- AI 智能运维,重塑大型企业软件运维:从自动化到智能化的进阶实践
AI、少年郎
人工智能运维自动化
一、引言:企业软件运维的智能化转型浪潮在数字化转型加速的背景下,大型企业软件架构日益复杂,微服务、多云环境、分布式系统的普及导致传统运维模式面临效率瓶颈。AI技术的渗透催生了智能运维(AIOps)的落地,通过机器学习、大模型、智能Agent等技术,实现从"人工救火"到"智能预防"的范式转变。本文结合头部企业实践,解析AI在运维领域的核心应用场景、技术架构及未来趋势,特别针对基础运维中流程重构、技术
- 鬼谷子:人有四种,你是哪种?
永泉说鬼谷
鬼谷子原文:粤若稽古,圣人之在天地间也,为众生之先。观阴阳之开阖以名命物,知存亡之门户,筹策万类之终始,达人心之理,见变化之朕焉,而守司其门户。译文:从古至今,生活在天地之间的圣人,就是要成为众人的先导。通过观察阴阳开阖的变化来对事物作出判断,并进一步了解事物生存和死亡的关键。策划事情发展的开头与结尾,通晓其中的人性的之理,通过事物发展过程中的微小变化,而守住事物发展的关键要害。(1)如何做圣人人
- 2018-10-19
晨晖暮雪
5km卷腹100个,跑步5km,原地2km+后,因为家里没有其他人,就在餐厅客厅间跑起来,一圈圈,觉得这样间歇感觉也不错。早上报名咕咚下周线上5km,又想挑战一下10km,就报了本周六日的10km,希望明天能起来,挑战成功。
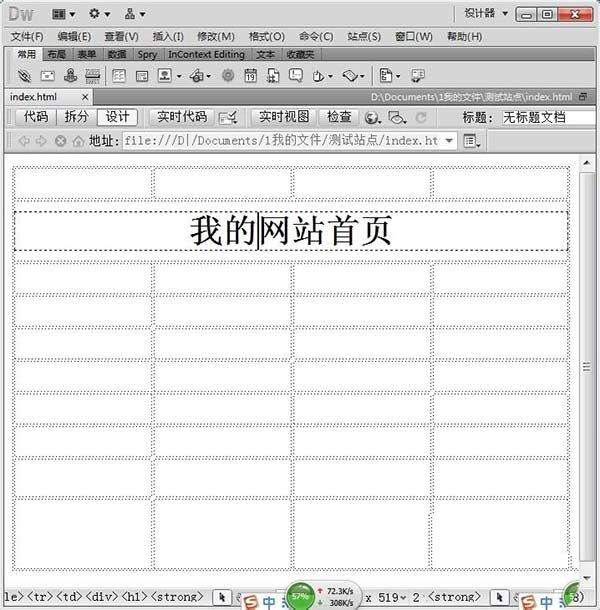
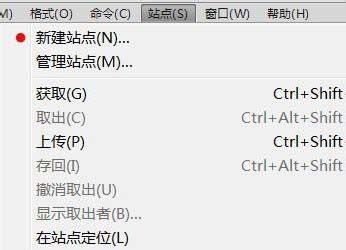
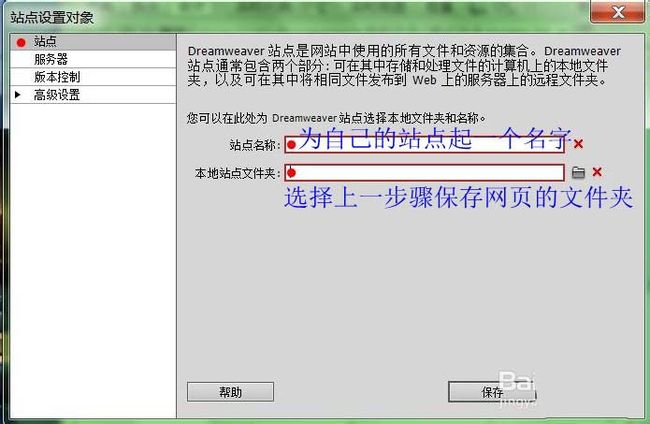
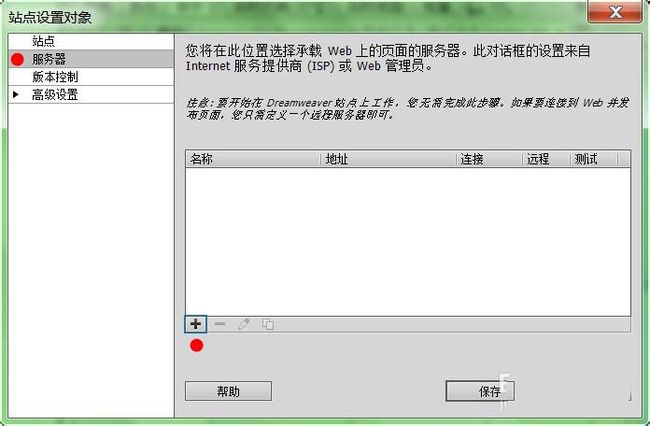
- HTML之创建容器和表格
一百天成为python专家
java开发语言前端csshtmlhtml5
创建容器为了让网页的布局更加美观,HTML提供了容器的概念,即在网页中占用一块区域,在此区域内可以添加多种标签,且这些标签只会在该区域内显示,使得标签有了各自的容器,能在各自的区域内显示内容。标签在HTML中使用标签来建立一个容器。其使用形式如下:kdiv>其他标签被标签所包含的标签都隶属于同一个容器,当使用标签设置属性样式(即style通用样式)时整个容器都会显示此样式。示例代码:这里是标题我是
- 写给未来的爱人-期望与失望 2021-08-25
豆豆_d009
嗨亲爱的:见字如面,又是想你的一天。想你会上瘾,包含的写文章也会上瘾了,慢慢养成这种迟来的记事习惯真好。这个月到8月底了,我来北京也快一年了,这一年像重获新生一般,迟来的自由和迟来的洒脱,昨天晚上冷风夜色,清澈的夜晚提醒我又到了一年结束时,又要年长一岁了。昨晚做了噩梦,梦到视频里有人跳楼,然后尸体很贴心的打了大大的马赛克。都说梦是反的,但是今天早上申请的老师打来电话,马来西亚公立不好申请上了,让改
- 方南的余生日记2022-06-13
方南一路向东南西北
昨晚8点40多睡的觉,早上6点半起的床。虽然中间睡睡醒醒,但加起来也睡了差不多10个小时——真舒服啊!昨晚睡觉的时候感觉体内燥热,整个嘴唇感觉要被”烧“裂了,但今天早上起床,整个人神清气爽,感觉好多了。果然人生病了,不舒服了,就是要多睡觉,睡一觉就好了,如果难受的睡不着那就要去看医生了。好羡慕00后啊,年轻真好。今天临近下班的时候,和一个同事唠了一会儿嗑,她说她感觉时间过得好慢啊,怎么还没到8月份
