Axure介绍:
Axure发音是”Ack-sure”,RP则是”Rapid Prototyping”快速原型的缩写。
Axure RP是美国Axure Software Solution公司旗舰产品,是一个专业的快速原型设计工具,让负责定义需求和规格、设计功能和界面的专家能够快速创建应用软件或Web网站的线框图、流程图、原型和规格说明文档,并可自动生成用于演示的网页文件和word文档,以提供演示与开发;
Axure RP的使用者还是非常广泛的,除了产品经理,其他也有很多人在应用这款软件,主要包括商业分析师、信息架构师、可用性专家、产品经理、IT咨询师、用户体验设计师、交互设计师、界面设计师等,另外,架构师、程序开发工程师也在使用Axure。
Axure应用
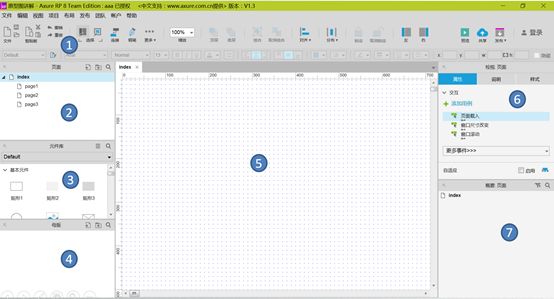
1、界面整体布局说明
主菜单工具栏;
站点地图;
元件库;
母版管理;
主操作界面;
页面属性;
概要区域;
主菜单工具栏:基本功能区域,用于控件的设置,使用频繁,逐一认识一遍。
主菜单视图,主要是工具栏与功能区在区域内的显示,整个视图共有7大区域,在制作原型的过程中均会频繁使用,所以不要关闭任何一个区域。如果不小心关闭了,可以通过(主菜单—视图—重置视图)来找回。其他视图里的功能可自行了解,默认使用即可。工具栏包含了基本工具和样式工具,基本工具需要了解选择、缩放、顶层、对齐、分布、锁定、左右等等功能,样式工具与office类似,贴合人们使用习惯,另外还可以自定义工具栏需要展示的工具,根据自己使用习惯定义即可。
主菜单项目,包含元件样式管理和页面样式管理,用于修改默认元件或页面的样式。其他功能基本用不到。
主菜单布局,主要为元件或页面的样式布局,比较简单,在软件默认打开时,是不显示网格,可以通过(布局-栅格和辅助线-显示网格)打开,网格有利于作图,根据自己习惯进行设置即可。
主菜单发布,可发布预览,生成HTML,一般选择使用火狐浏览器,自带插件,其他浏览器需要下载插件,相对来说比较麻烦,或生成word,可设置选项,包括设置预览的浏览器与工具栏。
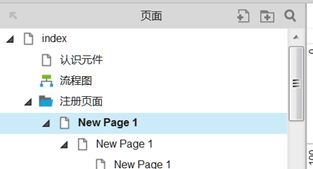
站点地图:所有页面存放的位置;
可以在这里增加、删除、修改、查看页面,可将同一类页面放入同一个文件夹,分类处理,也可以通过鼠标拖动调整页面顺序以及页面之间的关系。
可以修改页面为流程图,设置页面的流程,根据页面的顺序生成流程图;
元件库:或者叫axure组件库、axure部件库,所有软件自带的元件和加载的元件库都在这里,这里可以执行创建、加载、删除axure元件库的操作,也可以根据需求显示全部元件或某一元件库的元件。
--矩形&圆形:最常见的形状应用,比如作为页面的背景、按钮、以及一些元件的遮盖等;形状可以通过角标或鼠标右键改变形状,依据需要改变。
--图片:图片元件拖入编辑区后,可以通过双击选择本地磁盘中的图片,将图片载入到编辑区,axure会自动提示将大图片进行优化,以避免原型文件过大;选择图片时可以选择图片原始大小,或保持图片元件的大小。当然如果圆形需要图片也可直接复制进软件即可。
--占位符:制作原型时,可以用它来代替对一些没有交互或者交互比较简单容易说明的区域;也可以做成关闭按钮;也可以代替暂时不知道怎么处理的区域;占位符在保真比较高的产品原型中作用不大。
--水平线与垂直线:一条直线,作为页面区域分割用。
--图片热区:用于点击图片中某个区域产生交互事件时使用,图片热区也是矩形的一种,可以通过设置矩形无边框,背景色100%透明度来实现。
