- 随摘
桔桔岛
Oneshouldcaremoreaboutone'sowngrowthinsteadofothers.Toliveahappylife,oneshouldalwaystryeveryefforttominimizeregretsinlife.比起时刻注视着他人,多关注自身的成长,尽自己的一切努力让生活少点遗憾,才能过上快意人生。Whenoneshiftstheirfocusfromotherst
- 【日更挑战】2022-06-07比赛日NOTES(季后赛)
扁圆柱体
日更挑战当前排名:第426天,第961名,排名较昨日前进2名。比赛日,官网给出每场比赛的Notes(极个别场次没有),翻译如下Avalanche(6)vs.Oilers(5)Makar成为联盟历史上首位在系列赛晋级比赛中得到5分的后卫。扩大到前锋,则只有2人可以得到更多分:WayneGretzky(油人,7分,1985年分区决赛)和JohnAnderson(威尔士人,6分,1986年分区半决赛);
- egret项目游戏内存泄漏总结
独一人守座城
JS内存管理JS中内存的分配和回收都是虚拟机自动完成的,不需要像C/C++为每一个new/malloc操作去写配对的delete/free代码,不容易出现内存泄漏的问题。JS引擎中对变量的存储主要是在栈内存,堆内存。内存泄漏的实质是应该回收的对象出现意外而没有被回收,而是常驻内存。GC原理在堆中查看无用的对象,把这些对象占用的内存空间进行回收。浏览器上的GC(GabageCollection垃圾回
- [Economist] 90 亿美元的云端服务(上)
Prongs
Cloud$9bn90亿美元的云端服务Anotherunicorngoespublic另一家独角兽公司上市DREWHOUSTONandArashFerdowsimusthavefewregretssincetheyturneddownanofferfortheirstartupfromApple’sthenboss,SteveJobs,in2011.Dropboxhasn’tdonetoobadl
- 2018.12.7
紫色的心儿
心之所愿,无所不成。图片发自AppIntheend,weonlyregretthechanceswedidn'ttake,therelationshipswewereafriadtohaveandthedecisionswewaitedtoolongtomake.Don'twasteasinglemoment.最后,如果我们有遗憾的话,那只能是:我们丧失了良机、我们害怕去创造的关系、以及我们的犹豫
- 早安心语第12天
豆沙冰冰DS
(1)We'dbetterstruggleforthefutureratherthanregretforthepast.后悔过去,不如奋斗将来。(2)Afterall—Витоге;Все-таки终究(临摹的叶子)
- HN 千赞热贴|创业 4 年,那些狠狠打我脸的技术选型
HackerNews帖子过年这段时间,HackerNews上也涌现了不少好帖子,除了霸榜的Sora外,技术贴最靠前的就是这篇(Almost)EveryinfrastructuredecisionIendorseorregretafter4yearsrunninginfrastructureatastartup。作者根据过去4年在一家创业公司里负责基础设施的经历,复盘了几乎每一个基础设施选型的得失。
- 提个醒,这本3+SCI期刊不再接收纯生信
SCI狂人团队
提个醒纯生信不要投DNAandCellBiology这本期刊了,除非你补了实验,不然就会收到这样的秒拒邮件:Afteraninitialeditorialreview,weregrettoinformyouthatitwasnotrecomnendedforfurtherconsiderationinDNA.Experimentalvalidationisrequiredforallbioinfo
- 《小王子英文版》精读笔记Chapter 14-9
漫撩英语
Hebreathedasighofregret,andsaidtohimself,again,“ThatmanistheonlyoneofthemallwhomIcouldhavemademyfriend.Buthisplanetisindeedtoosmall.Thereisnoroomonitfortwopeople...”Whatthelittleprincedidnotdareconfes
- 【早安心语】
壹典心理咨询
