本篇教程基于NexT主题的博客配置,实现更换主题、评论、打赏等36项功能,接下来根据这些功能进行分点描述,附上个人博客以供比对参考:https://qwerty200696.github.io。
本文是在本地用markdown写的,转移到过程中难免疏漏。文章中若有任何错误,欢迎指出。
搭建基本Hexo博客
Hexo博客基本搭建参考:《hexo+GitHub博客搭建实战》一文,,笔者按照教程的顺序一步一步来,是没有出现错误的,如果读者们在搭建的时候遇到了问题不知如何解决,笔者会尽自己所能帮助读者,并将遇到的问题及解决方法附在文章下方。
Hexo博客绑定域名
关于Hexo博客如何绑定自己的域名,详情可参阅《hexo搭建的Github博客绑定域名》一文。
更换Hexo主题
笔者更换后的主题为NexT,其Github网址为:https://github.com/iissnan/hexo-theme-next 。首先将NexT的主题源文件下载到本地,使用Git克隆指令如下:
git clone https://github.com/iissnan/hexo-theme-next themes/next
下载后,将压缩包解压缩(文件位于指令运行的当前目录),复制其中名称为next的文件夹到Hexo的主题目录下,主题目录的路径为:
Hexo博客根目录/themes/
在Hexo根目录下有一个以_config.yml命名的文件(下称站点配置文件),用Sublime/NotePad++等文本编辑器打开,在其中找到theme属性,将其由landscape改为next。
然后在Hexo根目录执行部署Hexo指令:
// 清理缓存
hexo clean
// 生成文件
hexo generate
// 部署
hexo deploy
便可以在远程的博客上看到修改主题后的样式了。
设置Hexo主题模式
看到上图,读者可能会产生疑问,为什么自己的主题样式和笔者的不一样,这是因为在Hexo主题中,有四种不同的模式,通过切换模式,让NexT主题显示不一样的样式。
在NexT根目录下有一个同样名称为_config.yml,为了区分hexo根目录下的_config.yml,将前者称为主题配置文件,在其中找到scheme属性,如下图所示:
# Schemes
#scheme: Muse
#scheme: Mist
scheme: Pisces
#scheme: Gemini
NexT主题默认使用Muse模式,笔者采用的是Pisces模式,读者可根据自己的喜好,选择其中一种模式。
设置预览摘要
设置完模式后,读者们会发现,尽管首页显示的是所有文章的列表,但是每一篇文章都显示了所有内容,这样感觉看起来不舒服,这时候可以启用预览摘要模式,在主题配置文件中找到auto_excerpt属性,将enable设置为true ,将length设置为想要预览到的字数,如下图所示:
auto_excerpt:
enable: true #将原有的false改为true
length: 300 #设置预览的字数
这里说明一下:上述的部署指令中
hexo deploy可以换成hexo server,两者的区别在于,前者是将博客部署到远程的Github上,而后者是运行在本地,通过http://localhost:4000在浏览器中访问。后者是为了调试配置方便而使用,但是最终本地博客还是需要hexo deploy指令将其部署至Github上。
添加评论功能
NexT目前出到5.1.0版本,功能模块已经相当的丰富。NexT主题集成了评论系统,只需要设置相关的属性即可实现功能,其目前支持多说、Disqus、Facebook评论、Hyper评论、网页云跟帖等,其中“多说”是NexT推荐的评论系统,但是多说评论系统不稳定,经常会出现服务异常的问题。
笔者采用的是一款名为友言的评论系统,它也是NexT已经集成好的,可以直接拿来用的。下面对其操作进行讲解:
- 注册友言账号
打开友言官网,单击“注册”按钮后,按照套路可完成账号注册。
- 获取uid
注册完登录后,在首页单击“后台管理”按钮进入后台界面便可看到自己的用户ID,将其复制下来。
- 设置uid
打开主题配置文件,在其中找到属性youyan_uid,然后在: 后添加之前复制的uid。
提醒一下,: 冒号后面一定要有一个空格
然后部署一下Hexo,可以在本地或远程看到实现的评论功能,如下图所示:
在笔者配置评论功能的时候,笔者遇到了一个问题:本地博客有评论功能,而远程博客却没有 。折腾了一下午,始终不知道其原因所在。后来,当笔者对博客绑定自己的域名后,发现远程的博客自动出现了评论功能。在此推测为域名的缘故。若没有绑定域名的读者们遇到这个情况,可以放放,先配置其他功能。
设置侧边栏显示效果
在主题配置文件中,找到sidebar的display属性,display属性有四种显示模式:分别为:
post // 默认显示方式
always // 一直显示
