网站开发之鼠标悬停简单特效实现(四)
鼠标悬停等操作和特效是网站设计非常重要的一个内容,常见的包括包括:鼠标移动悬停放大、鼠标悬停背景颜色变换、鼠标悬停下拉菜单显示、图片旋转等特效,这篇文章主要是总结HTML和JavaScript中关于鼠标操作的一些特效,希望基础性文章对你有所帮助,如果文章中存在错误或不足之处,还请海涵~
一. 鼠标悬停图片放大效果
该功能主要是通过超链接实现的,其中hover是表示悬停的效果:
鼠标悬停放大
图片悬停放大图片
注意:hover表示悬停,图片对应“a:hover img”。
二. 鼠标悬停背景颜色变换
核心代码如下所示,主要通过鼠标悬停hover设置超链接变换。
鼠标悬停背景色变换
鼠标移动到背景上面的效果如下所示:
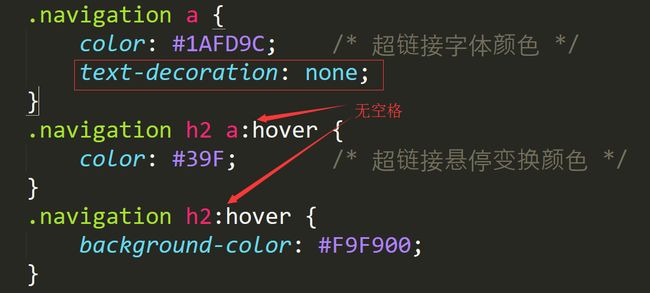
下面讲解几个重点: 2、在CSS中设置h2,需要添加"float: left;",使其水平显示,不增加该句的效果如下所示: 3、整个DIV布局代码如下所示,h2会向下移动一段距离,这时CSS中通过"margin-top: 4px;"进行微调。 4、悬停的核心代码如下所示,其中"text-decoration: none;"设置超链接无下划线,然后是悬停在超链接a和字体h2的变换效果。注意冒号(:)和hover之间不能有空格,否则效果消失。 下面这段代码是网上找到的,鼠标悬停图片旋转的特效,非常不错,推荐使用。 图片旋转 这段代码主要是通过鼠标悬停,显示下菜单的效果,希望对你有所帮助。 运行效果如下图所示:
1、在
三. 鼠标悬停图片旋转
旋转参考地址:http://www.w3school.com.cn/cssref/pr_transform.asp
PS:代码忘记出处了,如果谁知道提醒我,我补加原文地址。
鼠标悬停的效果如下所示:

四. 鼠标悬停下拉菜单显示
下面这段代码是简单实现鼠标悬停下拉菜单弹出:
显示效果如下所示:
希望文章对你有所帮助,这是简单总结了HTML鼠标常见的事件。
这个网站很多经典效果,但要登录。网址:http://www.16css.com/menu/
下面是今天晚上发表的一篇QQ说说:
如果说当老师是我的第一个愿望,花了我18年时间,三个月前终于实现;那么,我的第二个愿望,想有一个自己的个人网站,最近也终于实现了,好开心啊,哈哈哈。
欢迎大家访问: www.eastmountyxz.com
大四毕业那年我在去遵义支教的路上写下这样一首诗:
日子长着,校园这壶老酒还需我慢慢品尝。
有学生说我的第三个愿望是:找个妹子谈谈人生和我的第四个愿意,这个不错。
有学生又说:我是他大学最好的老师
其实,我真的很荣幸认识自己的每一个学生,所以也会用心对待任何一个并坚持。
哎,又鸡汤了,当老师后咋变成这样了,fuck~
(By:Eastmount 2016-11-06 半夜2点 http://blog.csdn.net/eastmount/ )
你可能感兴趣的:(HTML网页知识,HTML网站前端设计)
- 学点心理知识,呵护孩子健康
静候花开_7090
昨天听了华中师范大学教育管理学系副教授张玲老师的《哪里才是学生心理健康的最后庇护所,超越教育与技术的思考》的讲座。今天又重新学习了一遍,收获匪浅。张玲博士也注意到了当今社会上的孩子由于心理问题导致的自残、自杀及伤害他人等恶性事件。她向我们普及了一个重要的命题,她说心理健康的一些基本命题,我们与我们通常的一些教育命题是不同的,她还举了几个例子,让我们明白我们原来以为的健康并非心理学上的健康。比如如果
- 2021年12月19日,春蕾教育集团团建活动感受——黄晓丹
黄错错加油
感受:1.从陌生到熟悉的过程。游戏环节让我们在轻松的氛围中得到了锻炼,也增长了不少知识。2.游戏过程中,我们贡献的是个人力量,展现的是团队的力量。它磨合的往往不止是工作的熟悉,更是观念上契合度的贴近。3.这和工作是一样的道理。在各自的岗位上,每个人摆正自己的位置、各司其职充分发挥才能,并团结一致劲往一处使,才能实现最大的成功。新知:1.团队精神需要不断地创新。过去,人们把创新看作是冒风险,现在人们
- swagger访问路径
igotyback
swagger
Swagger2.x版本访问地址:http://{ip}:{port}/{context-path}/swagger-ui.html{ip}是你的服务器IP地址。{port}是你的应用服务端口,通常为8080。{context-path}是你的应用上下文路径,如果应用部署在根路径下,则为空。Swagger3.x版本对于Swagger3.x版本(也称为OpenAPI3)访问地址:http://{ip
- html 中如何使用 uniapp 的部分方法
某公司摸鱼前端
htmluni-app前端
示例代码:Documentconsole.log(window);效果展示:好了,现在就可以uni.使用相关的方法了
- Python教程:一文了解使用Python处理XPath
旦莫
Python进阶python开发语言
目录1.环境准备1.1安装lxml1.2验证安装2.XPath基础2.1什么是XPath?2.2XPath语法2.3示例XML文档3.使用lxml解析XML3.1解析XML文档3.2查看解析结果4.XPath查询4.1基本路径查询4.2使用属性查询4.3查询多个节点5.XPath的高级用法5.1使用逻辑运算符5.2使用函数6.实战案例6.1从网页抓取数据6.1.1安装Requests库6.1.2代
- 四章-32-点要素的聚合
彩云飘过
本文基于腾讯课堂老胡的课《跟我学Openlayers--基础实例详解》做的学习笔记,使用的openlayers5.3.xapi。源码见1032.html,对应的官网示例https://openlayers.org/en/latest/examples/cluster.htmlhttps://openlayers.org/en/latest/examples/earthquake-clusters.
- DIV+CSS+JavaScript技术制作网页(旅游主题网页设计与制作)云南大理
STU学生网页设计
网页设计期末网页作业html静态网页html5期末大作业网页设计web大作业
️精彩专栏推荐作者主页:【进入主页—获取更多源码】web前端期末大作业:【HTML5网页期末作业(1000套)】程序员有趣的告白方式:【HTML七夕情人节表白网页制作(110套)】文章目录二、网站介绍三、网站效果▶️1.视频演示2.图片演示四、网站代码HTML结构代码CSS样式代码五、更多源码二、网站介绍网站布局方面:计划采用目前主流的、能兼容各大主流浏览器、显示效果稳定的浮动网页布局结构。网站程
- 高端密码学院笔记285
柚子_b4b4
高端幸福密码学院(高级班)幸福使者:李华第(598)期《幸福》之回归内在深层生命原动力基础篇——揭秘“激励”成长的喜悦心理案例分析主讲:刘莉一,知识扩充:成功=艰苦劳动+正确方法+少说空话。贪图省力的船夫,目标永远下游。智者的梦再美,也不如愚人实干的脚印。幸福早课堂2020.10.16星期五一笔记:1,重视和珍惜的前提是知道它的价值非常重要,当你珍惜了,你就真正定下来,真正的学到身上。2,大家需要
- 从0到500+,我是如何利用自媒体赚钱?
