- Firefox / Chrome 开发者工具 使用技巧
weixin_30814223
javascriptViewUI
附上资料https://developers.google.cn/web/tools/chrome-devtools/谷歌官方开发者工具文档https://developer.mozilla.org/zh-CN/docs/Tools火狐官方开发者工具文档https://developer.mozilla.org/zh-CN/火狐开发者文档库https://developers.google.cn/
- Chrome-Devtools介绍(代码调试)
outstanding木槿
小技巧前端javascriptreact.js前端框架
刚从事前端代码开发那会,遇到代码报错,询问同事,同事直接说“你F12看一下,打个断点”,蒙了,怎么打断点,怎么看,断点怎么使用,断点的界面看不懂,一顿尴尬,自己也不好意思问,自尊心作祟,不敢问,怕别人嘲笑,怕问的太简单,自己太菜,.....这种感受深有体会,希望下面的能帮助到你们,写代码会调试太重要了,调试就离不开打断点。使用Vscode必定离不开代码的调试,下面介绍代码调试页面功能及使用、前端容
- 如何开启谷歌开发者工具进行远程调试-Android 设备的远程调试入门
左子穆
参考文档:https://developers.google.com/web/tools/chrome-devtools/network?hl=zh-cn步骤:1.安装谷歌浏览器pc2.安装谷歌浏览器android3.让android手机链接到电脑,通过adbdevices可以查看4.点击查看pc谷歌浏览器开发者。image.png5.操作输入看效果。image.png
- Chrome JS debug技巧
每天写写代码
用好debug可以使得分析代码和解决bug事半功倍。一.基本使用最基本的使用方式建chromedevtools官方文档,说的已经比较详情,此处把链接搬了过来:https://developers.google.com/web/tools/chrome-devtools/javascript二.条件断点先在需要断点的代码行端点,红色圆圈展示出来在这个断点上右键,点击[Editbreakpoint..
- web爬虫第二弹 chrome开发者工具
励志的大鹰哥
爬虫python自我提升chrome前端爬虫
chrome开发者工具文档中文:http://shouce.jb51.net/chrome/英文:https://developers.google.com/web/tools/chrome-devtools/chrome开发者工具打开方式1-在Chrome菜单中选择更多工具>开发者工具2-在页面元素上右键点击,选择“检查”3-使用快捷键Ctrl+Shift+i(mac:cmd+opt+i)4-F
- Chrome 浏览器 Javascript 调试参考
威少_吴
此文章翻译自developers.google.com/web/tools/chrome-devtools/javascript/reference,是对chrome下调试javascript的工具和方法介绍。调试js需要结合浏览器断点操作,具体可见我的上一篇文章:使用断点调试代码。打上断点之后,需要操作对应图标进行调试,图标如下:从左到右分别是:Pause/Resumescriptexecuti
- 一、Chrome浏览器调试工具/文档
草木红
浏览器chromedevtoolschrome
https://www.html.cn/doc/chrome-devtools/settings/https://developers.google.cn/web/tools/chrome-devtools/一、基础(一).常用快捷方式1.打开开发者工具devToolsmac:command+alt+iwindows:F12或者Ctrl+shift+i2.打开devTools设置当DevTools
- App内嵌H5页面调试利器 chrome://inspect
清溪绕梧桐
来源:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/webviews个人测试相当好用,但是需要安卓开发人员对你要调试页面的webview添加setWebContentsDebuggingEnabled。的调用,见下文加粗部分。这个一般都是测试包内用的,所以一般都是单独加上给你来个测试包供你测试用的。
- 关于只能微信客户端打开链接的爬取调试
萌木盖
起因:爬取一个页面,有js加密。浏览器打开不行。如下:image.png解决方案:1、chrome远程调试:微信浏览器开启远程调试https://x5.tencent.com/tbs/guide/debug/faq.htmlAndroid设备的远程调试入门https://developers.google.com/web/tools/chrome-devtools/remote-debugging
- 远程调试 Android 设备
心无旁骛_
转载:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/?utm_source=dcc&utm_medium=redirect&utm_campaign=2016q3目的:从Windows、Mac或Linux计算机远程调试Android设备上的实时内容1.安卓机下载最新谷歌浏览器2.连接电脑3.PC端谷
- chrome开发者工具文档
天字一等
转载自:http://www.css88.com/doc/chrome-devtools/javascript/watch-variables/
- chrome-devtools 谷歌浏览器开发者工具 使用总结
若不能同行_那么祝你一路顺风
速记
一直在用Chromedevtools,用了6、7年,十分好用,在此总结一些非常有用的东西(需要一定基础和知识),功能强大不一一介绍下贴文档自行查阅官方文档动态修改页面老练的前端开发同学应该非常熟悉,我曾以为是每个前端开发的必备技能,但是事实上很多人不知道,f12打开开发者工具选择elements可以定位元素(快速)、修改css样式(直观)、查看事件等等,注意是临时修改,刷新则还原,满意的时候需要自
- DevTools:Chrome 内置调试工具
weixin_30463341
DevTools:Chrome内置调试工具2016-08-29https://developers.google.com/web/tools/chrome-devtools转载于:https://www.cnblogs.com/royalxavier/p/5819074.html
- Chrome开发者工具使用指南
一个谦虚的青年
所见
前言工欲善其事,必先利其器。在前端工作中,我们常常使用到Chrome开发者工具去做各种各样的事情。但是您真的了解这些开发者工具吗?官方文档还是挺详细的:chrome-devtools文档。但是文档中仍然会有一些功能没有描述到和一笔带过。而我的这篇指南,会略过那些一目了然的功能以及一些容易替代的方案,写一写那些您可能不太了解的功能和文档描述不清的功能。阅读本篇文章需要有一定的前端基础。媒体查询功能C
- 混合式应用真机调试(Android Studio + Chrome)
尧石
安卓开发
如何在chrome上调试混合式APPhttps://developers.google.com/web/tools/chrome-devtools/remote-debugging/GetStartedwithRemoteDebuggingAndroidDevicesKayceBasquesByKayceBasquesTechnicalWriteratGoogleRemotedebugliveco
- 怎样抓webview的trace
zhangchao2280
Android
1.DevTools简介DevTools是Google提供给Android开发者的一个调试工具,用于调试自己开发的APP内嵌的WebView的内容,具体用法可以参考Google官方文档:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/https://developers.google.com/web/
- Performance使用教程:分析运行时性能
神以灵
【杂记】
原文链接:https://developers.google.cn/web/tools/chrome-devtools/evaluate-performanceGetstarted在本教程中,你在一个在线的页面打开DevTools,使用Performance面板在页面上查找性能瓶颈。1.打开隐身模式下的chrome浏览器,确保chrome运行在一个干净的状态下。如果你安装了许多的拓展插件,这些拓展
- 用Chrome在手机上调试本地网页代码
weixin_30617695
移动开发javascript
本文摘自Google原文地址1:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/?utm_source=dcc&utm_medium=redirect&utm_campaign=2016q3#port-forwarding原文地址2:https://developers.google.com/web/
- browsers simulator
xgqfrms
browserssimulatorhttps://developers.google.com/web/tools/chrome-devtools/device-mode/testing-other-browsers?hl=zh-cnhttps://chrome.google.com/webstore/detail/test-ie/eldlkpeoddgbmpjlnpfblfpgodnojfjl?h
