本文是本人在工作期间,总结到的对css的一些积累,或者是经验,希望能够帮助到读者,求个赞~~~
2018-05-17 更新 补充8
2017-12-20 更新 15
1.还在为盒子宽度增加margin或者padding而烦恼吗,赶紧把盒子设置为IE盒子模型吧,以前w3c还认为他们的盒子模型比IE好,历史证明IE终于硬了一把了~,让你远离烦恼
*,*:before, *:after {
-webkit-box-sizing: border-box;
-moz-box-sizing: border-box;
box-sizing: border-box;
}
2.当用块级盒子包裹图片事,图片底部会出现间隙,可以让图片也变成块级原始来避免这个间距
eg:
 div img{display:block}
div img{display:block}
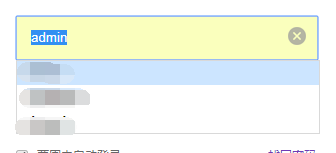
3.当在谷歌浏览或其他浏览器中,点击登录过的input的话,选中input会出现黄色的背景,可以用你任何想要的颜色阴影来覆盖那个黄色背景,这里我假设用白色
input:-webkit-autofill {
-webkit-box-shadow: 0 0 0px 1000px white inset !important;
}
4.清除浮动
.clearfix{zoom:1;}
.clearfix:after{
content:"";
display: block;
visibility: hidden;
clear: both;
overflow: hidden;
line-height:0;
}
5.在知道高度的情况下,单行文字垂直居中,假设需要在高度为30px的盒子里,文字垂直居中
.hei30{
height:30px;
line-height:30px
}
但是在移动端上,确实有偏差,可以使用flex来解决这个问题,具体
.flex_line_v{
display:-webkit-flex;
display:flex;
height:30px;
-webkit-align-items:center;
align-items:center;
}
6.单行超出显示省略号
.ep{
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
display: block;
}
7.n行内文字超出显示省略号
.ep_n{
display: -webkit-box;
-webkit-box-orient: vertical;
-webkit-line-clamp: n; //n表示想要几行内显示
overflow: hidden;
}
实例图片是n=3
Android UC浏览器只支持display: box语法。而iOS UC浏览器则支持两种方式(同一家公司的浏览器,由于平台不一样,支持程度还不一样。
-webkit-line-clamp使用了WebKit的CSS扩展属性,该方法适用于WebKit浏览器及移动端,还有,可能你会想,既然可以display:box,那可以用display:flex,代替吗?但是确实不行,说明他们两个在某些情况下确实表现不一样,有待研究了。知道的读者可以跟我说下哈~
8.不想在拖拽的时候,文字被选中
.no-select{
-moz-user-select:none;
-webkit-user-select:none;
user-select:none;
}
9.当你有很多列表,有时候需要对特殊列表进行操作,例如,
.box{width:900px;}
.box div{
width:280px;
margin-right:30px;
float:left;
}
我想让.box里面的div一行显示3个,所以需要让box里面3倍数的div的margin-right为0,这时候可以用css3提供的:nth-child(n)
.box div:nth-child(3n){margin-right:0;}
注意这里的n的值为1开始,有人说,我单独为特殊div添加类名也是可以啊,但是,但是,后台要嵌入程序,那肯定保持结构一致的,哈,你想用js去判断?大哥能用css的情况下,就不要麻烦js啦,(你非要用我也阻止不了你啊),所以,你懂的~,还有另外一种实现思路,大家请看
.box{
width:930px;
margin:0 -15px;
}
.box div{
width:280px;
margin-left:15px;
margin-right:15px;
}
还有一种就是使用flex,万能布局方案,手机端任意用,pc端就看各位权衡咯~//但效果还是杠杠的。
具体使用哪一种都有利弊吧,怎么权衡就是大家思考的问题啦~
10.三角标的做法
类似于三角标的做法,帮助大家理解下,假设,我们设置一个盒子的宽,高度都为0,那么我们直接给这个盒子10px的边框,分别用不同颜色写出,可以很清楚的看出来,如果我们想要那个方向的三角标,就可以把其他方向三角标的边框颜色设置为透明,就可以搞定了,类似的直角三角标,等等,可以根据数学知识算出来~~
.eg{
width:0;
height:0;
border-left:20px solid orange;
border-top:20px solid yellow;
border-right:20px solid green;
border-bottom:20px solid pink;
}
11.移动端1px太粗解决方案
各位小伙伴是不是遇到过,当我们用1px solid #ddd,这个1px显得很粗,跟微信的那些分割线对比起来的话,这个元素是DPR的原因啦,具体可以参考移动web开发之像素和DPR;
