HTTP学习总结
HTTP—Hyper Text Transfer Protocol,即超文本传输协议。
属于应用层的面向对象的协议,由请求和响应构成,是一个标准的C/S(客户端服务器)模型,适用于分布式超媒体信息系统。
1、主要特点
1>支持客户/服务器模式
2>简单快速:客户向服务器请求服务时,只需传送请求方法和路径。
方法:
GET
请求服务器将URL定位的资源放在响应报文的数据部分,回送给客户端。使用GET方法时,请求参数和对应的值附加在URL后面,利用一个问号(“?”)代表URL的结尾与请求参数的开始,传递参数长度受限制,各个数据之间用”&”符号隔开,传送的数据直接在浏览器的地址条里就能够看到。由于不同浏览器对地址的字符限制不同,GET方法也受此影响。
POST
将请求参数封装在HTTP请求数据中,以名称/值的形式出现,可以传输大量数据,POST方式对传送的数据大小没有限制,而且也不会显示在URL中。
HEAD
与GET方法类似,主要请求获取响应消息报头,不会返回消息体。一个HEAD请求的响应中,HTTP头中包含的元信息应该和一个GET请求的响应消息相同。主要用于测试当前的状态。
PUT
请求服务器存储一个资源,并用对应的URI作为其标识。
DELETE
请求服务器删除URI所对应的资源。
TRACE
请求服务器会送收到的请求消息,主要用于测试或诊断。
OPTIONS
请求查询服务器的性能,或者查询与资源相关的选项和需求。
CONNECT
保留将来使用
3>灵活:HTTP允许传输任意类型的数据对象。正在传输的类型由Content-Type加以标记
4>无状态:无状态是指协议对于事物处理没有记忆能力。这样在后续需要前面的信息时,它必须重传,可能导致每次连接传送的数据量增大。但是,在服务器不需要先前信息时,它的应答就较快。
5> HTTP 1.0是一个无连接的协议,即每次连接只处理一个请求。服务器处理完请求,并收到应答后即断开连接。
在HTTP 1.1中,新的请求可以在上次请求建立的TCP连接之上发送,连接可复用,减少了建立和关闭连接的消耗和延迟。而且HTTP 1.1还允许客户端不用等待上一次请求结果返回,就可以发出下一次请求,但服务器端必须按照收到客户端请求的先后顺序依次回送响应结果,以保证客户端能够区分出每次请求的响应内容。
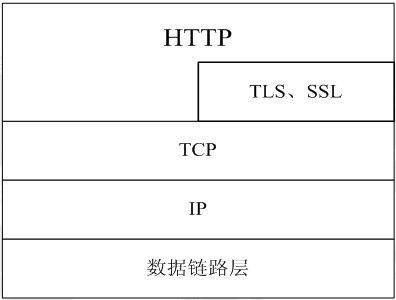
2.HTTP在TCP/IP协议栈中的位置
HTTP协议通常承载与TCP协议上(端口80)。另有HTTPS( Secure Hypertext Transfer Protocol ),即建立在SSL/TLS之上的http协议(端口443)。HTTP的信息是明文传输的,HTTPS则是具有安全性的SSL加密传输协议。
有两种基本的加解密算法类型:
1>>对称加密:密钥只有一个,加密解密为同一个密码,且加解密速度快,典型的对称加密算法有DES、AES等;
2>>非对称加密:密钥成对出现(且根据公钥无法推知私钥,根据私钥也无法推知公钥),加密解密使用不同密钥(公钥加密需要私钥解密,私钥加密需要公钥解密),相对对称加密速度较慢,典型的非对称加密算法有RSA、DSA等。
3.HTTP请求报文
组成:
1>请求行
2>请求头部
3>空行
4>请求数据
1>>请求行:
请求行由方法字段、URL 字段 和HTTP 协议版本字段 3 个部分组成,他们之间使用空格隔开。常用的 HTTP 请求方法有 GET、POST、HEAD、PUT、DELETE、OPTIONS、TRACE、CONNECT;
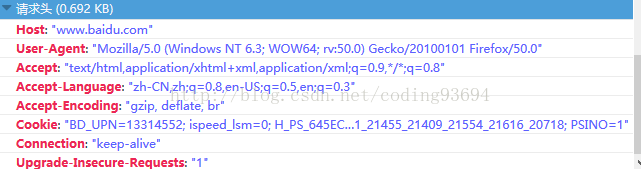
2>>请求头部
(火狐开发者模式可查看 : 开发者模式-网络)
Host:请求的主机名
User-Agent
:浏览器的具体类型
Accept
:浏览器支持哪些数据类型
Accept-Language
:浏览器的语言环境
Content-Encoding
:
WEB
服务器表明自己使用了什么压缩方法(
gzip
,
deflate
)压缩响应中的对象。
Cookie