- 本周总结(12、21)
糖果屋1968
一、本周回顾,自己的满意度打分(说明为什么),还可以包括本周的计划完成情况,四象限时间管理分析,本周做得好的和需要改善的。9分本周开始真正关注自己的身体了,并付诸行动。扣一分是自己没有写觉察日记,有觉察但实在不想再趴在电脑前了。1、本周以听书为主,看书《卓有成效的领导者—德鲁克52周教练指南》,坚持每天看一点,循序渐进2、准备年会分享的PPT3、作为观察者参加教练个案(王卫民-祥宇),真实的反馈观
- 【原创文集】奔涌吧!新青年
教育学类3班李杰
学院:教育科学学院班级:2022级教育学类3班姓名:吴德佳科技高速高质发展,每一帧都是对生活进步的展现。新时代新青年应奋斗、应自强、应树立时代担当。少年是人生无忧无虑的阶段,如一泓清泉,日日叮咚如歌,天天快乐如舞。而当清泉融入河流,便汹涌澎湃,一泻千里。如果说少年如溪则青年如河,青年人的思想变得活跃激进,个性变得张扬不羁。新青年们不再清澈,有了内心的希望、奢望、欲望。因为我们在认识世界、认识自我,
- 2018-09-11
两昆仑
看着他们逐渐逐渐从清楚变得不清楚,从健康变得越来越虚弱,从步步生风变得步履蹒跚,说出一些不清楚的毫无逻辑的话。可是亲眼见证了这些的我就是控制不住的对老去的他们没耐心,大吼,控制不住自己的脾气。听到他们说一些负面的话我不知道怎么反驳,只能在心里恼怒烦躁生日。越来越没有耐心,越来越不像我,这对大家都不好,这不是以前的我,如果可以,我宁愿自己来分担,也不愿看着,然后忍受其带来的一系列附加的,更痛苦的感觉
- 朵宝成长篇24——不一样的升旗仪式
曲云朵
升国旗是一件庄严而又神圣的事情,学校为了让宝贝儿们在家也能感受到升国旗的浓厚爱国氛围,就决定让宝贝在家里看着升国旗的视频,跟着国歌的节奏,敬礼眼睛直视国旗升起。由于今天上班,我没有时间给她在上午9点半的时候完成升国旗拍视频任务。昨天我就跟宝贝沟通了,提前帮她把视频录好。录视频之前,我问宝贝,在学校的时候升过国旗了没有,她说升过。然后还给我演示了一下应该怎样站,手应该放在哪里。爸爸把视频在电视上播放
- 完美日记是哪个国家的品牌 完美日记属于什么档次
古楼
完美日记是一家备受欢迎的彩妆品牌,深受众多年轻人的喜爱。该品牌的口碑和知名度在短时间内飙升,引起了人们的广泛关注和讨论。那么,你知道完美日记是哪个国家的品牌吗?完美日记属于什么档次呢?让我们一起来了解一下。大家知道吗?网购前上高省app领券巨优惠,购物完成后还能赚一笔佣金。这么香的app,建议反手下载一个,高省官方邀请码VXJ7Q4。高省APP是2022年上线的一款全平台电商综合返利导购平台,由杭
- 2023-06-05
桂亘
昨天是参加。根据治理。整治这项工作。我负责的是村委会最远的一个小组。这里。位移。两县三乡的交界。在一炮间的谷底。海拔非常低,气候很热。我们。骑着护林员的摩托车。沿着盘山的碎石小路。盘旋而下。了。时而陡峭。时而直弯。时而颠簸。在。靠近河边的时候。地块终于到了,就是一块近似。70度到80度之间的陡坡山地。里面。湿湿的种着花椒树。朱韩子。大一。五米左右。除了种着花椒。还有包裹系列的包裹已经收割了。楼下了