- [JS 分析] 快速定位 JS 代码,还原被混淆压缩的 JS 代码
weixin_30681615
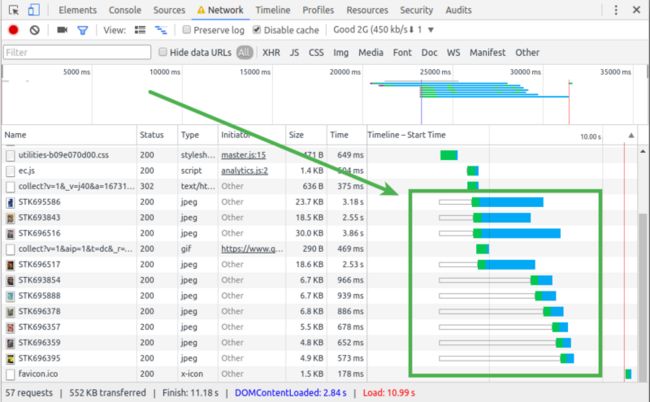
-1.目录0.参考1.页面表现2.慢镜头观察:低速网络请求3.从头到尾调试:Fiddler拦截index.html并添加debugger;4.快速定位js代码5.还原被混淆压缩的js0.参考https://developers.google.com/web/tools/chrome-devtools/javascript/step-code如何单步调试代码https://bindog.github
- 前端白屏时间/首屏时间怎么计算--了解 Resource Timing
kyle背背要转运
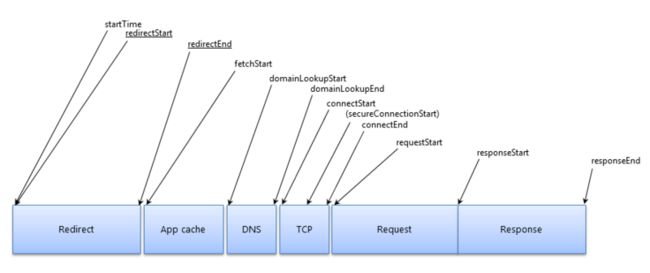
ResourceTiming转载:https://developers.google.cn/web/tools/chrome-devtools/network-performance/understanding-resource-timing使用performance.timing对象里面的数据进行计算操作就能得出时间啦。公式如下:DNS解析时间:domainLookupEnd-domainLoo
- DevTools开发者工具(chrome谷歌浏览器)
无己心
#计算机Chrom
概述官方文档https://developers.google.com/web/tools/chrome-devtools/(需科学上网)打开方法:*在Chrome菜单中选择更多工具>开发者工具*在页面元素上右键点击,选择“检查”*使用快捷键Ctrl+Shift+I(Windows)或Cmd+Opt+I(Mac)前言:chrome的开发者工具可以说是十分强大了,是web开发者的一大利器,作为我个人
- Awesome Chrome-devtools
船长酱
https://github.com/ChromeDevTools/awesome-chrome-devtoolsLearningDevTips-Largecollectionoftipsasanimatedgifs.DevToolsasanIDEChromeDevToolsApp-Standaloneappwhichcaninspectvarioustargets.DevToolsRemote-
- JS逆向 | 分享一个小技巧和XHR断点的小案例
煌金
你来了,来练手啊。咸鱼又来练手了,这次来研究下在搜索参数搜不到的情况下怎么办?(仅限XHR请求)有点经验的朋友肯定知道这次要用的就是XHRBreakPoint。关于XHRBreakPoint在很多文档中都有提及,咸鱼就不啰嗦了,还不是很了解的可以看下面的文档。https://developers.google.com/web/tools/chrome-devtools/在分析请求之前,咸鱼分享一个
- 浏览器开发者工具使用技巧
weixin_34202952
浏览器开发者工具使用技巧学习网址:https://developers.google.cn/web/tools/chrome-devtools/http://www.css88.com/doc/chrome-devtools/javascript/add-breakpoints/1.使用开发者工具Chrome:F12/ctrl+shift+i/选项-》更多工具=====>打开开发者工具【1】设置开
- 撸一个自己想要的chrome-devtools拓展之笔记
weixin_34113237
提前BB:本来打算和chrome拓展玩耍的,但是发现我想做的东西,需要用到的一些API,单纯的CRX不足以满足。然后又发现新大陆chrome.devtools。于是,记一个笔记。如果你用过,或者正在使用react,那么你应该知道一个东西叫做ReactDeveloperTools。这个就是在页面右上角有个图标,完了使用的时候,按F12也会看到,在控制台里有一个React的选项。没错就是它。图片里红框
- bookmarks
harryhare
文章索引
这篇会列出一些,觉得值得看,但是暂时用不到,或者暂时无法理解的文章,或专栏基础解读HTTP/2与HTTP/3的新特性http://www.yanwenbo.cn/topic/5da95bf192385f4cf00918c5chrome-devtool文档https://developers.google.com/web/tools/chrome-devtools/console爬虫很浅很容易读的入
- 使用远程调试Android设备
滚石_c2a6
