【Android UI设计与开发】第08期:底部菜单栏(三)Fragment+FragmentTabHost实现仿新浪微博底部菜单栏
PS:这是转载CSDN作者yangyu20121224的文章,真的非常不错.它主要讲述如何通过Fragment碎片实现点击TabHost切换页面.可惜作者很长时间没有更新了,他写的那系列文章都很实用.以后在做Android布局时会用到该篇文章内容,所以转载作为在线笔记.希望对大家也有所帮助吧!
转载源地址:http://blog.csdn.net/yangyu20121224/article/details/9016223
在上一篇文章中,我们花了大量的篇幅来讲解Fragment这个新引进类的使用,目的就是为了让大家能够牢牢的掌握它的使用方法,以便读者在今后的开发中能够熟练的使用它。
一、实现效果图
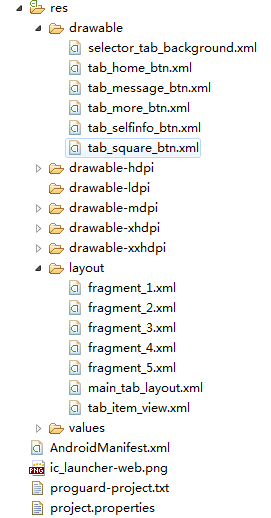
二、项目工程结构
三、详细代码编写
1、主tab布局界面,main_tab_layout:
2、Tab按钮选项布局,tab_item_view.xml:
3、fragment布局界面,这里只列出一个,fragment_1.xml:
4、Tab选项的自定义按钮资源文件,列出其中一个按钮,tab_home_btn:
5、Tab选项按钮背景资源文件,selector_tab_background.xml:
6、主Activity类,MainTabActivity.java:
package com.yangyu.mycustomtab02;
import android.os.Bundle;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentTabHost;
import android.view.LayoutInflater;
import android.view.View;
import android.widget.ImageView;
import android.widget.TabHost.TabSpec;
import android.widget.TextView;
/**
* @author yangyu
* 功能描述:自定义TabHost
*/
public class MainTabActivity extends FragmentActivity{
//定义FragmentTabHost对象
private FragmentTabHost mTabHost;
//定义一个布局
private LayoutInflater layoutInflater;
//定义数组来存放Fragment界面
private Class fragmentArray[] = {FragmentPage1.class,FragmentPage2.class,
FragmentPage3.class,FragmentPage4.class,FragmentPage5.class};
//定义数组来存放按钮图片
private int mImageViewArray[] = {R.drawable.tab_home_btn,R.drawable.tab_message_btn,
R.drawable.tab_selfinfo_btn,R.drawable.tab_square_btn,R.drawable.tab_more_btn};
//Tab选项卡的文字
private String mTextviewArray[] = {"首页","消息","好友","广场","更多"};
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main_tab_layout);
initView();
}
/**
* 初始化组件
*/
private void initView(){
//实例化布局对象
layoutInflater = LayoutInflater.from(this);
//实例化TabHost对象,得到TabHost
mTabHost = (FragmentTabHost)findViewById(android.R.id.tabhost);
mTabHost.setup(this, getSupportFragmentManager(), R.id.realtabcontent);
//得到fragment的个数
int count = fragmentArray.length;
for(int i = 0; i < count; i++){
//为每一个Tab按钮设置图标、文字和内容
TabSpec tabSpec = mTabHost.newTabSpec(mTextviewArray[i]).setIndicator(getTabItemView(i));
//将Tab按钮添加进Tab选项卡中
mTabHost.addTab(tabSpec, fragmentArray[i], null);
//设置Tab按钮的背景
mTabHost.getTabWidget().getChildAt(i).setBackgroundResource(
R.drawable.selector_tab_background);
}
}
/**
* 给Tab按钮设置图标和文字
*/
private View getTabItemView(int index){
View view = layoutInflater.inflate(R.layout.tab_item_view, null);
ImageView imageView = (ImageView) view.findViewById(R.id.imageview);
imageView.setImageResource(mImageViewArray[index]);
TextView textView = (TextView) view.findViewById(R.id.textview);
textView.setText(mTextviewArray[index]);
return view;
}
}7、Fragment页面,FragmentPage1.java:
package com.yangyu.mycustomtab02;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup;
public class FragmentPage1 extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {
return inflater.inflate(R.layout.fragment_1, null);
}
}
源码下载地址
PS:该文章主要是在做Android随手拍时转载的,下面也是一些相关优秀的文章。
[Android UI设计与开发]第09期:底部菜单栏(四)Fragment+PopupWindow仿QQ空间最新版底部菜单栏
android底部菜单栏demo
Android开发技巧——实现底部图标文字的导航栏(已更新)
Android提高十八篇之自定义Menu(TabMenu)