Cocos2d 学习,记忆数字游戏
接触Coco2dx 十来天,今天终于成功生成card app
记忆数字的游戏由三部分构成:场景一:难度等级+退出游戏
场景二:游戏主场景(主要部分)
场景三:提示游戏结束
一.预备知识
(1)环境搭建+创建工程
需要的安装包:
编译环境:vs2013
cocos2dx源码包:cocos2d-x-2.2.6.zip
运行创建工程脚本的工具:python-2.7.11rc1.amd64.msi
python:

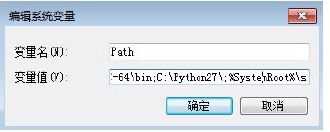
点击安装python ,安装好需要配置python的环境变量:我的电脑->右键属性->高级系统设置->环境变量!
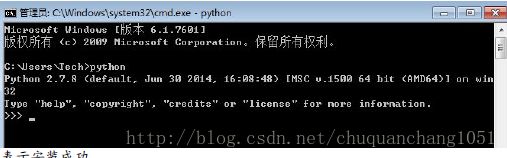
表示python 安装成功
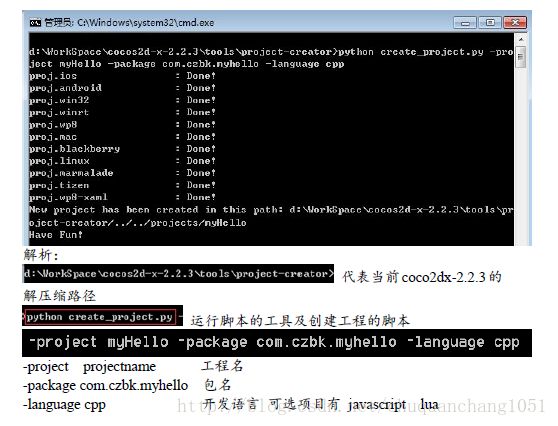
用python 运行cocos2dx创建工程脚本。

创建工程完成后,打开cocos2d-x-2.2.6\projects目录,就能看到你所创建的项目文件夹
![]()
打开文件夹,会看到一个基于多平台的cocos2dx解决方案文件夹,我们选择win32

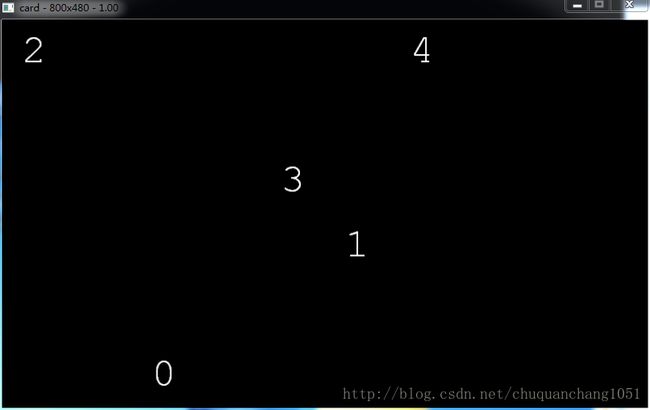
双击该文件夹下,阴影中的解决方案文件,然后用vs2013编译运行我们的工程,经过漫长的编译,看到如下界面,表示你安装成功

(2)基础入门
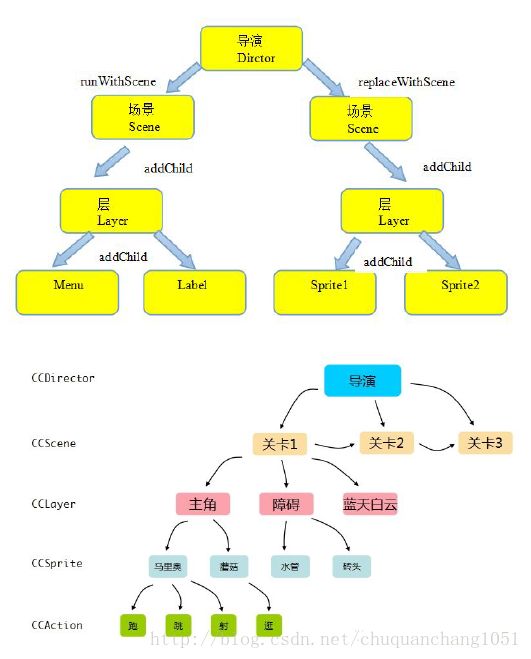
游戏逻辑框架

需注意的是:一个导演同一时间只能运行一个场景,一个场景中,可以同时加载多个层,一个层可以同时加载多个精灵。层中亦可以加层
scene->addChild(layer)
layer->addChild(sprite)
工厂方法
A.h
class A
{
public:
static A* create();
static CCScene*scene();
bool init();
};A.cpp
A*A::create()
{
A *pRet = new A();
if (pRet&&pRet->init())
{
pRet->autorelease();
}
else
{
delete pRet;
pRet = NULL;
}
return pRet;
}
bool A::init()
{
CCLayer::init();
return false;
}锚点