参考:https://developers.google.com/web/tools/chrome-devtools/remote-debugging/从Windows,Mac或Linux计算机上远程调试Android设备上的实时内容。本教程将教您如何:设置您的Android设备进行远程调试,并从您的开发机器上发现它。从您的开发机器上检查和调试Android设备上的实时内容。从您的Android设
- 动态生成网站导航
知行社
前提条件DOM概要类型:实践难度:中等任务描述给定如下的数据[{name:'软件使用',list:[{name:'Chrome开发者工具',url:'http://www.css88.com/doc/chrome-devtools/'},{name:'如何优雅地使用SublimeText',url:'http://www.jeffjade.com/2015/12/15/2015-04-17-tos
- Web App、Hybrid App开发之chrome-devtools调试
龙象般若功
今天我们来聊聊APP开发,现在呀,人手都一部手机以上,就连7、8岁的孩子都自带一台手机了,手机给我们的手机带上了多大的改变呀。先扯点数据哈,2016年4月,在移动互联网上,平均每个用户每日花费时间为200分钟。中国有3个互联网巨头,腾讯、阿里巴巴、百度,而网民花在这3个公司产品上的时间,占总花费时长的71%,其中微信占35%,QQ占10%。微信占35%,现在的微信呀,已经是比QQ时代占领的强度、广
- ASM系列五 利用TreeApi 解析生成Class
lijingyao8206
ASM字节码动态生成ClassNodeTreeAPI
前面CoreApi的介绍部分基本涵盖了ASMCore包下面的主要API及功能,其中还有一部分关于MetaData的解析和生成就不再赘述。这篇开始介绍ASM另一部分主要的Api。TreeApi。这一部分源码是关联的asm-tree-5.0.4的版本。
在介绍前,先要知道一点, Tree工程的接口基本可以完
- 链表树——复合数据结构应用实例
bardo
数据结构树型结构表结构设计链表菜单排序
我们清楚:数据库设计中,表结构设计的好坏,直接影响程序的复杂度。所以,本文就无限级分类(目录)树与链表的复合在表设计中的应用进行探讨。当然,什么是树,什么是链表,这里不作介绍。有兴趣可以去看相关的教材。
需求简介:
经常遇到这样的需求,我们希望能将保存在数据库中的树结构能够按确定的顺序读出来。比如,多级菜单、组织结构、商品分类。更具体的,我们希望某个二级菜单在这一级别中就是第一个。虽然它是最后
- 为啥要用位运算代替取模呢
chenchao051
位运算哈希汇编
在hash中查找key的时候,经常会发现用&取代%,先看两段代码吧,
JDK6中的HashMap中的indexFor方法:
/**
* Returns index for hash code h.
*/
static int indexFor(int h, int length) {
- 最近的情况
麦田的设计者
生活感悟计划软考想
今天是2015年4月27号
整理一下最近的思绪以及要完成的任务
1、最近在驾校科目二练车,每周四天,练三周。其实做什么都要用心,追求合理的途径解决。为
- PHP去掉字符串中最后一个字符的方法
IT独行者
PHP字符串
今天在PHP项目开发中遇到一个需求,去掉字符串中的最后一个字符 原字符串1,2,3,4,5,6, 去掉最后一个字符",",最终结果为1,2,3,4,5,6 代码如下:
$str = "1,2,3,4,5,6,";
$newstr = substr($str,0,strlen($str)-1);
echo $newstr;
- hadoop在linux上单机安装过程
_wy_
linuxhadoop
1、安装JDK
jdk版本最好是1.6以上,可以使用执行命令java -version查看当前JAVA版本号,如果报命令不存在或版本比较低,则需要安装一个高版本的JDK,并在/etc/profile的文件末尾,根据本机JDK实际的安装位置加上以下几行:
export JAVA_HOME=/usr/java/jdk1.7.0_25
- JAVA进阶----分布式事务的一种简单处理方法
无量
多系统交互分布式事务
每个方法都是原子操作:
提供第三方服务的系统,要同时提供执行方法和对应的回滚方法
A系统调用B,C,D系统完成分布式事务
=========执行开始========
A.aa();
try {
B.bb();
} catch(Exception e) {
A.rollbackAa();
}
try {
C.cc();
} catch(Excep
- 安墨移动广 告:移动DSP厚积薄发 引领未来广 告业发展命脉
矮蛋蛋
hadoop互联网
“谁掌握了强大的DSP技术,谁将引领未来的广 告行业发展命脉。”2014年,移动广 告行业的热点非移动DSP莫属。各个圈子都在纷纷谈论,认为移动DSP是行业突破点,一时间许多移动广 告联盟风起云涌,竞相推出专属移动DSP产品。
到底什么是移动DSP呢?