- 人生有一百万种活法
morning的日更
严格来说,《人生有一百万种活法》不算一本通俗意义上的书,只能说是一系列访谈录的合集,主题就是采访这些人的生活方式,或者叫做“活法”。这些人从事的职业多样,世界各地都有,不过主要是偏艺术、运动、传统手工文化方面的,共同点就是都是自由职业者,可以自己决定生活的方式。有一个人过的,有两个人一起过的,也有一个家庭一起过的生活。看完这些人的“活法”,总体感觉是挺好,过的都是自己喜欢的生活方式。我想,随着中国
- Spring AI 概述与功能简介
drebander
AI编程spring人工智能java
SpringAI是一个由Spring团队开发的开源框架,旨在为人工智能(AI)和机器学习(ML)提供一个成熟且高效的开发平台。它将Spring生态系统的设计理念应用于AI开发,尤其强调模块化、可移植性以及简洁的集成。SpringAI提供了丰富的功能,涵盖从AI模型的调用到与数据库的集成等多个方面,帮助开发者构建和管理AI驱动的应用程序。1.SpringAI背景SpringAI的背景源于Spring
- Spring AI从入门到精通:构建智能Spring应用的全面指南
java干货仓库
Spring八股文汇总大模型spring人工智能java
随着人工智能技术的快速发展,将大语言模型(LLM)与企业应用集成已成为趋势。SpringAI作为Spring官方推出的AI集成框架,为开发者提供了便捷、标准化的方式来构建智能应用。本文将从基础概念到高级应用,全面介绍SpringAI的核心功能与实践技巧。一、SpringAI概述1.1什么是SpringAI?SpringAI是VMware于2023年推出的开源框架,旨在简化大语言模型(LLM)与Sp
- 2021-01-09
做个会思考的老师
写给我的小“猪”娃们亲爱的小猪娃们,新年好!之所以想到要给你们写这封信,源于这段时间来你们带给我的惊喜和改变。不知从什么时候开始,我们的课堂有了灵气,我们的互动也有了默契。每一节课,你们都在用自己的思考,自己的表达向我展示你们的进步。课堂上,最喜欢看到你们认真倾听其他同学的想法时那专注的神情,最喜欢听到你们说:“老师,我还有不同的想法!”你们现在所表现出来的学习状态,和开学时简直是有了180°的大
- 大前端开发者如何应对 AI 浪潮:技能提升与职业发展规划
欧阳天羲
大前端与AI的深度融合#AI大前端行业应用与趋势篇人工智能前端
AI技术的爆发正深刻重塑大前端领域的技术栈与职业边界——从代码生成到智能交互,从自动化测试到自主化应用,AI不再是“可选技能”,而是“生存必备”。对于前端开发者而言,这既是挑战(传统技能贬值加速),更是机遇(新职业赛道涌现)。本文将系统梳理AI时代前端开发者的技能升级路线图,解析三大核心职业方向的能力要求,并提供可落地的学习路径与实践方案,帮助开发者在技术变革中实现竞争力跃迁。一、AI时代对大前端
- 【中兴交换机MC-LAG配置】
NanTiger
中兴网络
