图片选择器和坐标定位的“麻烦”
首先,是图片选择器。
***
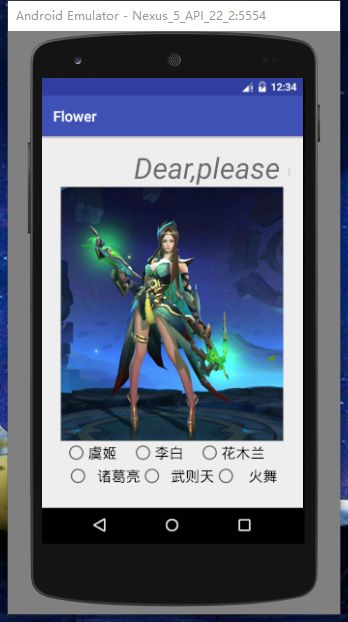
课本给的实例是点击某个花名,然后会出现对应的图片,
嗯,界面的标题要实现跑马灯的效果
那就从标题开始,想一句超过界面布局的话,然后在TextView加入实现跑马灯效果的代码
当然这个代码我是创造不出来的,只能动动小手在网上搜索源代码
到这标题就好了,并且实现了跑马灯的效果,当然实现跑马灯要文字超过一行,我后来把字体弄大了就滚了。
按理说接下来该弄图片了,但是我并不会在xml里设置图片的转换,问过同学后知道可以再java里放图片就行。
然后我选择先把布局里的代码弄好,设置图片所在的布局,然后片是两行三列的按钮,代码如下:
我做的图片选择器是以王者荣耀游戏里的英雄人物作为图片的
按钮的代码运用了RadioGroup和RadioButton控件
布局大概就是这样了,接下来就是运行的代码了。
导入 定义 获取空间对象...
package com.example.a29494.flower;
import android.support.v7.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.ImageView;
import android.widget.RadioButton;
import android.widget.RadioGroup;
public class MainActivity extends AppCompatActivity {
private ImageView img_flower;
private RadioGroup flower1;
private RadioGroup flower2;
private RadioButton rbt_yuji;
private RadioButton rbt_libai;
private RadioButton rbt_huamulan;
private RadioButton rbt_zhugeliang;
private RadioButton rbt_wuzetian;
private RadioButton rbt_buzhihuowu;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
img_flower = (ImageView) findViewById(R.id.img_flower);
flower1=(RadioGroup) findViewById(R.id.flower1);
flower2=(RadioGroup) findViewById(R.id.flower2);
rbt_yuji=(RadioButton) findViewById(R.id.rbt_yuji);
rbt_libai=(RadioButton) findViewById(R.id.rbt_libai);
rbt_huamulan=(RadioButton) findViewById(R.id.rbt_huamulan);
rbt_zhugeliang=(RadioButton) findViewById(R.id.rbt_zhugeliang);
rbt_wuzetian=(RadioButton) findViewById(R.id.rbt_wuzetian);
rbt_buzhihuowu=(RadioButton) findViewById(R.id.rbt_buzhihuowu);
设置监听事件
rbt_yuji.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (rbt_yuji.isChecked()){
img_flower.setImageResource(R.drawable.yuji);
no1();
}
}
});
rbt_libai.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (rbt_libai.isChecked()){
img_flower.setImageResource(R.drawable.libai);
no1();
}
}
});
rbt_huamulan.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (rbt_huamulan.isChecked()){
img_flower.setImageResource(R.drawable.huamulan);
no1();
}
}
});
rbt_zhugeliang.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (rbt_zhugeliang.isChecked()){
img_flower.setImageResource(R.drawable.zhugeliang);
no2();
}
}
});
rbt_wuzetian.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (rbt_wuzetian.isChecked()){
img_flower.setImageResource(R.drawable.wuzetian);
no2();
}
}
});
rbt_buzhihuowu.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
if (rbt_buzhihuowu.isChecked()){
img_flower.setImageResource(R.drawable.buzhihuowu);
no2();
}
}
});
}看完示例图片,图片选择器就到此结束了。
其次是坐标定位
图片要跟随鼠标动,并且显示出来图片所在的坐标,以及退出应用的设计。
那就先选一张喜欢的图片,然后我还加了文字,背景就白色就好...
布局代码如下:
当然,这不是重点,重点是下面的运行代码
此代码的来历颇有坎坷,定位坐标的代码老师上课有讲,我可以打出来
但是,图片跟随鼠标我就有点小问题了...
然后,我咨询了某委员,某委员告诉我大概方法,还在代码上帮我改动,慢慢就好了。
public class MainActivity extends AppCompatActivity {
private ImageView imageView;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
imageView = (ImageView) findViewById(R.id.imageView);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction() == MotionEvent.ACTION_DOWN) {
float x = event.getX();
float y = event.getY();
imageView.setPadding((int)x-111,(int)y-211,0,0);
String pos = "x坐标:" + x + "y坐标:" + y;
Toast.makeText(this, pos, Toast.LENGTH_SHORT).show();
}
return super.onTouchEvent(event);
}
这是坐标定位的代码
下面还有点击两次退出应用
@Override
public boolean dispatchKeyEvent(KeyEvent event) {
if (event.getKeyCode() == KeyEvent.KEYCODE_BACK) {
if (event.getAction() == KeyEvent.ACTION_DOWN && event.getRepeatCount() == 0) {
this.exitApp();
}
return true;
}
return super.dispatchKeyEvent(event);
}
private void exitApp() {
long exitTime = 0;
if ((System.currentTimeMillis() - exitTime) > 180) {
Toast.makeText(MainActivity.this, "点击两次即退出程序", Toast.LENGTH_SHORT).show();
exitTime = System.currentTimeMillis();
} else {
finish();
}
}到此,作业就完成了。
最后好想说一句,初次写博客真的很烦躁。