- vue的绑定
哥谭居民0001
vue.js前端javascript
一个组件就是一个对象或一个方法,在对象里创建的属性。肯定属于对象的内部字段,说白了只有这个对象去记他的属性的内存地址,在这个角度上去想父子组件的传值,传的不就是地址,也就是字段的引用父组A对象,在父组件里定义一个变量a,内存上就出现了a这个变量,而且只能通过A记录了q的地址,现在有一个弹出框组件B,我们把它抽成了组件,他也就成了个对象,B里面有个b变量,A不知到b的地址,肯定不能操作b,同样,B不
- 快速启动flink项目
for your wish
flinkjava大数据
按照这个步骤1分钟内创建完成idea-----File----new---Project------Maven----Createfromarchetype----AddArchetype弹出框:GroupId填org.apache.flinkArtifactId填flink-quickstart-javaVersion填1.14.0选中刚刚添加的Archetype,点Next填写你要创建的这个f
- Axios面试题
御风行云天
面试题大全Axios前端面试ajax
Axios面试题1.Axios基础知识1.1什么是Axios及其使用场景?使用场景:总结:1.2Axios与其他HTTP客户端库(如FetchAPI)的比较?Axios特点使用实例FetchAPI特点使用实例比较错误处理JSON数据处理浏览器兼容性可用性和功能1.3Axios的主要特点和优势是什么?主要特点优势2.Axios请求处理2.1如何使用Axios发送GET和POST请求?发送GET请求发
- iOS基础开发知识速览 - 理解你要逆向的目标
自学不成才
iOS逆向工程专栏-揭秘苹果的封闭花园ioscocoaxcode
iOS基础开发知识速览-理解你要逆向的目标正如上一篇文章结尾所预告的,在完成环境搭建后,我们需要了解iOS开发的基础知识。这不是要求你成为一名iOS开发者,而是为了让你在逆向分析过程中能够理解应用的代码结构和运行逻辑。正所谓"知己知彼,百战不殆",只有了解iOS应用是如何构建的,我们才能更有效地进行逆向工程。本文将为零基础的读者提供iOS开发的核心概念速览,帮助你快速掌握进行逆向工程所需的基础知识
- IOS基础面试题
程序员林北北
ioscocoamacos
1.什么是MVC?MVC(Model-View-Controller)是一种常见的设计模式,用于组织代码Model(模型):代表数据层,处理数据的逻辑。View(视图):负责展示界面,显示数据。Controller(控制器):连接Model和View,处理视图的更新以及用户交互。2.什么是Delegate?Delegate是iOS中一种常用的设计模式,用于对象之间的通信。一个对象通过delegat
- java脚本弹出输入框,使用弹出框编辑(增加)表单内容
jordan.xue
java脚本弹出输入框
0、背景使用Amazeui中Prompt模态窗口Modal1、JQuery功能:表单复位获取表单的值,并显示在修改弹出框中(文本框、单选、多选、下拉框)发送Post异步请求给后台自刷新$(function(){//编辑功能$('table.edit').on("click",function(){//表单复位document.getElementById("form-machineRole").r
- layui弹出框
来干了这碗代码
layui笔记layuihtmlhtml5
layui弹出框文章目录layui弹出框第一步:引用文件第二步:编写脚本第一步:引用文件layui弹出框第二步:编写脚本//iframe窗//layer.open({//type:2,//title:false,//closeBtn:0,//不显示关闭按钮//shade:[0],//area:['340px','215px'],//offset:'rb',//右下角弹出//time:2000,//
- 新增 编辑弹出框
_大菜鸟_
前端javascript开发语言
用的是table的column取消保存columns:[{type:"input",label:"路段名称",prop:"roadName"},{type:"select",label:"方向",prop:"direction"},{type:"input",label:"开始桩号",prop:"startStakeNo"},{type:"input",label:"结束桩号",prop:"end
- 给Centos7.9安装宝塔管理面板_添加SpringBoot网站_配置SSL_开启https_申请阿里云免费域名SSL证书_以及域名备案_微信小程序自助开发开源平台---网站部署工作笔记0001
