- 【人工智能】提升编程效率的6种GPT实用应用技巧!保姆级讲解!
ChatGPT-千鑫
人工智能AI领域人工智能gptAI编程
文章目录实用教程:六大AI编程技巧解锁效率提升技巧1:快速实现需求demo操作步骤技巧2:代码审查——AI帮你提升代码质量操作步骤技巧3:错误排查——AI助你快速定位问题操作步骤技巧4:代码注释——AI帮你理解复杂逻辑操作步骤技巧5:数据整理——AI帮你高效准备测试数据操作步骤技巧6:学习未知代码库——AI助你快速掌握新工具操作步骤使用教程:全面掌握CodeMoss的高效编程工具(1)VSCode
- linux安装python开发环境
燃冰结晶
linuxpythonlinuxinstallpythonjupyterpythonweb开发环境
安装Anaconda下载Anacondawgethttps://repo.anaconda.com/archive/Anaconda3-5.3.0-Linux-x86_64.sh安装AnacondabashAnaconda3-5.3.0-Linux-x86_64.sh会选择安装路径会选择是否需要安装vscode,国内安装不上,所以不要安装了刷新环境配置source~/.bashrc验证是否安装成功
- 使用AI自动写代码,DeepSeek+CLine+VSCode实战教程,主打一个便宜实惠用得起!
AI程序猿人
人工智能AI编程vscodeDeepSeekAIAI大模型Dify
0前言最近DeepSeek火了起来,各个媒体都在宣传,那DeekSeek到底是个啥?从程序员角度来看:DeepSeek一个人工智能助手,可以帮助我们解决代码知识点疑问,以及某个晦涩难懂的知识点问题,处理生活中的一些文本信息问题等。其实这些能力早在数年前ChatGPT也已经具备了,那么为什么最近DeepSeek这么火呢?一个原因就是因为它是国产的,那必须得支持。还有一个原因就是它实惠呀,便宜!目测目
- 如何编写自动关机的代码
Maysheeo
c#
一、写在前面的话大家好,我是Maysheeo。很开心能和大家分享如何编写自动关机代码的实用技巧。无论是为了节省电力、定时管理设备,还是完成自动化任务,自动关机功能都非常实用。本教程旨在教授Windows系统的自动关机代码。并提供代码示例以及提示。即使你是编程小白,也可以轻松上手!二、Windows系统实现方法本文将以VSCode2022版本作为演示app,以C作为编程语言。1.新建一个.C后缀结尾
- vscode默认终端怎么设置成git bash
一个前端人
前端vscodegitbash
要将VSCode的默认终端设置为GitBash,可以按照以下步骤操作:打开VSCode并点击左侧菜单栏中的“视图”(View)选项。在下拉菜单中选择“命令面板”(CommandPalette)。在命令面板中输入“Terminal:SelectDefaultProfile”并选择该选项。在弹出的下拉菜单中选择“GitBash”作为默认终端。或者,你也可以通过以下方式进行设置:打开VSCode并点击左
- C++集群聊天服务器项目博客目录
为了前进而后退,为了走直路而走弯路
C++项目c++服务器开发语言
C++集群聊天服务器项目博客目录C++集群聊天服务器项目总概述-CSDN博客github源码地址:DarlingGYQ/chatserver:基于C++11的可以工作在nginxtcp负载均衡环境中的集群聊天服务器和客户端源码环境配置windows下使用vscode远程连接Linux服务器进行开发-CSDN博客ubuntu安装MySQL-CSDN博客ubuntu安装Redis-CSDN博客Ubun
- cursor资源管理器修改为与vscode一样的纵向布局
一个Happy小小猪
vscodeide编辑器前端
cursor资源管理器修改为与vscode一样的纵向布局最近cursor很火,今天下载打开试用一下,发现资源管理器和vscode不太一样,有强迫症实在受不了,如果能改成下面这样就好了话不多说,直接上操作:打开设置,输入workbench.activityBar.orientation选择vertical,重启之后就OK了
- ESP32-C3入门教程 系统篇①——FreeRTOS系统时钟Tick
小康师兄
ESP32-C3入门教程Tick系统时钟FreeRTOSESP32delay