hide // 初始隐藏
remove // 移除侧边栏
笔者将其设置为hide模式,读者们可根据个人喜好进行设置。
添加菜单选项
默认情况下,菜单导航栏有首页、归档、关于三个选项,除此之外笔者还添加了分类、标签和关于。在主题配置文件中,找到menu属性,并去掉categories、 tags、about的的注释,如下图所示:
然后在Hexo根目录执行指令如下:
// 添加分类页面
hexo new page "categories"
// 添加标签页面
hexo new page “tags”
// 添加关于页面
hexo new page "about"
执行完上述指令后,在Hexo根目录/source/文件夹下创建三个文件夹,命名分别为:categories、tags、about文件夹,在这些文件夹中分别会创建一个以index命名的Markdown文件,对这三个Markdown文件内容进行修改,使之分别为:
---
title: categories
date: 2017-03-12 22:06:24
type: "categories"
---
---
title: 标签
date: 2017-03-12 17:27:16
type: "tags"
---
---
title: about
date: 2017-03-12 22:07:26
type: "about"
---
完成文件的修改,然后部署Hexo即可完成菜单选项的添加。
添加阅读次数统计
注册LeanCloud账号,完成激活;点击左上角的”应用”-“创建新应用”-点击“数据”右边的齿轮–点击创建类class,类名字叫做Counter。
然后,修改主题配置文件,找到leancloud_visitors,添加修改:
leancloud_visitors:
enable: true #将原来的false改为true
app_id: #
app_key: #
从设置中找到相应的id和key:
然后预览,如图:
添加社交链接
笔者希望在个人博客中加入自己的微博、知乎和Github链接以提高访问量,接下来了解一下社交链接如何添加:
- 添加链接及图标
在主题配置文件中找到social属性,在其下方添加社交链接及图标,其格式为:
社交平台名称:链接 || 图标
链接的图标全部来自于Font Awesome
- 个人配置
笔者社交链接添加情况如以下代码所示:
social:
GitHub: https://github.com/qwerty200696 || github
E-Mail: mailto:[email protected] || envelope
知乎: https://www.zhihu.com/people/LijieWang || gratipay
微博: https://weibo.com/3280603012 || weibo
Google: https://plus.google.com/yourname || google
Twitter: https://twitter.com/yourname || twitter
FB Page: https://www.facebook.com/yourname || facebook
#VK Group: https://vk.com/yourname || vk
#StackOverflow: https://stackoverflow.com/yourname || stack-overflow
YouTube: https://youtube.com/yourname || youtube
Instagram: https://instagram.com/yourname || instagram
其中,微博有其对应的图标,而知乎在图标库中却没有找到,笔者找了一款gratipay的图标来代替知乎图标。
如果没有找到指定的图标,将会启用默认的图标。
- 效果展示
配置完成后,具体效果显示如下:
添加友情链接功能
在主题配置文件中找到links属性,修改links_title属性的值为“友情链接”(也可以是其他文案),取消注释links:,然后添加上好友的博客名称和博客地址,其格式如下:
# Blog rolls
links_title: 友情链接 #修改名称
#links_layout: block
#links_layout: inline
links: #该行取消注释
小草莓: http://my.csdn.net/qq_31196849
qingkong: http://my.csdn.net/qingkong1994
笔者友情链接出现位置在社交链接的下方,效果如下图所示:
设置博文内链接为蓝色
- 修改原因
链接的默认颜色是白色的,和普通字体颜色相同,不容易区分,如下图所示:
- 修改方法
通过路径:
F:Hexo\themes\next\source\css\_common\components\post\
打开post.styl文件,在文件中添加,如下字段:
.post-body p a{
color: #0593d3;
border-bottom: none;
&:hover {
color: #0477ab;
text-decoration: underline;
}
}
最好将新添加的内容放在原文件内容的底部,便于查看。
- 效果预览
设置完成后部署一下,预览效果如图:
图中Git的链接出现的下划线是鼠标悬停时的效果。
设置文章末尾”本文结束”标记
实现方法
在路径F:\Hexo\themes\next\layout\_macro下,新建一个文件passage-end-tag.swig,文件内容中添加以下代码:
{% if theme.passage_end_tag.enabled %}
------ 本文结束感谢您的阅读 ------
{% endif %}
代码截图如下(在网站中看到的div标签生效消失了,故此截图):
这里可以更改字体显示的颜色,大小,以及内容,例如可将本文结束用The Happy Ending代替,并将字体颜色设置为了自己喜欢的#CDBA96,你可以去这里选择自己喜欢的颜色对应的RGB值。
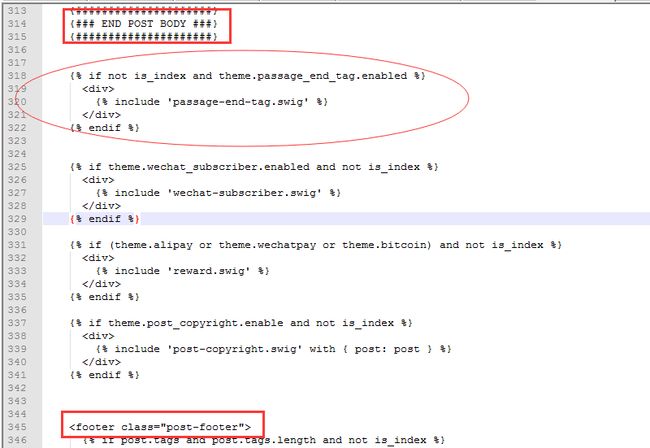
然后在路径\themes\next\layout\_macro\下找到并打开post.swig文件,在 post-body 之后, post-footer 之前添加如下代码(post-footer之前两个DIV):
{% if not is_index %}
{% include 'passage-end-tag.swig' %}
{% endif %}
具体位置如下图所示:
最后在主题配置文件中,在末尾添加如下语句:
passage_end_tag:
enabled: true
实现效果图
最终实现效果如下:
显示每篇文章字数
实现方法
首先安装插件,执行以下命令:
npm install hexo-wordcount --save
然后修改主题配置文件,定位到post_wordcount,将wordcount由false改为true即可。
实现效果图
在每篇文章标题下会有如下效果:
显示站点文章总字数
实现方法
首先安装插件,插件安装同上(已经“显示每篇文章字数”则忽略这步)。
然后修改主题配置文件,定位到post_wordcount,将totalcount由false改为true即可。
实现效果图
在页面最底部会有如下效果:
文章末尾添加版权说明
直接修改主题配置文件,定位到post_copyright,将enable由false改为true即可。
该字段如下:
# Declare license on posts
post_copyright:
enable: true
license: CC BY-NC-SA 3.0
license_url: https://creativecommons.org/licenses/by-nc-sa/3.0/
实现效果如图所示:
设置个人头像
通过上面切换到Pisces发现,自己的头像还是属于匿名状态,因此,我们有必要设置一下自己的头像。
实现方法
在主题配置文件中找到avatar字段,进行修改:
# Sidebar Avatar
# in theme directory(source/images): /images/avatar.gif
# in site directory(source/uploads): /uploads/avatar.gif
avatar: /images/head_icon.jpg
先将avatar字段前的#删除,然后粘贴上头像的目录位置或者链接。
笔者将突破保存在了主题目录下的source/images文件夹,也可以存放在站点目录下的source/uploads文件夹。也可以将自己的头像图片,保存在百度网盘或者新浪微盘的某个地方,然后将对应的url地址复制过来,添加在avatar字段后即可。
实现效果图
其效果如下图所示:
达到效果后即可部署至远程。
设置头像动态特效
在路径F:\Hexo\themes\next\layout\_partials找到head.swig文件并打开,在其末尾添加,如下字段:
并在路径themes\next\source\css\_common\components\sidebar\下找到sidebar-author.styl文件并打开,添加如下语句:
.site-author-image:hover {
-webkit-animation: jello 1s;
animation: jello 1s;
};
其中jello是我选择的动态效果,你可以在这里找到你喜欢的特效;然后更换上述代码中的jello字段,达到预期效果后,即可部署至远程。
设置网站图标
实现方法
打开主题配置文件,找到以下字段,进行相应的修改:
