bottom 以后实际操作是大部分是不考了top+bottom的高度的
2:Paint.Style设置画笔的样式
getStyle ()/ setStyle (Paint.Style style)
设置画笔填充的样式,有三个参数
Paint.Style.STROKE:空心,可以设置画笔边框宽度
Paint.Style.FILL:填充满样式进行绘制
Paint.Style.FILL_AND_STROKE:2空心和填充都包含
3:Paint.Align 绘制文本时位置方向
getTextAlign ()/setTextAlign (Paint.Align align)
Paint paint = new Paint();
paint.setTextSize(50);
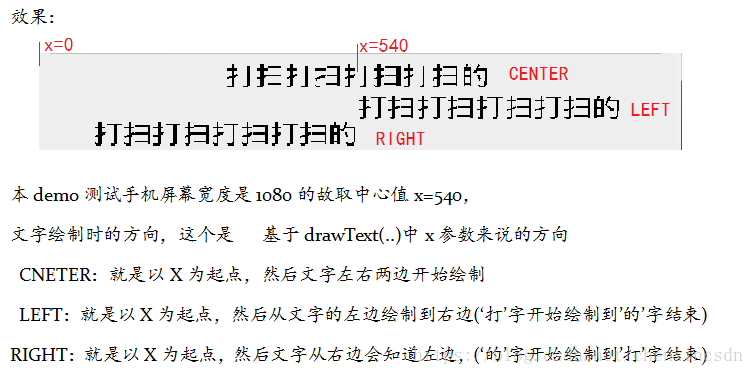
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawText("打扫打扫打扫打扫的", 540, 50, paint);
paint.setTextAlign(Paint.Align.LEFT);
canvas.drawText("打扫打扫打扫打扫的", 540, 110, paint);
paint.setTextAlign(Paint.Align.RIGHT);
canvas.drawText("打扫打扫打扫打扫的",540,160,paint);4:Paint.Join
getStrokeJoin ()/ setStrokeJoin (Paint.Join join)
5:Paint.Cap画笔开始结合绘制样式
getStrokeCap ()/ setStrokeCap (Paint.Cap cap)
表示画笔在开始和结束绘制图形时的样式,有三个值
Paint.Cap.BUTT:没效果和正方形一样
Paint.Cap.ROUND:圆形
Paint.Cap.SQUARE:正方形
demo:最简单就是画一根直线,可以明显看到直线两端的样式
Paint paint = new Paint();
paint.setStrokeWidth(30);
paint.setStrokeCap(Paint.Cap.ROUND);
canvas.drawLine(30, 110, 330, 110, paint);paint常用方法介绍
构造方法
new Paint():创建一个画笔
new Pait(Paint pait):创建一个画笔对象,继承指定画笔的属性设置
set (Paint src)
new Paint(int flags):创建一个待flags的画笔对象,这个flags类似tag他的唯一标识
setFlags(int flags)、getFlags() 设置、取出画笔flagsascent()、descent()
如上获取字体的ascent和descent值
指定宽度上能返回多少个文字
1:breakText(char[] text, int index, int count, float maxWidth, float[] measuredWidth)
text:字符串、index:从那个文字下标开始测量、count:测量字符的最大数量
maxWidth:给定最大宽度,表示在这个宽度上能返回几个字符串
measuredWidth:传递一个数组进行,他会返回测量到的所有字体宽度总和
2:breakText(CharSequence text, int start, int end, boolean measureForwards, float maxWidth, float[] measuredWidth)
text:字符串、start:从第几个字符串下标开始测试,end:测量到第几个字符串结束
measureForwards:测量字体方向,true:从头开始测试,false:从文本结尾开始测试
maxWidth、measuredWidth同上
3:breakText(String text, boolean measureForwards, float maxWidth, float[] measuredWidth)
同上
Paint paint = new Paint();
paint.setTextSize(50);
paint.setColor(Color.RED);
float s[]=new float[1024]; //这个数组就是measuredWidth参数
int i=paint.breakText("你好你好你好你好你好你好你好你好你好你好",true,180,s);
//i:3 s[0]:150总结:我们设置字体大小为50,我测量最大宽度为180,在这个宽度上获取到3个字体
s就是上面方法的measuredWidth数组,虽然是个数组,但是在源码清楚的看到他只 取s[0]第一个值,demo他返回的值150,说明这个参数装的是测量到字体的总宽度。
-根据指定文本,返回recf矩形边框
1:getTextBounds (char[] text, int index, int count, Rect bounds)
2:getTextBounds (String text, int start, int end, Rect bounds)
demo:
Paint paint = new Paint();
paint.setTextSize(50);
Rect rect=new Rect();
paint.getTextBounds("大倒萨倒萨倒萨倒萨打算阿达", 0, 11, rect);
//rect.width() 等到宽度是560 这个宽度就是12个字体的宽度getTextSize ()、setTextSize (float textSize)
设置获取绘制文本时的字体大小
getTextScaleX ()、setTextScaleX (float scaleX)
设置、获取缩放文字的大小 1为基准不缩放,>1放大,<1缩小
getTextSkewX ()、setTextSkewX (float skewX)
设置绘制文本在X轴上的倾斜度
setAlpha (int a) 、getAlpha()、
设置、获取画笔的alpah值
setStrokeWidth (float width) 、float getStrokeWidth ()
设置、获取画笔stroke边框的宽度
setColor (int color)、getColor() 、setARGB (int a, int r, int g, int b)
设置、获取颜色,
setHinting (int mode)、getHinting()
setLetterSpacing (float letterSpacing)、getLetterSpacing()