【中兴交换机MC-LAG配置】主设备配置如下:Keepalive链路Peer-Link链路MC-LAG配置mc-lag业务成员口配置生成树配置三层逃生备设备配置如下:Keepalive链路Peer-Link链路MC-LAG配置mc-lag业务成员口配置生成树配置三层逃生主设备配置如下:Keepalive链路interfacesmartgroup1023//用作MC-LAG的Keepalive链路接
- 天寒地冻呵气成霜
玄月阅读
好些年没有被冻透的感觉啦!寒潮来袭,正赶上限号,早上真是冻到透心凉!收到铺天盖地的寒潮预警,和四面八方穿暖防冻地叮咛,就提做了充分的准备,上身穿了厚打底➕高领厚羊绒衫➕厚的长羽绒服,下身着毛裤➕羽绒裤➕崭新的雪地靴。出门,楼群里的风打着转,虽隔着厚厚的羽绒服帽子,还能听到其呼啸而过的声音,庆幸口罩遮住口鼻,不然走到车站再等车的功夫,准得冻得鼻涕一把泪一把了。天寒地冻,车上的暖风怎么也不开了呢?一问
- spring.factories和org.springframework.boot.autoconfigure.AutoConfiguration.imports
程序员老陈头
面试学习路线阿里巴巴springjava数据库
spring.factories和org.springframework.boot.autoconfigure.AutoConfiguration.imports都是SpringBoot自动配置机制中的重要组成部分一、spring.factories文件位于resources/META-INF目录下,主要作用不仅可以用来注册自动配置类,还可以用来注册各种其他类型的处理器和服务提供者文件中的内容是一
- RabitQ 量化:既省内存又提性能
大禹智库
《向量数据库指南》《实战AI智能体》人工智能AI自动化大禹智库AI智能体向量数据库
突破高维向量内存瓶颈:MlivusCloudRaBitQ量化技术的工程实践与调优指南作为大禹智库高级研究员,拥有三十余年向量数据库与AI系统架构经验的我发现,在当今多模态AI落地的核心场景中,高维向量引发的内存资源消耗问题已成为制约系统规模化部署的“卡脖子”因素。特别是在大规模图像检索、个性化推荐系统和语义搜索引擎中,动辄数亿级别的向量数据需要实时处理,传统全精度索引方式会让内存资源消耗呈指数级增
- python爬虫从入门到精通
大模型猫叔
python爬虫数据库
目录一、正确认识Python爬虫二、了解爬虫的本质1.熟悉Python编程2.了解HTML3.了解网络爬虫的基本原理4.学习使用Python爬虫库三、了解非结构化数据的存储1.本地文件2.数据库四、掌握各种技巧,应对特殊网站的反爬措施1.User-Agent2.Cookies3.IP代理五、学习爬虫框架,搭建工程化的爬虫1.创建Scrapy项目2.创建Spider3.编写Spider4.运行Spi
- 生鲜灯的危害,消费者应该警惕,别当冤大头
凤哥说科技
我们都喜欢购买新鲜、美味的生鲜食品,它们是我们保持健康和营养的重要来源。但是,当我们走进超市、菜市场等销售场所时,我们眼前的生鲜食品是否真的如同表面那样诱人呢?有没有可能被一些特殊的灯光所欺骗了呢?本文由#格子写作AI#润色这种特殊的灯光就是我们常说的“生鲜灯”,它是一种专门用来给生鲜农产品增加色彩和亮度的灯具,通过改变光照颜色或在光源外加红色鲜艳灯罩,使得所销售的生鲜农产品看起来更加鲜艳、诱人。
- 视频号如何购买粉丝在哪个渠道购买?赶紧收藏起来!