当忽略锚点时,从(0,0,)开始

当锚点设置成为默认时

精灵的创建方法
//T02LayerSprite.cpp
bool T02LayerSprite::init()
{
CCLayer::init();
//第一种加精灵的方法
CCSprite *bg = CCSprite::create("sprite/background.jpg",CCRectMake(0,0,480,320));
bg->setAnchorPoint(ccp(0, 0));
bg->setPosition(CCPointZero);
addChild(bg);
//第二种加精灵的方法
CCImage *image = new CCImage();
image->initWithImageFile("sprite/plant.png");
CCTexture2D *texture = new CCTexture2D();
texture->autorelease();
texture->initWithImage(image);
CCSprite * plant = CCSprite::createWithTexture(texture);//纹理
plant->setPosition(ccp(100, WinSize.height / 2));
addChild(plant);
//第三种方法
CCTexture2D*texture2=CCTextureCache::sharedTextureCache()->addImage("sprite/bullet.png");
CCSprite *bullet = CCSprite::createWithTexture(texture2);
bullet->setPosition(ccp(200, WinSize.height / 2+10));
addChild(bullet);
//第四种方法
CCSpriteFrameCache::sharedSpriteFrameCache()->addSpriteFramesWithFile("sprite/zombie.plist");
/*CCSpriteFrame *sf = CCSpriteFrameCache::sharedSpriteFrameCache()->spriteFrameByName("z_1_attack_01.png");
CCSprite *zombie = CCSprite::createWithSpriteFrame(sf);*/
CCSprite *zombie = CCSprite::createWithSpriteFrameName("z_1_attack_01.png");
zombie->setPosition(ccp(400, WinSize.height / 2-50));
addChild(zombie);
CCJumpBy *by = CCJumpBy::create(2, ccp(0, 0), 40, 3);
zombie->runAction(CCRepeatForever::create(by));
//第五种方法
CCSpriteFrame *frame = CCSpriteFrame::create("sprite/p_1_01.png", CCRectMake(0, 0, 80, 80));
CCSprite *sun = CCSprite::createWithSpriteFrame(frame);
sun->setPosition(ccp(400, WinSize.height / 2 + 50));
addChild(sun);
sun->setZOrder(100);//加入顺序
zombie->setZOrder(200);
return true;
}
//T02LayerSprite.h
#include"cocos2d.h"
USING_NS_CC;
class T02LayerSprite:public CCLayer
{
public:
static CCScene *scene();
CREATE_FUNC(T02LayerSprite);
bool init();
};
多彩的幕布
//T04ColorLayer.h
#ifndef __T04ColorLayer_H__
#define __T04ColorLayer_H_
#include"cocos2d.h"
USING_NS_CC;
class T04ColorLayer :public CCLayerColor
{
public:
static CCScene *scene();
CREATE_FUNC(T04ColorLayer);
bool init();
};
#endif
//T04ColorLayer.cpp
#include "T04ColorLayer.h"
#include"AppMacros.h"
class LayerGradient :public CCLayerGradient//实现渐变
{
public:
CREATE_FUNC(LayerGradient);
bool init()
{
CCLayerGradient::initWithColor(ccc4(255,0,0,255),ccc4(0,0,255,255),ccp(0,0));//末尾参数表示实现渐变的放向
return true;
}
};
CCScene *T04ColorLayer::scene()
{
CCScene *scene = CCScene::create();
//T04ColorLayer *layer = T04ColorLayer::create();
LayerGradient*layer = LayerGradient::create();
scene->addChild(layer);
return scene;
}
bool T04ColorLayer::init()
{
CCLayerColor::initWithColor(ccc4(255,255,255,255),100,100);//最后一个参数表示透明度为255,表示不透明
ignoreAnchorPointForPosition(false);//表示不忽略锚点
return true;
}
世界坐标与节点坐标
//实现左右移动
CCMoveBy *by = CCMoveBy::create(2, ccp(200, 0));//时间,x轴偏移两百,y轴不偏移
CCMoveBy by2 = (CCMoveBy )by->reverse();
CCSequence *seq = CCSequence::create(by, by2, NULL);//坐标点
big->runAction(CCRepeatForever::create(seq));
(实现左右来回往返的移动)
定时器
帧循环定时器
scheduleUpdate();
void T07Schedule::update(float dt)
{
CCLog("dt=%g", dt);
static int i = 0;
i++;
if (i == 2)
{
unscheduleUpdate();
CCLog("schedule is over");
}
}一次性定时器
scheduleOnce(schedule_selector(T07Schedule::mySchedule), 2);
schedule(schedule_selector(T07Schedule::mySchedule));//功能等同于scheduleUpdate();回调函数可以自定义
//schedule(schedule_selector(T07Schedule::mySchedule), 3);//隔三秒调用一次
//schedule(schedule_selector(T07Schedule::mySchedule), 1, 10, 4);//4s 后先执行一次,以后每隔1s执行一次回调函数,执行10次,共执行11次
触摸touch
//T08Touch.h
#ifndef __T08Touch_H__
#define __T08Touch_H__
#include "cocos2d.h"
USING_NS_CC;
class T08Touch :public CCLayerColor
{
public:
static CCScene * scene();
CREATE_FUNC(T08Touch);
bool init();
enum MyEnunm
{
BN747
};
bool ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent);
void ccTouchMoved(CCTouch *pTouch, CCEvent *pEvent);
void ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent);
void ccTouchCancelled(CCTouch *pTouch, CCEvent *pEvent);
};
#endif//T08Touch.cpp
#include "T08Touch.h"
#include"AppMacros.h"
class NoTouch :public CCLayerColor
{
public:
CREATE_FUNC(NoTouch);
bool init()
{
CCLayerColor::initWithColor(ccc4(100, 100, 100, 200));
CCTouchDispatcher* pDispatcher = CCDirector::sharedDirector()->getTouchDispatcher();
pDispatcher->addTargetedDelegate(this, -1, true);//当参数为-1的时候添加屏蔽层,飞机无法移动,为0,1时都可以移动
return true;
}
virtual bool ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent)
{
return true;
}
};
CCScene *T08Touch::scene()
{
CCScene *scene = CCScene::create();
T08Touch *layer = T08Touch::create();
NoTouch *noLayer = NoTouch::create();
scene->addChild(layer);
scene->addChild(noLayer);
return scene;
}
bool T08Touch::init()
{
CCLayerColor::initWithColor(ccc4(255,255,255,255));
setTouchEnabled(true);
setTouchMode(kCCTouchesOneByOne);
CCSprite *plane = CCSprite::create("hero1.png");
plane->setPosition(ccp(100, 100));
addChild(plane);
plane->setTag(BN747);
return true;
}
bool T08Touch::ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent)
{
CCSprite *plane = (CCSprite *)getChildByTag(BN747);
CCPoint pt = pTouch->getLocation();
if (plane->boundingBox().containsPoint(pt))
{
CCLog("Touched");
return true;
}
return false;//开关决定消息是否往下传
}
void T08Touch::ccTouchMoved(CCTouch *pTouch, CCEvent *pEvent)
{
CCSprite *plane = (CCSprite *)getChildByTag(BN747);
CCPoint pt = pTouch->getLocation()+ pTouch->getDelta();
if (pt.x > plane->getContentSize().width / 2 && pt.x < WinSize.width - plane->getContentSize().width / 2
&&pt.y>plane->getContentSize().height/2&&pt.y<WinSize.height-plane->getContentSize().height/2)
{
plane->setPosition(pt);
}
CCLog("ccTouchMoved x=%g,y=%g", pt.x, pt.y);
}
void T08Touch::ccTouchEnded(CCTouch *pTouch, CCEvent *pEvent)
{
CCLog("ccTouchEnded");
}
void T08Touch::ccTouchCancelled(CCTouch *pTouch, CCEvent *pEvent)
{
CCLog("ccTouchCancelled");
}内存管理
CCArray继承自CCObject,而非CCNode,没法加到渲染树上去,但是参加了内存托管,所以应该手动处理。
array = CCArray::create();
array->retain(); //手动添加
spr = CCSprite::create("CloseNormal.png");
CCSprite *spr2 = CCSprite::create("p_3_01.png");标签CCLable
CCLabelTTF *ttf = CCLabelTTF::create("Score", "Courier New", 50);//第一个为打印的数字,第二个为字体,第三个为字体的大小菜单
CCMenuItem *easyItem = CCMenuItemFont::create("Easy", this, menu_selector(LayerStart::easy));
CCMenuItem *hardItem = CCMenuItemFont::create("Hard", this, menu_selector(LayerStart::hard));
CCMenuItem *veryHard = CCMenuItemFont::create("VeryHard", this, menu_selector(LayerStart::veryHard));
CCMenuItem *quietItem = CCMenuItemFont::create("Quit", this, menu_selector(LayerStart::quit));
CCMenu *menu = CCMenu::create(easyItem, hardItem, veryHard, quietItem, NULL);
menu->alignItemsVerticallyWithPadding(30);//建立四个选项
addChild(menu)二.游戏:记忆数字游戏
(1)各部分程序书写
1,首先实现游戏各难度等级以及退出的菜单
//LayerStart.h
#ifndef __LayerStart_H__
#define __LayerStart_H__
#include"cocos2d.h"
USING_NS_CC;
class LayerStart:public CCLayer
{
public:
CREATE_FUNC(LayerStart);
static CCScene *scene();
bool init();
void easy(CCObject *);
void hard(CCObject *);
void veryHard(CCObject *);
void quit(CCObject *);
enum DEGREE
{
EASY=5,HARD=7,VERYHARD=9
};
};
#endif//LayerStart.cpp
#include "LayerStart.h"
#include "LayerGame.h"
CCScene *LayerStart::scene()
{
CCScene *scene = CCScene::create();
LayerStart *layer = LayerStart::create();
scene->addChild(layer);