设置文本行间距,负值是减小文本行间距
float getStrokeMiter 、setStrokeMiter(float miter)
设置画笔的倾斜度,取值>=0。如:小时候用的铅笔,削的时候斜与垂直削出来的笔尖效果是不一样的。主要是用来设置笔触的连接处的样式。可以和setStrokeJoin()来比较比较。(单独设置感觉没什么效果)
Locale getTextLocale ()/ setTextLocale (Locale locale)
设置文字的语言环境,Locale 类中包含了很多国家的名称如Locale.CHINA代表文字带有中文的风格。
setShadowLayer (float radius, float dx, float dy, int shadowColor)、clearShadowLayer()
在图形下面设置阴影层,产生阴影效果
radius为阴影的宽度
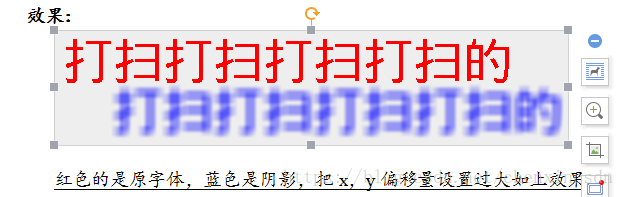
dx和dy为阴影在x和y方向上的偏移量,如果设置过大你会发现字体和阴影分离
color为阴影的颜色
Paint paint = new Paint();
paint.setTextSize(50);
paint.setShadowLayer(5,100,100,Color.BLUE);
paint.setTextAlign(Paint.Align.CENTER);
canvas.drawText("打扫打扫打扫打扫的", 540, 50, paint);- 获取字体个数
int getTextWidths (String text, int start, int end, float[] widths)
int getTextWidths (String text, float[] widths)
int getTextWidths (CharSequence text, int start, int end, float[] widths)
getTextWidths (char[] text, int index, int count, float[] widths)
此方法和下面方法相反,他是通过text,和textsize来得到字体个数 测量字体的宽度
float measureText (String text)
float measureText (CharSequence text, int start, int end)
float measureText (String text, int start, int end)
float measureText (char[] text, int index, int count)
比如paint.setTextSize(50),设置字体大小为50,测量4个字宽度就是200reset () :重置画笔到初始化状态
Typeface getTypeface ()、Typeface setTypeface (Typeface typeface)
字体的样式,如BOLD(粗体)、斜体(ITALIC)、粗斜体(BOLD_ITALIC)
Typeface类包含了许多关于字体样式的设置
TypeFace:可以这只字体的样式如粗体等,也可以设置字体如楷体、微软雅黑等
create(String familyName, int style):指定字体名称,style字体样式如粗体等
createFromAsset(AssetManager mgr, String path) 从assert中获取字体
createFromFile(String path) 指定字体的路径
因为字体其实可以保存在字体文件中,如果系统提供的字体满足不了我们使用,可以引入其他的字体文件boolean isAntiAlias ()、 setAntiAlias (boolean aa)
抗锯齿,true:表示无锯齿,边缘光滑boolean isDither ()、setDither (boolean dither)
抖动,无抖动图形绘制要慢些,效果好些 。true:有抖动,false:无抖动boolean isFakeBoldText ()、setFakeBoldText (boolean fakeBoldText)
设置仿(伪)粗体效果,也是粗体效果boolean isFilterBitmap ()、setFilterBitmap (boolean filter)
true:图像在动画进行中会滤掉对Bitmap图像的优化操作,加快显示boolean isStrikeThruText ()、 setStrikeThruText (boolean strikeThruText)
设置文字带有删除线的效果boolean isSubpixelText ()、setSubpixelText (boolean subpixelText)]
设置该项为true,将有助于文本在LCD屏幕上的显示效果boolean isUnderlineText ()、setUnderlineText (boolean underlineText)
true:表示文字带有下划线效果, false:无下划线ColorFilter getColorFilter () 、setColorFilter (ColorFilter filter)
获取colorfilter对象,未获取到就是nullMaskFilter getMaskFilter (),setMaskFilter(MaskFilter m)
设置/获取面具对象,PathEffect getPathEffect ()、setPathEffect (PathEffect effect)
设置绘制路径path的效果,如虚线path等,详情见2.3小节中的3点
Rasterizer getRasterizer ()、setRasterizer (Rasterizer rasterizer)
设置光栅,光栅太复杂,同样此方法遗弃在api 21Shader getShader ()、 setShader (Shader shader)
设置渲染器,shaderXfermode getXfermode ()、setXfermode (Xfermode xfermode)
图形混合模式,见1.7小节返回指定文本的路径
void getTextPath (char[] text, int index, int count, float x, float y, Path path)
void getTextPath (String text, int start, int end, float x, float y, Path path)