那解决的方案呢,有很多种,这里推荐两种解决方案。
第一钟媒体查询方案:
eg:
.border { border: 1px solid #999 }
@media screen and (-webkit-min-device-pixel-ratio: 2) {
.border { border: 0.5px solid #999 }
}
@media screen and (-webkit-min-device-pixel-ratio: 3) {
.border { border: 0.333333px solid #999 }
}
第二种 利用缩放进行压缩
eg:div下需要个1px的下边框
.div{position:relative;}
.div:after{
content:"";
position:absolute;
left:0;
width:100%;
height:1px;
-webkit-transform:scaleY(.5);
transform:scaleY(.5);
bottom:0;
}
当需要垂直方向的边框线(比如,左边框线或右边框线,也是同样道理,就压缩X了)也是同样思路。
12.::selection 可设置文字被选择时的样式
::selection {
background: #FE6E66;
color: #FFF;
}
13.使用字体图标的解决方案
每做一个项目,都会用到图标,如果老是使用图片,那对网页多少会有影响,所以,我推荐两个解决方案。
第一个是 Iconfont-阿里巴巴矢量图标库
用法也非常简单,可以去官网看一下试一下,看到哪个图标就加上哪个图标,还可以添加项目成员,并且在小程序项目也可以用到,居家必备良品,非常推荐,关键是国产的,中文那是必须的~国产万岁。
第二个是Font Awesome
这个是国外的开源字体库,也有中文版本的,已经给出连接了,那图标也是相当给力,用法简单,和阿里巴巴类似~不过并且不断再更新,也很给力,风格很统一。
14.调试元素不同状态样式影响
有时候,我们发现,自己去自定义表单的时候,会出现那些蓝色的外边框,但是却不知道怎么不要这些,其实这些事浏览器自带的样式,这不过比较隐晦,还有bootstrap的默认样式也有,具体代码是
input[type="file"]:focus, input[type="radio"]:focus, input[type="checkbox"]:focus {
outline: 5px auto -webkit-focus-ring-color;
outline-offset: -2px;
}
outline (轮廓)是绘制于元素周围的一条线,位于边框边缘的外围,可起到突出元素的作用。和边框类似,但是轮廓线不会占据空间,也不一定是矩形。如下图,我们需要先调试出是那部分影响的,可以使用谷歌浏览器进行调试,
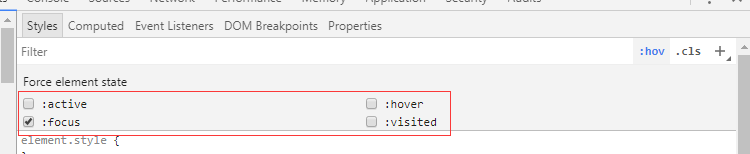
打开开发者工具,选中需要调试的目标,如下图
可以有不同状态的切换,依次选中的话,可以很方便的知道是什么样式影响了,谷歌开发工具是调试利器,可能刚开始我们不是很熟悉,所以很多问题都没有用这个来调试解决,希望能给到读者(大神绕路~)提醒有这个功能哈
15.使用display:flex;需要对文字尽行显示一行并且超出的的是显示省略号的坑
首先我们来看下背景,先不写浏览器兼容前缀啦,原谅我懒...
css
.wrap{display: flex;width:800px;margin-left: auto;margin-right: auto;}
.other_box{width:80px;height:80px;background:gold;}
.box{display: flex;flex:1;width:100%;}
.box_l{width:80px;height:80px;background:orange;}
.box_r{flex:1;background:pink;overflow: hidden;text-overflow: ellipsis;white-space: nowrap;}
html
我只是一段文字
我只是一段文字
在事件处理程序中调用 event.preventDefault() 或 event.stopPropagation() 是非常常见的需求。
尽管我们可以在方法中轻松实现这点,但更好的方式是:方法只有纯粹的数据逻辑,而不是去
处理 DOM 事件细节。
故事是这样的,我用flex的时候,要保证box_r里面的文字单行显示并且文字超出显示省略号
当然啦,不知道出什么问题,结果就成了这样了,莫慌~
解决方案呢,比较简单粗暴的就是在box添加overflow:hidden,也就是在你嵌套的需要做这种处理的外面的盒子添加overflow:hidden。这种解决方案只能视你需求而定啦,原因我也不清楚,只知道这样可以解决,等我查明真相,我会公布出来,知道的小伙伴也可以告诉我哈。。。
16、在移动端,在iOS的浏览器中,如果写一个有点击事件的按钮,这个按钮如果没有添加cursor:pointer;有时候是点击不了的,但是在安卓上是没有问题的。为了让按钮的点击事件能够触发,可以添加cursor:pointer
未完,待续哦,争取每周都加入新东西(可能有些东西我没加上的,很基础的那种,如果想要了解,小伙伴们可以百度下哈)一本正经的求个赞~
原创文章,转载请注明出处,谢谢欢迎一起讨论交流
欢迎访问我的个人网站zhengyepan
在线兼容性查询caniuse.com