本人所在的项目团队分为前端开发和后端开发两个子小组,前后端通过RESTfull API通信,过去一般都要用word来写API文档,随着需求的变化和开发的深入,往往还要多次更新API文档,这会给开发人员增加不少工作量。最近,项目组引入了Springfox和Spring Rest Docs来自动生成文档,本文做个记录。
1.预备知识
建议了解swagger、Asciidoc、asciidoctor-maven-plugin和SpringBoot Testing。本人觉得Asciidoc官方介绍看起来比较晦涩,因此主要参考下面两篇内容:
使用Asciidoc代替Markdown和Word撰写开发文档
AsciidocFX Asciidoc的开源编辑器,连Markdown也支持。
2.关于Springfox和Spring Rest Docs
借用官网的一句话介绍Springfox:Automated JSON API documentation for API's built with Spring。我理解就是为基于Spring构建的API自动生成文档。
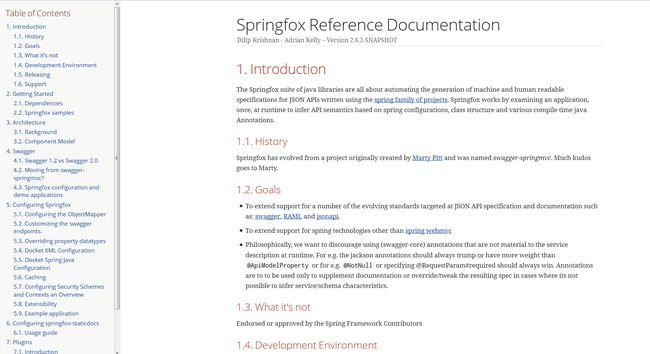
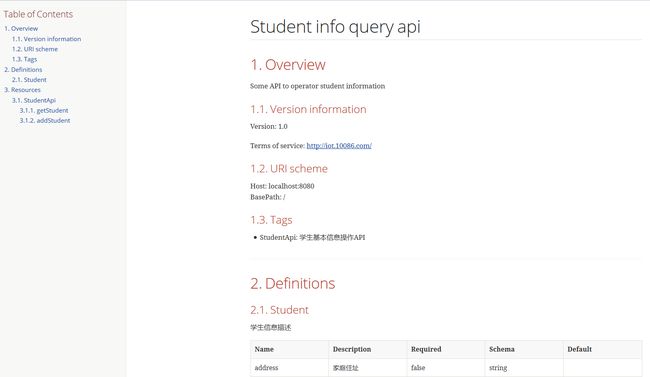
最终目标是为我们的项目生成如下形式的文档:
Spring Rest Docs: Document RESTful services by combining hand-written documentation with auto-generated snippets produced with Spring MVC Test. 本文主要用Spring Rest Docs来生成API的例子。
3.在线文档与离线文档
必须要说明,这里的目标是自动生成被官方称为staticdocs的文档(暂且理解为离线文档),对应Springfox官方文档的6. Configuring springfox-staticdocs。如果是在线文档,可以参考这篇博文:Spring Boot中使用Swagger2构建强大的RESTful API文档
4.从Maven依赖开始
在Spring Boot中使用Swagger2构建强大的RESTful API文档这篇博文中已经知道了如何生成在线文档,其实我们的思路就是把在线文档转成staticdocs形式的文档,因此该篇博文引用的依赖都要引入,Spring Rest Docs的依赖spring-restdocs-mockmvc,离线文档的依赖springfox-staticdocs,因为要在单元测试的时候生成文档,所以再加测试相关的spring-boot-starter-test。
org.springframework.boot
spring-boot-starter-web
org.springframework.boot
spring-boot-starter-test
io.springfox
springfox-swagger2
2.6.1
io.springfox
springfox-swagger-ui
2.6.1
org.springframework.restdocs
spring-restdocs-mockmvc
1.1.2.RELEASE
test
io.springfox
springfox-staticdocs
2.6.1
com.alibaba
fastjson
1.2.8
5.Maven插件
asciidoctor-maven-plugin插件是用来把Asciidoc格式转成HTML5格式。
org.springframework.boot
spring-boot-maven-plugin
org.apache.maven.plugins
maven-surefire-plugin
**/*Documentation.java
org.asciidoctor
asciidoctor-maven-plugin
1.5.3
${project.basedir}/docs/asciidoc
index.adoc
book
left
3
${project.build.directory}/asciidoc
output-html
test
process-asciidoc
html5
6.文档生成类的编写
先贴代码:
@AutoConfigureMockMvc
@AutoConfigureRestDocs(outputDir = "target/generated-snippets")
@RunWith(SpringRunner.class)
@SpringBootTest
public class Documentation {
private String snippetDir = "target/generated-snippets";
private String outputDir = "target/asciidoc";
//private String indexDoc = "docs/asciidoc/index.adoc";
@Autowired
private MockMvc mockMvc;
@After
public void Test() throws Exception{
// 得到swagger.json,写入outputDir目录中
mockMvc.perform(get("/v2/api-docs").accept(MediaType.APPLICATION_JSON))
.andDo(SwaggerResultHandler.outputDirectory(outputDir).build())
.andExpect(status().isOk())
.andReturn();
// 读取上一步生成的swagger.json转成asciiDoc,写入到outputDir
// 这个outputDir必须和插件里面这个类包含两个方法,TestApi()是用来生成例子,Test()用来生成Asciidoc的文档。生成例子用到了spring-restdocs-mockmvc,每一个API都要进行单元测试才能生成相应的文档片段(snippets),生成的结果如图:
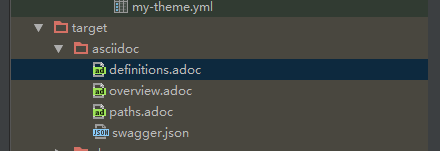
生成完整的Asciidoc文档用到了Swagger2MarkupConverter,第一步先获取在线版本的文档并保存到文件swagger.json中,第二步把swagger.json和之前的例子snippets整合并保存为Asciidoc格式的完整文档。生成结果如图:
7.Swagger的配置
这部分可以定义一些文档相关的信息。
@Configuration
@EnableSwagger2
public class SwaggerConfiguration {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.chinamobile.iot.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("Student info query api")
.description("Some API to operator student information")
.termsOfServiceUrl("http://iot.10086.com/")
.version("1.0")
.build();
}
}
8.生成HTML5的文档
由于前面已经配置了maven的插件,只需要执行打包就可以生成相应的文档,如图:
源码已放到GitHub:https://github.com/quiterr/restdocs
相关博文:http://blog.csdn.net/daisy_xiu/article/details/52368920