最近一直在忙,近期一个月更加会马不停蹄,根本无时间经营自己的小博客,有很多简友留言和评论要资料,我也没时间发,等我有时间再统一处理,还请大家见谅。
这篇文章是以前写过,然后我又重新修改,接下来会更新vue系列的文章。
MVVM模式
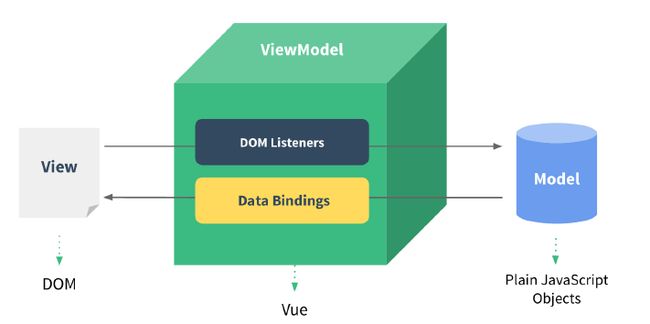
vue是典型的MVVM模式,什么是MVVM模式?
M:机器可读性强的数据,例如数组,对象等等,就是前端中的数据。
V:人眼可读性强的数据,例如下拉框,碳层,就是前端中的DOM对象
VM:视图模型,将模型中的数据和视图中的数据绑定在一起,就是一些事件监听和数据绑定
MVVM可以极大的简化开发的工作量。
版本
此次,学习的版本是vue2.0.
此次,学习的版本是vue2.0.
此次,学习的版本是vue2.0.
重要的话说三遍!
Vue的兼容问题
Vue.js 不支持 IE8 及其以下版本,因为 Vue.js 使用了 IE8 不能模拟的 ECMAScript 5 特性。 因为Vue使用 Object.definedProperty中的setter和getter代理数据,监控对数据的操作。
Vue特点
特点
1.易用
官方案例
2.灵活的渐进式框架
vue采用的是渐进式框架,什么是渐进式框架?无论是单页面的应用程序还是多页面的应用,首先都需要渲染页面每一个字段。
关于组件系统,其实就是把公共的地方抽离出来作为一个组件。
单页面就需要路由。项目比较复杂庞大,就需要引进vuex,来实现集中管理状态,整个项目构建完成之后还需要构建工具优化build我们的系统,来提升效率,形成一个完整的项目,这就是一个渐进式的过程,也就是说构建一个项目,从简单到复杂,随着业务度的提升,不断的加入和引用其他的插件,比如如果需要和后台交互,就需要引入一个vue-resource插件,做单页面应用,就可以引用一个vue-router,当我们的项目足够复杂,就引用vuex,最后通过built工具来构建我们的系统。也就是说做项目得过程中缺什么,补什么,这就是一个渐进式的过程。
3.高效
核心部分占地小,
4.虚拟DOM
在前端的工作中,操作DOM节点也是不可避免的、但是更新DOM时产生的计算非常昂贵、而且一些琐碎和频繁的更新会使页面缓慢,但是这也是不可避免的,所以vue以一个JavaScript对象替代DOM节点,即采用的虚拟DOM,更新虚拟DOM,并不昂贵,因为这只是操作JavaScript对象,然后把更改的部分更新到真正的DOM。
5.数据驱动
1.页面 每个独立的可视/可交互的区域视为一个组件;
2.每个组件对应一个工程目录,组件所需要的各种资源在这个目录下就近维护
3.页面不过是组件的容器,组件可以嵌套自由组合形完整的页面
打包工具
Vue采用的是webpack打包工具。
webpack是一个可以打包工具, 所有的资源都被当作是模块, js, css, 图片等等文件都认为是模块,可以用模块化标准引用,webpack配合vue-loader可以将.vue格式的文件(vue的单文件格式,一个文件同时含有html,css,js代码的模块)打包成js文件。
说的通俗一点,就是,webpack可以配合vue-loader来编译.vue的文件,打包成浏览器认识的js代码。
vue-cli 脚手架
vue.js是一套构建用户界面的 轻型的渐进式前端框架。它的目标是通过尽可能简单的 API 实现响应的数据绑定和组合的视图组件,Vue-cli是vue官方提供的一个命令行工具(vue-cli),可用于快速搭建大型单页应用。该工具提供开箱即用的构建工具配置,带来现代化的前端开发流程。
vue-cli详细安装步骤
1.安装node https://nodejs.org/en/
2.node -v (查看node版本)。
3.npm install -g vue-cli (安装vue-cli)。
4.npm install -g webpack。
5.vue list (列出可用的模板)。
6.vue init webpack fine (使用webpack模板起个名字,此处fine是可以随意起的)。
7.此时会弹出命令 ?