# Put your favicon.ico into `hexo-site/source/` directory.
favicon: /web_icon.jpg
然后预览,在自己的博客网站上有这样的图标:
因为我使用了与头像一样的图片,所以图标与头像一样。达到效果后即可部署至远程。
添加留言版块
我们还可以在菜单栏增加一个”留言板”,让他人可以通过留言板直接给我们留言。
实现方法
在博客目录中,执行以下命令,新建一个页面:
hexo n page guestbook
然后通过路径F:\Hexo\source\guestbook找到并打开guestbook文件夹下的index.md文件,然后再文件中添加以下代码:
然后打开主题配置文件,在menu字段下,添加如下字段:
menu:
home: / || home
about: /about/ || user
tags: /tags/ || tags
categories: /categories/ || th
archives: /archives/ || archive
留言板: /guestbook || newspaper-o #自己添加的字段
newspaper-o是留言板的图标,可以在这里找到自己喜欢的图标。
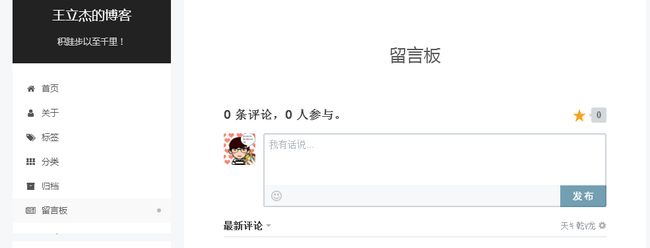
笔者采用的youyan评论系统,默认在新建页面上会产生评论板块。效果如下:
这个效果暂时不稳定,可能是由于笔者暂时还没有绑定域名的关系。
项目主页添加README
在建立Github上建立自己的博客仓库的时候,没有生成README文件,这样使得其他人无法知道我们这个仓库是做什么,即我们的这个仓库缺少一个说明文件;但是如果直接使用命令hexo n README,再部署至远程的时候,hexo会将它解析为html文件,这不是我们想要的。
实现方法
因此,解决方式是在路径F:\Hexo\source下手动新建README.mdown注意这里的后缀是.mdown,Mardownpad可以将文件保存为.mdown后缀文件;然后再在这个新建文件中写README即可。再之后hexo g会把它复制到public文件夹,而不会被解析成html文件,发布在博客中。
