一. 表单设计的影响与原则
1.1 表单的产生
- 由内而外,网站根据自身信息存储格式要求,从数据库映射成表单。
- 由外而内,从用户能做什么推出表单。
- 表单设计目标:让用户迅速且轻松的完成表单填写。
1.2 表单的重要性
- 购买者和购买产品的结算中介。
- 电子商务(携程订票、淘宝购物、产品信息发布)
- 社交活动(社区、论坛)
- 职业生涯(前程无忧、智联招聘)
1.3 表单设计的影响
- 因为迷茫而放弃表单注册
- 因为填写信息繁琐而放弃创建简历
- 因为提交订单过程麻烦而放弃购物
- 因为填写表单困难而放弃发布产品信息
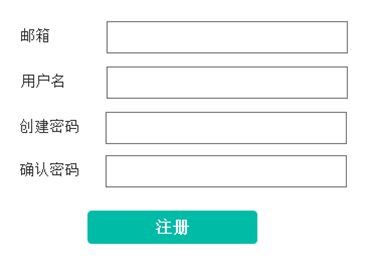
1.4 案例
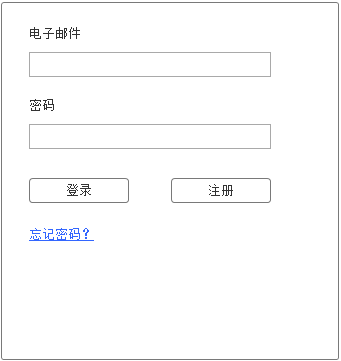
某大型电子商务网站的注册登录界面如下:
当用户把想要购买的商品放入购物车,点击结算按钮时,登录表单会出现。用户实际想进行的操作是结算而不是登录。这样的设计会给用户带来困扰。
网站设计团队认为,这样设计可以加快老客户购买结算的速度,新客户不介意注册。而实际使用情况是新客户很介意注册,不希望网站收集信息推送广告,对注册页面天然排斥。而且用户有时并不是很清楚自己是否注册过,多次盲目尝试邮箱和密码组合的失败会让用户沮丧甚至放弃购物。
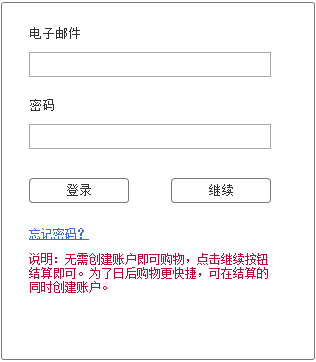
表单设计的初衷是方便用户购物,结果却阻碍了商品销售。通过以下的改动可以解决这个问题。将注册按钮改为继续按钮,同时加上一段简短说明。这样不强制用户注册,同时也能增加购买行为。
目前很多电商网站采用的是第一种设计,都需要用户注册成为会员才能购买商品,可能在结算、加入购物车或者浏览商品时要求用户进行注册登录服务。但美团和携程采用的是第二种设计,在购买商品和使用服务时并不强制用户登录注册,而是改为采用手机校验或动态口令。
1.5 表单设计的原则
- 内容简洁,尽量减少用户填写表单的痛苦。
- 说明填写完成路径。
- 表单的设计要考虑情景(获取必要信息即可)。
- 确保沟通一致(市场、设计、商业部门的内部诉求协调)。
二. 表单问题的设计与内容组织
2.1 表单问题的选取
- 保留,和用户达成一致,只留最必要的内容,用户渴望给出答案。
- 删减,问题对用户没有意义、对表单自身没有意义。
- 延迟,有些问题不需要马上获得答案(例如:等到用户进行结算时再填写收货地址)。
- 解释,涉及到用户隐私问题的选项,给予解释。
2.2 表单内容组织