:最常用的请求头,浏览器每次都会将
cookie
发送到服务器上,允许服务器在客户端存储少量数据。
Connection:连接状态
Upgrade-Insecure-Requests:安全升级,表示之后的请求都会通过https进行(我的理解)
3>> 最后一个请求头之后是一个空行,发送回车符和换行符,通知服务器以下不再有请求头。
4>> 请求数据不在GET方法中使用,而是在POST方法中使用。POST方法适用于需要客户填写表单的场合。与请求数据相关的最常使用的请求头是Content-Type和Content-Length。
Content-Type:WEB服务器告诉浏览器自己响应的对象的类型和字符集。例如:Content-Type: text/html; charset='gb2312'
Content-Length:表示请求消息正文的长度。
4.HTTP响应报文
1>状态行
2>响应头部
3>响应正文
1>> 状态行:
状态行由3部分组成,分别为:协议版本,状态码,状态码描述,他们之间由空格分隔。
状态码有:
100——客户必须继续发出请求
101——客户要求服务器根据请求转换HTTP协议版本
200——交易成功
201——提示知道新文件的URL
202——接受和处理、但处理未完成
203——返回信息不确定或不完整
204——请求收到,但返回信息为空
205——服务器完成了请求,用户代理必须复位当前已经浏览过的文件
206——服务器已经完成了部分用户的GET请求
300——请求的资源可在多处得到
301——删除请求数据
302——在其他地址发现了请求数据
303——建议客户访问其他URL或访问方式
304——客户端已经执行了GET,但文件未变化
305——请求的资源必须从服务器指定的地址得到
306——前一版本HTTP中使用的代码,现行版本中不再使用
307——申明请求的资源临时性删除
400——错误请求,如语法错误
401——未授权
HTTP 401.1 - 未授权:登录失败
HTTP 401.2 - 未授权:服务器配置问题导致登录失败
HTTP 401.3 - ACL 禁止访问资源
HTTP 401.4 - 未授权:授权被筛选器拒绝
HTTP 401.5 - 未授权:ISAPI 或 CGI 授权失败
402——保留有效ChargeTo头响应
403——禁止访问
HTTP 403.1 禁止访问:禁止可执行访问
HTTP 403.2 - 禁止访问:禁止读访问
HTTP 403.3 - 禁止访问:禁止写访问
HTTP 403.4 - 禁止访问:要求 SSL
HTTP 403.5 - 禁止访问:要求 SSL 128
HTTP 403.6 - 禁止访问:IP 地址被拒绝
HTTP 403.7 - 禁止访问:要求客户证书
HTTP 403.8 - 禁止访问:禁止站点访问
HTTP 403.9 - 禁止访问:连接的用户过多
HTTP 403.10 - 禁止访问:配置无效
HTTP 403.11 - 禁止访问:密码更改
HTTP 403.12 - 禁止访问:映射器拒绝访问
HTTP 403.13 - 禁止访问:客户证书已被吊销
HTTP 403.15 - 禁止访问:客户访问许可过多
HTTP 403.16 - 禁止访问:客户证书不可信或者无效
HTTP 403.17 - 禁止访问:客户证书已经到期或者尚未生效
404——没有发现文件、查询或URl
405——用户在Request-Line字段定义的方法不允许
406——根据用户发送的Accept拖,请求资源不可访问
407——类似401,用户必须首先在代理服务器上得到授权
408——客户端没有在用户指定的饿时间内完成请求
409——对当前资源状态,请求不能完成
410——服务器上不再有此资源且无进一步的参考地址
411——服务器拒绝用户定义的Content-Length属性请求
412——一个或多个请求头字段在当前请求中错误
413——请求的资源大于服务器允许的大小
414——请求的资源URL长于服务器允许的长度
415——请求资源不支持请求项目格式
