CoordinatorLayout、AppBarLayout、TableLayout、CollapsingToolbarLayout、NestedScrollView的使用
1.使用:
2):在xml布局文件中引用:
.support.design.widget.TabLayout
android:id="@+id/tl_tablayout"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
android:background="#ffffff"
android:fillViewport="false"
app:layout_scrollFlags="scroll"
app:tabIndicatorHeight="2dp"
app:tabIndicatorColor="#0835f8"
app:tabTextColor="#ced0d3"
app:tabSelectedTextColor="#0835f8"/> 常用的几个属性:
a、app:tabIndicatorColor:Tab指示器下标的颜色
b、app:tabTextColor:Tab指示器默认显示的字体颜色
c、app:tabSelectedTextColor:Tab指示器选中时显示的字体颜色(添加该属性后默认会执行点击后的动画效果)
TabLayout常用的方法:
a、setTabMode:Tab指示器显示的模式,Android官方提供了两种模式:一种是填充模式,也是默认模式,表示TabLayout不可滚动,其宽度有一个最大值,所有的Tab都挤在这个宽度中,如下图所示:

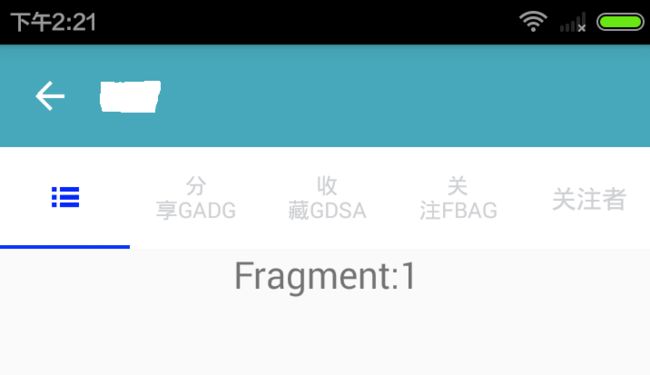
该模式的常量值为MODE_FIXED = 1,我们可以通过setTabMode方法设置其可滚动模式,mTabLayout.setTabMode(TabLayout.MODE_SCROLLABLE); 则系统会自动适配其宽度,并且可滚动,效果如下:

b、addTab():添加Tab选项卡
c、newTab():创建一个新的Tab,因为Tab是TabLayout的一个内部静态类,所以我们无法从外部直接创建对象,但是其构造方法在包内可访问,所以Tab类提供了一个newTab()方法获取Tab实例
d、getTabAt(int index) 得到指定位置的选项卡
Tab常用的方法:
a、setIcon():设置图片标题
b、setText():设置文本标题
c、setCustomView():设置自定义View标题
2.TabLayout和ViewPager搭配使用:
a、当TabLayout中的Tab中的样式一样时(全部是Text ),可以在ViewPager的适配器中重写 getPageTitle(int position)方法去设置Tab选项卡的标题,在Activity中调用 mTabLayout.setupWithViewPager(mViewPager)方法与ViewPager进行相结合
b、当TabLayout中的Tab中的样式不一样时(有Icon、Text/CustomView),则调用newTab().setIcon/setText()/setCustomView()方法进行设置Tab选项卡标题,并且不能调用setupWithPager()方法与ViewPager进行结合,因为有图片时,调用该方法会覆盖图片的显示,通过如下方法:分别
mViewPager.addOnPageChangeListener(new TabLayout.TabLayoutOnPageChangeListener(mTabLayout));
mTabLayout.setOnTabSelectedListener(new TabLayout.ViewPagerOnTabSelectedListener(mViewPager));则图片会正常显示,不会被覆盖
二、CoordinatorLayout:是一个容器,继承自ViewGroup,这个控件的目的就是协调它里面View的行为;
三、AppBarLayout:继承自LinearLayout线性布局,默认的AppBarLayout是垂直方向的,作用是管理它里面的控件在内容滚动时的行为。
使用:首先定义AppBarLayout与滚动视图之间的联系:1)、在任意支持嵌套滚动的View(如:RecyclerView、scrollView、NestedScrollView等)中设置app:layout_behavior属性,且系统自带了@string/appbar_scrolling_view_behavior这个行为; 2)、在AppBarLayout里面的View中设置 app:layout_scrollFlags 属性,注意:app:layout_scrollFlags 至少使用 scroll 这个flag,这样这个view才会滚动出屏幕。在可滚动的View的滚动事件发生时,AppBarLayout中设置有这个属性的View就会被触发(如果都没有设置这个属性,则都不会被触发,也就是不会随着滚动),如下代码所示:
"1.0" encoding="utf-8"?>
.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:fitsSystemWindows="true"
>
.support.design.widget.AppBarLayout
android:id="@+id/layout_app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
.support.v7.widget.Toolbar
android:id="@+id/tb_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:layout_scrollFlags="scroll|enterAlways"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
/>
.support.design.widget.TabLayout
android:id="@+id/tl_tablayout"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
android:background="#ffffff"
android:fillViewport="false"
app:tabIndicatorHeight="2dp"
app:tabIndicatorColor="#0835f8"
app:tabTextColor="#ced0d3"
app:tabSelectedTextColor="#0835f8"
/>
.support.design.widget.AppBarLayout>
.support.v4.widget.NestedScrollView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:scrollbars="none"
android:fillViewport="true"
app:layout_behavior="@string/appbar_scrolling_view_behavior"
>
.support.v4.view.ViewPager
android:id="@+id/vp_content"
android:layout_width="match_parent"
android:layout_height="wrap_content"
/>
.support.v4.widget.NestedScrollView>
.support.design.widget.CoordinatorLayout>
当CoordinatorLayout发现 NestedScrollView 中定义了 app:layout_behavior 这个属性,它会搜索自己所包含的其他view,看看是否有view与这个behavior相关联。AppBarLayout.ScrollingViewBehavior描述了 NestedScrollView 与AppBarLayout之间的依赖关系。NestedScrollView 的任意滚动事件都将触发AppBarLayout或者AppBarLayout里面view的改变。
四、CollapsingToolbarLayout: FrameLayout帧布局的子类,实现ToolBar折叠效果。如果想制造toolbar的折叠效果,我们必须把Toolbar放在CollapsingToolbarLayout中;主要有以下属性:
app:collapsedTitleTextAppearance="@style/ToolBarTitleText":设置折叠后字体属性
app:expandedTitleTextAppearance="@style/transparentText":设置展开后字体属性
app:contentScrim:当折叠完毕,ToolBar 固定在顶端时,设置ToolBar的背景颜色
app:layout_collapseMode="pin":子视图的折叠模式,且该属性必须在CoolpasingToolbarLayout里面的View中设置。有两种:1、“pin”:固定模式,
在折叠的时候最后固定在顶端; 2、“parallax”:视差模式,在折叠的时候会有个视差折叠的效果。
mCollapsing.setTitle:设置ToolBar的标题,使用该控件,则ToolBar的标题由该控件设置。
"1.0" encoding="utf-8"?>
.support.design.widget.CoordinatorLayout
xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:fitsSystemWindows="true"
>
.support.design.widget.AppBarLayout
android:id="@+id/layout_app_bar"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:fitsSystemWindows="true">
.support.design.widget.CollapsingToolbarLayout
android:id="@+id/layout_collapse_tb"
android:layout_width="match_parent"
android:layout_height="250dp"
android:fitsSystemWindows="true"
app:expandedTitleMarginEnd="48dp"
app:expandedTitleMarginStart="48dp"
app:collapsedTitleTextAppearance="@style/ToolBarTitleText"
app:expandedTitleTextAppearance="@style/transparentText"
app:contentScrim="#46a8ba"
app:layout_scrollFlags="scroll|exitUntilCollapsed">
"@+id/tv_setting"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_alignParentRight="true"
android:layout_centerVertical="true"
android:background="@drawable/bg_setting"
android:textColor="#ffffff"
android:paddingBottom="3dp"
android:paddingTop="3dp"
android:paddingLeft="10dp"
android:paddingRight="10dp"
android:text="设置"
/>
.support.v7.widget.Toolbar
android:id="@+id/tb_toolbar"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
app:layout_collapseMode="pin"
app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar"
/>
.support.design.widget.CollapsingToolbarLayout>
.support.design.widget.TabLayout
android:id="@+id/tl_tablayout"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize"
android:layout_gravity="bottom"
android:background="#ffffff"
android:fillViewport="false"
app:tabIndicatorHeight="2dp"
app:tabIndicatorColor="#0835f8"
app:tabTextColor="#ced0d3"
app:tabSelectedTextColor="#0835f8"
/>
.support.design.widget.AppBarLayout>
.support.design.widget.CoordinatorLayout>