这里是修真院前端小课堂,每篇分享文从
【背景介绍】【知识剖析】【常见问题】【解决方案】【编码实战】【扩展思考】【更多讨论】【参考文献】
八个方面深度解析前端知识/技能,本篇分享的是:
【JS中this的指向】
1.背景介绍
this对象是在运行时基于函数的执行环境绑定的,在全局函数中,this就是window,当函数被作为某个对象的方法调用时,this就是那个对象,匿名函数的执行具有全局性,也就是说,匿名函数this指向window。
2.知识剖析
全局环境中的this
functiontest(){console.log(this); } test();
总结:在全局作用域中它的 this 执行当前的全局对象(浏览器端是 Window,node 中是 global)
严格模式‘use strict’下的this
'use strict';functiontest(){console.log(this); }; test();// undefined
原因:this 并不会指向全局,而是 undefined,这样的做法是为了消除 js 中一些不严谨的行为
在javascritp中,不一定只有对象方法的上下文中才有this, 全局函数调用和其他的几种不同的上下文中也有this指代。 它可以是全局对象、当前对象或者任意对象,这完全取决于函数的调用方式。JavaScript 中函数的调用有以下几种方式:作为对象方法调用,作为函数调用,作为构造函数调用,和使用 apply 或 call 调用。
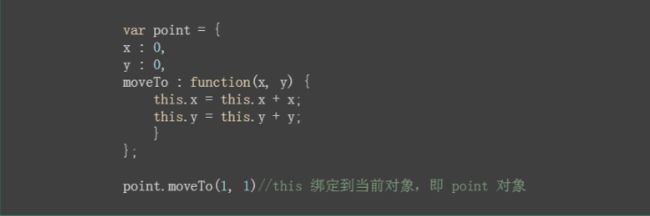
1.作为对象方法调用:this 被自然绑定到该对象,也就是说this就指这个上级对象
moveTo
2.作为函数调用:this被绑定到全局对象成为一个值为 5 的全局变量
3.作为构造函数调用:this 绑定到新创建的对象上,也就是说this就指这个新对象
注:构造函数不使用new调用,则和普通函数一样。一般地,构造函数首字母大写
4.使用 apply 或 call 调用:在 JavaScript 中函数也是对象,对象则有方法,apply 和 call 就是函数对象的方法。
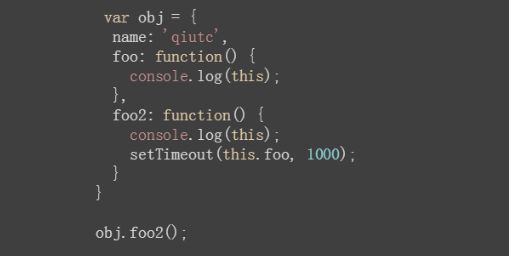
3、常见问题1现象:两次打印的this不一样
问题二
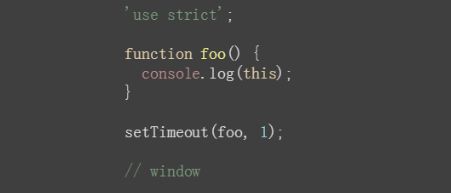
现象:加了严格模式,foo 调用也没有指定 this,应该是出来undefined,但是这里仍然出现了全局对象
4、解决方案
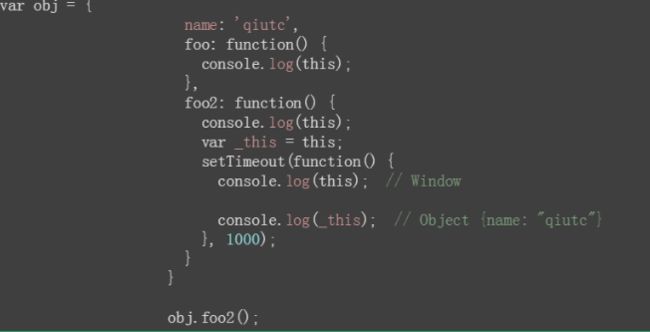
问题一可以这么这么解决:利用 闭包 的特性来处理
可以看到直接用 this 仍然是 Window;因为 foo2 中的 this 是指向 obj,我们可以先用一个变量 _this 来储存,然后在回调函数中使用 _this,就可以指向当前的这个对象了
但上面这个方法不太好,可以直接在setTimeout(this.foo, 1000);的基础上改写为
setTimeout(this.foo.apply(obj), 1000);,即可实现foo的this指向为obj。
6.扩展思考
问题:如何理解this?
当一个函数被调用时,拥有它的object会作为this传入。在全局下,就是window or global,其他时候就是相应的object。 也可以看到,call和apply就是利用这一点实现更改this 值的
7.参考文献
参考一:深入浅出 JavaScript 中的 this
参考二:JavaScript 中的 this !
参考三:JavaScript中的this用法与指向
参考四:如何理解 JavaScript 中的 this 关键字?
课后讨论:
问:函数被对象调用后再执行的函数中this为什么会指向window?
答:有一种解释是settimeout的特性,setTimeout 方法在调用传入函数的时候,如果这个函数没有指定了的 this,那么它会做一个隐式的操作—-自动地注入全局上下文,等同于调用 foo.apply(window) 而非 foo();
但是经过笔者亲测,即使把settimeout换成自执行函数的情况,也会出现第二次的函数this指向window,所以这个问题的答案存疑。
问:下面代码中,apply的意义到底在哪里?
答:我们都知道,this的学习的精华在于这一句:this对象是在运行时基于函数的执行环境绑定的,在全局函数中,this就是window,当函数被作为某个对象的方法调用时,this就是那个对象,匿名函数的执行具有全局性,也就是说,匿名函数this指向window。
apply的意义在于,当对象调用函数的时候,他可以强制指定函数指向。上面的apply()中如果是另外一个对象,辣么这个o。m的this就会指向那个对象。
问:作为全局函数调用时,如果生命全局变量x=3,辣么this。x=?
答:因为在函数内已经指定this。x=1.辣么alertthis。x肯定还是1
更多内容,可以加入IT交流群565734203与大家一起讨论交流
这里是技能树·IT修真院:https://www.jnshu.com,初学者转行到互联网的聚集地