文章目录一、前言二、延时函数三、计时函数四、源码详解一、前言本文基于VSCodeIDE进行编程、编译、下载、运行等操作基础入门章节请查阅:ESP32-C3入门教程基础篇①——基于VSCode构建HelloWorld教程目录大纲请查阅:ESP32-C3入门教程——导读二、延时函数毫秒延时voiddelay_ms(uint32_tmillisecond){vTaskDelay
- vscode实用快捷键_vscode 常用快捷键
一只鱿鱼
vscode实用快捷键
本文以macOS系统作为示例说明,键位对应关系如下:官方完整键位表常用快捷键编辑command+X剪切鼠标选择的内容或当前行command+C复制鼠标选择的内容或当前行command+V粘贴shift+command+K删除当前行或选择的内容command+Enter在当前行紧邻的下一行插入新行shift+command+Enter在当前行紧邻的上一行插入新行option+↓向下移动当前行或已选择
- VSCode实用快捷键
羽墨灵丘
vscode编辑器
文件新建文件:Ctrl+N关闭文件:Ctrl+W查找查找文件名:Ctrl+P当前文件查找:Ctrl+F全局文件查找:Ctrl+Shift+F快速定位某一行:Ctrl+G光标光标跳转到行首/行尾:Home/End光标跳转到文件开始/文件末尾:Ctrl+Home/Ctrl+End多行光标:Ctrl+Alt+上下方向键导航到下一个错误行:F8选中选中当前行:Ctrl+L选中多行:Ctrl+Shift+上
- vscode实用快捷键大全
柠夏小白
前端小妙招vscode
现有终端:Ctrl+J;显示/隐藏目录栏:Ctrl+B;折叠代码:Ctrl+K+0;展开代码:Ctrl+K+J;切换主题:Ctrl+K+T;打开最近文件:Ctrl+R;跳转其他文件:Ctrl+P;后续增加---放大代码字体:Ctrl+;缩小代码字体:Ctrl-;操作选择列:Alt+Shift+左键;2022.9.15
- vscode ESP32配置
WIP56
vscodeide编辑器
一、自定义文件组件使用xxxx.cxxxx.h1:控制端工程目录创建组件文件夹》idf.py-Ccomponentscreate-componentUser_led2:定义组件如果引用指定外部依赖库,当前文件的cmakelists.txt添加REQUIRESdriveridf_component_register(SRCS"uesr_led.c"INCLUDE_DIRS"include""."#)
- (.text+0x1b): undefined reference to `main‘
༺࿈梦༒缘࿈༻
c++linux服务器
使用vscodeLinuxg++编译出现/usr/bin/ld:/usr/lib/gcc/x86_64-linux-gnu/11/../../../x86_64-linux-gnu/Scrt1.o:infunction`_start':(.text+0x1b):undefinedreferenceto`main'collect2:error:ldreturned1exitstatusmake:**
- 全面解析 Cursor:AI 编程神器的安装、配置与无线续杯使用
歌刎
人工智能idevscode
Cursor是一款真正意义上的AI编辑器。正如Cursor官网所述:TheAICodeEditorBuilttomakeyouextraordinarilyproductive,CursoristhebestwaytocodewithAI.Cursor基于VSCode开发的,大多数其他编程工具都是VSCode的插件。因此,Cursor能创造性地构建一个高效的人机协作编程环境。为什么选择Cursor
- Java 环境安装和第一个程序:使用 VSCode 轻松上手
极梦网络无忧
JAVAjavavscode开发语言
引言Java作为一门广泛应用于软件开发各个领域的编程语言,对于初学者而言,快速搭建开发环境并运行第一个程序是迈向Java编程世界的重要起点。本文将介绍一种简单的方式,借助VisualStudioCode(简称VSCode)来完成Java环境的安装、配置,以及编写并运行第一个Java程序。一、Java环境安装1.下载并安装JDKJDK(JavaDevelopmentKit)是Java开发的核心工具包
- C/C++开发 - gcc编译器
五讲四美好青年呀
C/C++开发c语言c++开发语言
C/C++开发-gcc编译器1.介绍2.编译器和调试器的安装2.1安装GCC、GDB2.2确认安装成功2.3CMake安装3编译文件3.1编译过程3.2g++重要编译参数1.介绍GCC编译器支持编译Go、Objective-C,Objective-C++,Fortran,Ada,D和BRIG(HSAIL)等程序;Linux开发C/C++一定要熟悉GCC;VSCode是通过调用GCC编译器来实现C/
- Cursor 小白入门
迪小莫学AI
工具职场和发展leetcodevscode编辑器
Cursor简介什么是Cursor?Cursor是一款基于AI的智能代码编辑器,结合了强大的代码编辑功能和AI技术,旨在通过AI驱动的智能补全、聊天功能和代理帮助开发者提高工作效率。它基于VSCode构建,拥有用户熟悉的界面和功能,同时通过深度集成的AI功能,极大提升开发过程中的生产力。核心功能1.Tab(智能代码补全)Tab是Cursor提供的智能代码补全功能,能够根据上下文智能推荐代码,帮助用
- Linux(WSL/Ubuntu)vscode配置C++调试环境与相关问题
力行128
linuxubuntuvscodec++
步骤:先cmake编译得到可执行的二进制文件,将生成的二进制文件添加到launch.json的"program":处。可用的json文件如下,根据自己程序更改:tasks.json(编译器构建设置)launch.json(调试器设置)c_cpp_properties.json(编译器路径和IntelliSense设置)1.launch.json注:需要将可执行文件填到launch的program处
- Visual Studio Code支持WSL,直接修改linux/ubuntu中的文件
柳鲲鹏
dockervscodeide编辑器
步骤1开始通过WSL使用VSCode|MicrosoftLearn点击远程开发扩展包。步骤2RemoteDevelopment-VisualStudioMarketplace点击install,允许打开VisualStudioCode。步骤3共有4项,一齐安装。步骤4在WSLLinux(Ubuntu)中:sudoapt-getinstallwgetca-certificates打开步骤1准备工作完
- 【VSCode】一键清理旧版本插件脚本(Mac或者Windows都可)
一荤配一素
linuxshellMacvscodemacoswindows
文章目录清理VSCode旧版本插件为什么会有旧版本插件Mac环境脚本源码原理解释实例解释Windows环境清理VSCode旧版本插件为什么会有旧版本插件vscode插件经常需要更新的,有时候更新之后旧版本的插件还是会留存在插件文件夹中(更新插件之后vscode并不会删除旧版本插件),路径一般是.vsode/extensions,如果插件很多,也经常更新就会出现很多旧版本的插件不断留存在插件文件夹中
- ubuntu20.04中vscode配置django
Galaxy_1229
vscodedjangoide
1.下载插件我用的是这两个2.配置环境Ubuntu20.04创建虚拟环境python3-mvenv.venv没有venv的记得装一下sudoaptinstallpython3.8-venv装好之后,会出现.venv的文件夹找一下activate,我的在bin里按照提示sourcebin/activate完成后会显示(.venv)的虚拟环境,然后我们安装一下djangopipinstalldjang
- VSCode 光标配置美化
Y & Y
vscodeidevisualstudiocode
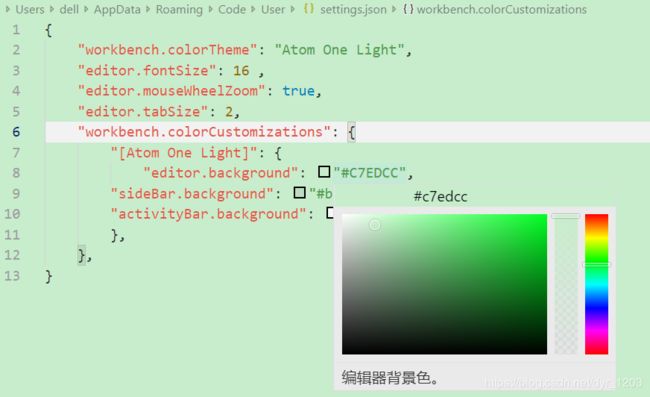
VSCode光标配置美化01如何设置Ctrl+Shift+P打开控制面板,输入settings打开设置一定要是JSON!然后在最后直接添加就好了02“editor.cursorStyle”光标样式样式描述block实心块▇block-outline空心块line竖线line-thin细的竖线underline▂underline-thin▁03“editor.cursorBlinking”光标待机
- VSCode - 快捷键美化 Json 代码
丽英y
实践笔记vscodeidejsonpretty美化代码格式
文章目录即使文件没有被保存为.json文件单独对一段代码,输入Command+J也可以美化
- 网页设计与制作成品——蛋糕甜品店铺(HTML+CSS+JavaScript)
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptHTML学生个人网页设计课程设计网页设计与制作成品
静态网站的编写主要是用HTMLDIV+CSSJS等来完成页面的排版设计,常用的网页设计软件有Dreamweaver、EditPlus、HBuilderX、VScode、Webstorm、Animate等等,用的最多的还是DW,当然不同软件写出的前端Html5代码都是一致的,本网页适合修改成为各种类型的产品展示网页,比如美食、旅游、摄影、电影、音乐等等多种主题,希望对大家有所帮助。精彩专栏推荐❤
- [解决ERROR]VScode中运行ipynb文件报错缺少ipykernel
又困又爱睡
vscodejupyter
[解决ERROR]VScode中运行ipynb文件报错缺少ipykernel1.在VScode中添加jupyter插件2.建议大家安装python版本目前不要大于3.93.在环境中安装jupyter的包,同时会帮我们下载好ipykernel的包4.如果你不幸发现自己的pyzmq包已经下载且版本是23.3.1或以上版本导致FailedtostarttheKernel5.结语前言:最近帮大家配置ana
- c++ vscode 第三方库_使用VSCode和CMake构建跨平台的C/C++开发环境
杨易之君
c++vscode第三方库
日前在学习制作LearnOpenGL教程的实战项目Breakout游戏时,希望能将这个小游戏开发成跨平台的,支持在多个平台运行。工欲善其事必先利其器,首先需要做的自然是搭建一个舒服的跨平台C/C++开发环境,所以这篇文章主要就是记录环境搭建的整个过程,踩到的一些坑,以及对应的解决办法。正文开始之前,先来阐述几个问题为什么选择使用VSCode实在用不习惯VisualStudio(也可能是用的太少了T
- Apache Cordova开发教程-入门基础
天马3798
教程系列整理apache
1.ApacheCordova简介ApacheCordova介绍_coreapachecordovaapi.-CSDN博客2.ApacheCordovaCLI环境搭建,编译,启动ApacheCordova开发环境搭建(二)VSCode_vscodecordova框架-CSDN博客VSCode开发Cordova应用调试整理_cordovatools-CSDN博客3.ApacheCordovaAndr
- MAC使用NVM管理node版本
午安້໌ᮨ
node.js
安装步骤(以在vscode中安装为例)找到官网,执行官网提供的命令:curl-o-https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.1/install.sh|bash在vscode终端中找到~/.bashrc文件,使用命令:nano~/.basrc打开文件,触发文本编辑器将官网提供的代码段粘贴到编辑器中control+x保存文件;y确认保存;en
- fastdda+ubuntu20.04+vscode实现(实测最简单安装教程)
01_
实用技巧vscodeideubuntudds
fastdda+ubuntu20.04+vscode实现及各种问题处理ubuntu镜像安装包及vm+密钥,私信我给你网盘资源(单纯懒得这会挂连接)fastdds虚拟机安装Dds安装(ubuntu)打开终端1.更新工具(建议使用要不可能会出现一堆问腿)sudoaptupdatesudoaptupgrade2.安装构建FastDDS所需的依赖项sudoaptinstall-ycmakegitgccg+
- vscode配置c/c++环境,VScode编译环境
网站推广优化yetaoaiueo
vscodeide编辑器