【2022-1-14】早安春夏秋冬Justalifetime,happyisalsoaday,nothappyisalsoaday,soyoumustbehappy,peoplewillnothavetocomebackinthislife,don'tgetback,thebrokenheartisdifficult,soyoumustnotregretitafterwards,peoplewil
- 今日分享,希望你也能喜欢
把记忆封存
livewell,lovelots,andlaughoften.善待生活热爱一切,经常开怀大笑。we'dbetterstruggleforthefutureratherthanregretforthepast.如果后悔过去,不如奋斗将来。Ifwintercomes,canspringbeforbehind?冬天到了,春天还会远吗?Iloveyouasnoloveonearthiswrought,I
- CommunistManifesto一MarxandEngels
KevinZucker
CommunistPartyofChinaThebourgeoisie,byopeninguptheworldmarket,hasmadetheproductionandconsumptionofallnationsuniversal.Muchtotheregretofthereactionaries,thebourgeoisiehastornawaythenationalfoundationsa
- My blueprint for 2018
减肥的女孩
《坚持用英文写日记》2018isapproaching,andlhavetostepupmyefforts.Maybeitwillbehardformetoachievemygoals,butifldon'thaveatry,Iwillberegretful.Tohaveafullfillinglife.Toabandonlistlesslife.Tobecometheoneyoulikeanda
- 【早安心语】
壹典心理咨询
【2021-3-26】早安春夏秋冬Ontheroughroadoflife,aslongasyouhavetheabilitytodowhatyouwanttodo,don’twaitanddon’tbeafraidoffailure;fortheloveyouwanttogive,aslongasyouthinkit’sokay,thenbebold,don’tleaveregrets,andl
- MFS02 E19
c51ebd4f18de
S02E19Excuseme,I’msosorry.Ineverdothisforcelebrities.ButareyoubyanychancethefoxymomontheNewHorizonrealtyad.AmIgonnaregretdoingthat?DidtheMarlboromanhaveanyregrets?Thisadisperfect.See,I’mnotjustselling
- 琪云践行二阶第八周记录三
琪云
时间:2021/8/31周二学员:黄琪云✅一、朗读师父的人生哲学感悟我发现我儿子最喜欢推卸责任跟找借口把错误推到别人身上,我尝试着跟他解释,他朗读过的十大人生哲学中的两句“要从事,由我做起,我的生命我负全责。”✅二,师父的早安分享及感悟第一励语:MygreatestregretwashowmuchtimeI'dwastedinthepast.我人生中最大的遗憾就是过去浪费了太多时间。今日第二励语:
- AI时代培养孩子什么能力?
恩亚
本文系原创首发文责自负当伟大的冰球选手WayneGretzky被问到,他如何在冰上跑位时回答说:“我滑向球下一步的位置,而不是它现在的位置。“先见之明”,这种能力在当下流沙变幻的时代,当人们习惯视其为不可能时就应该警惕,因为我们的生活并非物质一个维度,无法押中商业投资并不影响我们对未来生活拥有远见,只要我们愿意跳出当前看向未来,思考什么才是最重要的,一些确定性就会浮出水面。我们有时会把成年人的玩耍
- 【书写人生训练营】10组+零菲零+《活着》书评
零菲零
活着,就是一种幸运!网上有个短片《美国街头采访:“你最大的遗憾是什么”》。某天在纽约市中心多了一块巨大的黑板,一个姑娘在黑板上写下四个大字:Writeyourbiggestregret,(留下你最遗憾的事),便悄然离去。很多人都走上前,用粉笔写下了答案:没有追寻我对艺术的热情;我有很多事情想去做,去尝试,但我似乎总是找不到时间;我本应该花更多的时间去陪伴家人;从未追逐做自己的梦想;没有努力考取MB
- 每日一画『20180729』
冉听花开
闷热的夏天真难过~【一】手绘日签图【冉绘】•【禅绕画】•【早安心语】『Amanisnotolduntilregretstaketheplaceofdreams.』『直到后悔取代了梦想,一个人才算老。』今天是手绘早安卡的第『140』天新的尝试,哪怕不成功,也是有益的。要相信未来有无数的可能性。图片发自App【二】图片发自App
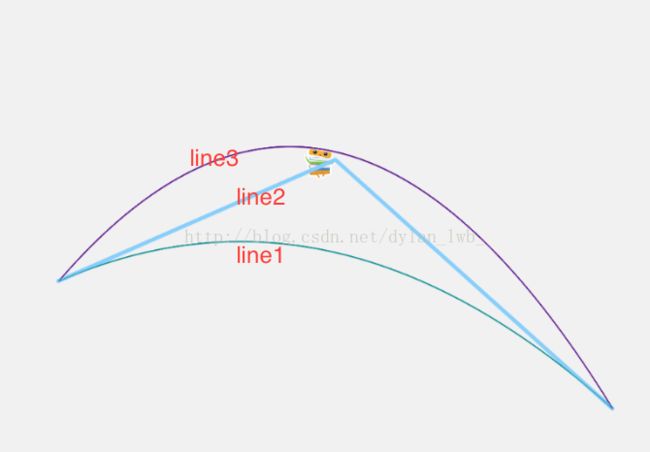
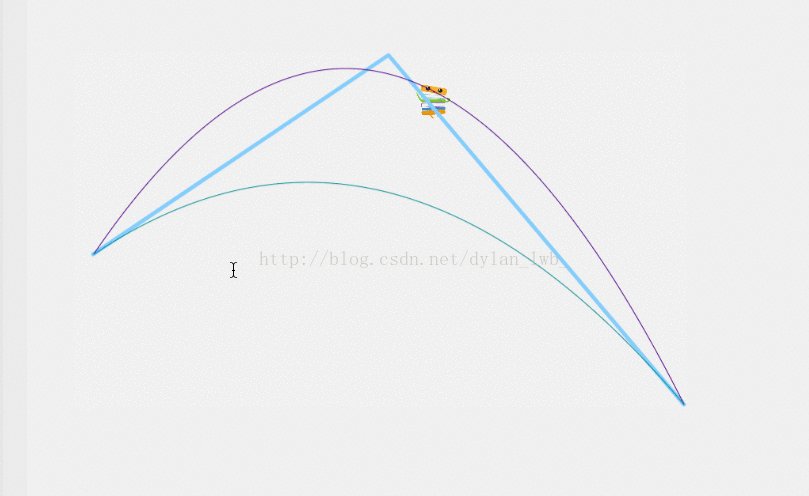
- egret拖拽图片&位图
IrisLong
逻辑(比较简单)加载图片资源并将其添加到舞台private_bird:egret.Bitmap;privateonLoadRes(){this._bird=newegret.Bitmap();this._bird.texture=RES.getRes("yuck_png");this._bird.width=this._bird.height=100;this._bird.anchorOffset
- Gone through ups and downs to meet happiness
还在外面漂泊者
InthejourneyoflifewhetheritsgoodornotHappyorunhappyKnowsbyourownselfLifeisbitterandshortNoneedtoberegretforgoodornotNoneedtobedisappointedforhappyorunhappyLivingingoodiswonderfulLivinginbadsituationis
- 篮球的观
wang高阳
杰里·斯隆教练,逝世了。下面这篇,九年写的了:他是一杆风雪中的边陲孤旗。“希望任何一场比赛后都不必有愧悔遗憾。”“努力又不会死!”“永远不要说‘你永远不会’。”Restinpeacewithoutregrets,Coach.生活中的故事很惭愧,也感觉到。
- 倾斜摄影数据从发布到前端调用
gislaozhang
JS三维
本篇博客记录如何将osgb转为slpk并将其发成场景服务以及前端调用。示例数据:链接:https://pan.baidu.com/s/1bLOBKxNBIiqEHGD-62LiGw提取码:enbz1、osgb转为slpk其中:Pro自带的createintegretedmeshscenelayerpackage工具;(适用于在arcgispro2.5的环境下运行)https://github.co
- 水彩/不要做wait and see, 要做make things happen
不吃面条always
每天感觉时间不够用,上班忙忙碌碌,下班做饭、吃饭、陪娃……,时间就没了,每日阅读、画画、码字、练英语,感觉太奢侈,timelimit。anyway,按部就班。不要做waitandsee,还要做makethingshappen,neverregret.图片发自App图片发自App
- 【早安心语】
壹典心理咨询
【2021-9-2】早安春夏秋冬Ifnooneappreciatesyou,thenappreciateyourself;ifnooneblessesyou,thenblessyourself.Ratherthanregretyesterdaywithtears,itisbettertofighttomorrowwithsweat.Whenthetearsrunout,whatisleftshou
- 早安心语第18天
豆沙冰冰DS
(1)Besurethatyouhaveneverhadanyregretsinyourlifewhichonlylastsforafewdecades.Laughorcryasyoulike,andit“smeaninglesstooppressyourself.人生短短几十年,不要给自己留下什么遗憾,想笑就笑,想哭就哭,无谓压抑自己。(2)Canyouhelpme?—Вынемоглибымн
- 美句分享第五天
向阳之花q520
1、Doyouwanttobethemanorwoman,whoneverdoesanything.Doyouwhattobethemanorwoman,whonevergetsstarted.Takeactionandgetoutofyourhead.Youwon'tregretit.你想要成为永不行动那种人吗?你想要成为永不开始的那种人吗?立即行动,摆脱你的局限,你绝对不会后悔2、Readma
- 小燕子的ScalersTalk第七轮新概念朗读持续力训练Day 35 2021.11.18
小燕子ccy
2021.11.18小燕子的ScalersTalk第七轮新概念朗读持续力训练Day352021.11.18练习材料:Lesson35Stopthief!RoyTrentonusedtodriveataxi.Ashortwhileago,however,hebecameabus-driverandhehasnotregrettedit.Heisfindinghisnewworkfarmoreexci
- 给egret loading增加loading动态效果
Zszen
官方的剧中做的不好,也顺便调整了一下classLoadingUIextendsegret.SpriteimplementsRES.PromiseTaskReporter{privatetextField:egret.TextField;privatepoolLoadingBar:egret.Shape[]=[];privatepoolId:number=0;publicconstructor(){
- 太阳花的ScalersTalk第七轮新概念朗读持续力训练Day35/36/37/38 20211120-21
太阳花儿
练习材料:Lesson35Stopthief!RoyTrentonusedtodriveataxi.Ashortwhileago,however,hebecameabus-driverandhehasnotregrettedit.Heisfindinghisnewworkfarmoreexciting.WhenhewasdrivingalongCatfordStreetrecently,hesaw
- [黑洞与暗粒子]没有光的世界
comsci
无论是相对论还是其它现代物理学,都显然有个缺陷,那就是必须有光才能够计算
但是,我相信,在我们的世界和宇宙平面中,肯定存在没有光的世界....
那么,在没有光的世界,光子和其它粒子的规律无法被应用和考察,那么以光速为核心的
&nbs
- jQuery Lazy Load 图片延迟加载
aijuans
jquery
基于 jQuery 的图片延迟加载插件,在用户滚动页面到图片之后才进行加载。
对于有较多的图片的网页,使用图片延迟加载,能有效的提高页面加载速度。
版本:
jQuery v1.4.4+
jQuery Lazy Load v1.7.2
注意事项:
需要真正实现图片延迟加载,必须将真实图片地址写在 data-original 属性中。若 src
- 使用Jodd的优点
Kai_Ge
jodd
1. 简化和统一 controller ,抛弃 extends SimpleFormController ,统一使用 implements Controller 的方式。
2. 简化 JSP 页面的 bind, 不需要一个字段一个字段的绑定。
3. 对 bean 没有任何要求,可以使用任意的 bean 做为 formBean。
使用方法简介
- jpa Query转hibernate Query
120153216
Hibernate
public List<Map> getMapList(String hql,
Map map) {
org.hibernate.Query jpaQuery = entityManager.createQuery(hql);
if (null != map) {
for (String parameter : map.keySet()) {
jp
- Django_Python3添加MySQL/MariaDB支持
2002wmj
mariaDB
现状
首先,
[email protected] 中默认的引擎为 django.db.backends.mysql 。但是在Python3中如果这样写的话,会发现 django.db.backends.mysql 依赖 MySQLdb[5] ,而 MySQLdb 又不兼容 Python3 于是要找一种新的方式来继续使用MySQL。 MySQL官方的方案
首先据MySQL文档[3]说,自从MySQL
- 在SQLSERVER中查找消耗IO最多的SQL
357029540
SQL Server
返回做IO数目最多的50条语句以及它们的执行计划。
select top 50
(total_logical_reads/execution_count) as avg_logical_reads,
(total_logical_writes/execution_count) as avg_logical_writes,
(tot
- spring UnChecked 异常 官方定义!