一列脚印
运营公众号半个多月,从零基础的小白到现在慢慢懂了一些运营的知识。做好公众号是很不容易的,要做很多事情;排版、码字、引流…通通需要自己解决,业余时间全都花费在这上面涨这么多粉丝是真的不容易,对比知乎大佬来说,我们这种没资源,没人脉,还没钱的小透明来说,想要一个月涨粉上万,怕是今天没睡醒(不过你有的方法,算我piapia打脸)至少我是清醒的,自己慢慢努力,实现我的万粉目标!大家快来围观、支持我吧!孩子
- 利用LangChain的StackExchange组件实现智能问答系统
nseejrukjhad
langchainmicrosoft数据库python
利用LangChain的StackExchange组件实现智能问答系统引言在当今的软件开发世界中,StackOverflow已经成为程序员解决问题的首选平台之一。而LangChain作为一个强大的AI应用开发框架,提供了StackExchange组件,使我们能够轻松地将StackOverflow的海量知识库集成到我们的应用中。本文将详细介绍如何使用LangChain的StackExchange组件
- GitHub上克隆项目
bigbig猩猩
github
从GitHub上克隆项目是一个简单且直接的过程,它允许你将远程仓库中的项目复制到你的本地计算机上,以便进行进一步的开发、测试或学习。以下是一个详细的步骤指南,帮助你从GitHub上克隆项目。一、准备工作1.安装Git在克隆GitHub项目之前,你需要在你的计算机上安装Git工具。Git是一个开源的分布式版本控制系统,用于跟踪和管理代码变更。你可以从Git的官方网站(https://git-scm.
- 关于城市旅游的HTML网页设计——(旅游风景云南 5页)HTML+CSS+JavaScript
二挡起步
web前端期末大作业javascripthtmlcss旅游风景
⛵源码获取文末联系✈Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业|游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作|HTML期末大学生网页设计作业,Web大学生网页HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScrip
- HTML网页设计制作大作业(div+css) 云南我的家乡旅游景点 带文字滚动
二挡起步
web前端期末大作业web设计网页规划与设计htmlcssjavascriptdreamweaver前端
Web前端开发技术描述网页设计题材,DIV+CSS布局制作,HTML+CSS网页设计期末课程大作业游景点介绍|旅游风景区|家乡介绍|等网站的设计与制作HTML期末大学生网页设计作业HTML:结构CSS:样式在操作方面上运用了html5和css3,采用了div+css结构、表单、超链接、浮动、绝对定位、相对定位、字体样式、引用视频等基础知识JavaScript:做与用户的交互行为文章目录前端学习路线
- Day1笔记-Python简介&标识符和关键字&输入输出
~在杰难逃~
Pythonpython开发语言大数据数据分析数据挖掘
大家好,从今天开始呢,杰哥开展一个新的专栏,当然,数据分析部分也会不定时更新的,这个新的专栏主要是讲解一些Python的基础语法和知识,帮助0基础的小伙伴入门和学习Python,感兴趣的小伙伴可以开始认真学习啦!一、Python简介【了解】1.计算机工作原理编程语言就是用来定义计算机程序的形式语言。我们通过编程语言来编写程序代码,再通过语言处理程序执行向计算机发送指令,让计算机完成对应的工作,编程
- libyuv之linux编译
jaronho
Linuxlinux运维服务器
文章目录一、下载源码二、编译源码三、注意事项1、银河麒麟系统(aarch64)(1)解决armv8-a+dotprod+i8mm指令集支持问题(2)解决armv9-a+sve2指令集支持问题一、下载源码到GitHub网站下载https://github.com/lemenkov/libyuv源码,或者用直接用git克隆到本地,如:gitclonehttps://github.com/lemenko
- webpack图片等资源的处理
dmengmeng
需要的loaderfile-loader(让我们可以引入这些资源文件)url-loader(其实是file-loader的二次封装)img-loader(处理图片所需要的)在没有使用任何处理图片的loader之前,比如说css中用到了背景图片,那么最后打包会报错的,因为他没办法处理图片。其实你只想能够使用图片的话。只加一个file-loader就可以,打开网页能准确看到图片。{test:/\.(p
- 走向以教育叙事为载体的教育叙事研究
666小飞鱼
今天我读了吴松超老师的《给教师的68条建写作建议》中的第23条《如何通过教育叙事走向研究》,吴老师在文中与我们分享了一个德育案例,这是一个反面的案例,意在告知我们在处理问题时,不能就考虑的点太窄,思考要全面。走向教育叙事研究,教师要有敏锐的“感知力”,这个感知力来自于背后专业知识的支撑,思维能力以及广阔的视野和见识等。所以对于同一件事处理方法不同,这个就是教师背后“敏锐力”的不同造成的,也就是说是
- pyecharts——绘制柱形图折线图
2224070247
信息可视化pythonjava数据可视化
一、pyecharts概述自2013年6月百度EFE(ExcellentFrontEnd)数据可视化团队研发的ECharts1.0发布到GitHub网站以来,ECharts一直备受业界权威的关注并获得广泛好评,成为目前成熟且流行的数据可视化图表工具,被应用到诸多数据可视化的开发领域。Python作为数据分析领域最受欢迎的语言,也加入ECharts的使用行列,并研发出方便Python开发者使用的数据
- node.js学习
小猿L
node.jsnode.js学习vim
node.js学习实操及笔记温故node.js,node.js学习实操过程及笔记~node.js学习视频node.js官网node.js中文网实操笔记githubcsdn笔记为什么学node.js可以让别人访问我们编写的网页为后续的框架学习打下基础,三大框架vuereactangular离不开node.jsnode.js是什么官网:node.js是一个开源的、跨平台的运行JavaScript的运行
- 数据仓库——维度表一致性
墨染丶eye
背诵数据仓库
数据仓库基础笔记思维导图已经整理完毕,完整连接为:数据仓库基础知识笔记思维导图维度一致性问题从逻辑层面来看,当一系列星型模型共享一组公共维度时,所涉及的维度称为一致性维度。当维度表存在不一致时,短期的成功难以弥补长期的错误。维度时确保不同过程中信息集成起来实现横向钻取货活动的关键。造成横向钻取失败的原因维度结构的差别,因为维度的差别,分析工作涉及的领域从简单到复杂,但是都是通过复杂的报表来弥补设计
- 自我意识
徐立华
----读帕克.帕尔默《教学勇气》(P18----19)5.铸造我们的学科帕克.帕尔默说学科知识对我们的自身认同和外部世界有启发意义。学科会铸造我们。“在我们与学科的命题概念和学科的生活框架相遇之前,自我意识知识处于潜伏状态,通过回想学科是怎样唤醒自我意识,我们就可以找回教学心灵。”《教学勇气》(P18)我们的自我意识像冰山表面下无限延伸的冰层,常常处于潜伏状态。但是在我们对所教授的学科进行深入思
- ARM驱动学习之基础小知识
JT灬新一
ARM嵌入式arm开发学习
ARM驱动学习之基础小知识•sch原理图工程师工作内容–方案–元器件选型–采购(能不能买到,价格)–原理图(涉及到稳定性)•layout画板工程师–layout(封装、布局,布线,log)(涉及到稳定性)–焊接的一部分工作(调试阶段板子的焊接)•驱动工程师–驱动,原理图,layout三部分的交集容易发生矛盾•PCB研发流程介绍–方案,原理图(网表)–layout工程师(gerber文件)–PCB板
- ARM驱动学习之5 LEDS驱动
JT灬新一
嵌入式C底层arm开发学习单片机
ARM驱动学习之5LEDS驱动知识点:•linuxGPIO申请函数和赋值函数–gpio_request–gpio_set_value•三星平台配置GPIO函数–s3c_gpio_cfgpin•GPIO配置输出模式的宏变量–S3C_GPIO_OUTPUT注意点:DRIVER_NAME和DEVICE_NAME匹配。实现步骤:1.加入需要的头文件://Linux平台的gpio头文件#include//三
- Rust基础知识
GRKF15
rust开发语言后端
1.Rust语言简介1.1基础语法变量声明:let关键字用于声明变量,可以指定或不指定类型,如leta=10;和letmutc=30i32;。函数定义:使用fn关键字定义函数,并指定参数类型及返回类型,如fnadd(i:i32,j:i32)->i32{i+j}。控制流:包括if、else等,控制语句后需要使用;来结束语句。1.2数据类型整数类型:i8、i16、i32、i64、i128,以及无符号的
- C++菜鸟教程 - 从入门到精通 第二节
DreamByte
c++
一.上节课的补充(数据类型)1.前言继上节课,我们主要讲解了输入,输出和运算符,我们现在来补充一下数据类型的知识上节课遗漏了这个知识点,非常的抱歉顺便说一下,博主要上高中了,更新会慢,2-4周更新一次对了,正好赶上中秋节,小编跟大家说一句:中秋节快乐!2.int类型上节课,我们其实只用了int类型int类型,是整数类型,它们存贮的是整数,不能存小数(浮点数)定义变量的方式很简单inta;//定义一
- 【华为OD技术面试真题精选 - 非技术题】 -HR面,综合面_华为od hr面
一个射手座的程序媛
程序员华为od面试职场和发展
最后的话最近很多小伙伴找我要Linux学习资料,于是我翻箱倒柜,整理了一些优质资源,涵盖视频、电子书、PPT等共享给大家!资料预览给大家整理的视频资料:给大家整理的电子书资料:如果本文对你有帮助,欢迎点赞、收藏、转发给朋友,让我有持续创作的动力!网上学习资料一大堆,但如果学到的知识不成体系,遇到问题时只是浅尝辄止,不再深入研究,那么很难做到真正的技术提升。需要这份系统化的资料的朋友,可以点击这里获
- 学习“论语”-第59天
春峰轩
12.14子张问政。子曰:“居之无倦,行之以忠。”子张问为政之道。孔子说:“在位尽职不懈怠,执行政令要忠诚。”12.15子曰:“博学于文,约之以礼,亦可以弗畔矣夫!”孔子说:“君子广泛地学习文献,并且用礼节约束自己,也就不会离经叛道了。”12.16子曰:“君子成人之美,不成人之恶。小人反是。”孔子说:“君子成全别人的好事,而不助长别人的坏处。小人则与此相反行事。”知识点:“成人之美,不成人之恶”贯
- nosql数据库技术与应用知识点
皆过客,揽星河
NoSQLnosql数据库大数据数据分析数据结构非关系型数据库
Nosql知识回顾大数据处理流程数据采集(flume、爬虫、传感器)数据存储(本门课程NoSQL所处的阶段)Hdfs、MongoDB、HBase等数据清洗(入仓)Hive等数据处理、分析(Spark、Flink等)数据可视化数据挖掘、机器学习应用(Python、SparkMLlib等)大数据时代存储的挑战(三高)高并发(同一时间很多人访问)高扩展(要求随时根据需求扩展存储)高效率(要求读写速度快)
- 广州会刊小程序开发公司哪家好|开发多少钱费用|专业外包服务
红匣子实力推荐
在选择广州会刊小程序开发公司时,有几个关键因素需要考虑。首先,您应该确定自己的需求和目标,以便找到最合适的开发公司。其次,您需要考虑公司的经验和专业知识。最后,您还应该考虑公司的信誉和口碑。开发-联系电话:13642679953(微信同号)首先,您应该明确自己的需求和目标。会刊小程序是一种用于展示会议信息和日程安排的应用程序。在选择开发公司之前,您应该明确自己的需求,包括功能要求、设计风格和用户体
- 读《人间鲁迅》有感
琳语读书
上周读完《闻一多传》后,我对中国近代知识分子产生了兴趣,这周继续读了《人间鲁迅》。厚厚的两本书,记录了一个人的一生,苦痛,彷徨和挣扎,虽然只读了一小部分,却也心潮澎湃。闻一多和鲁迅是完全不同的。鲁迅是沉郁的,现实的,寂寞的,抗争的。除了天生性格的不同外,环境的塑造也是非常之大。鲁迅少年经历了家庭的变故,看尽了人间冷暖,世态炎凉。这种经历促使他很早就观察思考人生,立志用文学来改变中国国民的劣根。闻一
- eclipse maven
IXHONG
eclipse
eclipse中使用maven插件的时候,运行run as maven build的时候报错 -Dmaven.multiModuleProjectDirectory system propery is not set. Check $M2_HOME environment variable and mvn script match. 可以设一个环境变量M2_HOME指
- timer cancel方法的一个小实例
alleni123
多线程timer
package com.lj.timer; import java.util.Date; import java.util.Timer; import java.util.TimerTask; public class MyTimer extends TimerTask { private int a; private Timer timer; pub
- MySQL数据库在Linux下的安装
ducklsl
mysql
1.建好一个专门放置MySQL的目录 /mysql/db数据库目录 /mysql/data数据库数据文件目录 2.配置用户,添加专门的MySQL管理用户 >groupadd mysql ----添加用户组 >useradd -g mysql mysql ----在mysql用户组中添加一个mysql用户 3.配置,生成并安装MySQL >cmake -D
- spring------>>cvc-elt.1: Cannot find the declaration of element
Array_06
springbean
将-------- <?xml version="1.0" encoding="UTF-8"?> <beans xmlns="http://www.springframework.org/schema/beans" xmlns:xsi="http://www.w3