桃朵app
随着视频号的快速发展,越来越多的人在玩视频号。你可能会注意到,你的朋友圈里到处都是分享视频号和购买视频号粉丝的人。今天,我想向你解释一下,为什么越来越多的人想买视频号粉丝。首先,你要知道的是,视频号有很多渠道可以购买粉丝。你可以直接在微信上购买视频号粉丝,也可以通过第三方平台购买。不管是哪种方式,都不会有什么问题。专业团队投票微信205956123(长按微信号可复制粘贴)纯人工快速涨票那么,接下来
- 《开学第一课》拍得真好
敏儿好学300
2021.9.2星期四晴昨晚,女儿下自习回来,特别说起晚上班里收看了央视录制的《开学第一课》,她说很受感动。从她迫切想分享的样子,看得出来这一期的开学第一课对她真正的起到了教育作用,竟比我们经常的苦口婆心、语重心长要省力省时许多。今晚抽出时间补看了《开学第一课》,一个半小时的节目,内容丰富,充满积极向上的正能量,能够激发青少年的理想,以及为理想而努力学习的决心。其中,最受感动的是塔吉克族守边员拉齐
- 【都市情感】只有两个人的朋友圈(320)
云无心702
她配文:他们对于“适合结婚的对象”有一长串明确的标准,但是“欲望”却往往在这份单子的最后,或者根本就不在上面,于是才会出现两个人连想做爱的感觉都没有便谈婚论嫁的事情发生。我知道,随着年龄的增加,我们会开始着急,可是这是谁的急呢?很多时候就好像是两个没到发情期的种马,被生拉硬拽进牲口棚。抱歉这句话有些粗俗,我只是想表达,我能感觉到很多人都是无奈地选择了对方,内心深处并没有在一起的强烈愿望。[呲牙]这
- Java行为型模式---状态模式
状态模式基础概念状态模式(StatePattern)是一种行为型设计模式,其核心思想是允许对象在内部状态发生改变时改变它的行为,对象看起来好像修改了它的类。状态模式将状态相关的行为封装在独立的状态类中,并将状态转换逻辑集中管理,从而使对象的行为可以根据状态动态变化,而不必使用大量的条件语句。状态模式的核心组件状态接口(State)-定义特定状态下的行为接口,所有具体状态类需实现该接口。具体状态类(
- 当......
linda_cd28
当你跑的上气接不上下气的时候,你会百度自杀或者安乐死真是幼稚,能呼吸真好当你看着在小区门口摆摊卖菜阿姨,在寒风中一整天却只能收入二三十块钱,你会觉得你工作的痛苦那叫矫情当你在医院看着上上下下的人流,愁容满面,你会觉得健康就是最大的幸运当你看见年轻妈妈拖着两个娃,抱一个,牵一个,忙的匆匆扒几口饭,每天睡眠不足,就会觉得无老无小的的日子很逍遥。当你看着吴秀波把七年的女友陈昱霖送进监狱,陈昱霖把吴秀波整
- 2025年面试官常用的前端开发笔试考题
豆豆(前端开发+ui设计)
vue.jsjavascript前端面试职场和发展
填空题(20道)ReactHooks中,用于模拟类组件生命周期componentDidMount的Hook是________。useEffect在Vue3中,使用________API可以替代Vue2中的data和methods。CompositionWebpack的________插件可以帮助将CSS提取到单独的文件中。MiniCssExtractPlugin在JavaScript中,Promi
- (黄碧林)石城第二届传统文化论坛
黄碧林
风华日下,炎炎夏日我们迎来了石城县第二届传统文化交流。同时也迎来了各地的志愿者们前来参加交流,大家都为了一个目标希望把此次石城传统文化的精髓传承到祖国各地发扬光大。尹子文老师用自己的亲身经历以及博大的文化精神精彩给我们传经送道。一个中心,二种精神,三大法宝,四项能力,五颗良心。告诉我们做人的道理。书中自有黄金屋,教我们大量的圣贤教育,吸取其中的精华用于生活,用于改善自己,用于提高自己。感恩老师。张
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr