前言
动画是我们日常开发中必不可少的一个要点,比如某个场景要实现打勾的效果,一开始你的设想可能是这样子的:
用代码实现起来可能还好,绘制圆圈,一段圆弧圆周运动,绘制一个打勾路径,结合动画实现,美滋滋。但是等到设计师出图的那一天,是这样的:
看了效果图,内心有一句话不知道当不当讲
但是不要慌,你能不能想到竟然有这么一个库,可以让设计师"帮你实现动画效果"!没错,它就是今天的主角——Lottie。Lottie 是Airbnb开源的一个面向 iOS、Android、React Native 的动画库,能解析 Adobe After Effects 视频制作软件导出的动画,并且在代码中能通过api直接调用这些生成的动画文件,完美实现动画效果,Lottie在这种时候就是救世主级别的存在了。
Lottie官网:https://lottiefiles.com/
如何使用
看了效果,我们看下如何在Android中快速使用这个库实现各种炫酷动画。
1.导入Lottie库
在app的gradle中导入如下依赖:
dependencies {
compile 'com.airbnb.android:lottie:2.2.0'
}
- 最新版本可查看GitHub地址:https://github.com/airbnb/lottie-android
注意:Lottie只支持Api16以上,如果项目中minSdkVersion小于16会报错。
2.导入动画文件
Lottie加载动画是靠解析Json文件来实现的,所以需要设计师从After Effect等软件中制作好动画并生成一个Json文件,文件的内容大概是下面这个样子:
尽管看起来很复杂,但这都是通过软件生成的,我们只需要将其导入到项目中即可。由于Lottie默认是读取工程的Assets目录,所以我们将Json文件放到src/main/assets目录下。
3.使用姿势
1)静态方式
Lottie库提供了一个LottieAnimationView控件,它本质是一个ImageView,可直接在布局文件中声明:
这里列举了有几个lottie的基本属性
- lottie_fileName 调用的Json文件名
- lottie_loop 是否开启循环动画
- lottie_autoPlay 是否开启自动播放
当然lottie还有很多其他的属性,例如:
- lottie_repeatCount 动画重复次数
- lottie_repeatMode 动画重复模式
- lottie_scale 放大倍数
这里就不一一列举了,运行后效果如下:
2)动态方式
Lottie也支持在代码中动态调用接口:
LottieAnimationView lottieAnimationView = findViewById(R.id.anim_view);
lottieAnimationView.setAnimation("anim.json");
lottieAnimationView.loop(true);
lottieAnimationView.playAnimation();
3)监听动画进度
Lottie同样提供了监听动画的接口,而且还是我们熟悉的ValueAnimator
lottieAnimationView.addAnimatorUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override
public void onAnimationUpdate(ValueAnimator valueAnimator) {
// 判断动画加载结束
Log.d("Lottie", "" + valueAnimator.getAnimatedFraction());
}
});
4)加载动画优化
Lottie的性能比属性动画略逊一筹,不过支持开启硬件加速:
lottieAnimationView.useHardwareAcceleration(true);
Lottie支持对动画的缓存,会在动画加载完成后将其缓存为强缓存和弱缓存
lottieAnimationView.setAnimation("anim.json", LottieAnimationView.CacheStrategy.Strong); //强缓存
lottieAnimationView.setAnimation("anim.json", LottieAnimationView.CacheStrategy.Weak); //弱缓存
其内部是维护了两个HashMap:
private static final Map STRONG_REF_CACHE = new HashMap<>();
private static final Map> WEAK_REF_CACHE =
new HashMap<>();
public void setAnimation(final String animationName, final CacheStrategy cacheStrategy) {
//......
if (cacheStrategy == CacheStrategy.Strong) {
STRONG_REF_CACHE.put(animationName, composition);
} else if (cacheStrategy == CacheStrategy.Weak) {
WEAK_REF_CACHE.put(animationName, new WeakReference<>(composition));
}
//.....
}
原理解析
我们从LottieAnimationView的playAnimation()这个方法看下Lottie的动画流程:
public void playAnimation() {
lottieDrawable.playAnimation();
enableOrDisableHardwareLayer();
}
这里调用了一个lottieDrawable的playAnimation(),而lottieDrawable是一个LottieDrawable:
LottieDrawable继承于
Drawable,Lottie的动画都是在这个LottieDrawable里绘制的,它里面维护了一个
LottieValueAnimator(继承于ValueAnimator),我们调用的
loop或者
playAnimation之类的方法其实本质上都是调用了它里面这个属性动画的Api:
public void loop(boolean loop) {
animator.setRepeatCount(loop ? ValueAnimator.INFINITE : 0);
}
private void playAnimation(boolean setStartTime) {
if (compositionLayer == null) {
lazyCompositionTasks.add(new LazyCompositionTask() {
@Override public void run(LottieComposition composition) {
playAnimation();
}
});
return;
}
long playTime = setStartTime ? (long) (progress * animator.getDuration()) : 0;
animator.start();
if (setStartTime) {
animator.setCurrentPlayTime(playTime);
}
}
那么它是怎么通过这个属性动画去实现绘制的呢?在LottieDrawable的构造方法里,设置了属性动画的监听器,然后将进度传给setProgress:
public LottieDrawable() {
animator.setRepeatCount(0);
animator.setInterpolator(new LinearInterpolator());
animator.addUpdateListener(new ValueAnimator.AnimatorUpdateListener() {
@Override public void onAnimationUpdate(ValueAnimator animation) {
if (systemAnimationsAreDisabled) {
animator.cancel();
setProgress(1f);
} else {
setProgress((float) animation.getAnimatedValue());
}
}
});
}
public void setProgress(@FloatRange(from = 0f, to = 1f) float progress) {
this.progress = progress;
if (compositionLayer != null) {
compositionLayer.setProgress(progress);
}
}
可以看到动画过程中会不断触发setProgress,setProgress中调用了CompositionLayer的setProgress,然后再通过CompositionLayer把进度传递到各个图层:
@Override
public void setProgress(@FloatRange(from = 0f, to = 1f) float progress) {
super.setProgress(progress);
if (timeRemapping != null) {
long duration = lottieDrawable.getComposition().getDuration();
long remappedTime = (long) (timeRemapping.getValue() * 1000);
progress = remappedTime / (float) duration;
}
if (layerModel.getTimeStretch() != 0) {
progress /= layerModel.getTimeStretch();
}
progress -= layerModel.getStartProgress();
for (int i = layers.size() - 1; i >= 0; i--) {
layers.get(i).setProgress(progress);
}
}
各个图层收到通知之后,再处理后回调给LottieDrawable:
void setProgress(@FloatRange(from = 0f, to = 1f) float progress) {
if (progress < getStartDelayProgress()) {
progress = 0f;
} else if (progress > getEndProgress()) {
progress = 1f;
}
if (progress == this.progress) {
return;
}
this.progress = progress;
for (int i = 0; i < listeners.size(); i++) {
listeners.get(i).onValueChanged();
}
}
@Override
public void onValueChanged() {
invalidateSelf();
}
private void invalidateSelf() {
lottieDrawable.invalidateSelf();
}
LottieDrawable收到这些图层的通知就会调用invalidateDrawable来不断刷新自己:
@Override
public void invalidateSelf() {
final Callback callback = getCallback();
if (callback != null) {
callback.invalidateDrawable(this);
}
}
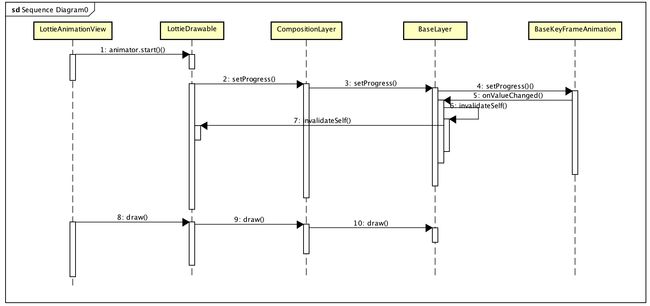
以上是Lottie动画绘制的逻辑,时序图如下:
那么Lottie是怎么将这些Json数据跟动画关联起来的呢?After Effect制作动画的原理是将动画分为很多个图层,且每个图层有各自的细节动画,这样叠加合成最终的效果。那么Lottie也是同理,分为很多个图层(Layer),我们看下Json的外层结构如下:
{
"v": "4.6.0", //bodymovin的版本
"fr": 24.291553280921, //帧率
"ip": 0, //起始关键帧
"op": 84.0029442951, //结束关键帧
"w": 100, //动画宽度
"h": 100, //动画高度
"ddd": 0,
"assets": [...] //资源信息
"layers": [...] //图层信息
}
Lottie会通过Json里的数据,解析出动画需要的关键帧信息,并且还有各个图层的动画数据,我们依旧是由表及里,从LottieAnimationView的setAnimation()开始看:
public void setAnimation(String animationName) {
setAnimation(animationName, defaultCacheStrategy);
}
public void setAnimation(final String animationName, final CacheStrategy cacheStrategy) {
//...省略部分代码
compositionLoader = LottieComposition.Factory.fromAssetFileName(getContext(), animationName,
new OnCompositionLoadedListener() {
@Override public void onCompositionLoaded(LottieComposition composition) {
if (cacheStrategy == CacheStrategy.Strong) {
STRONG_REF_CACHE.put(animationName, composition);
} else if (cacheStrategy == CacheStrategy.Weak) {
WEAK_REF_CACHE.put(animationName, new WeakReference<>(composition));
}
setComposition(composition);
}
});
}
通过工厂模式从LottieComposition的Factory里读取我们Asset中的Json文件,并且将其转换为LottieComposition对象,那么看下LottieComposition:
static LottieComposition fromJsonSync(Resources res, JSONObject json) {
Rect bounds = null;
float scale = res.getDisplayMetrics().density;
int width = json.optInt("w", -1);
int height = json.optInt("h", -1);
if (width != -1 && height != -1) {
int scaledWidth = (int) (width * scale);
int scaledHeight = (int) (height * scale);
bounds = new Rect(0, 0, scaledWidth, scaledHeight);
}
long startFrame = json.optLong("ip", 0);
long endFrame = json.optLong("op", 0);
float frameRate = (float) json.optDouble("fr", 0);
String version = json.optString("v");
String[] versions = version.split("[.]");
int major = Integer.parseInt(versions[0]);
int minor = Integer.parseInt(versions[1]);
int patch = Integer.parseInt(versions[2]);
LottieComposition composition = new LottieComposition(
bounds, startFrame, endFrame, frameRate, scale, major, minor, patch);
JSONArray assetsJson = json.optJSONArray("assets");
parseImages(assetsJson, composition);
parsePrecomps(assetsJson, composition);
parseFonts(json.optJSONObject("fonts"), composition);
parseChars(json.optJSONArray("chars"), composition);
parseLayers(json, composition);
return composition;
}
LottieComposition其实就相当于Json和我们动画属性的一个转换器,将我们的Json数据解析成我们需要的内存数据,然后根据数据创建出一个或多个图层,再结合我们刚才分析的属性动画,实现最终各种酷炫的效果。
总结
Lottie是一个强大的动画库,许多代码实现比较复杂或者难以实现的动画,通过Lottie都能轻易实现,开发效率大大提高,并且后期万一要更换动画,同样十分方便。又或者可以将动画Json通过网络下发,实现动态更换客户端的动画效果。
参考
Lottie,让动画如此简单
GitHub:GitHub-ZJYWidget
CSDN博客:IT_ZJYANG
简 书:Android小Y
在 GitHub 上建了一个集合炫酷自定义View的项目,里面有很多实用的自定义View源码及demo,会长期维护,欢迎Star~ 如有不足之处或建议还望指正,相互学习,相互进步,如果觉得不错动动小手给个Star, 谢谢~