return scene;
}
bool LayerStart::init()
{
CCLayer::init();
CCMenuItem *easyItem = CCMenuItemFont::create("Easy", this, menu_selector(LayerStart::easy));
CCMenuItem *hardItem = CCMenuItemFont::create("Hard", this, menu_selector(LayerStart::hard));
CCMenuItem *veryHard = CCMenuItemFont::create("VeryHard", this, menu_selector(LayerStart::veryHard));
CCMenuItem *quietItem = CCMenuItemFont::create("Quit", this, menu_selector(LayerStart::quit));
CCMenu *menu = CCMenu::create(easyItem, hardItem, veryHard, quietItem, NULL);
menu->alignItemsVerticallyWithPadding(30);//建立四个选项
addChild(menu);
return true;
}
void LayerStart::easy(CCObject *)
{
CCScene *scene = LayerGame::scene(EASY);
CCDirector::sharedDirector()->replaceScene(scene);
}
void LayerStart::hard(CCObject *)
{
CCScene *scene = LayerGame::scene(HARD);
CCDirector::sharedDirector()->replaceScene(scene);
}
void LayerStart::veryHard(CCObject *)
{
CCScene *scene = LayerGame::scene(VERYHARD);
CCDirector::sharedDirector()->replaceScene(scene);
}
void LayerStart::quit(CCObject *)
{
exit(1);
}
2,实现文字与白色方块的显示
//CardItem.h
#ifndef __CardItem_H__
#define __CardItem_H__
#include"cocos2d.h"
USING_NS_CC;
class CardItem :public CCSprite
{
public:
static CardItem *create(int idx);
bool init(int idx);
CCLabelTTF *ttf;//两个全局变量
CCSprite *bg;
CC_SYNTHESIZE(int,_index,Idx)
void showWhite();
void showText();
};
#endif//CardItem.cpp
#include "CardItem.h"
CardItem *CardItem::create(int idx)
{
CardItem *pRet = new CardItem;
if (pRet&&pRet->init(idx))
{
pRet->autorelease();
}
else
{
delete pRet;
pRet = NULL;
}
return pRet;
}
bool CardItem::init(int idx)
{
CCSprite::init();
setIdx(idx);//相当于_index=idx;
setContentSize(CCSizeMake(80, 80));//设置精灵的大小
setAnchorPoint(ccp(0, 0));
CCString *str = CCString::createWithFormat("%d", idx);//把int类型转换成str类型
ttf = CCLabelTTF::create(str->getCString(),"Courier New",50);
ttf->setPosition(ccp(40, 40));
this ->addChild(ttf);
//创建白色方块
bg = CCSprite::create();
bg->setTextureRect(CCRectMake(0, 0,60,60));
bg->setAnchorPoint(ccp(0, 0));
bg->setColor(ccc3(255, 255, 255));
this->addChild(bg);
return true;
}
void CardItem::showWhite()
{
ttf->setVisible(false);
bg->setVisible(true);
}
void CardItem::showText()
{
ttf->setVisible(true);
bg->setVisible(false);
}3,实现游戏
//LayerGame.h
#ifndef __LayerGame_H__
#define __LayerGame_H__
#include"cocos2d.h"
#include"vector"
using namespace std;
USING_NS_CC;
class LayerGame :public CCLayer
{
public:
static CCScene *scene(int degree);
static LayerGame *create(int degree);
bool init(int degree);
void getAllpoint();
void getAvailablePoint();
void addCard();
void showCardAllWhite();
CCPointArray *allPoints;//存储CCpoint
CCArray *allCards;//
vector<int> vec;
CC_SYNTHESIZE(int, _degree,Degree);//等级
// int _degree;
// void setDegree(int degree)
// {
// _degree = degree;
// }
// int getDgree()
// {
// return _degree;
// }//CC_SYNTHESIZE 的方法
CC_SYNTHESIZE(int, _clickStrat, clickStrat);//鼠标点击
virtual bool ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent);//表示消息是否被传递
};
#endif//LayerGame.cpp
#include "LayerGame.h"
#include"CardItem.h"
#include"time.h"
#include"stdlib.h"
#include"LayerOver.h"
//加音像需添加的头文件
#include "SimpleAudioEngine.h"
#include"cocos-ext.h"
using namespace CocosDenshion;
CCScene *LayerGame::scene(int degree)
{
CCScene *scene = CCScene::create();
LayerGame *layer = LayerGame::create(degree);
scene->addChild(layer);
return scene;
}
LayerGame*LayerGame::create(int degree)
{
LayerGame *pRet = new LayerGame;
if (pRet&&pRet->init(degree))
{
pRet->autorelease();
}
else
{
delete pRet;
pRet = NULL;
}
return pRet;
}
bool LayerGame::init(int degree)