416——请求中包含Range请求头字段,在当前请求资源范围内没有range指示值,请求也不包含If-Range请求头字段
417——服务器不满足请求Expect头字段指定的期望值,如果是代理服务器,可能是下一级服务器不能满足请求长。
HTTP 500 - 内部服务器错误
HTTP 500.100 - 内部服务器错误 - ASP 错误
HTTP 500-11 服务器关闭
HTTP 500-12 应用程序重新启动
HTTP 500-13 - 服务器太忙
HTTP 500-14 - 应用程序无效
HTTP 500-15 - 不允许请求 global.asa
Error 501 - 未实现
HTTP 502 - 网关错误
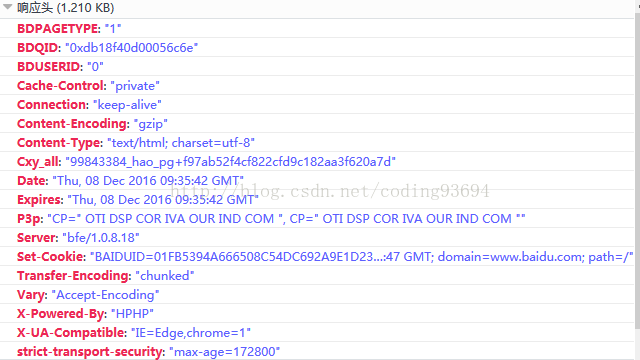
2>>响应头
(火狐开发者模式可查看 : 开发者模式-网络)
BDPAGETYPE
BDQID
BDUSERID
Cache-Control:告诉所有的缓存机制是否可以缓存及哪种类型
Connection:表示是否需要持续连接
Content-Encoding:web服务器支持的返回内容压缩编码
Content-Type:响应正文类型
Cxy_all
Date:请求发送的
Expires:响应过期的日期和时间
P3p
Server:web服务器软件名称
Set-Cookie:设置Http Cookie
Transfer-Encoding:文件传输编码
Vary:告诉下游代理是使用缓存响应还是从原始服务器请求
X-Powered-By
X-UA-Compatible
strict-transport-security
其他常见响应头:
Allow:服务器支持哪些请求方法
Content-Length:表示内容长度。只有当浏览器使用持久HTTP连接时才需要这个数据。如果你想要利用持久连接的优势,可以把输出文档写入ByteArrayOutputStram,完成后查看其大小,然后把该值放入Content-Length头,最后通过byteArrayStream.writeTo(response.getOutputStream()发送内容
Last-Modified:文档的最后改动时间。客户可以通过If-Modified-Since请求头提供一个日期,该请求将被视为一个条件GET,只有改动时间迟于指定时间的文档才会返回,否则返回一个304(Not Modified)状态。Last-Modified也可用setDateHeader方法来设置
Refresh:表示浏览器应该在多少时间之后刷新文档,以秒计。
Location:表示客户应当到哪里去提取文档。Location通常不是直接设置的,而是通过HttpServletResponse的sendRedirect方法,该方法同时设置状态代码为302;
3>>响应正文
响应正文:服务器返回给客户端的文本信息
5.HTTP工作原理
HTTP 协议采用请求/响应模型。客户端向服务器发送一个请求报文,服务器以一个状态作为响应。
1>以下是 HTTP 请求/响应的步骤:
1>>客户端连接到web服务器:HTTP 客户端与web服务器建立一个 TCP 连接;
2>>客户端向服务器发起 HTTP 请求:通过已建立的TCP 连接,客 户端向服务器发送一个请求报文;
3>>服务器接收 HTTP 请求并返回 HTTP 响应:服务器解析请求,定位请求资源,服务器将资源副本写到 TCP 连接,由客户端读取;
4>>释放 TCP 连接:若connection 模式为close,则服务器主动 关闭TCP 连接,客户端被动关闭连接,释放TCP 连接;若
connection 模式为keepalive,则该连接会保持一段时间,在该 时间内可以继续接收请求;
5>>客户端浏览器解析HTML内容:客户端将服务器响应的 html 文 本解析并显示;
2>例如:在浏览器地址栏键入URL,按下回车之后会经历以下 流程:
1>>浏览器向 DNS 服务器请求解析该 URL 中的域名所对应 的 IP 地址;
2>>解析出 IP 地址后,根据该 IP 地址和默认端口 80或443,和服务器建立 TCP 连接;
3>>浏览器发出读取文件(URL 中域名后面部分对应的文件) 的HTTP 请求,该请求报文作为 TCP 三次握手的第三个报文的数据发送给服务器;(若在https下会有12个包,SSL握手有8个包)
4>>服务器对浏览器请求作出响应,并把对应的 html 文本 发送给浏览器;
5>>释放 TCP 连接;
6>>浏览器将该 html 文本并显示内容;
6.HTTP无状态解决方法——Cookie/Session简单了解
在程序中,会话跟踪是很重要的事情。 而Web应用程序是使用HTTP协议传输数据的。HTTP协议是无状态的协议。一旦数据交换完毕,客户端与服务器端的连接就会关闭,再次交换数据需要建立新的连接。这就意味着服务器无法从连接上跟踪会话。
Cookie就是这样的一种机制。它可以弥补HTTP协议无状态的不足。在Session出现之前,基本上所有的网站都采用Cookie来跟踪会话。
1>cookie
1>>是什么,原理
由于HTTP是一种无状态的协议,服务器单从网络连接上无从知道客户身份。于是给每个客户端颁发一个通行证,无论谁访问都必须携带自己通行证,这样服务器就能从通行证上确认客户身份了。这就是Cookie的工作原理。Cookie实际上是一小段的文本信息。客户端请求服务器,如果服务器需要记录该用户状态,就使用response向客户端浏览器颁发一个Cookie。客户端浏览器会把Cookie保存起来。当浏览器再请求该网站时,浏览器把请求的网址连同该Cookie一同提交给服务器。服务器检查该Cookie,以此来辨认用户状态。服务器还可以根据需要修改Cookie的内容。
2>> 查看某个网站颁发的Cookie
在浏览器地址栏输入JavaScript:alert (document. cookie)就可以了
除了使用Cookie,Web应用程序中还经常使用Session来记录客户端状态。Session是服务器端使用的一种记录客户端状态的机制,使用上比Cookie简单一些,相应的也增加了服务器的存储压力。
2>session
1>>是什么,原理
Session是另一种记录客户状态的机制,不同的是Cookie保存在客户端浏览器中,而Session保存在服务器上。客户端浏览器访问服务器的时候,服务器把客户端信息以某种形式记录在服务器上。这就是Session。客户端浏览器再次访问时只需要从该Session中查找该客户的状态就可以了。如同服务器端的档案。
7.HTTP缓存机制
WEB缓存(cache)位于Web服务器和客户端之间。
缓存会根据请求保存输出内容的副本,例如html页面,图片,文件。当下一个请求来到的时候:如果是相同的URL,缓存直接使用副本响应访问请求,而不是向源服务器再次发送请求。一方面减少了延迟,另一方面也减少了带宽的消耗。
HTTP协议定义了相关的消息头来使WEB缓存尽可能好的工作。
HTTP/1.1中缓存的目的是为了在很多情况下减少发送请求,同时在许多情况下可以不需要发送完整响应。减少发送请求就减少了网络回路的数量;HTTP利用一个“过期(expiration)”机制来达到此目的。后者减少了网络应用的带宽;HTTP用“验证(validation)”机制来达到此目的。
HTTP定义了3种缓存机制
1> Freshness:允许一个回应消息可以在源服务器不被重新检查,并且可以由服务器和客户端来控制。
2> Validation:用来检查以一个缓存的回应是否仍然可用。
3> Invalidation: 在另一个请求通过缓存的时候,常常有一个副作用。
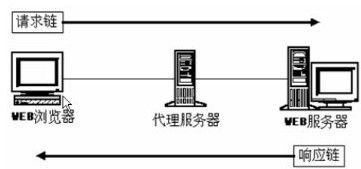
8.HTTP代理
代理服务器Proxy Server,类似网络信息中转站,是介于浏览器和Web服务器i之间的一台服务器。浏览器向代理服务器发送请求,代理服务器接收请求,再按要求获取信息,然后再将取得的信息传送给浏览器。
代理服务器一般都具有缓冲功能,可以不断的将心取得的数据存储在本机上,如果浏览器所请求的数据在代理服务器上已经存在,就不用从web服务器取取数据,直接将存储器上的数据传送给用户的浏览器。