- maven发布第三方jar的一些问题
cugfy
maven
maven中发布 第三方jar到nexus仓库使用的是 deploy:deploy-file命令 有许多参数,具体可查看 http://maven.apache.org/plugins/maven-deploy-plugin/deploy-file-mojo.html 以下是一个例子: mvn deploy:deploy-file -DgroupId=xpp3
- MYSQL下载及安装
357029540
mysql
好久没有去安装过MYSQL,今天自己在安装完MYSQL过后用navicat for mysql去厕测试链接的时候出现了10061的问题,因为的的MYSQL是最新版本为5.6.24,所以下载的文件夹里没有my.ini文件,所以在网上找了很多方法还是没有找到怎么解决问题,最后看到了一篇百度经验里有这个的介绍,按照其步骤也完成了安装,在这里给大家分享下这个链接的地址
- ios TableView cell的布局
张亚雄
tableview
cell.imageView.image = [UIImage imageNamed:[imageArray objectAtIndex:[indexPath row]]]; CGSize itemSize = CGSizeMake(60, 50); &nbs
- Java编码转义
adminjun
java编码转义
import java.io.UnsupportedEncodingException; /** * 转换字符串的编码 */ public class ChangeCharset { /** 7位ASCII字符,也叫作ISO646-US、Unicode字符集的基本拉丁块 */ public static final Strin
- Tomcat 配置和spring
aijuans
spring
简介 Tomcat启动时,先找系统变量CATALINA_BASE,如果没有,则找CATALINA_HOME。然后找这个变量所指的目录下的conf文件夹,从中读取配置文件。最重要的配置文件:server.xml 。要配置tomcat,基本上了解server.xml,context.xml和web.xml。 Server.xml -- tomcat主
- Java打印当前目录下的所有子目录和文件
ayaoxinchao
递归File
其实这个没啥技术含量,大湿们不要操笑哦,只是做一个简单的记录,简单用了一下递归算法。 import java.io.File; /** * @author Perlin * @date 2014-6-30 */ public class PrintDirectory { public static void printDirectory(File f
- linux安装mysql出现libs报冲突解决
BigBird2012
linux
linux安装mysql出现libs报冲突解决 安装mysql出现 file /usr/share/mysql/ukrainian/errmsg.sys from install of MySQL-server-5.5.33-1.linux2.6.i386 conflicts with file from package mysql-libs-5.1.61-4.el6.i686
- jedis连接池使用实例
bijian1013
redisjedis连接池jedis
实例代码: package com.bijian.study; import java.util.ArrayList; import java.util.List; import redis.clients.jedis.Jedis; import redis.clients.jedis.JedisPool; import redis.clients.jedis.JedisPoo
- 关于朋友
bingyingao
朋友兴趣爱好维持
成为朋友的必要条件: 志相同,道不合,可以成为朋友。譬如马云、周星驰一个是商人,一个是影星,可谓道不同,但都很有梦想,都要在各自领域里做到最好,当他们遇到一起,互相欣赏,可以畅谈两个小时。 志不同,道相合,也可以成为朋友。譬如有时候看到两个一个成绩很好每次考试争做第一,一个成绩很差的同学是好朋友。他们志向不相同,但他
- 【Spark七十九】Spark RDD API一
bit1129
spark
aggregate package spark.examples.rddapi import org.apache.spark.{SparkConf, SparkContext} //测试RDD的aggregate方法 object AggregateTest { def main(args: Array[String]) { val conf = new Spar