7454103
spring
如果你接触过spring的 事物管理!那么你必须明白 spring的 非捕获异常! 即 unchecked 异常! 因为 spring 默认这类异常事物自动回滚!!
public static boolean isCheckedException(Throwable ex)
{
return !(ex instanceof RuntimeExcep
- mongoDB 入门指南、示例
adminjun
javamongodb操作
一、准备工作
1、 下载mongoDB
下载地址:http://www.mongodb.org/downloads
选择合适你的版本
相关文档:http://www.mongodb.org/display/DOCS/Tutorial
2、 安装mongoDB
A、 不解压模式:
将下载下来的mongoDB-xxx.zip打开,找到bin目录,运行mongod.exe就可以启动服务,默
- CUDA 5 Release Candidate Now Available
aijuans
CUDA
The CUDA 5 Release Candidate is now available at http://developer.nvidia.com/<wbr></wbr>cuda/cuda-pre-production. Now applicable to a broader set of algorithms, CUDA 5 has advanced fe
- Essential Studio for WinRT网格控件测评
Axiba
JavaScripthtml5
Essential Studio for WinRT界面控件包含了商业平板应用程序开发中所需的所有控件,如市场上运行速度最快的grid 和chart、地图、RDL报表查看器、丰富的文本查看器及图表等等。同时,该控件还包含了一组独特的库,用于从WinRT应用程序中生成Excel、Word以及PDF格式的文件。此文将对其另外一个强大的控件——网格控件进行专门的测评详述。
网格控件功能
1、
- java 获取windows系统安装的证书或证书链
bewithme
windows
有时需要获取windows系统安装的证书或证书链,比如说你要通过证书来创建java的密钥库 。
有关证书链的解释可以查看此处 。
public static void main(String[] args) {
SunMSCAPI providerMSCAPI = new SunMSCAPI();
S
- NoSQL数据库之Redis数据库管理(set类型和zset类型)
bijian1013
redis数据库NoSQL
4.sets类型
Set是集合,它是string类型的无序集合。set是通过hash table实现的,添加、删除和查找的复杂度都是O(1)。对集合我们可以取并集、交集、差集。通过这些操作我们可以实现sns中的好友推荐和blog的tag功能。
sadd:向名称为key的set中添加元
- 异常捕获何时用Exception,何时用Throwable
bingyingao
用Exception的情况
try {
//可能发生空指针、数组溢出等异常
} catch (Exception e) {
- 【Kafka四】Kakfa伪分布式安装
bit1129
kafka
在http://bit1129.iteye.com/blog/2174791一文中,实现了单Kafka服务器的安装,在Kafka中,每个Kafka服务器称为一个broker。本文简单介绍下,在单机环境下Kafka的伪分布式安装和测试验证 1. 安装步骤
Kafka伪分布式安装的思路跟Zookeeper的伪分布式安装思路完全一样,不过比Zookeeper稍微简单些(不
- Project Euler
bookjovi
haskell
Project Euler是个数学问题求解网站,网站设计的很有意思,有很多problem,在未提交正确答案前不能查看problem的overview,也不能查看关于problem的discussion thread,只能看到现在problem已经被多少人解决了,人数越多往往代表问题越容易。
看看problem 1吧:
Add all the natural num
- Java-Collections Framework学习与总结-ArrayDeque
BrokenDreams
Collections
表、栈和队列是三种基本的数据结构,前面总结的ArrayList和LinkedList可以作为任意一种数据结构来使用,当然由于实现方式的不同,操作的效率也会不同。
这篇要看一下java.util.ArrayDeque。从命名上看
- 读《研磨设计模式》-代码笔记-装饰模式-Decorator
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.io.BufferedOutputStream;
import java.io.DataOutputStream;
import java.io.FileOutputStream;
import java.io.Fi
- Maven学习(一)
chenyu19891124
Maven私服
学习一门技术和工具总得花费一段时间,5月底6月初自己学习了一些工具,maven+Hudson+nexus的搭建,对于maven以前只是听说,顺便再自己的电脑上搭建了一个maven环境,但是完全不了解maven这一强大的构建工具,还有ant也是一个构建工具,但ant就没有maven那么的简单方便,其实简单点说maven是一个运用命令行就能完成构建,测试,打包,发布一系列功
- [原创]JWFD工作流引擎设计----节点匹配搜索算法(用于初步解决条件异步汇聚问题) 补充
comsci
算法工作PHP搜索引擎嵌入式
本文主要介绍在JWFD工作流引擎设计中遇到的一个实际问题的解决方案,请参考我的博文"带条件选择的并行汇聚路由问题"中图例A2描述的情况(http://comsci.iteye.com/blog/339756),我现在把我对图例A2的一个解决方案公布出来,请大家多指点
节点匹配搜索算法(用于解决标准对称流程图条件汇聚点运行控制参数的算法)
需要解决的问题:已知分支
- Linux中用shell获取昨天、明天或多天前的日期
daizj
linuxshell上几年昨天获取上几个月
在Linux中可以通过date命令获取昨天、明天、上个月、下个月、上一年和下一年
# 获取昨天
date -d 'yesterday' # 或 date -d 'last day'
# 获取明天
date -d 'tomorrow' # 或 date -d 'next day'
# 获取上个月
date -d 'last month'
#
- 我所理解的云计算
dongwei_6688
云计算
在刚开始接触到一个概念时,人们往往都会去探寻这个概念的含义,以达到对其有一个感性的认知,在Wikipedia上关于“云计算”是这么定义的,它说:
Cloud computing is a phrase used to describe a variety of computing co
- YII CMenu配置
dcj3sjt126com
yii
Adding id and class names to CMenu
We use the id and htmlOptions to accomplish this. Watch.