{
CCLayer::init();
setDegree(degree);
setclickStrat(0);
getAllpoint();
getAvailablePoint();
addCard();
setTouchEnabled(true);//打开触摸开关和触摸方式
setTouchMode(kCCTouchesOneByOne);
SimpleAudioEngine::sharedEngine()->preloadEffect("click.wav");
// CardItem *item = CardItem::create(2);
// item->setPosition(ccp(300, 200));
// this->addChild(item);//把文字加进来
// item->showText();
return true;
}
void LayerGame::getAllpoint()
{
allPoints = CCPointArray::create(60);//创建60个点
allPoints->retain();//需要自己手动添加
for (int i = 0; i < 10; i++)
{
for (int j = 0; j < 6; j++)
{
allPoints->addControlPoint(ccp(80 * i, 80 * j));
}
}
}
void LayerGame::getAvailablePoint()//生成随机数
{
srand(time(NULL)); //随机函数
while (1)
{
int idx = rand() % 60;
vector<int>::iterator itr = vec.begin();
for (; itr != vec.end(); ++itr)
{
if (*itr == idx)
break;
}
if (itr == vec.end())
{
vec.push_back(idx);
if (vec.size() == getDegree())
break;
}
}
}
void LayerGame::addCard()
{
allCards = CCArray::create();
allCards->retain();
for (int i = 0; i < getDegree(); i++)
{
CardItem *item = CardItem::create(i);//idx=i
item->setPosition((CCPoint)allPoints->getControlPointAtIndex(vec[i]));
addChild(item);
item->showText();
allCards->addObject(item);
}
}
bool LayerGame::ccTouchBegan(CCTouch *pTouch, CCEvent *pEvent)
{
for (int i = 0; i < allCards->count(); i++)
{
CCPoint pt = pTouch->getLocation();
if (((CardItem*)allCards->objectAtIndex(i))->boundingBox().containsPoint(pt))//boundingBox().containsPoint(pt)判断鼠标位置
{
showCardAllWhite();
//加音效
SimpleAudioEngine::sharedEngine()->playEffect("click.wav");
if (getclickStrat() == ((CardItem*)allCards->objectAtIndex(i))->getIdx())//只有当前的触摸次数跟数字卡的序号相等,才能继续下去
{
((CardItem*)allCards->objectAtIndex(i))->removeFromParentAndCleanup(true);//表示把sprite从屏幕上删除,并把它执行的动作也删除
allCards->removeObjectAtIndex(i);
if (allCards->count() == 0)
{
CCScene *scene = LayerOver::scene(true);
CCDirector::sharedDirector()->replaceScene(scene);
CCLog("you win game");
}
}
else
{
CCScene *scene = LayerOver::scene(false);
CCDirector::sharedDirector()->replaceScene(scene);
CCLog("you lose game");
}
_clickStrat++;//鼠标时间进行++
}
}
return true;
}
void LayerGame::showCardAllWhite()
{
CCObject *obj;
CCARRAY_FOREACH(allCards, obj)
{
CardItem *spr = (CardItem *)obj;
spr->showWhite();
}
}4,游戏结束界面
//LayerOver.h
#ifndef __LayerOver_H__
#define __LayerOver_H__
#include"cocos2d.h"
USING_NS_CC;
class LayerOver :public CCLayer
{
public:
static CCScene *scene(bool res);
static LayerOver *create(bool res);
bool init(bool res);
void menuCallBack(CCObject *obj);
};
#endif//LayerOver.cpp
#include "LayerOver.h"
#include"LayerStart.h"
CCScene *LayerOver::scene(bool res)
{
CCScene *scene = CCScene::create();
LayerOver *layer = LayerOver::create(res);
scene->addChild(layer);
return scene;
}
LayerOver *LayerOver::create(bool res)
{
LayerOver *pRet = new LayerOver;
if (pRet&&pRet->init(res))
{
pRet->autorelease();
}
else
{
delete pRet;
pRet = NULL;
}
return pRet;
}
bool LayerOver::init(bool res)
{
CCLayer::init();
CCMenu *menu = CCMenu::create();
CCMenuItem *back = CCMenuItemFont::create("back", this, menu_selector(LayerOver::menuCallBack));
if (res==true)
{
CCMenuItem *winItem = CCMenuItemFont::create("you win");
menu->addChild(winItem );
menu->addChild(back);
}
else
{
CCMenuItem *failItem = CCMenuItemFont::create("you lose");
menu->addChild(failItem);
menu->addChild(back);
}
addChild(menu);
menu->alignItemsVerticallyWithPadding(30);
return true;
}
void LayerOver::menuCallBack(CCObject *obj)
{
CCScene *scene = LayerStart::scene();
CCDirector::sharedDirector()->replaceScene(scene);
}三,生成SDK导入到安卓手机
(1)需要解压下载以下文件

