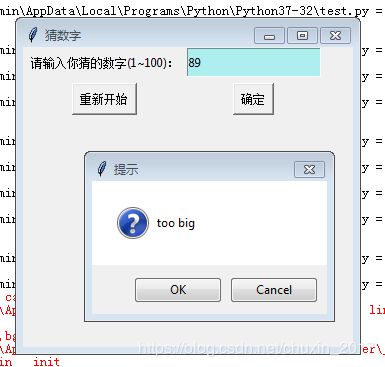
Python-创建一个友好GUI界面的猜数字游戏
在前人基础上做了进一步的GUI设计
参考链接:https://wenku.baidu.com/view/d41dada5561252d381eb6ec6.html?from=search
文本框Entry的各种应用:
https://www.cnblogs.com/hackpig/p/8196480.html
在使用Tkinter模块编写图像界面时,经常用到pack()和grid()进行布局管理,pack()参数较少,使用方便,是最简单的布局,但是当控件数量较多时,可能需要使用grid()进行布局(不要在同一个窗口中同时使用grid()和pack()!!)。grid的各种用法参考下述链接
来源链接:https://www.cnblogs.com/bambipai/p/6770447.html
各种颜色英文链接
https://wenku.baidu.com/view/f4d764bd84254b35effd3440.html
from tkinter import *
from random import randint
from tkinter import messagebox #导入提示框库
num = randint(1,100) #num也可以是固定的,比如num = 10
def on_click1():
try:
answer = int(text.get()) #input()返回的是str类型,不能直接和整数进行比较
if answer < num:
print(messagebox.askokcancel("提示","too small"))
if answer > num:
print(messagebox.askokcancel("提示","too big"))
if answer == num:
print(messagebox.askokcancel("提示","Bingo!猜对啦!"))
except:
print(messagebox.askokcancel("提示","你输入的内容不合法"))
def on_click2():
#text.delete(0.0,END)
num = randint(1,100)
#添加主窗口
root = Tk()
root.title('猜数字') #root= Tk(className='猜数字')也可以直接赋值窗口标题
#root.geometry("400x300") #设置窗口大小,宽400 高300像素
#设置窗口大小
width = 330
height = 300
#获取屏幕尺寸以计算布局参数,使窗口居屏幕中央
screenwidth = root.winfo_screenwidth()
screenheight = root.winfo_screenheight()
alignstr = '%dx%d+%d+%d' % (width, height, (screenwidth-width)/2, (screenheight-height)/2)
root.geometry(alignstr)
#设置窗口是否可变长、宽,True:可变,False:不可变
root.resizable(width=False, height=True)
#添加一个标签,即一行字
label = Label(root)
label['text'] = '请输入你猜的数字(1~100):'
label.grid(row = 0, column = 1,ipadx=5,ipady=5)
#ipadx:设置控件里面水平方向空白区域大小,padx:设置控件周围水平方向空白区域保留大小
#label.pack() #可以简单理解为把label显示出来,pack和控件的布局排版有关
#label = Label(root,bg='Tellow',text='请输入你猜的数字(1~100):').pack
text = StringVar() #设置和接收输入框的内容
text.set('') #输入框的默认内容
entry = Entry(root,bg = 'paleturquoise')
#entry单行输入框,bg为输入框背景色,font文本字体
#fg 文字颜色。值为颜色或为颜色代码,如:'red','#ff0000'
entry['textvariable'] = text #使用textvariable将变量与Entry绑定
entry.grid(row = 0, column = 5,ipadx=5,ipady=5)
#entry.pack()
#添加一个按钮
button1 = Button(root)
button1['text'] = '确定'
button1['command'] = on_click1 #点击按钮作出的反应需要新建函数来处理,如on_click()
button1.grid(row = 1, column = 5,ipadx=3,ipady=3,padx=5,pady=5)
#button.pack()
button2 = Button(root)
button2['text'] = '重新开始'
button2['command'] = on_click2 #点击按钮作出的反应需要新建函数来处理,如on_click()
button2.grid(row = 1, column = 1,ipadx=3,ipady=3,padx=5,pady=5)
#进入消息循环,mainloop让这个root工作起来,开始接收鼠标的和键盘的操作
root.mainloop()
'''
entry=Entry(root)
Label(root,text = "请输入你猜的数字(1~100):").grid(row = 1)
entry.grid(row = 1, column = 2)
#为Entry控制设置默认值
entry.insert(10,'50')
#获取Entry控件中的文本
print(entry.get())
'''