添柴程序猿
宝塔面板centos宝塔面板https配置ssl证书申请小程序低代码
备案是必须的,微信小程序要求备案,要不是就会弹出框,提示,很不友好,没办法还是备案吧...要不然即使nginx配置了https,那么用https访问网址也访问不了,只能用https://ip地址来访问宝塔面板是一个用来远程管理centos服务器用的工具,安装以后会生成一个地址,用浏览器访问,就可以使用宝塔面板,一键安装mysql,配置管理网站,配置nginx等用起来非常方便关于注册以及登录宝塔:h
- 数字科技3D全景展厅
jnfy
三维数字孪生系统3d3D展厅科技展馆数字展厅vue3+threejs室内全景
项目效果:基于vue3+threejs展厅3D可视化项目介绍:数字科技3D全景展厅,实现展厅室内720度全景漫游观看,点击展厅内的展品弹出框,图片被放大显示,以及实现点击具体展品,实现飞行定位到该展品前观察,点击展品显示放大图和详情信息。项目技术栈:vue3+threejscnpminstall安装所有依赖查看package.json可以知道npmrundev启动。
- C# 使MessageBox.Show弹出框保持最前
xiaowu080
C#c#开发语言
要确保MessageBox.Show弹出框保持在最前面,你可以使用MessageBoxOptions枚举中的SetForeground选项。这将确保消息框置于其他窗口之前。以下是如何在C#中使用MessageBox.Show来显示一个保持最前的消息框的示例代码:MessageBox.Show("信息的内容","信息",MessageBoxButtons.OK,MessageBoxIcon.Info
- UltraEdit设置默认编码
信阳农夫
其他UltraEdit设置编码
先把“高级”菜单,点击“配置”进入配置弹出框;点击“编辑器”先把“新文件创建”这里在右侧,点击设置项应用即可。
- JavaFx的PopupWindow不能输入中文的问题
weixin_34104341
python
2019独角兽企业重金招聘Python工程师标准>>>1.当主界面的文本输入框有焦点时,弹出框中的文本输入框不能输入中文。原因是:InputMethodEvent在主界面的文本输入框处理后,传入到PopupWindow中的InputMethodEvent没有中文信息。2.主界面没有节点拥有焦点时,弹出框中的文本输入框不能输入中文原因是:InputMethodEvent不能传入PopupWindow
- 全面的弹出框提示框插件资源指南
BOBO爱吃菠萝
本文还有配套的精品资源,点击获取简介:在IT领域,用户界面设计中的弹出框和提示框是关键元素,它们能够有效传达信息与引导用户。本资源汇集了多种类型的弹出框和提示框插件,如artDialog、ymprompt4.0、thickbox、poshytip和colortips,提供给开发者在网页或应用程序中实现多样化交互体验的工具。这些插件各有特色,包括自定义样式、拖拽功能、全屏展示、定位提示以及色彩展示等
- 【Vue3】teleport 组件
卿卿qing
vue.js
使用场景:实现body全局下的弹出框teleport组件是一个传送门,使其div组件不受当前组件的限制,传送到body下。
- Axure中插入Highcharts动态图表
周墨拾光
AxureAxure元件库动态图表Highcharts
操作说明:1、进入highcharts官网https://www.hcharts.cn/demo/highcharts/line-basic/dark-unica2、根据需要选择图表3、选择“编辑源代码”4、修改图表中的相关参数5、复制分享全屏链接的地址6、在Axure中拖入内联框架,双击内联框架,在链接属性弹出框中,将复制的链接粘贴到图中位置,点击确认即可;内联框架大小可以随意调整,建议根据上面
- 前端echarts地图3D效果+点击地域出现弹出框可以有确定取消操作
小小红色无花果
echartsecharts前端javascript
效果图如下:代码如下:点击的弹框内容Content{{area}}取消确定import*asechartsfrom"echarts";importjiangsufrom"../assets/jiangsu.js";import"echarts-gl";exportdefault{data(){return{centerDialogVisible:false,};},mounted(){this.i
- vue3背景下,el-input嵌套在弹出框中,自动聚焦“失效”?如何实现自动聚焦
Now?!