vscode配置c/c++环境,VScode配置C/C++编译环境本文主要介绍vscode上使用cmake作为编译配置工具的C/C++开发环境配置。包括提高效率的插件、代码风格规范化的相关设置。一vscode配置c/c++环境必备插件1C/C++微软官方插件,提供对C/C++语言的支持,比如代码提示、调试。该插件有自己的配置界面,通过CMD/Ctrl+Shift+P输入C/C++:EditConf
- 插入表主键冲突做更新
a-john
有以下场景:
用户下了一个订单,订单内的内容较多,且来自多表,首次下单的时候,内容可能会不全(部分内容不是必须,出现有些表根本就没有没有该订单的值)。在以后更改订单时,有些内容会更改,有些内容会新增。
问题:
如果在sql语句中执行update操作,在没有数据的表中会出错。如果在逻辑代码中先做查询,查询结果有做更新,没有做插入,这样会将代码复杂化。
解决:
mysql中提供了一个sql语
- Android xml资源文件中@、@android:type、@*、?、@+含义和区别
Cb123456
@+@?@*
一.@代表引用资源
1.引用自定义资源。格式:@[package:]type/name
android:text="@string/hello"
2.引用系统资源。格式:@android:type/name
android:textColor="@android:color/opaque_red"
- 数据结构的基本介绍
天子之骄
数据结构散列表树、图线性结构价格标签
数据结构的基本介绍
数据结构就是数据的组织形式,用一种提前设计好的框架去存取数据,以便更方便,高效的对数据进行增删查改。正确选择合适的数据结构,对软件程序的高效执行的影响作用不亚于算法的设计。此外,在计算机系统中数据结构的作用也是非同小可。例如常常在编程语言中听到的栈,堆等,就是经典的数据结构。
经典的数据结构大致如下:
一:线性数据结构
(1):列表
a
- 通过二维码开放平台的API快速生成二维码
一炮送你回车库
api
现在很多网站都有通过扫二维码用手机连接的功能,联图网(http://www.liantu.com/pingtai/)的二维码开放平台开放了一个生成二维码图片的Api,挺方便使用的。闲着无聊,写了个前台快速生成二维码的方法。
html代码如下:(二维码将生成在这div下)
? 1
&nbs
- ImageIO读取一张图片改变大小
3213213333332132
javaIOimageBufferedImage
package com.demo;
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javax.imageio.ImageIO;
/**
* @Description 读取一张图片改变大小
* @author FuJianyon
- myeclipse集成svn(一针见血)
7454103
eclipseSVNMyEclipse
&n
- 装箱与拆箱----autoboxing和unboxing
darkranger
J2SE
4.2 自动装箱和拆箱
基本数据(Primitive)类型的自动装箱(autoboxing)、拆箱(unboxing)是自J2SE 5.0开始提供的功能。虽然为您打包基本数据类型提供了方便,但提供方便的同时表示隐藏了细节,建议在能够区分基本数据类型与对象的差别时再使用。
4.2.1 autoboxing和unboxing
在Java中,所有要处理的东西几乎都是对象(Object)
- ajax传统的方式制作ajax
aijuans
Ajax
//这是前台的代码
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%> <% String path = request.getContextPath(); String basePath = request.getScheme()+
- 只用jre的eclipse是怎么编译java源文件的?
avords
javaeclipsejdktomcat
eclipse只需要jre就可以运行开发java程序了,也能自动 编译java源代码,但是jre不是java的运行环境么,难道jre中也带有编译工具? 还是eclipse自己实现的?谁能给解释一下呢问题补充:假设系统中没有安装jdk or jre,只在eclipse的目录中有一个jre,那么eclipse会采用该jre,问题是eclipse照样可以编译java源文件,为什么呢?
&nb
- 前端模块化
bee1314
模块化
背景: 前端JavaScript模块化,其实已经不是什么新鲜事了。但是很多的项目还没有真正的使用起来,还处于刀耕火种的野蛮生长阶段。 JavaScript一直缺乏有效的包管理机制,造成了大量的全局变量,大量的方法冲突。我们多么渴望有天能像Java(import),Python (import),Ruby(require)那样写代码。在没有包管理机制的年代,我们是怎么避免所
- 处理百万级以上的数据处理
bijian1013
oraclesql数据库大数据查询
一.处理百万级以上的数据提高查询速度的方法: 1.应尽量避免在 where 子句中使用!=或<>操作符,否则将引擎放弃使用索引而进行全表扫描。
2.对查询进行优化,应尽量避免全表扫描,首先应考虑在 where 及 o
- mac 卸载 java 1.7 或更高版本
征客丶
javaOS
卸载 java 1.7 或更高
sudo rm -rf /Library/Internet\ Plug-Ins/JavaAppletPlugin.plugin
成功执行此命令后,还可以执行 java 与 javac 命令
sudo rm -rf /Library/PreferencePanes/JavaControlPanel.prefPane
成功执行此命令后,还可以执行 java
- 【Spark六十一】Spark Streaming结合Flume、Kafka进行日志分析
bit1129
Stream
第一步,Flume和Kakfa对接,Flume抓取日志,写到Kafka中
第二部,Spark Streaming读取Kafka中的数据,进行实时分析
本文首先使用Kakfa自带的消息处理(脚本)来获取消息,走通Flume和Kafka的对接 1. Flume配置
1. 下载Flume和Kafka集成的插件,下载地址:https://github.com/beyondj2ee/f
- Erlang vs TNSDL
bookjovi
erlang
TNSDL是Nokia内部用于开发电信交换软件的私有语言,是在SDL语言的基础上加以修改而成,TNSDL需翻译成C语言得以编译执行,TNSDL语言中实现了异步并行的特点,当然要完整实现异步并行还需要运行时动态库的支持,异步并行类似于Erlang的process(轻量级进程),TNSDL中则称之为hand,Erlang是基于vm(beam)开发,
- 非常希望有一个预防疲劳的java软件, 预防过劳死和眼睛疲劳,大家一起努力搞一个
ljy325
企业应用
非常希望有一个预防疲劳的java软件,我看新闻和网站,国防科技大学的科学家累死了,太疲劳,老是加班,不休息,经常吃药,吃药根本就没用,根本原因是疲劳过度。我以前做java,那会公司垃圾,老想赶快学习到东西跳槽离开,搞得超负荷,不明理。深圳做软件开发经常累死人,总有不明理的人,有个软件提醒限制很好,可以挽救很多人的生命。
相关新闻:
(1)IT行业成五大疾病重灾区:过劳死平均37.9岁
- 读《研磨设计模式》-代码笔记-原型模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
/**
* Effective Java 建议使用copy constructor or copy factory来代替clone()方法:
* 1.public Product copy(Product p){}
* 2.publi
- 配置管理---svn工具之权限配置
chenyu19891124
SVN
今天花了大半天的功夫,终于弄懂svn权限配置。下面是今天收获的战绩。
安装完svn后就是在svn中建立版本库,比如我本地的是版本库路径是C:\Repositories\pepos。pepos是我的版本库。在pepos的目录结构
pepos
component
webapps
在conf里面的auth里赋予的权限配置为
[groups]
- 浅谈程序员的数学修养
comsci
设计模式编程算法面试招聘
浅谈程序员的数学修养
- 批量执行 bulk collect与forall用法
daizj
oraclesqlbulk collectforall
BULK COLLECT 子句会批量检索结果,即一次性将结果集绑定到一个集合变量中,并从SQL引擎发送到PL/SQL引擎。通常可以在SELECT INTO、
FETCH INTO以及RETURNING INTO子句中使用BULK COLLECT。本文将逐一描述BULK COLLECT在这几种情形下的用法。
有关FORALL语句的用法请参考:批量SQL之 F
- Linux下使用rsync最快速删除海量文件的方法
dongwei_6688
OS
1、先安装rsync:yum install rsync
2、建立一个空的文件夹:mkdir /tmp/test
