关于图片选择器和图标定位
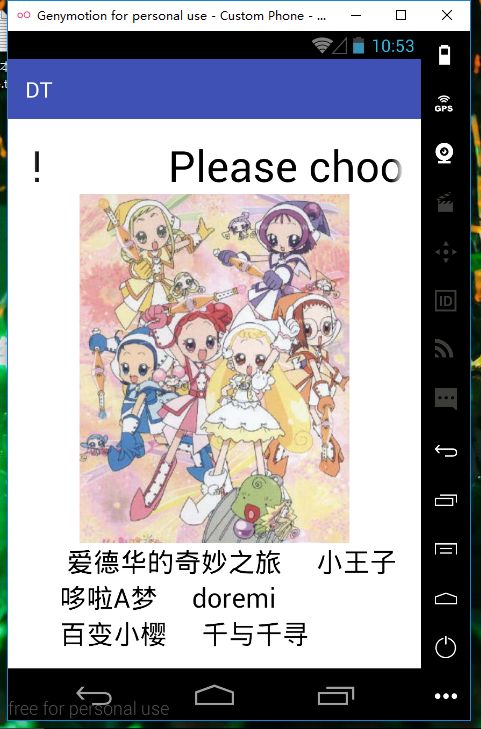
1,这是图片选择器
因为开始不太会如何在xml中去定义字体滚动,所以算是参考了网上的代码
这是Java部分的代码
package com.example.kimdemon.dt;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
public class MainActivity extends AppCompatActivity {
private ImageView yf_a;
private RadioGroup yf_2;
private RadioGroup yf_8;
private RadioGroup yf_5;
private RadioButton yf_4;
private RadioButton yf_6;
private RadioButton yf_7;
private RadioButton yf_9;
private RadioButton yf_3;
private RadioButton yf_10;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
yf_a = (ImageView) findViewById(R.id.yf_a);
yf_2=(RadioGroup) findViewById(R.id.yf_2);
yf_5=(RadioGroup) findViewById(R.id.yf_5);
yf_8=(RadioGroup) findViewById(R.id.yf_8);
yf_3=(RadioButton) findViewById(R.id.yf_3);
yf_4=(RadioButton) findViewById(R.id.yf_4);
yf_6=(RadioButton) findViewById(R.id.yf_6);
yf_7=(RadioButton) findViewById(R.id.yf_7);
yf_9=(RadioButton) findViewById(R.id.yf_9);
yf_10=(RadioButton) findViewById(R.id.yf_10);
yf_3.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (yf_3.isChecked()){
yf_a.setImageResource(R.drawable.a);
no1();
}
}
});
yf_4.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (yf_4.isChecked()){
yf_a.setImageResource(R.drawable.b);
no1();
}
}
});
yf_6.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (yf_6.isChecked()){
yf_a.setImageResource(R.drawable.c);
no2();
}
}
});
yf_7.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (yf_7.isChecked()){
yf_a.setImageResource(R.drawable.d);
no2();
}
}
});
yf_9.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (yf_9.isChecked()){
yf_a.setImageResource(R.drawable.e);
no3();
}
}
});
yf_10.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (yf_10.isChecked()){
yf_a.setImageResource(R.drawable.f);
no3();
}
}
});
}
void no1(){
yf_3.setChecked(false);
yf_4.setChecked(false);
}
void no2(){
yf_6.setChecked(false);
yf_7.setChecked(false);
}
void no3(){
yf_9.setChecked(false);
yf_10.setChecked(false);
}
}而运行后的效果则是这样的
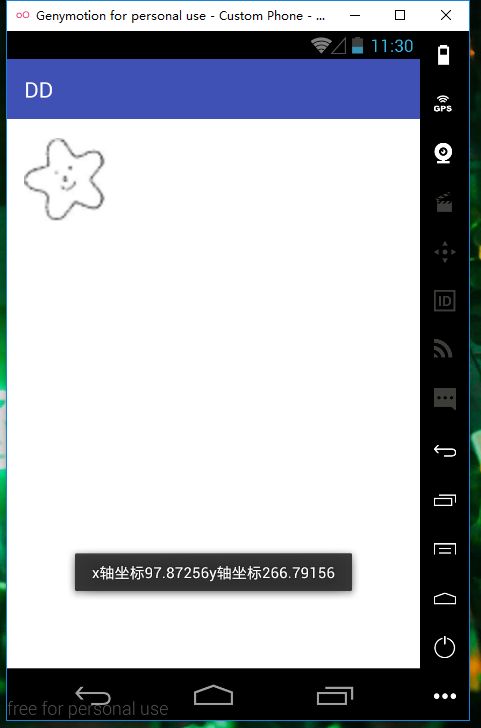
2,这是图标地图
这是Java部分的代码
package com.example.kimdemon.dd;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.KeyEvent;
import android.view.MotionEvent;
import android.widget.ImageView;
import android.widget.Toast;
public class MainActivity extends AppCompatActivity {
private ImageView yf;
private long time;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
yf = (ImageView) findViewById(R.id.yf);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction()==MotionEvent.ACTION_DOWN){
String pos= "";
float x= event.getX();
float y =event.getY();
yf.setPadding((int)x-100,(int)y-300,0,0);
pos="x轴坐标"+x+"y轴坐标"+y;
Toast.makeText(this,pos,Toast.LENGTH_SHORT).show();
}
return super.onTouchEvent(event);
}
@Override
public boolean onKeyDown(int keyCode, KeyEvent event) {
if(event.getKeyCode()==KeyEvent.KEYCODE_BACK){
exit();
return false;
}
return super.onKeyDown(keyCode, event);
}
void exit(){
if(System.currentTimeMillis()-time>2000){
Toast.makeText(this,"确定退出!",Toast.LENGTH_SHORT).show();
time=System.currentTimeMillis();
}else {
finish();
}
}
} 运行结果如下