一、HTML
htyper text markup language 即超文本标记语言 超文本: 就是指页面内可以包含图片、链接,甚至音乐、程序等非文字元素。 标记语言: 标记(标签)构成的语言. 网页==HTML文档,由浏览器解析,用来展示的 静态网页:静态的资源,如xxx.html
动态网页:html代码是由某种开发语言根据用户请求动态生成的
标签:
标签的属性:
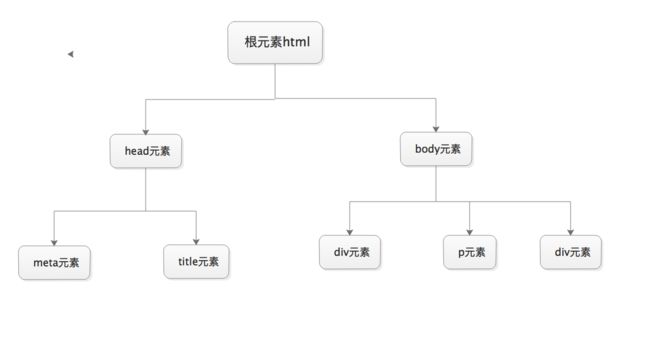
标签:W3C的解析渲染页面标准
head标签:
每个主要版本IE新增的功能都是为了让浏览器更容易使用、增加安全性及更支持业界标准。以这些作为IE的特色,其中 一个风险就是旧版本网站无法正确的显示。 为了将这个风险降到最低,IE6允许网页开发人员选择IE编译和显示他们网页的方式。"Quirks mode"为预设,这会 使页面以旧版本浏览器的视点显示,"Standards mode"(也称为"strict mode")特点是支持业界标准最为完善。 然而要利用这个增强的支持功能,网页必须包含恰当的<!DOCTYPE>指令。 若一个网页没有包含<!DOCTYPE>指令,IE6会将它以quirks mode显示。若网页包含有效的<!DOCTYPE>指令但浏 览器无法辨识,IE6会将它以IE6 standards mode显示。因为少数网站已经包含<!DOCTYPE>指令,兼容性模式的 切换相当成功。这使网页开发人员能选择将他们的网页转移为standards mode的最佳时机。 随著时间经过,更多网站开始使用standards mode。它们也开始使用IE6的特性和功能来检测IE。举例来说,IE6 不支持universal selector(即css之全局选择器 * {}),一些网站便使用它来针对IE做特定的对应。 当 IE7增加了对全域选择器的支持,那些依赖IE6特点的网站便无法侦测出这个新版本的浏览器。因此那些针对IE的 特定对应无法应用于IE7,造成这些网站便无法如他们预期的显示。由于<!DOCTYPE>只支持两种兼容性模式,受到影 响的网站拥有者被迫更新他们的网站使其能支持IE7。 IE8 比之前的任何版本浏览器都更支持业界标准,因此针对旧版本浏览器设计的网页可能无法如预期般呈现。为了帮 助减轻所有问题,IE8引入文件兼容性的概念,使你能选择你的网页设计要对应的特定IE版本。文件兼容性在IE8增加 了一些新的模式,这些模式能告诉浏览器如何解析和编译一个网页。若你的网页无法在 ie8正确的显示,你可以更新 你的网站使它支持最新的网页标准(优先选项)或在你的页面上新增一个meta元素用于告诉IE8如何依照旧版本浏览器 编译你的页面。 这能让你选择将你的网站更新支持IE8新特点的时机。 当 Internet Explorer 8 遇到未包含 X-UA-Compatible 标头的网页时,它将使用 <!DOCTYPE> 指令来确 定如何显示该网页。 如果该指令丢失或未指定基于标准的文档类型,则 Internet Explorer 8 将以 IE5 模式 (Quirks 模式)显示该网页。
<title>sbtitle> <link rel="icon" href="http://www.jd.com/favicon.ico"> <link rel="stylesheet" href="css.css"> <script src="hello.js">script>
body标签:
<hn>: n的取值范围是1~6; 从大到小. 用来表示标题. <p>: 段落标签. 包裹的内容被换行.并且也上下内容之间有一行空白. <b> <strong>: 加粗标签. <strike>: 为文字加上一条中线. <em>: 文字变成斜体. <sup>和<sub>: 上角标 和 下角表. <br>:换行. <hr>:水平线 <div><span>
块级标签: