上一篇从整体上认识了Angular,从现在开始更加深入的学习Angular的特性。本次学习的是数据绑定。应该所有的MVC框架都会用到数据绑定,比如我所知道的ThinkPHP、struts等,只有实现了数据绑定才能将模型层和视图层分离,实现MVC。Angular的数据绑定比较特别,它支持双向数据绑定。
1、ng-bind
DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>databinding1title>
head>
<body>
<h1 ng-controller='dataCtrl' ng-bind='data'>
h1>
<script type="text/javascript" src="../node_modules/angular/angular.min.js">script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('dataCtrl',function($scope){
$scope.data = "你好啊!";
})
script>
body>
html>
ng-bind实现了一个简单单向绑定。
2、{{}}
类似ng-bind,用的比较多。
DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>databinding1title>
head>
<body>
<h1 ng-controller='dataCtrl'>
{{data}}
h1>
<script type="text/javascript" src="../node_modules/angular/angular.min.js">script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('dataCtrl',function($scope){
$scope.data = "你好啊!";
})
script>
body>
html>
这种绑定的缺点是,开始加载时可能会出现类似{{data}}这样的东西。
解决方法是使用ng-bind或ng-cloak,ng-cloak应该只在有数据绑定的地方使用,否则处理中用户将看到空白。
DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>databinding2title>
head>
<body ng-cloak>
<h1 ng-controller='dataCtrl'>
{{data}}
h1>
<script type="text/javascript" src="../node_modules/angular/angular.min.js">script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('dataCtrl',function($scope){
$scope.data = "你好啊!";
})
script>
body>
html>
我测试了一下ng-cloak,不知道为什么不行,有人知道的话请告知一下。
3、ng-bind-html
这个指令可以用html的方式处理数据,它不会将html代码解析成实体。下面对比一下ng-bind和ng-bind-html.
DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>databinding3title>
head>
<body>
<div ng-controller='dataCtrl' ng-bind='data'>
div>
<script type="text/javascript" src="../node_modules/angular/angular.min.js">script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('dataCtrl',function($scope){
$scope.data = "你好啊
";
})
script>
body>
html>
DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>databinding3title>
head>
<body>
<div ng-controller='dataCtrl' ng-bind-html='data'>
div>
<script type="text/javascript" src="../node_modules/angular/angular.min.js">script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('dataCtrl',function($scope){
$scope.data = "你好啊
";
})
script>
body>
html>
换成ng-bind-html时出错了
这是因为Angular默认是不信任html的,所以要这样做。
DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>databinding3title>
head>
<body>
<div ng-controller='dataCtrl' ng-bind-html='data'>
div>
<script type="text/javascript" src="../node_modules/angular/angular.min.js">script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('dataCtrl',function($scope,$sce){
$scope.data = $sce.trustAsHtml("你好啊
");
})
script>
body>
html
这样就可以了。
4、ng-bind-template
ng-bind只接受单个数据绑定表达式,而ng-bind-template则相对灵活些。
DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>databinding3title>
head>
<body>
<div ng-controller='dataCtrl' ng-bind-template='{{data1}}爱{{data2}} '>
div>
<script type="text/javascript" src="../node_modules/angular/angular.min.js">script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('dataCtrl',function($scope,$sce){
$scope.data1 = "我";
$scope.data2 = "中国";
})
script>
body>
html>
5、ng-non-bindable
有时我们使用了{{}}但是我们并不是要绑定数据,直接用会出错,所以要像这样
DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>databinding1title>
head>
<body>
<h1 ng-controller='dataCtrl' ng-non-bindable>
ng中绑定数据的方法是{{data}}
h1>
<script type="text/javascript" src="../node_modules/angular/angular.min.js">script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('dataCtrl',function($scope){
//$scope.data = "你好啊!";
})
script>
body>
html>
6、双向数据绑定ng-model
双向数据绑定允许元素从用户处收集数据以改变程序状态。
DOCTYPE html>
<html lang="en" ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>databinding5title>
head>
<body>
<div ng-controller='dataCtrl'>
<h1>{{data}}h1>
<input type="text" name="data" ng-model="data">
div>
<script type="text/javascript" src="../node_modules/angular/angular.min.js">script>
<script type="text/javascript">
angular.module('myApp',[])
.controller('dataCtrl',function($scope){
$scope.data = "你好啊!";
})
script>
body>
html>
你会发现文本框的内容和h1中的内容同步变化。
7、小结一下
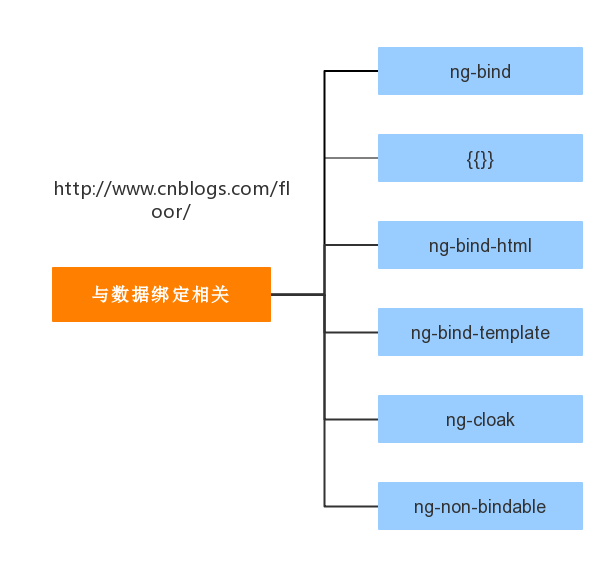
与数据绑定的相关指令如下
下面开始学习模板指令。2017-03-31 20:41:59