小白一个,首次写博客,些许错误勿见怪,哈哈哈哈。
任务1 单击按钮图片选择器
使用TextView,RadioGroup,RadioButton完成。
设置单击按钮选择显示花朵。
首先设置了页面布局
*1.在TextView中遇到了滚动文字显示问题,之后从网上找到了跑马灯显示的方法 即 android:ellipsize="marquee"
代码具体如下
在Java中定义如下代码
TextView text = (TextView) findViewById(R.id.text);
text.setText("Please choose a flower you like!");
text.setFocusable(true);这样就完成滚动文字的显示效果
*2.RadioGroup可单选,但两组group的话,会有两个选项,之后在mainactivity需要设置代码实现功能。在group中也可定义linearlayout,我试过之后发现group中可以被多选,感觉很麻烦,所以我直接选择了在layout中定义组件,只需一组RadioGroup可实现要求,代码如下:
*3.用一个ImageView来显示图片
其中我在drawable中新建了一个xml文件
代码如下
其中主要部分代码如下
public class MainActivity extends AppCompatActivity {
//1.定义组件
private ImageView image;
private RadioGroup choose1;
private RadioButton cmh;
private RadioButton csnh;
private RadioButton cxyh;
private RadioButton cxqh;
private RadioButton cylh;
private RadioButton cmdh;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
TextView text = (TextView) findViewById(R.id.text);
text.setText("Please choose a flower you like!");
text.setFocusable(true);
//2.获取组件
choose1 = (RadioGroup) findViewById(R.id.choose1);
cmh = (RadioButton) findViewById(R.id.cmh);
csnh = (RadioButton) findViewById(R.id.csnh);
cxyh = (RadioButton) findViewById(R.id.cxyh);
cxqh = (RadioButton) findViewById(R.id.cxqh);
cylh = (RadioButton) findViewById(R.id.cylh);
cmdh = (RadioButton) findViewById(R.id.cmdh);
image = (ImageView) findViewById(R.id.image);
//3.设置监听并获取图片
cmh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (cmh.isChecked()) {
image.setImageResource(R.drawable.mh);
}
}
});
csnh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (csnh.isChecked()) {
image.setImageResource(R.drawable.snh);
}
}
});
cxyh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (cxyh.isChecked()) {
image.setImageResource(R.drawable.xyh);
}
}
});
cxqh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (cxqh.isChecked()) {
image.setImageResource(R.drawable.xqh);
}
}
});
cylh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (cylh.isChecked()) {
image.setImageResource(R.drawable.ylh);
}
}
});
cmdh.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
if (cmdh.isChecked()) {
image.setImageResource(R.drawable.mdh);
}
}
});
}
}
通过这些代码的编写,逐渐熟悉了Android的流程以及运用所学知识来解决遇到的问题,通过网络搜索,查询来扩充知识储备。
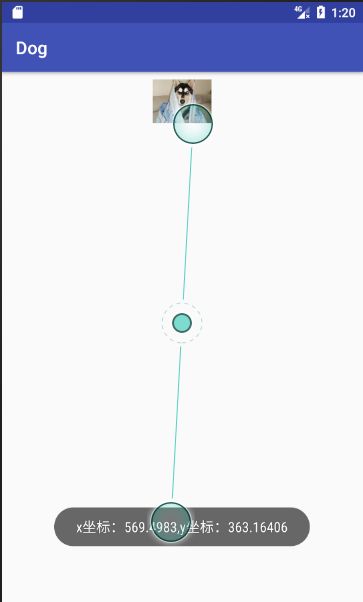
任务2 图片随鼠标移动来显示坐标
图片随着鼠标移动位置,并显示出当前位置的坐标信息。
当用户点击退出按钮,给出提示信息:“再按一次退出程序”。
页面布局
mainactivity部分的代码
public class MainActivity extends AppCompatActivity {
private ImageView dog;
private int screenWidth;
private int screenHeight;
/** Called when the activity is first created. */
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
dog = (ImageView) findViewById(R.id.dog);
DisplayMetrics dm = getResources().getDisplayMetrics();
screenWidth = dm.widthPixels;
screenHeight = dm.heightPixels - 50;
dog.setOnTouchListener(movingEventListener);
}
@Override
public boolean onTouchEvent(MotionEvent event) {
if (event.getAction()==MotionEvent.ACTION_DOWN) {
float x=event.getX();
float y=event.getY();
String pos="x坐标:"+x+",y坐标:"+y;
Toast.makeText(this,pos,Toast.LENGTH_LONG).show();
}
return super.onTouchEvent(event);
}
private View.OnTouchListener movingEventListener = new View.OnTouchListener() {
int lastX, lastY;
@Override
public boolean onTouch(View v, MotionEvent event) {
switch (event.getAction()) {
case MotionEvent.ACTION_DOWN:
lastX = (int) event.getRawX();
lastY = (int) event.getRawY();
break;
case MotionEvent.ACTION_MOVE:
int dx = (int) event.getRawX() - lastX;
int dy = (int) event.getRawY() - lastY;
int left = v.getLeft() + dx;
int top = v.getTop() + dy;
int right = v.getRight() + dx;
int bottom = v.getBottom() + dy;
// 设置不能出界
if (left < 0) {
left = 0;
right = left + v.getWidth();
}
if (right > screenWidth) {
right = screenWidth;
left = right - v.getWidth();
}
if (top < 0) {
top = 0;
bottom = top + v.getHeight();
}
if (bottom > screenHeight) {
bottom = screenHeight;
top = bottom - v.getHeight();
}
v.layout(left, top, right, bottom);
lastX = (int) event.getRawX();
lastY = (int) event.getRawY();
break;
case MotionEvent.ACTION_UP:
break;
}
return true;
}
};
}
这次主要有这几个问题:
1.RadioGroup下只有一个单选按钮,设置新的布局会破坏一个按钮的限制。
2.一个imageview怎么储存多张图,通过建文件,关联id解决。