动态调用jPlayer播放器播放视频列表
最近做的一个项目中需要使用视频播放器播放视频,页面有视频海报的列表,点击海报,弹出播放层,播放相应视频,和一般性的视频网站一样,播放器是随调随用的。于是查了一下视频播放相关方面的插件,使用比较多的有video.js和jPlayer,于是先使用了video.js插件:
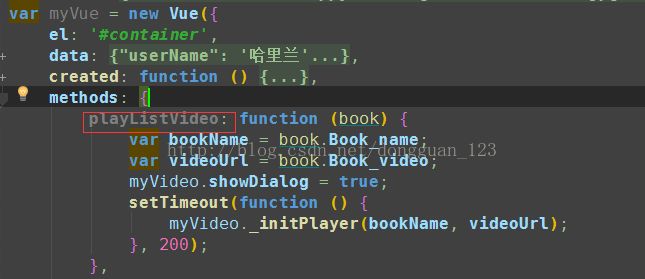
给海报赋值点击事件playListVideo,将该事件放到methods里:
这里使用的方法是http://www.jq22.com/jquery-info404所提到的方法:
一个页面中有多个视频,需要点击后触发bootstrap 的模态窗,再弹出视频
我个人的方法是:
html:
|
1
|
<
a
videohref
=
"http://xxx.mp4"
class
=
"video_link"
><
img
src
=
"../images/xxx.jpg"
/>
|
JS:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
|
$(
".video_link"
).click(
function
() {
var
myPlayer = videojs(
'my-video'
);
var
videoUrl = $(
this
).attr(
"videohref"
);
videojs(
"my-video"
, {},
function
() {
window.myPlayer =
this
;
$(
"#mymoda .video-con #my-video source"
).attr(
"src"
, videoUrl);
myPlayer.src(videoUrl);
myPlayer.load(videoUrl);
myPlayer.play();
});
$(
".click-modal"
).click();
});
// 模态窗消失时,关闭视频
$(
'#mymoda'
).on(
'hidden.bs.modal'
,
function
() {
myPlayer.pause();
|
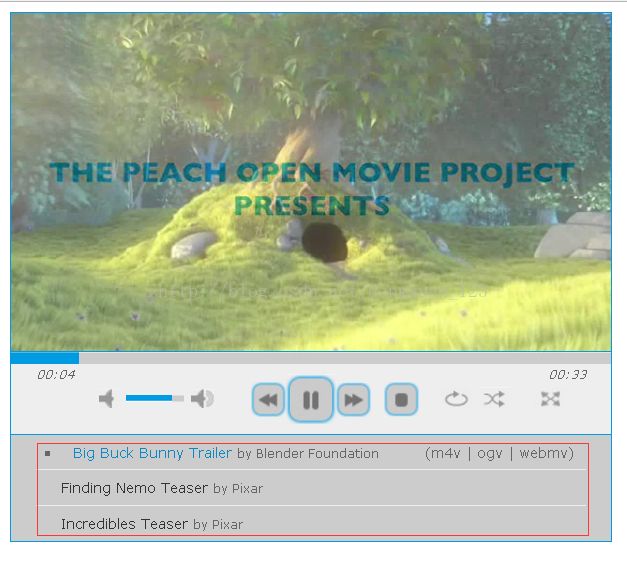
点击海报,播放效果如图:
在chrome、opera等最新的浏览器上播放是没问题的,但是在ie上兼容性却不怎么好,即便是11也时常会出现无法加载的情况,所以决定用jPlayer插件,但是网上找了好多,都没有这种用法的例子,基本上都是播放单个视频的例子,或者是播放视频列表的例子,ps:是提前把视频链接装入jPlayer中,显示在页面上,像这样:
但这种方式加载的视频数量有限,无法重复利用,不是我想要的。很奇怪,下载的官方例子当中竟然没有这种例子!
还好有比较完整的api文档,研究了一番,终于捣鼓了出来http://www.jplayer.cn/developer-guide.html
根据文档所说,每次调用前必须set一下数据:
这个方法用来定义播放的多媒体。参数media 是一个对象,它包含不同的编码格式属性和海报属性。
jPlayer("setMedia", media) 方法必须在jPlayer执行其他方法比如jPlayer("play")之前定义media。
播放结束后需要clear一下数据:
这个方法用来清除多媒体停止重放。如果这个时候一个多媒体文件正在下载,那么下载会被取消。
这个命令执行之后,像jPlayer("play")这样的重放命令会被忽略并引起错误事件直到使用jPlayer("setMedia",media)方法指定新的多媒体文件。
var myVideo = new Vue({ el: '#video-container', data: { bookName: '', showDialog: true }, mounted: function () { this.$jPlayer = $("#jquery_jplayer_1"); this.$jPlayer.jPlayer({ ready: function () { $(this).jPlayer("setMedia", { title: "", m4v: '', poster: "http://www.jplayer.org/video/poster/Big_Buck_Bunny_Trailer_480x270.png" }); }, swfPath: "../happyRead-js/jplayer", supplied: "webmv, ogv, m4v", size: { width: "640px", height: "360px", cssClass: "jp-video-360p" }, useStateClassSkin: true, autoBlur: false, smoothPlayBar: true, keyEnabled: true, remainingDuration: true, toggleDuration: true }); }, methods: { _initPlayer: function (bookName, videoUrl, bookId,poster) { this.$jPlayer.jPlayer('setMedia',{ title: bookName, m4v: videoUrl, poster: poster }); this.$jPlayer.jPlayer('load'); this.$jPlayer.jPlayer('play'); // 统计点击书本类型,将bookId传至后台 //........ }, closePlayer: function () { this.$jPlayer.jPlayer('clearMedia'); this.showDialog = false; } } });关闭播放器弹窗的时候调用clearMedia方法,每次调用的时候调用setMedia方法重置数据,ready后自动播放,不得不说jPlayer兼容性非常好,ie8一下都可以通过引入swf文件兼容,并且界面也非常好看。
jPlayer还支持音频播放,所以以后视频、音频都可以用它了。