3、用rsync删除目标目录:rsync --delete-before -a -H -v --progress --stats /tmp/test/ log/这样我们要删除的log目录就会被清空了,删除的速度会非常快。rsync实际上用的是替换原理,处理数十万个文件也是秒删。
- Yii CModel中rules验证规格
dcj3sjt126com
rulesyiivalidate
Yii cValidator主要用法分析:
yii验证rulesit 分类: Yii yii的rules验证 cValidator主要属性 attributes ,builtInValidators,enableClientValidation,message,on,safe,skipOnError
- 基于vagrant的redis主从实验
dcj3sjt126com
vagrant
平台: Mac
工具: Vagrant
系统: Centos6.5
实验目的: Redis主从
实现思路
制作一个基于sentos6.5, 已经安装好reids的box, 添加一个脚本配置从机, 然后作为后面主机从机的基础box
制作sentos6.5+redis的box
mkdir vagrant_redis
cd vagrant_
- Memcached(二)、Centos安装Memcached服务器
frank1234
centosmemcached
一、安装gcc
rpm和yum安装memcached服务器连接没有找到,所以我使用的是make的方式安装,由于make依赖于gcc,所以要先安装gcc
开始安装,命令如下,[color=red][b]顺序一定不能出错[/b][/color]:
建议可以先切换到root用户,不然可能会遇到权限问题:su root 输入密码......
rpm -ivh kernel-head
- Remove Duplicates from Sorted List
hcx2013
remove
Given a sorted linked list, delete all duplicates such that each element appear only once.
For example,Given 1->1->2, return 1->2.Given 1->1->2->3->3, return&
- Spring4新特性——JSR310日期时间API的支持
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- 浅谈enum与单例设计模式
247687009
java单例
在JDK1.5之前的单例实现方式有两种(懒汉式和饿汉式并无设计上的区别故看做一种),两者同是私有构
造器,导出静态成员变量,以便调用者访问。
第一种
package singleton;
public class Singleton {
//导出全局成员
public final static Singleton INSTANCE = new S
- 使用switch条件语句需要注意的几点
openwrt
cbreakswitch
1. 当满足条件的case中没有break,程序将依次执行其后的每种条件(包括default)直到遇到break跳出
int main()
{
int n = 1;
switch(n) {
case 1:
printf("--1--\n");
default:
printf("defa
- 配置Spring Mybatis JUnit测试环境的应用上下文
schnell18
springmybatisJUnit
Spring-test模块中的应用上下文和web及spring boot的有很大差异。主要试下来差异有:
单元测试的app context不支持从外部properties文件注入属性
@Value注解不能解析带通配符的路径字符串
解决第一个问题可以配置一个PropertyPlaceholderConfigurer的bean。
第二个问题的具体实例是:
- Java 定时任务总结一
tuoni
javaspringtimerquartztimertask
Java定时任务总结 一.从技术上分类大概分为以下三种方式: 1.Java自带的java.util.Timer类,这个类允许你调度一个java.util.TimerTask任务; 说明: java.util.Timer定时器,实际上是个线程,定时执行TimerTask类 &
- 一种防止用户生成内容站点出现商业广告以及非法有害等垃圾信息的方法
yangshangchuan
rank相似度计算文本相似度词袋模型余弦相似度
本文描述了一种在ITEYE博客频道上面出现的新型的商业广告形式及其应对方法,对于其他的用户生成内容站点类型也具有同样的适用性。
最近在ITEYE博客频道上面出现了一种新型的商业广告形式,方法如下:
1、注册多个账号(一般10个以上)。
2、从多个账号中选择一个账号,发表1-2篇博文