--文本标签:单行文本标签、多行文本标签、一级标题、二级标题、三级标题,用于各类内容控件的提示文字,可设置格式;
--文本输入框:包含单行、多行,用于输入文字的控件,如用户名、密码、评论等等需要输入内容的区域。
下拉列表框:鼠标点击时展开多个选项,用于类别选择或多条件查询效果时使用。
列表框:一个多选项的列表,带滚动条效果,用于多类别或多条件查询时使用。
复选框:用于同类别内容可以同时选择多个时候使用,比如注册时候个人兴趣的选择,又比如批量删除邮件时选择多个邮件的功能。
单选框:多个选项仅能选择其一时候使用,比如性别选择。多个单选按钮联动效果需要同时选中多个需要联动的单选按钮—鼠标右键—编辑选项–指定单选按钮组来实现。不嫌麻烦的话也可以通过设置每个单选按钮的onclick事件来实现。
内部框架:页面中嵌入其他页面的axure元件,可以设置好大小后双击它,指定要嵌入的页面,包括内部页面和外部链接页面。框架可以通过编辑选项取消滚动条,应用场景多见于网站后台原型和移动互联网产品原型。
表格:,每个表格都可以设置单独的事件,但是axure还不支持单元格的合并。
菜单纵向:主要用于网站导航。多使用于网站后台。通过右键增加菜单项,子菜单项;
菜单横向:主要用于网站导航,多使用于网站前台。
树:主要用于网站导航。多使用于网站后台。
动态面板:动态面板的显示、隐藏、多状态切换等,都是非常有用,学会灵活使用非常重要,可实现很多交互效果。后续会详细讲到。
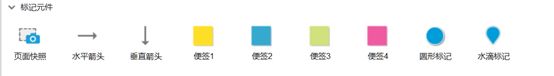
标记元件:对特殊内容或事件的标记说明,用于提示开发者这块有内容。
注:所有元件都可以通过右键获取元件的属性进行调整,以达到自己想要的效果。
母版管理:这里可以创建、删除母版,像页面头部、导航栏、侧边栏这种出现在每一个页面的元素,可以绘制在母版里面,然后加载到需要显示的页面,这样在制作页面时就不用再重复这些操作。
新建母版后,添加母版到指定页面或删除指定页面的母版,可以设置母版的位置;
主操作界面:绘制产品原型的操作区域,所有的用到的元件都拖到该区域。顶部为页面标签,可进行切换,侧边分别为X/Y轴,用于显示页面的元件的位置;
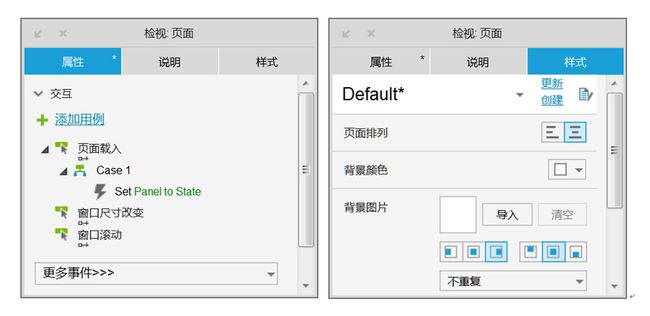
6.1-页面属性:点击主操作页面的空白区域,设置页面属性,可设置当前页面的样式,添加与该页面有关的注释,以及设置页面加载时触发的事件。
6.2-元件属性:选中元件,设置选中元件的标签、属性、说明、样式;
标签:设置标签的目的是方便找到该元件并设置相关触发事件;
属性:元件的交互事件,通过添加用例实现交互,交互的样式有很多,后面我们会逐渐给大家讲解;
元件说明:交互事件左面的图标是用来添加元件注释的,在这里我们能够添加一些元件限定条件的注释,比如:文本框的话,可以添加注释指出输入字符长度不能超过20。
元件样式:交互事件右侧的图标是用来设置元件样式的,也可以通过右键来设置样式,可以在这里更改原件的字体、尺寸、旋转角度等,当然也可以进行多个元件的对齐、组合等设置。
7.概要:页面元件的概要与动态面板;
当前页面的所有元件都在这里可以找到,可直接在此处查找与修改,非常方便;
动态面板是这个是很重要的区域,在这里可以添加、删除动态面板的状态,以及状态的排序,也可以在这里设置动态面板的标签;当绘制原型动态面板被覆盖时,我们可以在这里通过点击选中相应的动态面板,也可以双击状态进入编辑。
软件下载地址:https://www.axure.com.cn/3510/
关注公众号:diandipm 与朋友分享知识