//in your view
$this->widget('zii.widgets.CMenu', array(
'id'=>'myMenu',
'items'=>$this-&g
- 设计模式之静态代理与动态代理
come_for_dream
设计模式
静态代理与动态代理
代理模式是java开发中用到的相对比较多的设计模式,其中的思想就是主业务和相关业务分离。所谓的代理设计就是指由一个代理主题来操作真实主题,真实主题执行具体的业务操作,而代理主题负责其他相关业务的处理。比如我们在进行删除操作的时候需要检验一下用户是否登陆,我们可以删除看成主业务,而把检验用户是否登陆看成其相关业务
- 【转】理解Javascript 系列
gcc2ge
JavaScript
理解Javascript_13_执行模型详解
摘要: 在《理解Javascript_12_执行模型浅析》一文中,我们初步的了解了执行上下文与作用域的概念,那么这一篇将深入分析执行上下文的构建过程,了解执行上下文、函数对象、作用域三者之间的关系。函数执行环境简单的代码:当调用say方法时,第一步是创建其执行环境,在创建执行环境的过程中,会按照定义的先后顺序完成一系列操作:1.首先会创建一个
- Subsets II
hcx2013
set
Given a collection of integers that might contain duplicates, nums, return all possible subsets.
Note:
Elements in a subset must be in non-descending order.
The solution set must not conta
- Spring4.1新特性——Spring缓存框架增强
jinnianshilongnian
spring4
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- shell嵌套expect执行命令
liyonghui160com
一直都想把expect的操作写到bash脚本里,这样就不用我再写两个脚本来执行了,搞了一下午终于有点小成就,给大家看看吧.
系统:centos 5.x
1.先安装expect
yum -y install expect
2.脚本内容:
cat auto_svn.sh
#!/bin/bash
- Linux实用命令整理
pda158
linux
0. 基本命令 linux 基本命令整理
1. 压缩 解压 tar -zcvf a.tar.gz a #把a压缩成a.tar.gz tar -zxvf a.tar.gz #把a.tar.gz解压成a
2. vim小结 2.1 vim替换 :m,ns/word_1/word_2/gc
- 独立开发人员通向成功的29个小贴士
shoothao
独立开发
概述:本文收集了关于独立开发人员通向成功需要注意的一些东西,对于具体的每个贴士的注解有兴趣的朋友可以查看下面标注的原文地址。
明白你从事独立开发的原因和目的。
保持坚持制定计划的好习惯。
万事开头难,第一份订单是关键。
培养多元化业务技能。
提供卓越的服务和品质。
谨小慎微。
营销是必备技能。
学会组织,有条理的工作才是最有效率的。
“独立
- JAVA中堆栈和内存分配原理
uule
java
1、栈、堆
1.寄存器:最快的存储区, 由编译器根据需求进行分配,我们在程序中无法控制.2. 栈:存放基本类型的变量数据和对象的引用,但对象本身不存放在栈中,而是存放在堆(new 出来的对象)或者常量池中(字符串常量对象存放在常量池中。)3. 堆:存放所有new出来的对象。4. 静态域:存放静态成员(static定义的)5. 常量池:存放字符串常量和基本类型常量(public static f