DSP(Demand-SidePlatform),就是需求方平台,为解决广 告主投放的各种需求,真正实现人群定位的精准广
- myelipse设置
alafqq
IP
在一个项目的完整的生命周期中,其维护费用,往往是其开发费用的数倍。因此项目的可维护性、可复用性是衡量一个项目好坏的关键。而注释则是可维护性中必不可少的一环。
注释模板导入步骤
安装方法:
打开eclipse/myeclipse
选择 window-->Preferences-->JAVA-->Code-->Code
- java数组
百合不是茶
java数组
java数组的 声明 创建 初始化; java支持C语言
数组中的每个数都有唯一的一个下标
一维数组的定义 声明: int[] a = new int[3];声明数组中有三个数int[3]
int[] a 中有三个数,下标从0开始,可以同过for来遍历数组中的数
- javascript读取表单数据
bijian1013
JavaScript
利用javascript读取表单数据,可以利用以下三种方法获取:
1、通过表单ID属性:var a = document.getElementByIdx_x_x("id");
2、通过表单名称属性:var b = document.getElementsByName("name");
3、直接通过表单名字获取:var c = form.content.
- 探索JUnit4扩展:使用Theory
bijian1013
javaJUnitTheory
理论机制(Theory)
一.为什么要引用理论机制(Theory)
当今软件开发中,测试驱动开发(TDD — Test-driven development)越发流行。为什么 TDD 会如此流行呢?因为它确实拥有很多优点,它允许开发人员通过简单的例子来指定和表明他们代码的行为意图。
TDD 的优点:
&nb
- [Spring Data Mongo一]Spring Mongo Template操作MongoDB
bit1129
template
什么是Spring Data Mongo
Spring Data MongoDB项目对访问MongoDB的Java客户端API进行了封装,这种封装类似于Spring封装Hibernate和JDBC而提供的HibernateTemplate和JDBCTemplate,主要能力包括
1. 封装客户端跟MongoDB的链接管理
2. 文档-对象映射,通过注解:@Document(collectio
- 【Kafka八】Zookeeper上关于Kafka的配置信息
bit1129
zookeeper
问题:
1. Kafka的哪些信息记录在Zookeeper中 2. Consumer Group消费的每个Partition的Offset信息存放在什么位置
3. Topic的每个Partition存放在哪个Broker上的信息存放在哪里
4. Producer跟Zookeeper究竟有没有关系?没有关系!!!
//consumers、config、brokers、cont
- java OOM内存异常的四种类型及异常与解决方案
ronin47
java OOM 内存异常
OOM异常的四种类型:
一: StackOverflowError :通常因为递归函数引起(死递归,递归太深)。-Xss 128k 一般够用。
二: out Of memory: PermGen Space:通常是动态类大多,比如web 服务器自动更新部署时引起。-Xmx
- java-实现链表反转-递归和非递归实现
bylijinnan
java
20120422更新:
对链表中部分节点进行反转操作,这些节点相隔k个:
0->1->2->3->4->5->6->7->8->9
k=2
8->1->6->3->4->5->2->7->0->9
注意1 3 5 7 9 位置是不变的。
解法:
将链表拆成两部分:
a.0-&
- Netty源码学习-DelimiterBasedFrameDecoder
bylijinnan
javanetty
看DelimiterBasedFrameDecoder的API,有举例:
接收到的ChannelBuffer如下:
+--------------+
| ABC\nDEF\r\n |
+--------------+
经过DelimiterBasedFrameDecoder(Delimiters.lineDelimiter())之后,得到:
+-----+----
- linux的一些命令 -查看cc攻击-网口ip统计等
hotsunshine
linux
Linux判断CC攻击命令详解
2011年12月23日 ⁄ 安全 ⁄ 暂无评论
查看所有80端口的连接数
netstat -nat|grep -i '80'|wc -l
对连接的IP按连接数量进行排序
netstat -ntu | awk '{print $5}' | cut -d: -f1 | sort | uniq -c | sort -n
查看TCP连接状态
n
- Spring获取SessionFactory
ctrain
sessionFactory
String sql = "select sysdate from dual";
WebApplicationContext wac = ContextLoader.getCurrentWebApplicationContext();
String[] names = wac.getBeanDefinitionNames();
for(int i=0; i&