实现效果图
预览效果,如图:
实现fork me on github
在右上角或者左上角实现fork me on github。
实现方法
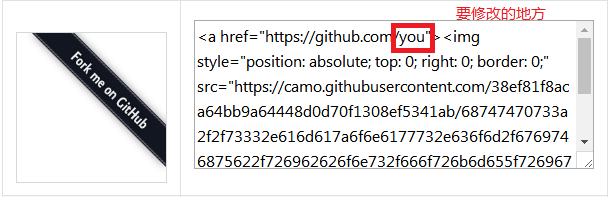
点击这里挑选自己喜欢的样式,并复制代码。 例如,我是复制如下代码:
然后粘贴刚才复制的代码到themes/next/layout/_layout.swig文件中(放在的下面),并把href标签改为你的github地址:
实现效果图
实现效果图如下(右上角):
实现点击出现桃心效果
实现方法
打开浏览器,输入如下网址
http://7u2ss1.com1.z0.glb.clouddn.com/love.js
然后将里面的代码copy一下,新建love.js文件并且将代码复制进去,然后保存。将love.js文件放到路径/themes/next/source/js/src里面,然后打开\themes\next\layout\_layout.swig文件,在末尾(在前面引用会出现找不到的bug)添加以下代码:
实现效果图
修改文章底部的#号标签
实现方法
修改模板/themes/next/layout/_macro/post.swig,搜索 rel="tag">#,将其中的 # 换成
实现效果图
添加动态背景
实现方法
在主题配置文件中,定位到如下部分:
# Canvas-nest
canvas_nest: true
# three_waves
three_waves: false
# canvas_lines
canvas_lines: false
# canvas_sphere
canvas_sphere: false
# Only fit scheme Pisces
# Canvas-ribbon
canvas_ribbon: false
这是已经集成好的几个动态效果,笔者采用的是canvas_nest,读者可依次体验(将false改为true),选择最喜欢的动态背景。
实现效果图
代码块样式自定义
实现方法
打开\themes\next\source\css_custom\custom.styl,向里面加入:(颜色可以自己定义)
// Custom styles.
code {
color: #ff7600;
background: #fbf7f8;
margin: 2px;
}
// 大代码块的自定义样式
.highlight, pre {
margin: 5px 0;
padding: 5px;
border-radius: 3px;
}
.highlight, code, pre {
border: 1px solid #d6d6d6;
}
实现效果图
文章加密访问
实现方法
打开themes->next->layout->_partials->head.swig文件,在以下位置插入这样一段代码:
代码如下:
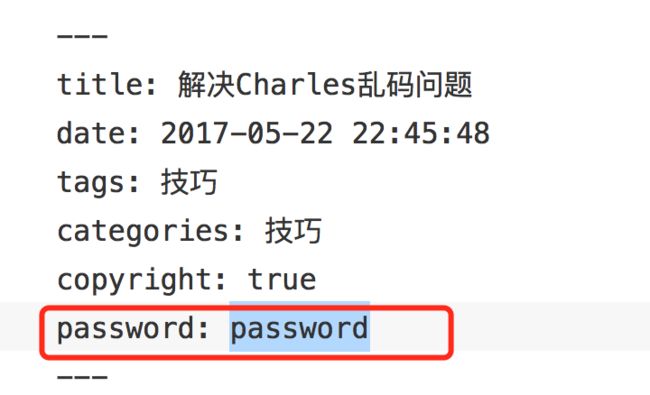
然后在文章上写成类似这样:
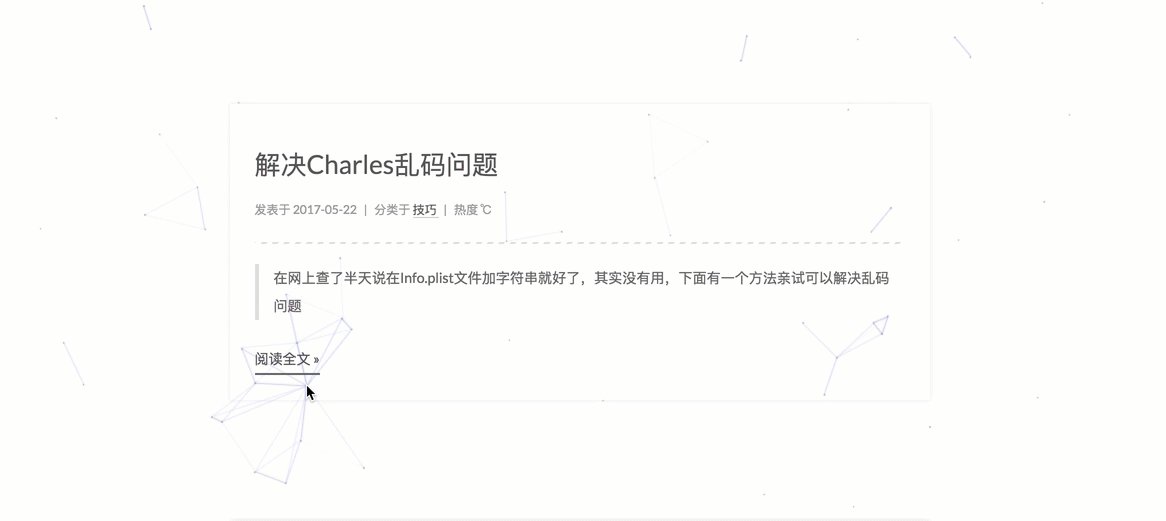
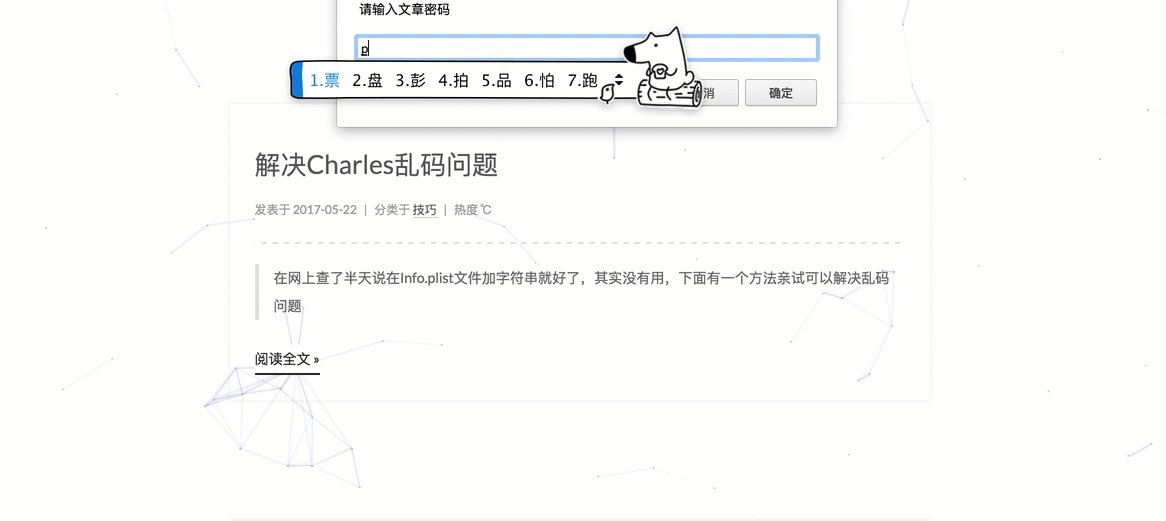
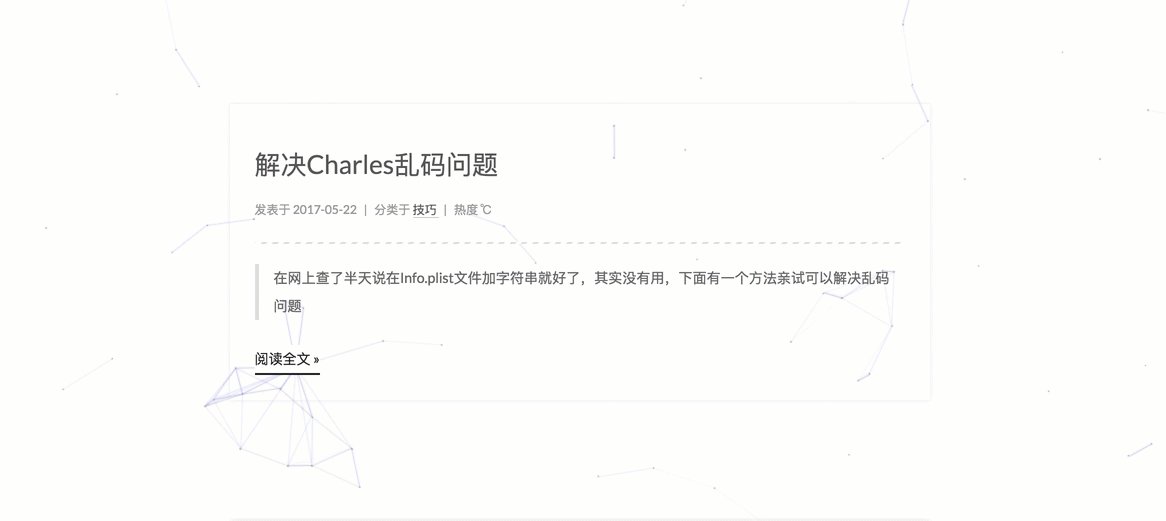
实现效果图
添加jiathis分享
实现方法
在主题配置文件中,jiathis为true,就行了,代码如下:
# Share
# This plugin is more useful in China, make sure you known how to use it.
# And you can find the use guide at official webiste: http://www.jiathis.com/.
# Warning: JiaThis does not support https.
jiathis: true
##uid: Get this uid from http://www.jiathis.com/
#add_this_id:
实现效果图
自定义鼠标样式
实现方法
打开themes/next/source/css/_custom/custom.styl,在里面写下如下代码
// 鼠标样式
* {
cursor: url("http://om8u46rmb.bkt.clouddn.com/sword2.ico"),auto!important