- ktap 0.1 released
bookjovi
kerneltracing
Dear, I'm pleased to announce that ktap release v0.1, this is the first official release of ktap project, it is expected that this release is not fully functional or very stable and we welcome bu
- 能保存Properties文件注释的Properties工具类
BrokenDreams
properties
今天遇到一个小需求:由于java.util.Properties读取属性文件时会忽略注释,当写回去的时候,注释都没了。恰好一个项目中的配置文件会在部署后被某个Java程序修改一下,但修改了之后注释全没了,可能会给以后的参数调整带来困难。所以要解决这个问题。 &nb
- 读《研磨设计模式》-代码笔记-外观模式-Facade
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/ /* * 百度百科的定义: * Facade(外观)模式为子系统中的各类(或结构与方法)提供一个简明一致的界面, * 隐藏子系统的复杂性,使子系统更加容易使用。他是为子系统中的一组接口所提供的一个一致的界面 * * 可简单地
- After Effects教程收集
cherishLC
After Effects
1、中文入门 http://study.163.com/course/courseMain.htm?courseId=730009 2、videocopilot英文入门教程(中文字幕) http://www.youku.com/playlist_show/id_17893193.html 英文原址: http://www.videocopilot.net/basic/ 素
- Linux Apache 安装过程
crabdave
apache
Linux Apache 安装过程 下载新版本: apr-1.4.2.tar.gz(下载网站:http://apr.apache.org/download.cgi) apr-util-1.3.9.tar.gz(下载网站:http://apr.apache.org/download.cgi) httpd-2.2.15.tar.gz(下载网站:http://httpd.apac
- Shell学习 之 变量赋值和引用
daizj
shell变量引用赋值
本文转自:http://www.cnblogs.com/papam/articles/1548679.html Shell编程中,使用变量无需事先声明,同时变量名的命名须遵循如下规则: 首个字符必须为字母(a-z,A-Z) 中间不能有空格,可以使用下划线(_) 不能使用标点符号 不能使用bash里的关键字(可用help命令查看保留关键字) 需要给变量赋值时,可以这么写:
- Java SE 第一讲(Java SE入门、JDK的下载与安装、第一个Java程序、Java程序的编译与执行)
dcj3sjt126com
javajdk
Java SE 第一讲: Java SE:Java Standard Edition Java ME: Java Mobile Edition Java EE:Java Enterprise Edition Java是由Sun公司推出的(今年初被Oracle公司收购)。 收购价格:74亿美金 J2SE、J2ME、J2EE JDK:Java Development
- YII给用户登录加上验证码
dcj3sjt126com
yii
1、在SiteController中添加如下代码: /** * Declares class-based actions. */ public function actions() { return array( // captcha action renders the CAPTCHA image displ
- Lucene使用说明
dyy_gusi
Lucenesearch分词器
Lucene使用说明 1、lucene简介 1.1、什么是lucene Lucene是一个全文搜索框架,而不是应用产品。因此它并不像baidu或者googleDesktop那种拿来就能用,它只是提供了一种工具让你能实现这些产品和功能。 1.2、lucene能做什么 要回答这个问题,先要了解lucene的本质。实际
- 学习编程并不难,做到以下几点即可!
gcq511120594
数据结构编程算法
不论你是想自己设计游戏,还是开发iPhone或安卓手机上的应用,还是仅仅为了娱乐,学习编程语言都是一条必经之路。编程语言种类繁多,用途各 异,然而一旦掌握其中之一,其他的也就迎刃而解。作为初学者,你可能要先从Java或HTML开始学,一旦掌握了一门编程语言,你就发挥无穷的想象,开发 各种神奇的软件啦。 1、确定目标 学习编程语言既充满乐趣,又充满挑战。有些花费多年时间学习一门编程语言的大学生到
- Java面试十问之三:Java与C++内存回收机制的差别
HNUlanwei
javaC++finalize()堆栈内存回收
大家知道, Java 除了那 8 种基本类型以外,其他都是对象类型(又称为引用类型)的数据。 JVM 会把程序创建的对象存放在堆空间中,那什么又是堆空间呢?其实,堆( Heap)是一个运行时的数据存储区,从它可以分配大小各异的空间。一般,运行时的数据存储区有堆( Heap)和堆栈( Stack),所以要先看它们里面可以分配哪些类型的对象实体,然后才知道如何均衡使用这两种存储区。一般来说,栈中存放的
- 第二章 Nginx+Lua开发入门
jinnianshilongnian
nginxlua
Nginx入门 本文目的是学习Nginx+Lua开发,对于Nginx基本知识可以参考如下文章: nginx启动、关闭、重启 http://www.cnblogs.com/derekchen/archive/2011/02/17/1957209.html agentzh 的 Nginx 教程 http://openresty.org/download/agentzh-nginx-tutor
- MongoDB windows安装 基本命令
liyonghui160com
windows安装 安装目录: D:\MongoDB\ 新建目录 D:\MongoDB\data\db 4.启动进城: cd D:\MongoDB\bin mongod -dbpath D:\MongoDB\data\db &n
- Linux下通过源码编译安装程序
pda158
linux
一、程序的组成部分 Linux下程序大都是由以下几部分组成: 二进制文件:也就是可以运行的程序文件 库文件:就是通常我们见到的lib目录下的文件 配置文件:这个不必多说,都知道 帮助文档:通常是我们在linux下用man命令查看的命令的文档 二、linux下程序的存放目录 linux程序的存放目录大致有三个地方: /etc, /b
- WEB开发编程的职业生涯4个阶段
shw3588
编程Web工作生活
觉得自己什么都会 2007年从学校毕业,凭借自己原创的ASP毕业设计,以为自己很厉害似的,信心满满去东莞找工作,找面试成功率确实很高,只是工资不高,但依旧无法磨灭那过分的自信,那时候什么考勤系统、什么OA系统、什么ERP,什么都觉得有信心,这样的生涯大概持续了约一年。 根本不是自己想的那样 2008年开始接触很多工作相关的东西,发现太多东西自己根本不会,都需要去学,不管是asp还是js,
- 遭遇jsonp同域下变作post请求的坑
vb2005xu
jsonp同域post
今天迁移一个站点时遇到一个坑爹问题,同一个jsonp接口在跨域时都能调用成功,但是在同域下调用虽然成功,但是数据却有问题. 此处贴出我的后端代码片段 $mi_id = htmlspecialchars(trim($_GET['mi_id '])); $mi_cv = htmlspecialchars(trim($_GET['mi_cv '])); 贴出我前端代码片段: $.aj