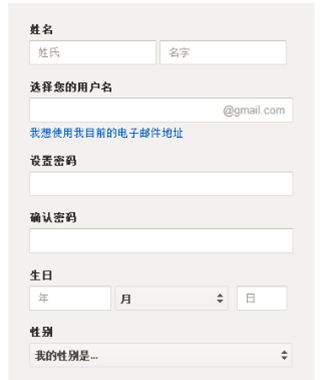
将表单内容划分成有意义的组
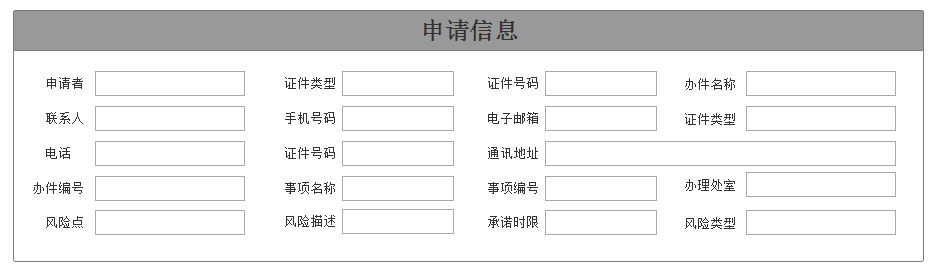
分组前的表单,所有的内容杂糅在一起,需要花费很多时间寻找并填写信息。分组后的表单,对表单问题重新放置,使得层次分明。用户清楚地明白在各个区域填写哪些对应的信息。
2.3 向导型表单
较长和复杂的表单需要将内容分布到多个页面,这种表单通常需要设置顺序向导流程提示用户一步步完成表单填写步骤。
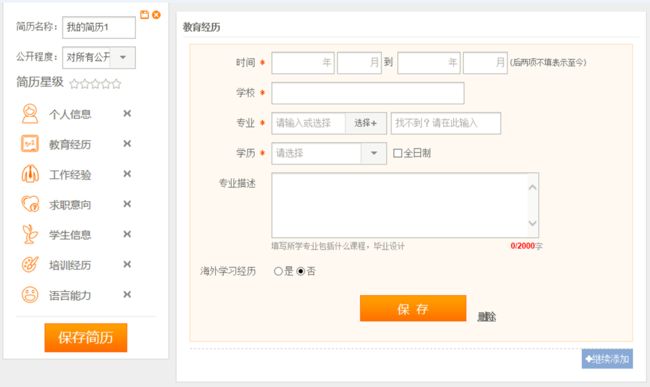
这张表单缺乏向导设置,每次填写完一个页面的内容,需要点击下一步按钮进入新的页面,用户对于后续的表单内容一无所知,对于需要花费多少时间填写剩余部分的内容也没有把握,这样的设计容易让用户失去继续填写的耐心。
改进的向导型表单让用户和能够很容易地知道总共的填写步骤。
向导型表单能够将注册登录的每一个步骤都展示给用户,由用户决定是继续填写还是退出,提升用户体验。
三. 表单的标签和输入框
3.1 表单标签对齐方式
顶对齐方式
标签在输入框的上方。
优点
减少表单填写时间,将用户注意力集中于完成表单。
标签和输入框位置非常靠近,填写表单很快很容易,用户眼球只需要向下移动,为用户填写完表单提供了清晰的完成路径。
提供了大量横向空间,对标签设置大小字号不会影响页面布局,对长标签很有用。
缺点
大量占用垂直空间,垂直空间十分有限的情况下慎重使用。
注意
根据实验测试,用户的眼球从标签移动到输入框的时间在顶对齐方式下是50ms,左对齐是500ms,右对齐是240ms。要想让用户快速完成表单,最好采用顶对齐方式。
标签和输入框之间的间距最好使用输入框高度50%~75%的高度作为与标签的间距。
国外网站大多采用顶对齐方式,国内网站大多采用右对齐方式。
右对齐方式
标签在右侧呈现为对齐方式。
优点
输入框与标签相邻很近,用户同样可以快速填写表单。
减少表单占用垂直屏幕空间,适用垂直空间有限的情况。
缺点
在左侧形成难看的锯齿状边缘,降低快速浏览完表单的效率。
灵活性不够,标签文字过长或者需要两行文字,都会破坏页面布局。
左对齐方式
标签在左侧呈现为对齐方式。
优点
有利于用户考虑表单问题后再回答问题,用户浏览表单问题更容易。不会被右侧输入框打断。
缺点
增加标签到输入框的距离,增加用户填写表单的时间。
输入框内对齐方式
把标签和输入框组合为同一个元素。
优点
适用于屏幕空间宝贵的情况,能节省一半的屏幕空间。
缺点
用户填写内容时标签会消失,对于不明显的问题,需要参考标签的情况下,用户容易迷茫。
混合对齐方式
标签采用分散对齐的方式。
注意
慎用,会破坏明确的完成路径和布局一致性。同时,如果每个标签之间的长度差距过大,会在字之间形成很多空隙。整体界面效果会很难看。没有明确理由,不建议使用。
对齐方式总结
如果要减少填写时间,标签长度需要灵活可变,用顶对齐。
如果要减少填写时间,但垂直屏幕空间有限,用右对齐。
如果要求用户浏览表单标签,知道必填问题或者回到多个问题中的某个问题,用左对齐。
如果表单很短,屏幕空间极度有限,采用输入框内对齐。
除非有合适理由,一般不采用混合对齐方式。
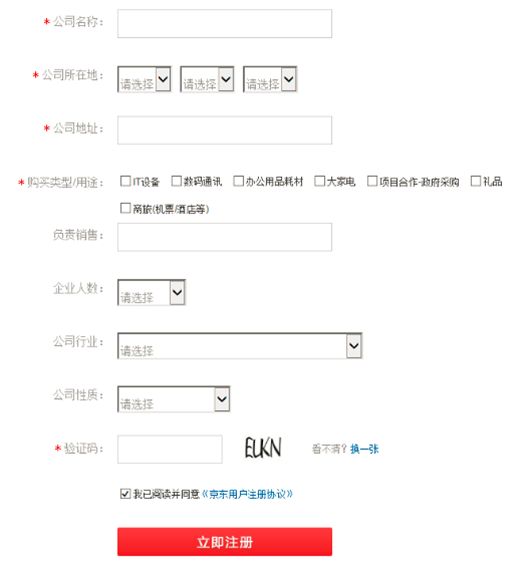
3.2 输入框与必填项的使用
基本设计
输入框的类型包括文本框、单选按钮、复选框和下拉菜单。
设计输入框时注意输入框的长度,输入框的表现形式需要提供给用户填写表单的有用线索。例如名称、地址、证件号的输入框一般要很长。验证码的输入框可以短一些,因为验证码一般是四位数字。如果输入框的长度模糊不定,会给用户造成对填写结果正确性的困扰。
星号在实际情况中可以代表必填项也可以代表选填项。如果表单上多数问题都是必填项,而少数问题是可选项,就可以用星号来标注可选项,再配上说明。如果表单上多数问题都是可选项,而少数问题是必填项,就用星号来标注必填项。如果差不多,标注必填项即可。
设计表单时。通过对文字设置不同字号,强调的文字设置大一些,辅助的文字设置小一些。醒目的文字设置颜色。通过差异化设置,层次就会分明,让用户很容易地抓住重点。
注册表单的思考
- 问题是如何选取的?
- 输入框的长度是如何设置的?
- 输入框里添加的提示小图标。
- 字体大小,字体颜色的设置。
四. 表单的输入
4.1 去除无用的输入
设置问题尽量少,让用户尽快完成表单。
设置表单问题时,如果表单问题并非绝对必要,或者可以在其他必要的时机再提出,则视为无用输入,可以去除。
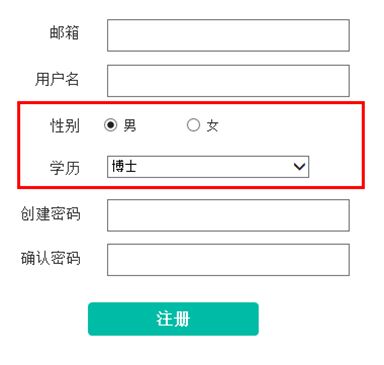
例如图中的性别和学历在注册时就是无用的输入信息,需要去掉。
4.2 设置默认输入
为方便用户输入,加快表单填写过程,在有些问题上可以为用户提供默认输入,让用户减少思考。但注意默认输入要符合用户利益,如果默认输入时用户并不喜欢的选项,会使用户对服务产生怀疑,可能导致潜在用户流失。
例如上图的预订机票表单,订票日期采用默认输入为加减0天,因为大部分人都是按预订日期进行筛选;默认订票数为大人票1张,儿童票0张;默认支付币种为美元,根据公司网站所在地的通用货币设计。
