JS技巧---Set数组去重
在 ES6 中,引入了一个新的数据结构类型:Set。而 Set 与 Array 的结构是很类似的,且 Set 和 Array 可以相互进行转换。
数组去重,也算是一个比较常见的前端面试题了,方法有很多种,这里不多赘述。下面我们看看用 Set 和 …(拓展运算符)可以很简单的进行数组去重。
const removeDuplicateItems = arr => [...new Set(arr)];
removeDuplicateItems([42, 'foo', 42, 'foo', true, true]);
//=> [42, "foo", true]附:
Set
Set 对象允许你存储任何类型的唯一值,无论是原始值或者是对象引用。
Link to section语法
new Set([iterable]);
Link to section参数
iterable
如果传递一个可迭代对象,它的所有元素将被添加到新的 Set中。如果不指定此参数或其值为null,则新的 Set为空。
Link to section返回值
一个新的Set对象。
Link to section简述
Set对象是值的集合,你可以按照插入的顺序迭代它的元素。 Set中的元素只会出现一次,即 Set 中的元素是唯一的。
Link to section值的相等
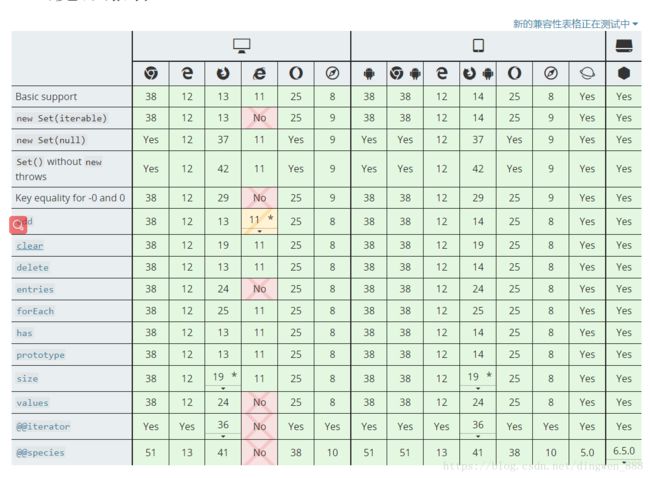
因为 Set 中的值总是唯一的,所以需要判断两个值是否相等。在ECMAScript规范的早期版本中,这不是基于和===操作符中使用的算法相同的算法。具体来说,对于 Set s, +0 (+0 严格相等于-0)和-0是不同的值。然而,在 ECMAScript 2015规范中这点已被更改。有关详细信息,请参阅浏览器兼容性 表中的“value equality for -0 and 0”。
另外,NaN和undefined都可以被存储在Set 中, NaN之间被视为相同的值(尽管 NaN !== NaN)。
Link to section属性
- Set.length
length属性的值为0。 - get Set[@@species]
构造函数用来创建派生对象. - Set.prototype
表示Set构造器的原型,允许向所有Set对象添加新的属性。 - Link to sectionSet实例
所有Set实例继承自 Set.prototype。
Link to section属性
Set.prototype.constructor
返回实例的构造函数。默认情况下是Set。Set.prototype.size
返回Set对象的值的个数。Link to section方法
Set.prototype.add(value)
Set.prototype.clear()
移除Set对象内的所有元素。Set.prototype.delete(value)
Set.prototype.entries()
返回一个新的迭代器对象,该对象包含Set对象中的按插入顺序排列的所有元素的值的[value, value]数组。为了使这个方法和Map对象保持相似, 每个值的键和值相等。Set.prototype.forEach(callbackFn[, thisArg])
Set.prototype.has(value)
返回一个布尔值,表示该值在Set中存在与否。Set.prototype.keys()
Set.prototype.values()
返回一个新的迭代器对象,该对象包含Set对象中的按插入顺序排列的所有元素的值。Set.prototype@@iterator
返回一个新的迭代器对象,该对象包含Set对象中的按插入顺序排列的所有元素的值。
Link to section示例
Link to section使用Set对象
let mySet = new Set();
mySet.add(1); // Set(1) {1}
mySet.add(5); // Set(2) {1, 5}
mySet.add(5); // Set { 1, 5 }
mySet.add("some text"); // Set(3) {1, 5, "some text"}
var o = {a: 1, b: 2};
mySet.add(o);
mySet.add({a: 1, b: 2}); // o 指向的是不同的对象,所以没问题
mySet.has(1); // true
mySet.has(3); // false
mySet.has(5); // true
mySet.has(Math.sqrt(25)); // true
mySet.has("Some Text".toLowerCase()); // true
mySet.has(o); // true
mySet.size; // 5
mySet.delete(5); // true, 从set中移除5
mySet.has(5); // false, 5已经被移除
mySet.size; // 4, 刚刚移除一个值
console.log(mySet); // Set {1, "some text", Object {a: 1, b: 2}, Object {a: 1, b: 2}}Link to section迭代Set
// 迭代整个set
// 按顺序输出:1, "some text"
for (let item of mySet) console.log(item);
// 按顺序输出:1, "some text"
for (let item of mySet.keys()) console.log(item);
// 按顺序输出:1, "some text"
for (let item of mySet.values()) console.log(item);
// 按顺序输出:1, "some text"
//(键与值相等)
for (let [key, value] of mySet.entries()) console.log(key);
// 转换Set为Array (with Array comprehensions)
var myArr = [v for (v of mySet)]; // [1, "some text"]
// 替代方案(with Array.from)
var myArr = Array.from(mySet); // [1, "some text"]
// 如果在HTML文档中工作,也可以:
mySet.add(document.body);
mySet.has(document.querySelector("body")); // true
// Set 和 Array互换
mySet2 = new Set([1,2,3,4]);
mySet2.size; // 4
[...mySet2]; // [1,2,3,4]
// intersect can be simulated via
var intersection = new Set([...set1].filter(x => set2.has(x)));
// difference can be simulated via
var difference = new Set([...set1].filter(x => !set2.has(x)));
// 用forEach迭代
mySet.forEach(function(value) {
console.log(value);
});
// 1
// 2
// 3
// 4Link to section实现基本集合操作
function isSuperset(set, subset) {
for (var elem of subset) {
if (!set.has(elem)) {
return false;
}
}
return true;
}
function union(setA, setB) {
var _union = new Set(setA);
for (var elem of setB) {
_union.add(elem);
}
return _union;
}
function intersection(setA, setB) {
var _intersection = new Set();
for (var elem of setB) {
if (setA.has(elem)) {
_intersection.add(elem);
}
}
return _intersection;
}
function difference(setA, setB) {
var _difference = new Set(setA);
for (var elem of setB) {
_difference.delete(elem);
}
return _difference;
}
//Examples
var setA = new Set([1, 2, 3, 4]),
setB = new Set([2, 3]),
setC = new Set([3, 4, 5, 6]);
isSuperset(setA, setB); // => true
union(setA, setC); // => Set [1, 2, 3, 4, 5, 6]
intersection(setA, setC); // => Set [3, 4]
difference(setA, setC); // => Set [1, 2]
Link to section Array 相关
var myArray = ["value1", "value2", "value3"];
// 用Set构造器将Array转换为Set
var mySet = new Set(myArray);
mySet.has("value1"); // returns true
// 用...(展开操作符)操作符将Set转换为Array
console.log([...mySet]); // 与myArray完全一致Link to sectionString 相关
var text = 'Indiana';
var mySet = new Set(text); // Set {'I', 'n', 'd', 'i', 'a'}
mySet.size; // 5Link to section规范
规范 状态 备注
ECMAScript 2015 (6th Edition, ECMA-262)
Set Standard 初始定义
ECMAScript Latest Draft (ECMA-262)
Set Draft
Link to section浏览器兼容
新的兼容性表格正在测试中
笔记用(侵删)