目录
- Django forms组件
- bound and unbound form instance
- forms渲染有关
- form 校验
- form类
- ModelForm
- 利用ModelForm关键就在于model's field mapping to form's field
- ModelForm.save() 详解
- class Meta !!!重写覆盖默认的modelField字段(即自定义一些modelform属性)
- form有关多选择Field的使用
- form's fields are themselves classes
- Field class
- 将form校验错误信息改为中文。
- BoundField class
- FileField /ImageField /DateField
- API
- widgets class
- rendering form error messages
- 定义自己form 实例 包括自定义 局部和全局 钩子
- reusable form templates
- 遗留问题
- 碰到的错误
- 总结
Handle (掌控)一个form是非常复杂的工程,需要做很多功能:不同的类型的数据要有不同的渲染;校验数据;获取检验后的干净数据,并将数据反序列化为相应数据类型如时间对象;保存传递给处理程序等等。Django的forms组件就完成了这些复杂的工作,提供方便的操作form的接口API给我们。
Form对象有很多的API,参考本文API段落。其实每个API都是对应了Form的一个特点。如:form.auto_id 对应就是设置form中表单标签的id属性;form.errors 对应了form的校验和错误信息。等等。官方文档在讲解Form对象API时,也是按照form的功能和特点,来分类介绍每种API的。
绑定数据的form实例和没绑定数据的form实例,他们之间的区别是非常重要的,这影响到了,同一个api或者属性,在templates 引擎渲染和weight作用时所表现出来的内容是不同的。
一个form instance 要么绑定要么没绑定
- 绑定了数据的: 可以调用is_valid等校验api;并且通过该实例可以渲染出html。并且包括inline error messages 校验失败的错误可以渲染到表单后,已提示表单提交用户。
- 没绑定数据的:不能校验(因为没绑定数据),but it can still render the blank form as html但是它还是能渲染空白内容的表单空间。没有绑定的form是没有cleaned_data属性的。访问的话会抛出异常。
- 什么是绑定数据行为?通过form类实例化form对象时,需要提供一个字典类型(映射类型)的数据作为第一个位置参数,如{'name':'ZJQ', 'age': 300} 或 request.POST等。这样初始化的form对象就是绑定了数据的form实例,即使提供一个空的{} 也算是提供了。 没有提供这样一个参数,则实例化出来的是一个没有绑定数据的form实例。
- 绑定数据的form对象或者没有绑定数据的form对象,可以改变其绑定数据值或者添加绑定数据吗?答案是:NO!. 一旦一个Form 实例对象创建了,要知道它的数据是immutable不可改变的,无论是绑定还是非绑定数据from对象。
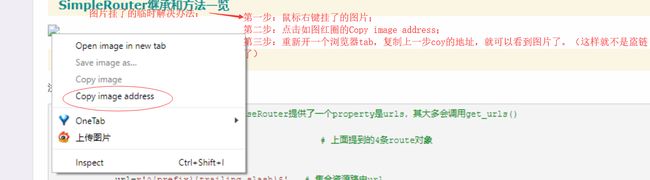
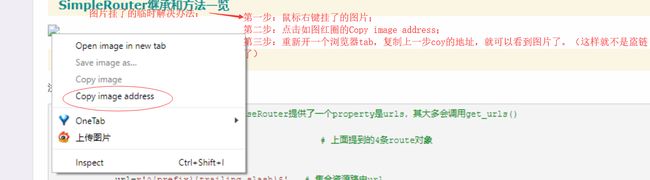
博文图片挂了临时解决办法

注意:form对象迭代出来的数据类型。form对象是可迭代的对象,迭代出的是boundfield对象。form对象又是字典类型对象,key是字段名,value是boundfield对象。所以要获取boundfield对象有两种途径,通过for迭代,或者通过字典key访问。以下的field名字没特殊说明,都是boundfield对象。至于获取boundfield对象,刚刚也提到了。下面就来使用它的属性和方法吧:
- field.label 是label值,不包括label标签
- field.label_tag() 就是一个返回label标签的方法,包含了label值;在渲染标签是指定参数attrs={'class':'foo'} 就能指定标签css class,还可以指定label_suffix=‘::’ 来设置添加label值的后缀.
- form相当于整个表单,打印form对象就是一个HTML字符串。
- field 打印就是一个表单控件的HTML字符串。
- form是可以迭代的,迭代出就是boundfield对象。迭代顺序就是form定义的field的顺序。如果要访问某个具体的定义form时的field对象(非boundfield对象)通过form.fields['字段名'] 可以得到。通过boundfield.field也可以拿到对应的字段对象。(区分form定义时的字段对象,和实例化后的boundfield对象)
- 关于检验失败的错误信息: 通过field.errors拿到。这个拿到的是一个错误集合(或者说错误列表),通过访问改错误列表才能拿到错误。其它拿错误的方式也是一样的。
- forms对象在template中的渲染是不会有<\form>标签的。因为form不止可以渲染成表单,还可以渲染成table({{ form.as_table }});如下:
There are other output options though for the