}
:active {
cursor: url("http://om8u46rmb.bkt.clouddn.com/sword1.ico"),auto!important
}
其中 url 里面必须是 ico 图片,ico 图片可以上传到网上,然后获取外链,复制到 url 里就行了。
支持mathjax公式
看到网上说明安装hexo-math工具,或者其他的一系列教程,如这个。
其实在目前的hexo/NexT主题已经集成了mathjax,所以不需要那么麻烦的设置了。
实现方法
在主题配置文件中,定位到mathjax,将后面的选项为true,就行了。
另外,虽然这样设置了,但是在编写的时候还会出现mathjax与markdown默认渲染不兼容的问题,导致有时候公式一复杂就显示不出来。
解决上述问题的方法请参照我写的另一片博客:https://qwerty200696.github.io/2017/09/21/markdown_mathjax/
修改部分字体的颜色,大小
比如说,想在文章中对某一部分的文字进行强调(改变大小,颜色),该操作具体说明如下:
如果想自定义字体大小以及颜色,可以直接在 Markdown 文档中使用 html 语法:
这里输入文字,自定义大小
这里输入文字,自定义颜色的字体
其中#FF0000为RGB颜色代码,读者可去RGB颜色查询对照表网站查找自己喜欢的颜色。
若想在RGB颜色值与十六进制颜色码之间相互转化,可查看该网站。
实现首行缩进
由于markdown语法主要考虑的是英文,所以对于中文的首行缩进并不太友好,因此想要实现行缩进需要加上相应的代码,如下。
在需要缩进行的开头处,先输入下面的代码,然后紧跟着输入文本即可。分号也不要漏掉。
直接写:
半方大的空白 或
全方大的空白 或
不断行的空白格 或
亲测可行。
Hexo博客提交百度和Google收录
TODO 最后这几个由于感觉暂时没有必要,就先搁置了,有空补。
添加RSS
TODO
添加搜索功能
TODO
添加打赏功能
TODO
博文置顶
TODO
参考文献
【干货】2个小时教你hexo博客添加评论、打赏、RSS等功能
GitHub+Hexo+NexT搭建个人博客
hexo博客的背景设置