请看代码并思考输出结果
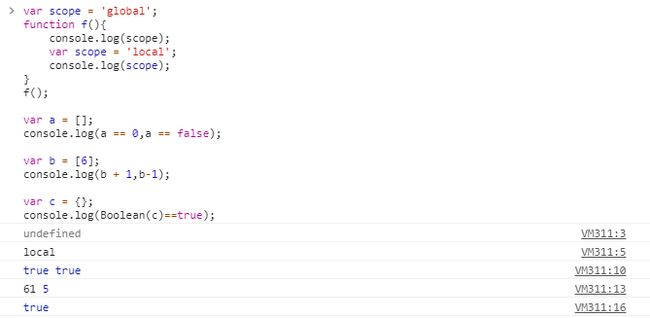
var scope = 'global'; function f(){ console.log(scope); var scope = 'local'; console.log(scope); } f(); var a = []; console.log(a == 0,a == false); var b = [6]; console.log(b + 1,b-1); var c = {}; console.log(Boolean(c)==true);
对比答案
全部答对的同学,下文可不必阅读,我相信你的基础已经很扎实了^_^
没有答对也不要灰心,本文会巩固你的基础知识,后续会有系列的基础回顾知识,以飨诸君!
缘由
相信只要从事开发的同学,不论前端后端或多或少的使用过javascript这门语言。但对其深入理解的我相信并不在多数,我看过很多同学分享过的文章,说实话干货太少,自己的见解微乎其微,javascript基础知识也很少能看到有文章写到,万丈高楼始于平地,基础的重要性我一直认为不比前端框架低。主要来源于JS权威指南、网络资料以及自己的一些“偏见”。
数据类型
JavaScript两大类型:原始类型和对象类型
原始类型(primitive type)
null
undefined
string
number
boolean
五大原始类型:其中 null、undefined都是其类型的唯一成员,boolean成员只有true和false,number类型即为数值(js均以浮点型表示),string即为字符串类型(长度为16位),原始类型均为不可变类型,你无法改变数字1,也无法改变字符串h,更不可能将false改变成其它值,只有对象类型可变
对象类型(object type)
对象类型是属性的集合,大部分的对象都包含属性名、属性值(数组对象可以看成为从0开始的有序属性名),也就是名/值对,但函数是一个特殊的对象
常见的对象类型:
Array,Function,Math,Date,RegExp
类型转换
| 值 | 转换为字符串 | 数字 | 布尔值 | 对象 |
| undefined | "undefined" | NaN | false | throws TypeError |
| null | "null" | 0 | false | throws TypeError |
| true | "true" | 1 | new Boolean(true) | |
| false | "false" | 0 | new Boolean(false) | |
| "" | 0 | false | new String(“”) | |
| "1.1" | 1.1 | true | new String(“1.1”) | |
| "ccy" | NaN | true | new String(“ccy”) | |
| 0 | "0" | false | new Number(0) | |
| -0 | "0" | false | new Number(-0) | |
| NaN | "NaN" | false | new Number(NaN) | |
| Infinity | "Infinity " | true | new Number(Infinity) | |
| -Infinity | "-Infinity " | true | new Number(-Infinity) | |
| 1 | "1" | true | new Number(1) | |
| {} | 对象先转换原始值, 再有原始值进一步转化 |
同左 | true | |
| [] | 0 | true | ||
| [6] | "6" | 6 | true | |
| ['a'] | 使用join()方法 | NaN | true | |
| function(){} | "function(){}" | NaN | true |
JavaScript取值类型非常灵活,当期望使用一个布尔值时,你可以提供任意类型值,JavaScript会根据需要自行转换类型,字符串和数字也同样如此,原始类型的可通过对应的包装类转化成对象类型,具体转化请熟悉上表。理解类型转换,文章开头关于a,b,c的输出也就不在话下了。
变量声明
ES5时代JavaScript还不支持块级作用域,声明变量采用关键字var
如下所示:
var i; var ccy,name;
var m = 0, k = 1,n = 'bar';
var声明的变量如果没有赋予初始值,则默认为undefined,变量可为任意数据类型。
变量作用域
一个变量的作用域是程序源代码中定义这个变量的区域。全局变量拥有全局作用于,在JavaScript中任何地方都是有定义的。然而在函数内声明的变量只有在该函数体内有效,也就是局部变量,函数参数也是局部变量。
学过Java的同学应该知道就近原则的说法,类变量与方法中的变量同名时在该方法或者构造函数体内类变量是会被其覆盖掉,JavaScript也遵循这一原则。
var关键字存在声明提前的bug,在非严格模式下不会报错。由此文章开头关于方法的输出等价于
function f(){ var scope; console.log(scope); var scope = 'local'; console.log(scope); }
理解变量声明及作用域,文章开头的输出亦不在话下了。
作用域链
JavaScript是基于词法作用域的语言,全局变量在程序中始终有定义,局部变量在声明的函数题内以及其所嵌套的函数内始终是有定义的。
每段JavaScript代码都有一个与之关联的作用域链(scope chain),这个作用域链是一个对象列表或链表,这组对象定义了这段代码的“作用域中”的变量,当需要查找变量X的值时(变量解析),它会从链中的第一个对象开始查找,若有则直接使用,若没有则向上查找,以此类推,若作用域链不存在X则抛出ReferenceError异常。
希望本文能对您有所收获,祝好!