![]()
//此段为转载复制
1.安装Java
做过安卓应用开发的同学应该知道安卓系统的最上层是用Java编制的一套API,所以一般的安卓应用开发是在Java环境下的。而Java作为一种优秀的跨平台高级语言,它的一大特色就是需要Java虚拟机的支持。
所以我们的第一步就从能让Java跑起来的JAR开始说起。
网上有很多教程叫我们安装JDK(Java Development Kit),即Java开发包,其中包含一些函数库和编译程序等。其实不用这样,最新的Eclipse中已经集成了JDK,所以我们只需要安装一个JRE(Java Runtime Environment),即Java运行环境,就可以了!至于Eclipse,不要急,稍后你就会看到了。
安装JRE非常简单,进入官网 www.java.com/zh_CN/之后(你也可以百度“JAVA”,第一个的官网就是了),你就能很显眼地看到“免费JAVA下载”的按钮了,点击,然后系统会自动给你找到适合你的JAVA,下载就可以了。
下载之后的安装和你平时安装软件是一样样的。
等Java安装完之后,我们第一步工作也就做好啦!
2.获得Android SDK(Software Development Kit)
Android SDK是官网提供给我们的安卓专用开发者工具包,里面包含了安卓定制的Eclipse、ADT(AndroidDeveloper Tools)集、Android SDK工具、Android 平台通用工具以及最新的安卓平台版本(我这里目前的版本是4.4.2,你也可以通过里面的SDK Manager下载其他版本的安卓来使用)。
注意这里面包含了安卓定制的Eclipse!
Eclipse是一个开源的、可扩展的基于Java的集成开发平台。以前做过Java开发的同学可能用过这个东西。网上有些教程就是基于原版的Eclipse,然后一步步添加诸如ADT的安卓开发插件,最终搭建起这个开发平台的。
现在我告诉你:不用这样!安卓官网SDK里面自带定制好的Eclipse,你只要下载SDK,解压,拿里面的Eclipse出来就可以直接开发通常的安卓应用了!
具体的下载地址是: http://developer.android.com/sdk/index.html,进去之后就可以看到“Download the SDK”的按钮了。点击,阅读(你确定?)并同意相关条款,然后选择适合你机型的版本(我的是Windows7 32位系统,所以选择 32bit),下载就可以了。我直接下载到了D盘根目录下,你可以下载到任何你喜欢的位置。下载之后直接解压就可以了。
3.获取Android NDK
前面的CDT是为了让Eclipse支持C的,但是CDT只是给了我们诸如项目管理、语法着色以及集成调试等写代码的功能,真正要把写好的C代码编译、链接并打包,单靠它还是不够的。这是我们需要NDK来帮助我们完成这些内容。
网上很多的教程中提到了 Cygwin ,这是一个在windows平台上运行的类UNIX模拟环境。用这个的原因好像是我们写好的C++代码在编译时用到了UNIX的bash工具等。不过Cygwin的安装和相关配置极其繁琐,非我等菜鸟所能驾驭。
好消息是,最新版的NDK里面已经集成了bash相关的功能,也就是说即使不用Cygwin,我们也可以编译我们的C++代码了!所以,让Cygwin这种过时的东西见鬼去吧!
下载准备好所有东西后,开始进行移植(安装好JAVA,添加adt-bundle-windows-x86-20140624和android-ndk-r9d到同一个文件夹下)
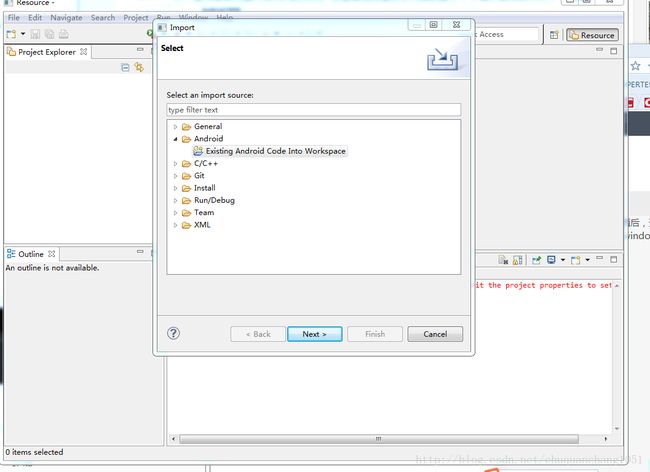
(1)打开\adt-bundle-windows-x86-20140624\eclipse