8.Project description(A vue.js project)sell app(此处是添加描述,暂时添加的是sell app)。
9.?Author (******.com) (自动把作者名称加进去了,按回车键就好
10.?Use Eslint to lint your code (Y/N) N (用eslint的代码风格检查器,需要,输入y,建议输入n,否则代码会报很多没有必要的错)。
11.?Pick an Eslint preset (按回车键就好)。
12.?Setup unit tests with karma + Mocha? y(是否启动单元测试,需要y,不需要n)。
13.?Setup e2e tests with Nightwatch?(y/n) n(输入n)。
14.cd sell (进入到sell 目录)。
15.npm install
16.npm run dev
17.安装axios : 命令提示符进入项目所在文件夹输入npm install --save axios vue-axios
安装vue-resource:命令提示符进入项目所在文件夹输入 npm install vue-resource --save-dev
vue实例
基本每个页面都会有一个vue实例(new Vue({ ...})),
里面都会有data,methods,el,computed等,你知道他们是干啥的么?
data
数据的绑定离不开data里面的数据,是vue的核心属性,vue会自动监测data里面的数据变化,自动更新数据到HTML标签上。
data的类型是对象或者是函数
如果是组件对象中,data必须是函数类型。
computed
{ 键:函数} { [key: string]: Function | { get: Function, set: Function } }
是vue的计算属性,在vue的实例方法里面,this都指向vue的实例(但是在某一个函数内部,作用域改变,this就不是指向vue的实例了),所以在计算属性中定义的函数里面可以直接使用了指向vue实例的this。
{{total}}
methods
类型: { [key: string]: Function }
事件的绑定都需要在method中定义与绑定,可以用vue实例直访问这些方法,方法中的this自动绑定为Vue实例。
注意:不应该使用箭头函数来定义 method 函数 (例如 plus: () => this.a++)。理由是箭头函数绑定了父级作用域的上下文,所以 this 将不会按照期望指向 Vue 实例,this.a 将是 undefined。
watch
watch的类型{ [key: string]: string | Function | Object }
键是需要观察的表达式,值是对应回调函数
监测变量的变化,并执行对应的回调函数
比如
var vm = new Vue({
data: {
a: 1,
b: 2,
c: 3
},
watch: {
// 监控a变量变化的时候,自动执行此函数
a: function (val, oldVal) {
console.log('new: %s, old: %s', val, oldVal)
},
// 深度 watcher
c: {
handler: function (val, oldVal) { /* ... */ },
deep: true
}
}
})
vm.a = 2 // -> new: 2, old: 1
//注意,不应该使用箭头函数来定义 watcher 函数 (例如 searchQuery: newValue => this.updateAutocomplete(newValue))。理由是箭头函数绑定了父级作用域的上下文,所以 this 将不会按照期望指向 Vue 实例,this.updateAutocomplete 将是 undefined。
el
类型:字符串或者是 元素
提供一个在页面上已存在的 DOM 元素作为 Vue 实例的挂载目标,也就是说Vue绑定数据到哪里去找。可以是CSS 选择器,也可以是一个 HTMLElement实例。在实例挂载之后,元素会通过 vue实例.$el访问。
var app = new Vue({
el: '#app',
...
