前言: mpvue ,这是一个使用 Vue.js 开发小程序的前端框架。使用此框架,开发者将得到完整的 Vue.js 开发体验,同时为 H5 和小程序提供了代码复用的能力。如果想将 H5 项目改造为小程序,或开发小程序后希望将其转换为 H5,mpvue 将是十分契合的一种解决方案。
mpvue 的核心目标是提高开发效率,增强开发体验。使用该框架,开发者只需初步了解小程序开发规范、熟悉 Vue.js 基本语法即可上手。框架提供了完整的 Vue.js 开发体验,开发者编写 Vue.js 代码,mpvue 将其解析转换为小程序并确保其正确运行。此外,框架还通过 vue-cli 工具向开发者提供 quick start 示例代码,开发者只需执行一条简单命令,即可获得可运行的项目。
主要特性:
彻底的组件化开发能力:提高代码
完整的Vue.js开发体验
方便的Vuex数据管理方案:方便构建复杂应用
快捷的webpack构建机制:自定义构建策略、开发阶段 hotReload
支持使用 npm 外部依赖
使用Vue.js命令行工具 vue-cli 快速初始化项目
H5 代码转换编译成小程序目标代码的能力
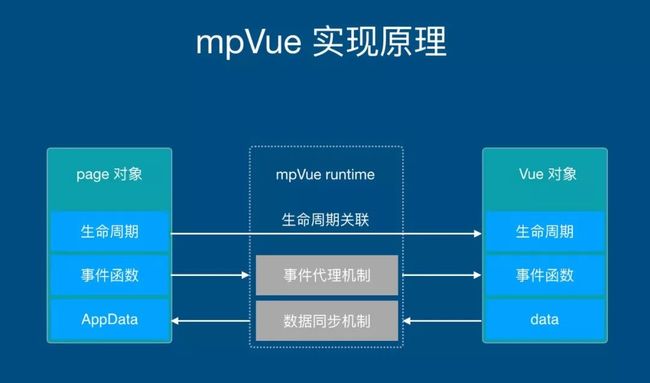
实现原理:
Vue代码
将小程序页面编写为 Vue.js 实现
以 Vue.js 开发规范实现父子组件关联
小程序代码
以小程序开发规范编写视图层模板
配置生命周期函数,关联数据更新调用
将 Vue.js 数据映射为小程序数据模型
并在此基础上,附加如下机制
Vue.js 实例与小程序 Page 实例建立关联
小程序和 Vue.js 生命周期建立映射关系,能在小程序生命周期中触发 Vue.js 生命周期
小程序事件建立代理机制,在事件代理函数中触发与之对应的 Vue.js 组件事件响应
据悉,mpvue 框架已经在业务项目中得到实践和验证,目前正在美团点评内部大范围使用。mpvue 是基于 Vue.js 源码进行二次开发,在增加了小程序平台的实现同时,保留了跟随 Vue.js 版本升级的能力。
mpvue最佳实践 , 美团出的一个小程序框架
看手机微信,看到说美团出了1个小程序框架, mpvue
搜下来试试,看了网上的一个对比
-----------------
以下为引用
我们对微信小程序、mpvue、WePY 这三个开发框架的主要能力和特点做了横向对比,帮助大家了解不同框架的侧重点,结合业务场景和开发习惯,确定技术方案。对于如何更好地使用 mpvue 进行小程序开发,我们总结了一些最佳实践。
使用 vue-cli 命令行工具创建项目,使用Vue 2.x 的语法规范进行开发
避免使用框架不支持的语法特性,部分 Vue.js语法在小程序中无法使用,尽量使用 mpvue 和 Vue.js 共有特性
合理设计数据模型,对数据的更新和操作做到细粒度控制,避免性能问题
合理使用组件化开发小程序,提高代码复用率
Vue真的很好用啊!
另外,提供一个对原生微信小程序、mpvue、WePY这三种开发小程序方式的比较,感兴趣的朋友可以参考一下:
mpvue (github 地址请参见)是一个使用 Vue.js 开发小程序的前端框架。框架基于 Vue.js 核心,mpvue 修改了 Vue.js 的 runtime 和 compiler 实现,使其可以运行在小程序环境中,从而为小程序开发引入了整套 Vue.js 开发体验。
【最近更新】mpvue入门系列教程:
如何在mpvue中正确的引用小程序的原生自定义组件
使用mpvue开发小程序教程(六)
使用mpvue开发小程序教程(五)
使用mpvue开发小程序教程(四)
使用mpvue开发小程序教程(三)
使用mpvue开发小程序教程(二)
使用mpvue开发小程序教程(一)
接触微信小程序有一段时间的开发者或开发团队,我相信多多少少都会为自己搭建封装一些便于开发的框架/脚手架,尤其是一些做过Web开发的开发者,受到现如今Web主流开发框架如Angular,React,Vue等的核心思想的影响,对数据/状态管理、组件化、跨平台等都有较高的追求。
所以,从小程序出现到现在,已经陆陆续续出现了一些遵循了这些Web开发思想的小程序框架,比较突出的就是WePY,一个由腾讯团队推出的小程序组件化开发框架,主要的特点如下:
类Vue开发风格
支持自定义组件开发
支持引入NPM包
支持Promise
支持ES2015+特性,如Async Functions
支持多种编译器,Less/Sass/Styus、Babel/Typescript、Pug
支持多种插件处理,文件压缩,图片压缩,内容替换等
支持 Sourcemap,ESLint等
小程序细节优化,如请求列队,事件优化等
这些特性基本上是现今主流Web开发的标配了。因为我在开发Web应用的时候也经常使用Vue,所以在试用WePY的过程中觉得非常的熟悉好上手,它确实是一个值得使用、可以有效提高生产力的好框架。
不过,今天的主角并不是这个类Vue框架WePY,我想聊的是另外一个基于Vue的框架:美团点评团队出品的小程序开发框架:mpvue。为什么说WePY是一个“类Vue”的框架,而这个mpvue是“基于Vue”的框架呢?因为WePY是在代码开发风格上借鉴了Vue,本身和Vue没有什么关系;而这个mpvue是从整个Vue的核心代码上经过二次开发而形成的一个框架,相当于是给Vue本身赋能,增加了开发微信小程序的能力。
使用mpvue开发小程序,你将在小程序技术体系的基础上获取到这样一些能力:
彻底的组件化开发能力:提高代码
完整的 Vue.js 开发体验
方便的 Vuex 数据管理方案:方便构建复杂应用
快捷的 webpack 构建机制:自定义构建策略、开发阶段 hotReload
支持使用 npm 外部依赖
使用 Vue.js 命令行工具 vue-cli 快速初始化项目
H5 代码转换编译成小程序目标代码的能力
它的目标是:在未来最理想的状态下,可以一套代码可以直接跑在多端:WEB、微信小程序、支付宝小程序、Native(借助weex)。不过由于各个端之间都存在一些比较明显的差异性,从产品的层面上讲,不建议这么做,这个框架的官方他们对它的期望的也只是开发和调试体验的一致。
通过官网提供的五分钟快速上手教程,可以发现它的开发过程和Vue保持高度一致,连使用的命令行工具也还是原先开发Web应用时所用的vue-cli:
#创建一个小程序工程vue init mpvue/mpvue-quickstart my-project
编写模板代码的时候通常也主要是以HTML为主,比如我们编写一个.vue组件时写了如下代码:
Vuex counter:{{ count }}
+-
去往首页
而mpvue会通过编译,将这个HTML模板转换成小程序的WXML代码:
Vuex counter:{{ count }}+-去往首页
这样,我们就可以完全用开发Web应用的方式去开发小程序了,