下一步

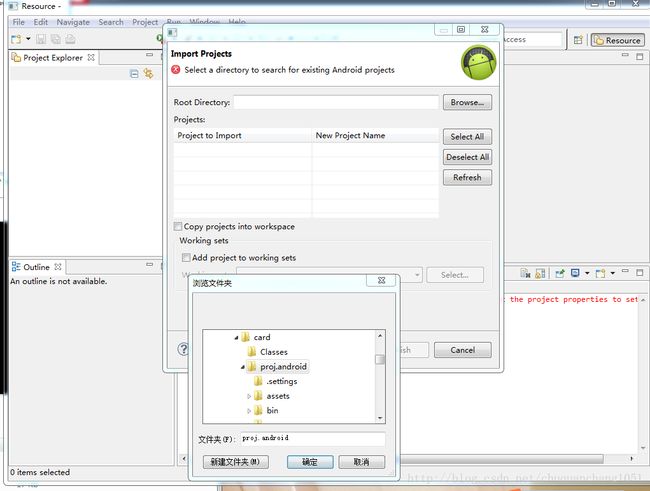
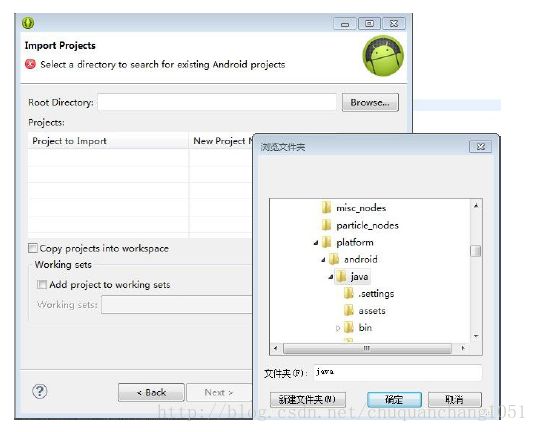
选择工程的proj.android加载进来
下一步提示
Error:Program “bash”not found in PATH
(2)安装cygin
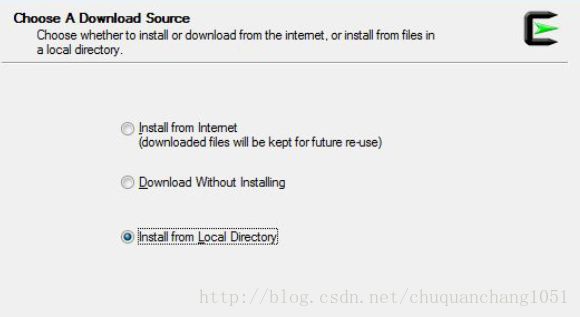
第一步 选择本地安装

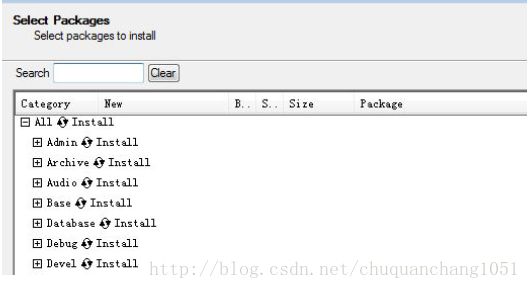
第二步 选中install

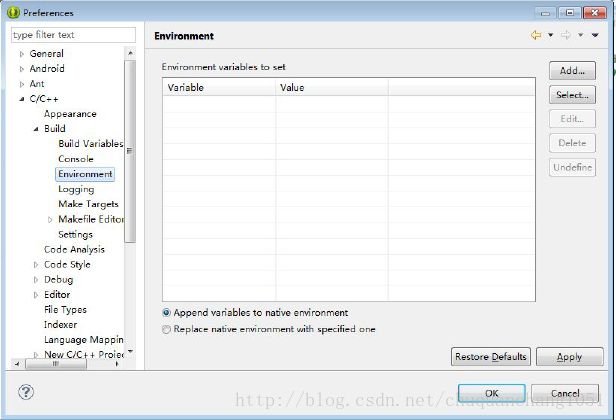
第三步 配置环境变量
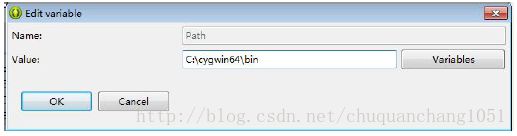
将Cygwin加载系统路径或eclipset本地路径中,解决bash找不到的问题。打开windows->preference,看到如下对话框
点击add