4.3 基于选择的输入
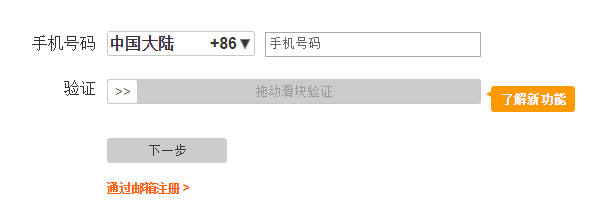
根据用户的回答出现一系列后续回答的问题。如:手机注册和邮箱注册。
4.4 水平或垂直选项的输入
五. 表单的即时校验与帮助
在表单中设置直接反馈有助于确保用户的回答是有效的,这种实时沟通的方式称为即时校验。
即时校验提供多种反馈,确认回答是否合适。建议有效回答,通过实时更新设计,帮助人们把提交数据控制在必要的限制范围内。
即时校验一般发生在人们在输入框中开始输入或者停止输入的时候。
5.1 即时校验-确认
如果用户不能正确回答问题,确认他们的回答就非常重要。例如:输入用户名时存在用户占用问题。如果是重复的用户名,网站则会认为该答案是无效的。但用户又不知道哪些用户名可用,表单的即时校验在这个问题上需要提供确认帮助。密码则可能在长度、组成、强度上有更多的限制,即时校验能够确认用户所提供的密码是否合适。也会表明密码的安全程度,现在通常采用的做法是设置密码尺。
是否需要对表单的所有选项都设置即时校验是一个需要权衡的问题。尽可能多地为问题设置即时校验可以确保一次性快速填写完表单。但同时验证所有输入框会分散用户的注意力,也可能会引起用户的反感。如果我们需要为许多问题提供即时校验,要把握好时机。例如,在明确填写结束后(输入框失去焦点),再进行即时校验比在填写过程中进行即时校验要好。
5.2 即时校验-建议
建议提供有效答案的示例或提示。建议能保证用户输入有效,但并不考虑用户体验。例如我们会建议用户按照设定的电话号码格式(区号-电话号码)来输入,而用户喜欢简单地输入电话号码,我们需要考虑在用户输入完不同格式的电话号码后转化为我们想要的格式。
5.3 即时校验-限制
很多表单有字数限制。我们需要设计即时校验提示用户字数限制上限以及当前的输入字数,让用户对后续的输入有预期。
5.4 用户帮助
在标签和输入框旁边增加帮助文字,告诉用户应该如何回答问题。
提供帮助的情景
- 用户不熟悉表单要求的数据(例如问题中出现专业名词)
- 用户质疑为何要填入敏感数据(例如信用卡号码、生日)
- 解释系统推荐的输入方式(分隔符)
- 输入框的必填和选填项
帮助形式
- 自动即时帮助:当鼠标聚焦在输入框里时,帮助文字出现在输入框的旁边或下方,告诉用户如何填写答案。但缺点是只有用户开始填表时才知道是否有帮助文字。改进做法是在输入框中显示帮助文字。
- 用户激活的即时帮助:通常采用图标、按钮、图片、文本链接提示人们有帮助可提供,例如问号图标。如果表单问题比较复杂或者会被不同的人重复使用,建议采用这种帮助。
- 用户激活的区域帮助:用户激活的帮助文字可以显示在某个特定区域而不是输入框附近。用于表单非常复杂并且显示帮助文字非常多的情况。
注意
- 用户提示的消息类型最好不要超过四种,否则会造成用户迷茫。
- 用户提示消息必须明确简洁地告诉用户发生的问题和修复解决办法。
- 用户填写正确时要设置成功消息。利用消息颜色和页面颜色的双重视觉差异强调正确/错误信息。
六. 表单动作的设计
标签列出用户需要回答的问题,输入框让用户填写答案。我们还需要通过动作设计来对表单进行操作。典型的Web表单可能包括提交、保存、继续等多种操作按钮来完成表单。这些操作按钮根据重要程度及使用的频率被分为主动作和次动作。
6.1 主动作与次动作
主动作代表多数人填写表单的主要目标或首选处理方式。对于表单来说,保存、提交常常代表主动作,取消、返回、删除一般是次动作。
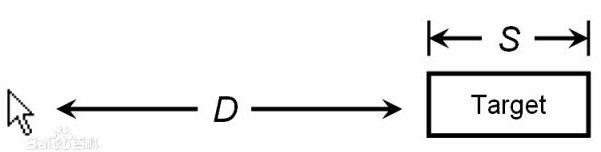
主动作和次动作在设计时通常需要被赋予不同的视觉重要性。费茨法则给出了点击目标所花费的时间与鼠标到达目标的距离和目标尺寸之间的函数关系。
Fitts’ Law: Time = a + b log2 ( D / S + 1 )
Time:从鼠标到达目标的时间;D:鼠标到达目标的距离;S:目标的宽度(尺寸)
根据费茨法则,我们需要设计次动作的按钮减少用户的注意力。另外,根据实验测试,按钮放置的位置也对用户的操作正确性有较大的影响。例如主动作和输入框左对齐可以减少填完表单的时间。左对齐使所有元素依靠左侧形成自上而下的视觉移动路径,用户填写完表单后视线会规则性的向下移动找到提交按钮。主动作和次动作过于分散容易造成用户点击出错。
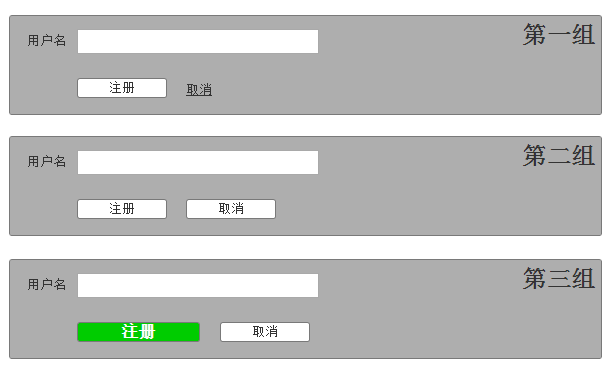
一些常用的设计包括:主动作采用按钮,次动作采用文字链接,使主动作按钮更为突出也易于点击;主动作和次动作都采用按钮,但主动作按钮尺寸更大,并添加醒目颜色,次动作按钮一般为白色或灰色,利用视觉差异来强调首选操作,避免用户犯错。
6.2 按钮响应
点击提交按钮后一般需要等待一段时间以便服务器处理数据并返回结果。在等待的时间里为了避免用户重复点击提交按钮,可以修改按钮的文字和状态来响应用户的请求。例如,我们在提交按钮上设计当点击提交后按钮变为灰色不可用状态并且显示“正在提交…”响应用户的提交请求,这样重复点击就不会起作用了。也有很多网站采用动画方式响应请求,显示一个进度条或者一个等待加载的图片来提示目前的提交状态。