vue.jselementui
情景:在一个弹出框中,有一个el-input输入框,想要实现当弹出框出现时,input会自动聚焦。使用input的原生属性autofocus去自动获取焦点失效;使用ref获取el-input元素也显示undefined!!!..............先说结论:使用定时器!!//script标签部分内容constdialogFormVisible=ref(false)//获取到input框cons
- uniapp中使用弹出框控制Tab栏区域显示与隐藏
Bunury
Uniappuni-app
在uniapp中提供控制TabBar的显示与隐藏的函数uni.hideTabBar()与uni.showTabBar()立即接单constisshow=ref(false)//控制弹出框的显示与隐藏//监听弹出框变化来显示与隐藏TabBarwatch(showIcon,(newValue,oldValue)=>{if(newValue){uni.hideTabBar()}else{uni.show
- iOS基础- Framework的CocoaPods制作
jeikerxiao
iosgithub框架库
1.Cocoapods使用podtrunk发布程序2.Framework的CocoaPods制作一、创建自己的github仓库CocoaPods都托管在github上(官方链接为:https://github.com/CocoaPods),所有的Pods依赖库也都依赖github,因此第一步我们需要创建一个属于自己的github仓库。仓库创建界面如下图:说明:Repositoryname仓库名称,
- Mybase7破解分享
WillDST
之前听同事说Mybase在记录资料以及数据的时候十分方便。再也不用分开建立目录个文件了(请原谅我记录数据的原始)在这种情况下,我便下载了Mybase7进行使用(具体的版本为myBase-Desktop-Ver700b26-Setup,在最后会给出下载地址)使用之后发现并不是免费的,有30天的试用期,然后就尝试看是否能进行破解。OD加载之后发现并没有加壳,可直接搜索弹出框中的字符串,通过分析最后可锁
- 【前端基础篇】JavaScript之BOM介绍
Trouvaille ~
前端基础前端javascriptmicrosoftBOMWindowhtmlcss
文章目录浏览器对象模型(BOM)介绍1.什么是BOM?2.Window对象2.1弹出框2.1.1警告框2.1.2确认框2.1.3提示框2.2定时事件2.2.1延时器2.2.2定时器2.3Window对象其他常用属性与方法2.3.1获取窗口尺寸2.3.2打开新窗口与关闭窗口2.3.3移动与调整窗口大小3.Navigator对象3.1判断浏览器类型3.2navigator对象及方法详细解释:4.Loc
- HTTP 414错误问题
niceLiuSir
httphttp网络协议网络
问题描述:在一次前端编辑报表完成,打开审核人选择弹出框的时候,layer直接报414错误。问题分析:HTTP414是HTTP协议中的一个状态码,表示请求的URI(UniformResourceIdentifier)过长,服务器无法处理。这通常是因为URI字符串超过服务器的最大限制或者客户端发送的请求太长导致的。为了解决这个问题,可以尝试缩短URI或者使用POST方式提交数据。发现是后台先请求回来待
- el-popover 实现1个组件在页面上复用
maotou526
elementuijavascript前端elementui
个人需求:点击dom展示出该行数据的详细信息。解决方案:使用elementui的对话框组件或者弹出框组件。疑问:elementui官方文档上的弹出框组件针对于每个dom都需要套一个。这个太蠢了,忍不住重点:pop组件中有一个referenceElm属性可以调整关联的dom元素(就是希望点击哪个dom出现弹层的那个dom)//组件配置//方法openDetail(item){this.selecte
- iOS基础开发介绍
爱花的程序
ios
iOS是由苹果公司开发的移动操作系统,专为iPhone、iPad和iPodtouch等设备设计。iOS系统以其流畅的用户体验、丰富的功能和强大的安全性而著称,成为全球最受欢迎的移动操作系统之一。iOS基础开发则是构建在这些设备上的应用程序的过程,涉及多个方面,包括编程语言、开发环境、界面设计、数据存储和网络安全等。一、编程语言与开发环境iOS开发主要使用Objective-C和Swift两种编程语
- VUE+Element-ui实战之新增弹出框和编辑弹出框共用一个组件
菜鸟茜
ElementVUE
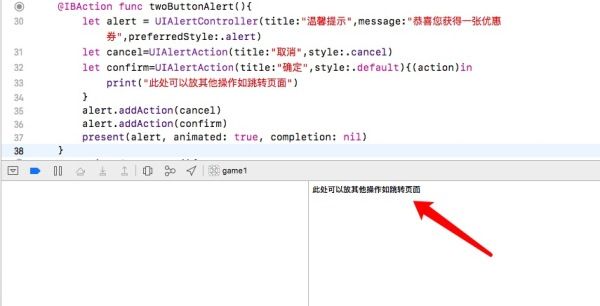
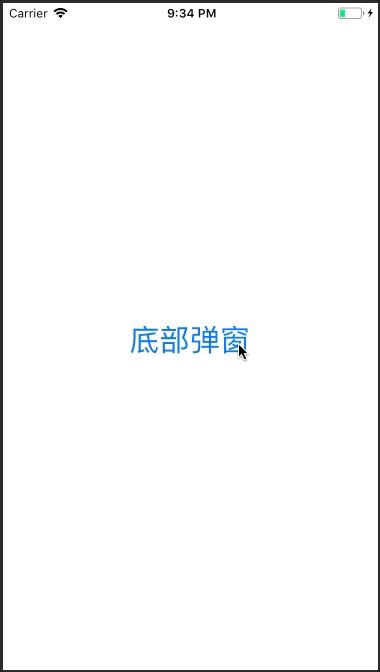
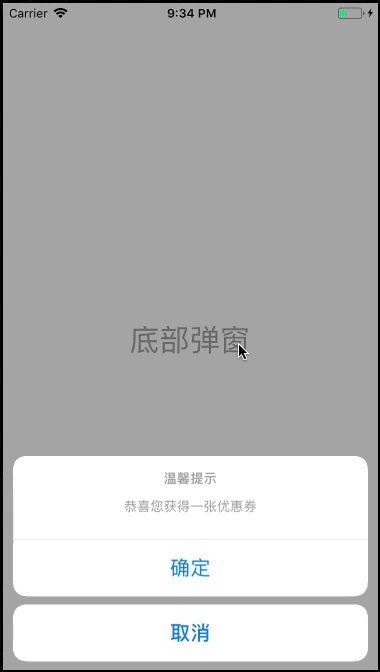
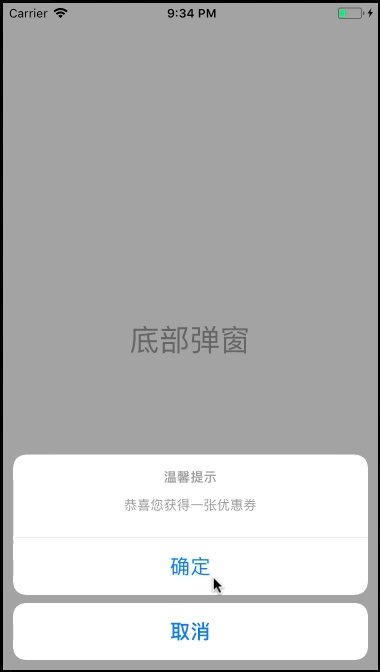
实战场景描述我们在实际开发过程中,增删改查功能是最基础必不可少的,这里就少不了新增和编辑功能,通常都是点击按钮触发弹出框动作。基本上新增和编辑的表单是一致的,只不过一个是空的,而另一个需要赋原始值。因此抽出一个组件进行复用,会大大减小代码量。首先学会点击按钮触发弹出框动作:VUE弹窗加载另一个VUE页面1、el-table基本设置ActivityManage.vue全部代码:活动管理查询重置添加提
- Alert 组件使用总结
爱绑架的猫
安装局部注册test.vueimport{Alert}from'vux'exportdefault{components:{Alert}}直接看属性:Alert-属性.png这里主要使用value这个属性控制Alert消息弹出框的显示与否,然后使用title控制标题,Content控制提示内容,button-text控制按钮的文字,其他属性暂时没有用到,一般的情况下默认就可以了。事件:Alert-
- 【HarmonyOS】鸿蒙开发之prompt组件——第3.3章
沉默小管
鸿蒙开发入门到实战harmonyosprompt华为
prompt组件简介prompt组件一共有三种弹出框:showToast()showDialog()showActionMenu()一.显示一个ToastshowToast函数内参数说明如下:message:提示文本,必填项。duration:Toast显示时间,单位毫秒,范围[1500,10000],默认1500。bottom:设置Toast的显示位置距离底部的间距。代码实例:Button("显
- 【JavaScript】输入输出语法
编程抗氧化
#JavaScriptjavascript前端开发语言输入输出语法
目录一、输出语法二、输入语法一、输出语法Document//输出语法1:输出到页面中document.write('我是第一个标题')//输出语法2:弹出框alert('弹出框的内容')//输出语法3:输出到浏览器控制台console.log('控制台打印');二、输入语法Document//输入语句prompt('请输入你的年龄')注意:alert()和prompt()它们会跳过页面渲染先被执行
- iOS基础知识点012
i爱吃土豆的猫
图像http://blog.csdn.net/morewindows/article/details/73927491.KVODelegationNSNotification特点:1.1通知:通知比较灵活,不需要编写多少代码,实现比较简单;对于一个发出的通知,多个对象能够做出反应,即1对多的方式1.2代理:代理的语法比较严格,如果delegate中的一个方法没有实现那么就会出现编译警告,需要定义很
- linux系统服务器下jsp传参数乱码
3213213333332132
javajsplinuxwindowsxml
在一次解决乱码问题中, 发现jsp在windows下用js原生的方法进行编码没有问题,但是到了linux下就有问题, escape,encodeURI,encodeURIComponent等都解决不了问题
但是我想了下既然原生的方法不行,我用el标签的方式对中文参数进行加密解密总该可以吧。于是用了java的java.net.URLDecoder,结果还是乱码,最后在绝望之际,用了下面的方法解决了
- Spring 注解区别以及应用
BlueSkator
spring
1. @Autowired
@Autowired是根据类型进行自动装配的。如果当Spring上下文中存在不止一个UserDao类型的bean,或者不存在UserDao类型的bean,会抛出 BeanCreationException异常,这时可以通过在该属性上再加一个@Qualifier注解来声明唯一的id解决问题。
2. @Qualifier
当spring中存在至少一个匹
- printf和sprintf的应用
dcj3sjt126com
PHPsprintfprintf
<?php
printf('b: %b <br>c: %c <br>d: %d <bf>f: %f', 80,80, 80, 80);
echo '<br />';
printf('%0.2f <br>%+d <br>%0.2f <br>', 8, 8, 1235.456);
printf('th
- config.getInitParameter
171815164
parameter
web.xml
<servlet>
<servlet-name>servlet1</servlet-name>
<jsp-file>/index.jsp</jsp-file>
<init-param>
<param-name>str</param-name>
- Ant标签详解--基础操作
g21121
ant
Ant的一些核心概念:
build.xml:构建文件是以XML 文件来描述的,默认构建文件名为build.xml。 project:每个构建文
- [简单]代码片段_数据合并
53873039oycg
代码
合并规则:删除家长phone为空的记录,若一个家长对应多个孩子,保留一条家长记录,家长id修改为phone,对应关系也要修改。
代码如下:
- java 通信技术
云端月影
Java 远程通信技术
在分布式服务框架中,一个最基础的问题就是远程服务是怎么通讯的,在Java领域中有很多可实现远程通讯的技术,例如:RMI、MINA、ESB、Burlap、Hessian、SOAP、EJB和JMS等,这些名词之间到底是些什么关系呢,它们背后到底是基于什么原理实现的呢,了解这些是实现分布式服务框架的基础知识,而如果在性能上有高的要求的话,那深入了解这些技术背后的机制就是必须的了,在这篇blog中我们将来
- string与StringBuilder 性能差距到底有多大
aijuans
之前也看过一些对string与StringBuilder的性能分析,总感觉这个应该对整体性能不会产生多大的影响,所以就一直没有关注这块!
由于学程序初期最先接触的string拼接,所以就一直没改变过自己的习惯!
- 今天碰到 java.util.ConcurrentModificationException 异常
antonyup_2006
java多线程工作IBM
今天改bug,其中有个实现是要对map进行循环,然后有删除操作,代码如下:
Iterator<ListItem> iter = ItemMap.keySet.iterator();
while(iter.hasNext()){
ListItem it = iter.next();
//...一些逻辑操作
ItemMap.remove(it);
}
结果运行报Con
- PL/SQL的类型和JDBC操作数据库
百合不是茶
PL/SQL表标量类型游标PL/SQL记录
PL/SQL的标量类型:
字符,数字,时间,布尔,%type五中类型的
--标量:数据库中预定义类型的变量
--定义一个变长字符串
v_ename varchar2(10);
--定义一个小数,范围 -9999.99~9999.99
v_sal number(6,2);
--定义一个小数并给一个初始值为5.4 :=是pl/sql的赋值号
- Mockito:一个强大的用于 Java 开发的模拟测试框架实例
bijian1013
mockito单元测试
Mockito框架:
Mockito是一个基于MIT协议的开源java测试框架。 Mockito区别于其他模拟框架的地方主要是允许开发者在没有建立“预期”时验证被测系统的行为。对于mock对象的一个评价是测试系统的测
- 精通Oracle10编程SQL(10)处理例外
bijian1013
oracle数据库plsql
/*
*处理例外
*/
--例外简介
--处理例外-传递例外
declare
v_ename emp.ename%TYPE;
begin
SELECT ename INTO v_ename FROM emp
where empno=&no;
dbms_output.put_line('雇员名:'||v_ename);
exceptio
- 【Java】Java执行远程机器上Linux命令
bit1129
linux命令
Java使用ethz通过ssh2执行远程机器Linux上命令,
封装定义Linux机器的环境信息
package com.tom;
import java.io.File;
public class Env {
private String hostaddr; //Linux机器的IP地址
private Integer po
- java通信之Socket通信基础
白糖_
javasocket网络协议
正处于网络环境下的两个程序,它们之间通过一个交互的连接来实现数据通信。每一个连接的通信端叫做一个Socket。一个完整的Socket通信程序应该包含以下几个步骤:
①创建Socket;
②打开连接到Socket的输入输出流;
④按照一定的协议对Socket进行读写操作;
④关闭Socket。
Socket通信分两部分:服务器端和客户端。服务器端必须优先启动,然后等待soc
- angular.bind
boyitech
AngularJSangular.bindAngularJS APIbind
angular.bind 描述: 上下文,函数以及参数动态绑定,返回值为绑定之后的函数. 其中args是可选的动态参数,self在fn中使用this调用。 使用方法: angular.bind(se
- java-13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
bylijinnan
java
import java.util.ArrayList;
import java.util.List;
public class KickOutBadGuys {
/**
* 题目:13个坏人和13个好人站成一圈,数到7就从圈里面踢出一个来,要求把所有坏人都给踢出来,所有好人都留在圈里。请找出初始时坏人站的位置。
* Maybe you can find out
- Redis.conf配置文件及相关项说明(自查备用)
Kai_Ge
redis
Redis.conf配置文件及相关项说明
# Redis configuration file example
# Note on units: when memory size is needed, it is possible to specifiy
# it in the usual form of 1k 5GB 4M and so forth:
#
- [强人工智能]实现大规模拓扑分析是实现强人工智能的前奏
comsci
人工智能
真不好意思,各位朋友...博客再次更新...
节点数量太少,网络的分析和处理能力肯定不足,在面对机器人控制的需求方面,显得力不从心....
但是,节点数太多,对拓扑数据处理的要求又很高,设计目标也很高,实现起来难度颇大...
- 记录一些常用的函数
dai_lm
java
public static String convertInputStreamToString(InputStream is) {
StringBuilder result = new StringBuilder();
if (is != null)
try {
InputStreamReader inputReader = new InputStreamRead
- Hadoop中小规模集群的并行计算缺陷
datamachine
mapreducehadoop并行计算
注:写这篇文章的初衷是因为Hadoop炒得有点太热,很多用户现有数据规模并不适用于Hadoop,但迫于扩容压力和去IOE(Hadoop的廉价扩展的确非常有吸引力)而尝试。尝试永远是件正确的事儿,但有时候不用太突进,可以调优或调需求,发挥现有系统的最大效用为上策。
-----------------------------------------------------------------
- 小学4年级英语单词背诵第二课
dcj3sjt126com
englishword
egg 蛋
twenty 二十
any 任何
well 健康的,好
twelve 十二
farm 农场
every 每一个
back 向后,回
fast 快速的
whose 谁的
much 许多
flower 花
watch 手表
very 非常,很
sport 运动
Chinese 中国的
- 自己实践了github的webhooks, linux上面的权限需要注意
dcj3sjt126com
githubwebhook
环境, 阿里云服务器
1. 本地创建项目, push到github服务器上面
2. 生成www用户的密钥
sudo -u www ssh-keygen -t rsa -C "
[email protected]"
3. 将密钥添加到github帐号的SSH_KEYS里面
3. 用www用户执行克隆, 源使
- Java冒泡排序
蕃薯耀
冒泡排序Java冒泡排序Java排序
冒泡排序
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年6月23日 10:40:14 星期二
http://fanshuyao.iteye.com/
- Excle读取数据转换为实体List【基于apache-poi】
hanqunfeng
apache
1.依赖apache-poi
2.支持xls和xlsx
3.支持按属性名称绑定数据值
4.支持从指定行、列开始读取
5.支持同时读取多个sheet
6.具体使用方式参见org.cpframework.utils.excelreader.CP_ExcelReaderUtilTest.java
比如:
Str
- 3个处于草稿阶段的Javascript API介绍
jackyrong
JavaScript
原文:
http://www.sitepoint.com/3-new-javascript-apis-may-want-follow/?utm_source=html5weekly&utm_medium=email
本文中,介绍3个仍然处于草稿阶段,但应该值得关注的Javascript API.
1) Web Alarm API
&
- 6个创建Web应用程序的高效PHP框架
lampcy
Web框架PHP
以下是创建Web应用程序的PHP框架,有coder bay网站整理推荐:
1. CakePHP
CakePHP是一个PHP快速开发框架,它提供了一个用于开发、维护和部署应用程序的可扩展体系。CakePHP使用了众所周知的设计模式,如MVC和ORM,降低了开发成本,并减少了开发人员写代码的工作量。
2. CodeIgniter
CodeIgniter是一个非常小且功能强大的PHP框架,适合需
- 评"救市后中国股市新乱象泛起"谣言
nannan408
首先来看百度百家一位易姓作者的新闻:
三个多星期来股市持续暴跌,跌得投资者及上市公司都处于极度的恐慌和焦虑中,都要寻找自保及规避风险的方式。面对股市之危机,政府突然进入市场救市,希望以此来重建市场信心,以此来扭转股市持续暴跌的预期。而政府进入市场后,由于市场运作方式发生了巨大变化,投资者及上市公司为了自保及为了应对这种变化,中国股市新的乱象也自然产生。
首先,中国股市这两天
- 页面全屏遮罩的实现 方式
Rainbow702
htmlcss遮罩mask
之前做了一个页面,在点击了某个按钮之后,要求页面出现一个全屏遮罩,一开始使用了position:absolute来实现的。当时因为画面大小是固定的,不可以resize的,所以,没有发现问题。
最近用了同样的做法做了一个遮罩,但是画面是可以进行resize的,所以就发现了一个问题,当画面被reisze到浏览器出现了滚动条的时候,就发现,用absolute 的做法是有问题的。后来改成fixed定位就
- 关于angularjs的点滴
tntxia
AngularJS
angular是一个新兴的JS框架,和以往的框架不同的事,Angularjs更注重于js的建模,管理,同时也提供大量的组件帮助用户组建商业化程序,是一种值得研究的JS框架。
Angularjs使我们可以使用MVC的模式来写JS。Angularjs现在由谷歌来维护。
这里我们来简单的探讨一下它的应用。
首先使用Angularjs我
- Nutz--->>反复新建ioc容器的后果
xiaoxiao1992428
DAOmvcIOCnutz
问题:
public class DaoZ {
public static Dao dao() { // 每当需要使用dao的时候就取一次
Ioc ioc = new NutIoc(new JsonLoader("dao.js"));
return ioc.get(