- Hive几种导出数据方式
daizj
hive数据导出
Hive几种导出数据方式
1.拷贝文件
如果数据文件恰好是用户需要的格式,那么只需要拷贝文件或文件夹就可以。
hadoop fs –cp source_path target_path
2.导出到本地文件系统
--不能使用insert into local directory来导出数据,会报错
--只能使用
- 编程之美
dcj3sjt126com
编程PHP重构
我个人的 PHP 编程经验中,递归调用常常与静态变量使用。静态变量的含义可以参考 PHP 手册。希望下面的代码,会更有利于对递归以及静态变量的理解
header("Content-type: text/plain");
function static_function () {
static $i = 0;
if ($i++ < 1
- Android保存用户名和密码
dcj3sjt126com
android
转自:http://www.2cto.com/kf/201401/272336.html
我们不管在开发一个项目或者使用别人的项目,都有用户登录功能,为了让用户的体验效果更好,我们通常会做一个功能,叫做保存用户,这样做的目地就是为了让用户下一次再使用该程序不会重新输入用户名和密码,这里我使用3种方式来存储用户名和密码
1、通过普通 的txt文本存储
2、通过properties属性文件进行存
- Oracle 复习笔记之同义词
eksliang
Oracle 同义词Oracle synonym
转载请出自出处:http://eksliang.iteye.com/blog/2098861
1.什么是同义词
同义词是现有模式对象的一个别名。
概念性的东西,什么是模式呢?创建一个用户,就相应的创建了 一个模式。模式是指数据库对象,是对用户所创建的数据对象的总称。模式对象包括表、视图、索引、同义词、序列、过
- Ajax案例
gongmeitao
Ajaxjsp
数据库采用Sql Server2005
项目名称为:Ajax_Demo
1.com.demo.conn包
package com.demo.conn;
import java.sql.Connection;import java.sql.DriverManager;import java.sql.SQLException;
//获取数据库连接的类public class DBConnec
- ASP.NET中Request.RawUrl、Request.Url的区别
hvt
.netWebC#asp.nethovertree
如果访问的地址是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree%3C&n=myslider#zonemenu那么Request.Url.ToString() 的值是:http://h.keleyi.com/guestbook/addmessage.aspx?key=hovertree<&
- SVG 教程 (七)SVG 实例,SVG 参考手册
天梯梦
svg
SVG 实例 在线实例
下面的例子是把SVG代码直接嵌入到HTML代码中。
谷歌Chrome,火狐,Internet Explorer9,和Safari都支持。
注意:下面的例子将不会在Opera运行,即使Opera支持SVG - 它也不支持SVG在HTML代码中直接使用。 SVG 实例
SVG基本形状
一个圆
矩形
不透明矩形
一个矩形不透明2
一个带圆角矩
- 事务管理
luyulong
javaspring编程事务
事物管理
spring事物的好处
为不同的事物API提供了一致的编程模型
支持声明式事务管理
提供比大多数事务API更简单更易于使用的编程式事务管理API
整合spring的各种数据访问抽象
TransactionDefinition
定义了事务策略
int getIsolationLevel()得到当前事务的隔离级别
READ_COMMITTED
- 基础数据结构和算法十一:Red-black binary search tree
sunwinner
AlgorithmRed-black
The insertion algorithm for 2-3 trees just described is not difficult to understand; now, we will see that it is also not difficult to implement. We will consider a simple representation known
- centos同步时间
stunizhengjia
linux集群同步时间
做了集群,时间的同步就显得非常必要了。 以下是查到的如何做时间同步。 在CentOS 5不再区分客户端和服务器,只要配置了NTP,它就会提供NTP服务。 1)确认已经ntp程序包: # yum install ntp 2)配置时间源(默认就行,不需要修改) # vi /etc/ntp.conf server pool.ntp.o
- ITeye 9月技术图书有奖试读获奖名单公布
ITeye管理员
ITeye
ITeye携手博文视点举办的9月技术图书有奖试读活动已圆满结束,非常感谢广大用户对本次活动的关注与参与。 9月试读活动回顾:http://webmaster.iteye.com/blog/2118112本次技术图书试读活动的优秀奖获奖名单及相应作品如下(优秀文章有很多,但名额有限,没获奖并不代表不优秀):
《NFC:Arduino、Andro