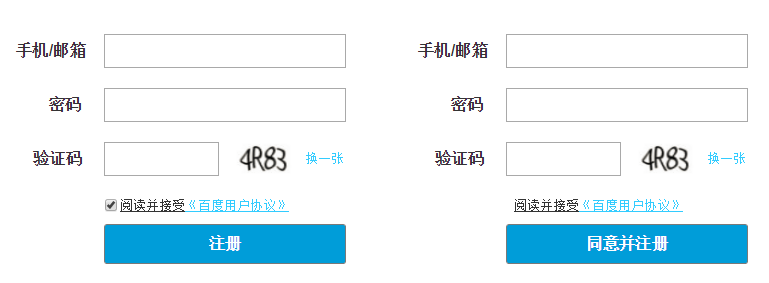
6.3 主动作与服务条款
有的表单要求提交之前需要同意相关的服务条款。目前通常有两种设计,一种是将服务条款选项与提交按钮分离,单独设置服务条款。另一种是去掉复选框并将按钮改为“同意并注册”。后者的主动作能同时包含确认服务条款和完成表单,避免了复杂化的操作,同时方便用户填写完表单。
七. 京东商城注册表单设计与交互效果
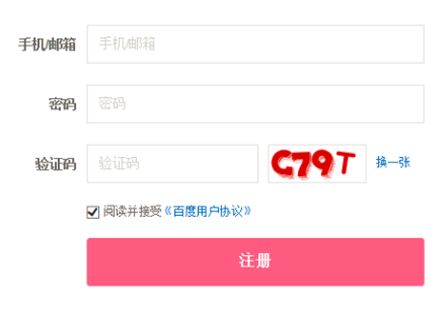
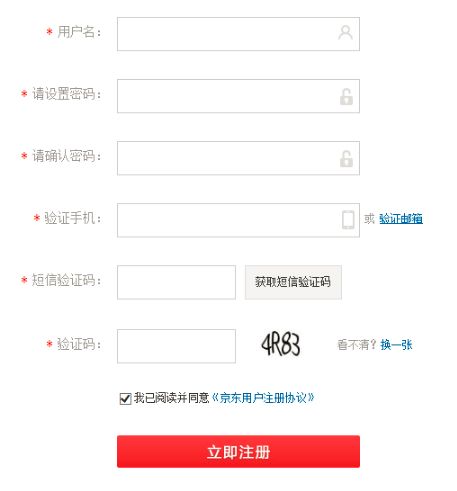
实际案例是京东商城的个人用户注册表单。上图是改版前京东商城的注册表单,问题的选取采用用户名、密码、手机/邮箱这三部分,为了获得有效手机号,还需要对手机号进行验证。验证码能对网站安全进行保护,防止机械注册。
对齐方式采用右对齐,方便用户填写,但不利于快速浏览表单。输入框设计方面,用户名、密码、手机的输入框较长,并配有提示图片,提醒用户输入哪些信息。验证码的输入框很短,提示用户只需输入几个数字即可。
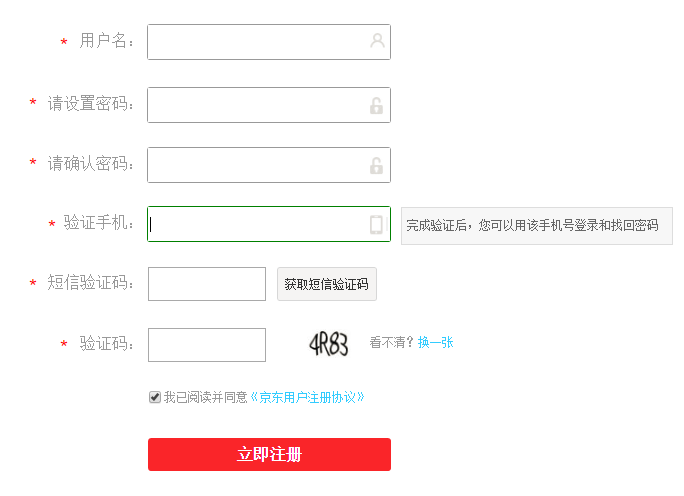
然而,在表单设计上也存在一些问题。例如,每个填写项前面都有红星,说明都是必填项,这样增加了很多冗余信息量,这些红星完全可以去掉。下图是改版后的京东商城注册表单,将右对齐方式改成了混合对齐方式,同时去掉了冒号和红星,使得整个表单更加紧凑。
京东商城采用的注册表单交互效果包括:
每一个标签获得焦点时,输入框的边框变为绿色,输入框的右侧显示每一个填写项的输入要求(即时校验-建议)。
在每一个填写项输入完成后,输入框的右侧显示当前输入是否合法、格式是否正确的消息提示(即时校验-确认)。非法输入,输入框的边框会变为红色,同时显示红色的错误消息提醒(双重视觉差异);输入正确后,输入框的边框恢复默认灰色状态,同时输入框图标变为填写成功的图标(成功消息)。
对输入的用户名检测有效性,并在用户名被占用情况下提供可选用户名的列表(自动即时帮助)。
设置密码尺对于密码的长度、组成和强度进行检测,并用可视化方式给用户提供反馈(即时校验-确认)。
对填写手机号码这一选项给出解释文字,打消用户疑虑。
当用户不同意服务条款时,右侧显示“请接受服务条款”的提示消息。
点击“立即注册”按钮时,需要校验每一个填写项的字段是否为空,若为空,显示提示用户输入的消息。成功提交后,跳转到登录页面。
涉及的Axure知识:组件使用、动态面板、变量设置和条件控制、交互效果设置。