博客搭建好之后,貌似很久没有写文章了,现在就来分享一下我搭建博客的艰苦行程和一些莫名其妙的坑。
ps:本博客是在
MAC环境下进行搭建的,并且对github pages和一些shell脚本知识有所了解。
警告警告:
由于xiaopingblog.cn这个域名没续费,已经被人整成视频网站了,请访问我的github原始地址。http://biggercoffee.github.io,如果之前有访问过'xiaopingblog.cn'这个域名,那么访问'http://biggercoffee.github.io'的时候会自动跳转到'视频网站'里,清理一下缓存即可。
首先简单描述一下搭建的大体流程吧(其实挺简单的,只是体力活费时而已):
- 拥有一个
github pages - 在本地电脑里配置
hexo的环境。(hexo与github pages绑定,写博文修改博文等,生成静态博客并push to github。) - 绑定自己的域名(也可以不用绑定,
github pages有二级域名,只不过绑定了一个属于自己的域名更有逼格点儿。)
Github Pages (第一步)
Github Pages免费的静态站点,其特点:免费托管、自带主题、支持自制页面等。
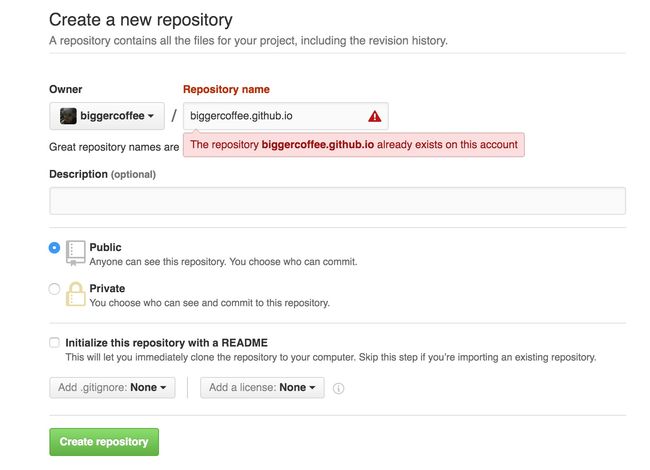
创建Github Pages比较简单,只要你有一个github账号在创建一个仓库就行了,但是这个仓库是有规则的,其格式必须为:yourusername.github.io。然后根据提示一直下一步即可,非常简单。
作为一个开发者,要是连一个github账号都没有,那你可以洗洗睡了。
而仓库命名格式中的
yourusername是你的github用户名。笔者的github用户名是biggercoffee。所以仓库命名格式则是biggercoffee.github.io由于笔者有
biggercoffee.github.io这个仓库,所以我上述效果图提示已存在。纯属作为演示。
Hexo (第二步)
Hexo 是一个快速、简洁且高效的博客框架。Hexo 使用 Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
安装
Hexo的安装网上有很多教程,但很多都很蛋疼且过期技术,所以最好的还是参考Hexo官方的安装教程来一步一步走。在此笔者也不写详细教程了,因为可能不出2个月就坑了小伙伴们。中文版Hexo文档点此进行传送。。。
本地环境说白了就是要有
Git和Node.js环境即可。详情参见官网文档为准,也最好参考官网,避免入坑。
建站
Hexo安装好了之后,就开始进行建站。打开终端cd到桌面并使用如下命令即可建好
hexo init
yourname
cdyourname
npm install
其中yourname是你的文件夹名字可随意取(本文章假设yourname的文件夹名称是Hexo)。
建站好了之后需要了解更多的信息和其他步骤请参考官网的这篇文档。https://hexo.io/zh-cn/docs/setup.html
这里需要特别提一下,官方的文档里并没讲解如何配置与Github pages进行关联,在此特意说一下配置信息。进入到你的站点(使用hexo init yourname命令时,这里的yourname文件夹目录,刚假设yourname是Hexo,所以我们进入Hexo目录),然后以文本编辑器打开_config.yml文件,并滚动到最下面添加如下配置信息(注意最下边有deploy和type字段,覆盖这两个字段或者删除这两个字段然后复制下面的四个字段也行。):
deploy:
type: git
repo: https://github.com/biggercoffee/biggercoffee.github.io.git
branch: master
把其中repo字段的值替换成你的github pages提交代码的git地址。
别告诉我你不知道你的github pages的git提交地址。。。
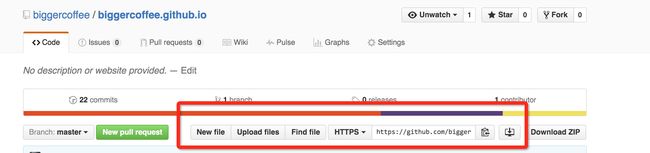
好吧,我还是附上一张截图吧,进入到你的github刚创建好的那个github pages仓库就能看到了。
好吧,到此你使用终端,然后进入到你的站点文件夹使用hexo s命令,如果成功会打印类似Hexo is running at http://localhost:4000/. Press Ctrl+C to stop的一句话,再打开你的浏览器输入localhost:4000地址见证神奇的一刻吧。
发布
当然这只是本地跑起来了,而你的github pages服务器上并没有,所以你就需要在你的站点里使用终端命令进行发布:
hexo clean
hexo g
hexo d
命令详解,第一条是清楚缓存,第二条命令是生成本地发布文件夹,第三条命令才是最后的发布到github pages上。更多的hexo命令操作请参考官方文档即可。不过一般用来用去无非就是创建页面、发布这么几条命令而已。Hexo官方命令参考文档
其实学习一个新东西有事没事多去官方看文档,比在网上查资料要来的更靠谱的多。
HEXO主题
如果你到了这里没有任何问题,那么恭喜你已经成功了,不过这才刚刚开始。
当你成功的看到自己博客搭建好的那一刻又是激动又是失望,激动的是博客总算折腾出来了,失望的是,为何如此的丑。。。说实话Hexo默认的主题自我感觉还过得去,如果你想换风格,Hexo的主题网上随便一搜也有很多。在此笔者使用的博客主题是Next(国人写的)。https://github.com/iissnan/hexo-theme-next
Next文档已经写得很详细了(上述链接里有文档地址),笔者在此也没啥要写的。只不过弱弱的吐槽一下,配置这东西需要注册的账号挺多的。。。但扩展性很强,需要什么功能自己去配置一下即可。
域名绑定(第三步,可选)
笔者是在万网买的域名(http://xiaopingblog.cn/)。 域名买好之后提交实名认证等,这些操作就不在赘述。域名购买地址https://wanwang.aliyun.com/。
这里需要特别提一下的就是万网如何与github pages进行绑定,首先假设你有一个域名并且是可用状态。修改你域名的DNS地址为 f1g1ns1.dnspod.net和f1g1ns2.dnspod.net
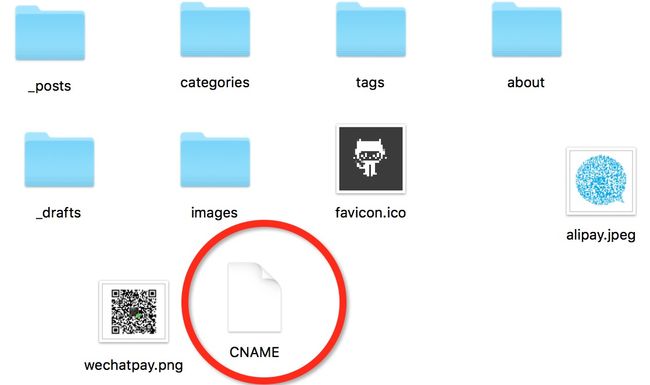
然后在你的本地站点目录里的source目录下添加一个CNAME文件,不带后缀,效果如下
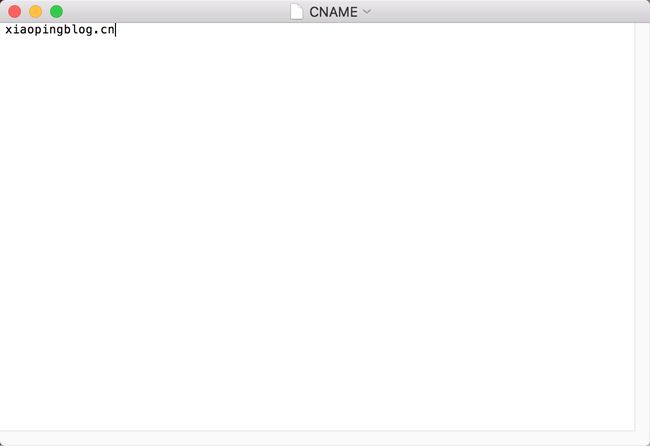
以文本编辑器打开CNAME,里面添加你的域名信息(不加http://) 如下图
填写完了之后再重新部署到github pages上(部署简写命令hexo d -g)
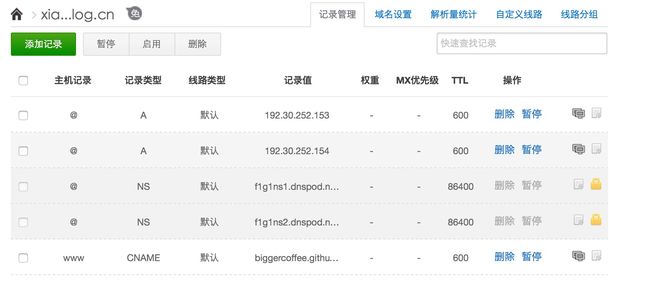
下一步注册DNSpod,然后添加域名,添加记录即可。
添加域名填写你的域名即可,老规矩不用添加http://,然后在点击你的域名点进去在添加记录即可(其中记录中CHAME的值是你的github pages的地址)。
那么现在把你本地的Hexo生成一下在提交到Github pages上吧(生成和提交简写命令hexo d -g),然后打开你的浏览器输入你购买的域名尝试吧。笔者的博客域名:http://xiaopingblog.cn/ 大家尽情的去蹂躏吧。
ps:万网DNS地址更换貌似需要一段时间才能生效,如果不能访问请晚点或者隔天再访问域名,如果还是不行可能就是出问题了。反正笔者当时运气好,修改了万网DNS之后即时生效。
笔者分享
分享一些笔者用Hexo写文章的tips
文章管理
一般笔者写文章、修改文章是在本地可视化写文章,然后在使用命令提交上去。笔者使用的是一个hexo可视化文章管理的插件(hey),地址:https://github.com/nihgwu/hexo-hey 。
当然也有一个Hexo的admin插件,但是那个插件不支持图片拖拽进来,所以笔者推荐使用hey。安装和使用详情,参见笔者给出的github地址。
shell脚本自动化(可忽略,只是一个想法)
开启Hexo的本地服务或者提交到github pages这些都是一些终端里的Hexo命令,所以笔者写了一些shell脚本,来简化这些操作。所以基本就是用hey可视化写文章,写好了之后,然后点击一键部署的shell脚本,然后就自动发布了(当然这也纯属鸡助,看个人。)。由于shell脚本比较简单,随意网上搜索资料一大堆。再加上笔者自己写的脚本代码也没上传,在此插入一个一键部署的shell脚本代码
cd Desktop/Hexo
hexo clean
hexo g
hexo d
cd到自己的站点目录,然后直接使用hexo命令即可。shell脚本自动化操作就是封装了这些命令而已,在此也只是提供这么一个想法,既然我们都是
coder,何不善用自己已有的知识尼。
写到最后
github pages虽然免费,但毕竟是国外的服务器,国内访问可以稍微缓慢,如果是土豪,可去买一个支持Node.js的国内云空间即可。总之github pages + hexo搭建博客还是挺能折腾人的。但毕竟免费,而且身为技术人员不就是该具备折腾的精神吗?(博客地址点此)
反馈问题
具反馈hexo d部署的时候出现了not found问题,如果遇上这问题先输入npm install hexo-deployer-git --save命令,然后在运行hexo d部署尝试。(在这里感谢@LeoLeoHan给出的解决方案)