});
vue综合实例参考
Vue入门之数据监控
{{ number }}
Vue实例的生命周期
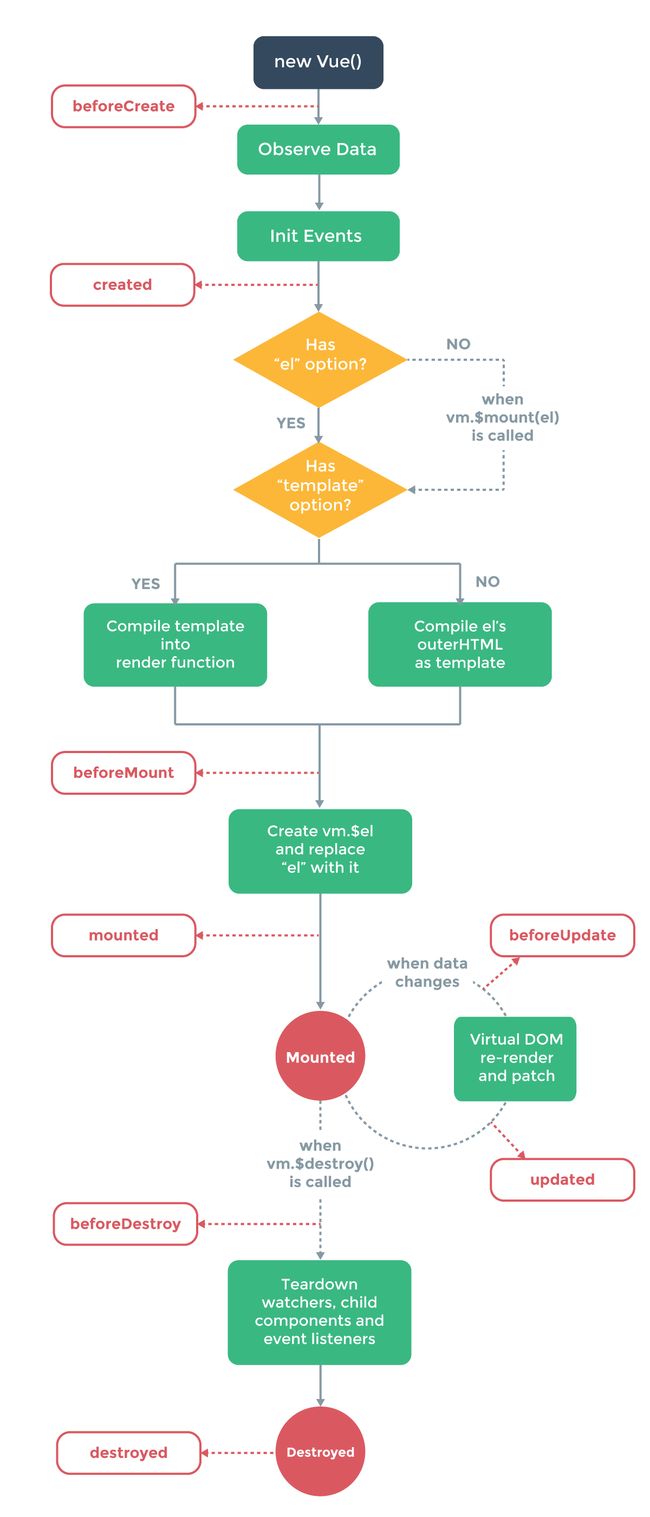
Vue实例有一个完整的生命周期,也就是从开始创建、初始化数据、编译模板、挂载Dom、渲染→更新→渲染、卸载等一系列过程,我们称这是Vue的生命周期。通俗说就是Vue实例从创建到销毁的过程,就是生命周期。
引用官网的生命周期图例。
beforeCreate
在实例初始化之后,数据观测和事件配置之前被调用。
created
实例已经创建完成之后被调用,在这一步,实例已经完成数据观测(data),属性和方法的运算,但是,还没有和$el挂载。
beforeMount
在挂载开始之前被调用:相关的 render 函数首次被调用。
mounted
el 被新创建的 vm.$el 替换,并挂载到实例上去之后调用该钩子。如果 root 实例挂载了一个文档内元素,当 mounted 被调用时 vm.$el 也在文档内。这个也是我们主要运用的一部分。
beforeUpdate
数据更新时调用,发生在虚拟 DOM 重新渲染和打补丁之前。 你可以在这个钩子中进一步地更改状态,这不会触发附加的重渲染过程。
updated
由于数据更改导致的虚拟 DOM 重新渲染和打补丁,在这之后会调用该钩子。
当这个钩子被调用时,组件 DOM 已经更新,所以你现在可以执行依赖于 DOM 的操作。然而在大多数情况下,你应该避免在此期间更改状态,因为这可能会导致更新无限循环。
该钩子在服务器端渲染期间不被调用。
beforeDestroy
实例销毁之前调用。在这一步,实例仍然完全可用。
destroyed
Vue 实例销毁后调用。调用后,Vue 实例指示的所有东西都会解绑定,所有的事件监听器会被移除,所有的子实例也会被销毁。 该钩子在服务器端渲染期间不被调用。
生命周期实例
Vue入门之生命周期
{{ number }}
仔细观察我们的案例。
当文档第一次被加载的时候,被调用的函数是beforeCreate,打印的结果是undefined,因为此时数据和DOM还没有挂载,然后运行的是beforeMount,运行结果为初始化结果1,然后运行的是mounted,运结果为初始化结果1。
当我们更改input标签的value值,元素被更改,此时运行的是,beforeUpdate,运行结果为更改的值,接着运行updated,运行结果为更改的值。
文章参考:http://www.cnblogs.com/fly_dragon/p/6220273.html