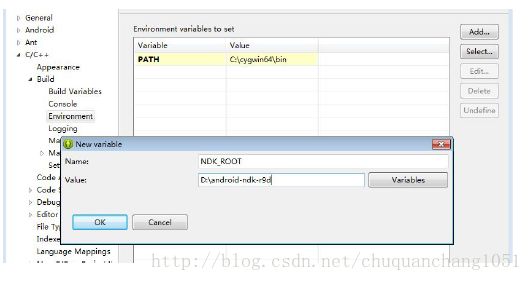
再次运行,提示NDK_ROOT无
配置如下:
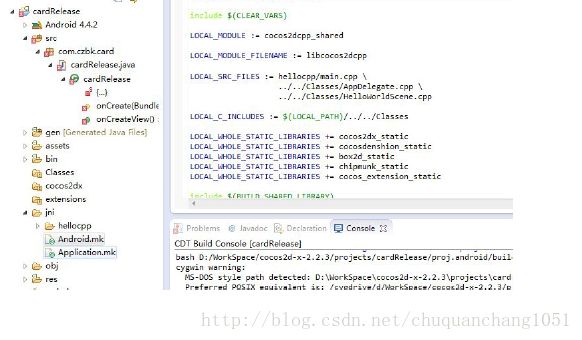
再次运行, android makfile 提示有错误

修改card /jni/Android 中的内容如下:(注意不能有多余的空格)

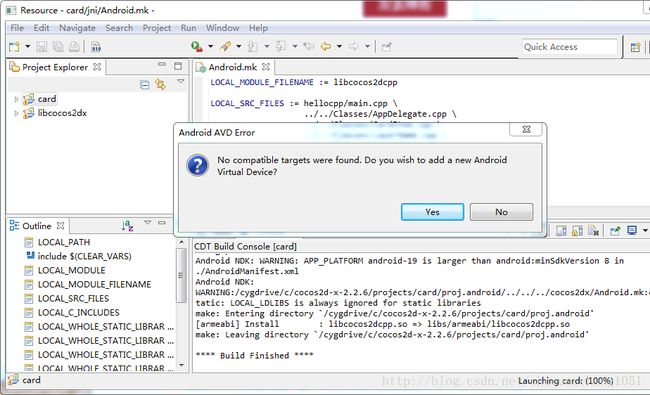
再次运行,提示报错
加载cocos2dx工程

为C:\cocos2d-x-2.2.6\cocos2dx\platform\android\java,加载进来
运行一下移植成功

出现这个界面,代表移植成功!!!,无须再安装虚拟机,
直接在card 目录下找到bin /res文件下card.apk文件就是

把此文件复制到自己的手机上点击安装,就可以开心的玩自己做的小游戏啦。到此,第一个小游戏结束,接下来进行改进。
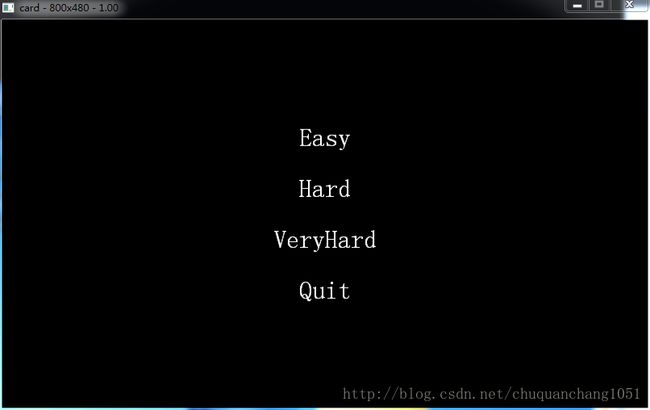
四.游戏效果图
游戏打开时界面


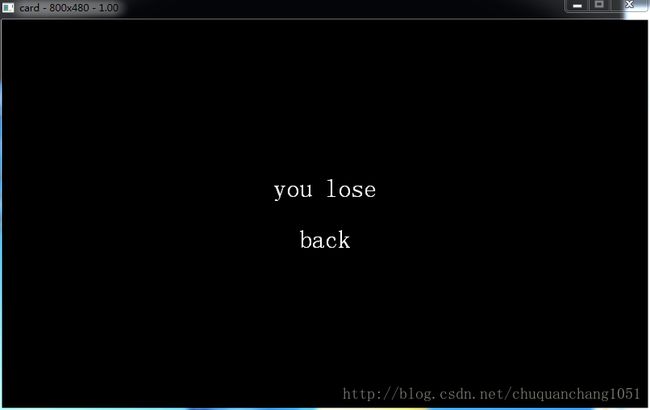
游戏结束,可以返回主界面

五,修改app图标等
1.修改程序名:打开proj.android\res\values下,string.xml