sass基础教程
1. 使用变量;
$highlight-color: #F90;
.selected {
border: 1px solid $highlight-color;
}
//编译后
.selected {
border: 1px solid #F90;
}
2. 嵌套CSS 规则;
#content {
article {
h1 { color: #333 }
p { margin-bottom: 1.4em }
}
aside { background-color: #EEE }
}
/* 编译后 */
#content article h1 { color: #333 }
#content article p { margin-bottom: 1.4em }
#content aside { background-color: #EEE }2-1. 父选择器的标识符&;
article a {
color: blue;
&:hover { color: red }
} /* 编译后 */article a { color: blue }
article a:hover { color: red }2-2. 群组选择器的嵌套;
.container {
h1, h2, h3 {margin-bottom: .8em}
} /* 编译后 */.container h1, .container h2, .container h3 { margin-bottom: .8em }css。虽然sass让你的样式表看上去很小,但实际生成的css却可能非常大,
这会降低网站的速度。
2-3. 子组合选择器和同层组合选择器:>、+和~;
article section { margin: 5px }
article > section { border: 1px solid #ccc }+选择器只会选择article下紧跟着的子元素中命中section选择器的元素。
~选择所有跟在article后的同层article元素,不管它们之间隔了多少其他元素。
article {
~ article { border-top: 1px dashed #ccc }
> section { background: #eee }
dl > {
dt { color: #333 }
dd { color: #555 }
}
nav + & { margin-top: 0 }
}article ~ article { border-top: 1px dashed #ccc }
article > footer { background: #eee }
article dl > dt { color: #333 }
article dl > dd { color: #555 }
nav + article { margin-top: 0 }2-4. 嵌套属性;
nav {
border: {
style: solid;
width: 1px;
color: #ccc;
}
} /* 编译后 */nav {
border-style: solid;
border-width: 1px;
border-color: #ccc;
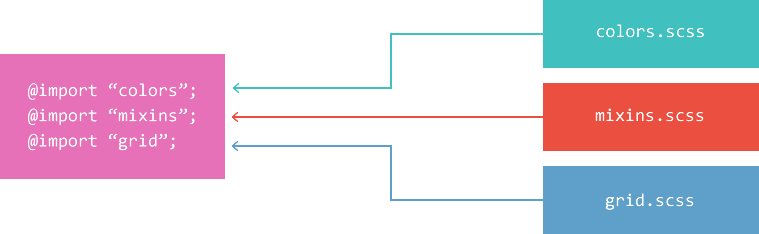
}3. 导入SASS文件;
3-1. 使用SASS部分文件;
那些专门为@import命令而编写的
sass文件,并不需要生成对应的独立
css文件,这样的
sass文件称为局部文件。
sass局部文件的文件名以下划线开头。
举例来说,你想导入
themes/_night-sky.scss这个局部文件里的变量,你只需在样式表中写
@import
"themes/night-sky";。
3-2. 默认变量值;
!default用于变量,含义是:如果这个变量被声明赋值了,那就用它声明的值,否则就用这个默认值。
4. 静默注释;
body {
color: #333; // 这种注释内容不会出现在生成的css文件中
padding: 0; /* 这种注释内容会出现在生成的css文件中 */
}5. 混合器;
混合器使用
@mixin标识符定义。
sass的混合器实现大段样式的重用。
@mixin rounded-corners {
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}notice {
background-color: green;
border: 2px solid #00aa00;
@include rounded-corners;
}
//sass最终生成:
.notice {
background-color: green;
border: 2px solid #00aa00;
-moz-border-radius: 5px;
-webkit-border-radius: 5px;
border-radius: 5px;
}
实际上,混合器太好用了,一不小心你可能会过度使用。大量的重用可能会导致生成的样式表过大,导致加载缓慢。所以,首先我们将讨论混合器的使用场景,避免滥用。
5-3. 给混合器传参;
@mixin link-colors($normal, $hover, $visited) {
color: $normal;
&:hover { color: $hover; }
&:visited { color: $visited; }
}a {
@include link-colors(blue, red, green);
}
//Sass最终生成的是:
a { color: blue; }
a:hover { color: red; }
a:visited { color: green; }6. 使用选择器继承来精简CSS;
选择器继承是说一个选择器可以继承为另一个选择器定义的所有样式。这个通过@extend语法实现
.error {
border: 1px red;
background-color: #fdd;
}
.seriousError {
@extend .error;
border-width: 3px;
}
值得一提的是,只要你想,你完全可以放心地继承有后代选择器修饰规则的选择器,不管后代选择器多长。
但有一个前提就是,不要用后代选择器去继承。