一、概述
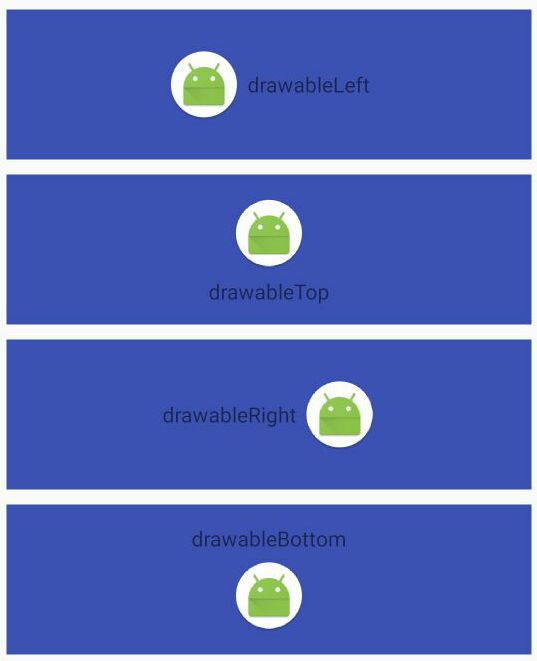
TextView 以及继承自 TextView 的 Widget 都是同样的,设置 DrawableTop(Left/Right/Bottom),都会对其 TextView 的边缘,而大多数情况我们需要的是显示在中间位置。
参照网上的 DrawableCenterTextView 进行改进
二、字体高度说明
在 TextView 里面的字体高度是一个自定义View 经常会遇到的问题,在这里稍微研究一下:
字体高度通过 Paint.FontMetrics 获取,下面是跟字体高度有关的几个属性
- baseline 基线,以下所有属性都是根据 baseline 而来的
自定义一个 TextView,在 onDraw 将所有线都通过 DrawLine 画出来,代码如下:
Paint mPaint = new Paint();
@Override
protected void onDraw(Canvas canvas) {
super.onDraw(canvas);
mPaint.setColor(Color.RED);
mPaint.setTextSize(sp2px(8));
Paint.FontMetrics fontMetrics = getPaint().getFontMetrics();
//baseline
canvas.drawLine(0, getBaseline(), getWidth(), getBaseline(), mPaint);
canvas.drawText("baseline", 0, getBaseline(), mPaint);
//top
canvas.drawLine(0, fontMetrics.top + getBaseline(), getWidth(), fontMetrics.top + getBaseline(), mPaint);
canvas.drawText("top", getWidth() / 5, fontMetrics.top + getBaseline(), mPaint);
//ascent
canvas.drawLine(0, fontMetrics.ascent + getBaseline(), getWidth(), fontMetrics.ascent + getBaseline(), mPaint);
canvas.drawText("ascent", getWidth() * 2 / 5, fontMetrics.ascent + getBaseline(), mPaint);
//descent
canvas.drawLine(0, fontMetrics.descent + getBaseline(), getWidth(), fontMetrics.descent + getBaseline(), mPaint);
canvas.drawText("descent", getWidth() * 3 / 5, fontMetrics.descent + getBaseline(), mPaint);
//bottom
canvas.drawLine(0, fontMetrics.bottom + getBaseline(), getWidth(), fontMetrics.bottom + getBaseline(), mPaint);
canvas.drawText("bottom", getWidth() * 4 / 5, fontMetrics.bottom + getBaseline(), mPaint);
//leading
canvas.drawLine(0, fontMetrics.leading + getBaseline(), getWidth(), fontMetrics.leading + getBaseline(), mPaint);
canvas.drawText("leading", getWidth(), fontMetrics.leading + getBaseline(), mPaint);
}
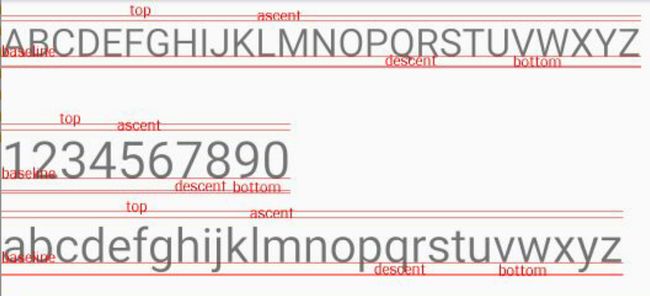
运行的结果如下:
在这几个值中,baseline 代表0,ascent 为正值,descent 为负值
通用的字体高度:ascent - descent
只需数字的字体高低:ascent + descent
三、 显示效果
在了解字体高度后,通过 getCompoundDrawables(),获得 Drawable 集合,可以得到 drawable 的高和宽进行操作,效果及代码如下:
public class DrawableCenterTextView extends android.support.v7.widget.AppCompatTextView {
/** 图片列表 */
private Drawable[] drawables;
/**
* 构造函数
*
* @param context 上下文
*/
public DrawableCenterTextView(Context context) {
super(context);
}
/**
* 构造函数
*
* @param context 上下文
* @param attrs 属性
*/
public DrawableCenterTextView(Context context, AttributeSet attrs) {
super(context, attrs);
}
/**
* 构造函数
*
* @param context 上下文
* @param attrs 属性
* @param defStyle 样式
*/
public DrawableCenterTextView(Context context, AttributeSet attrs, int defStyle) {
super(context, attrs, defStyle);
}
@Override
protected void onLayout(boolean changed, int left, int top, int right, int bottom) {
drawables = getCompoundDrawables();
if (drawables[0] != null || drawables[2] != null) {
// 左、右
setGravity(Gravity.CENTER_VERTICAL | (drawables[0] != null ? Gravity.START : Gravity.END));
} else if (drawables[1] != null || drawables[3] != null) {
// 上、下
setGravity(Gravity.CENTER_HORIZONTAL | (drawables[1] != null ? Gravity.TOP : Gravity.BOTTOM));
}
super.onLayout(changed, left, top, right, bottom);
}
@Override
protected void onDraw(Canvas canvas) {
int drawablePadding = getCompoundDrawablePadding();
if (drawables[0] != null) {
// 左
int drawableWidth = drawables[0].getIntrinsicWidth();
float bodyWidth;
if (TextUtils.isEmpty(getText())) {
bodyWidth = drawableWidth;
} else {
float textWidth = getPaint().measureText(getText().toString());
bodyWidth = textWidth + drawableWidth + drawablePadding;
}
canvas.translate((getWidth() - bodyWidth) / 2, 0);
} else if (drawables[2] != null) {
// 右
int drawableWidth = drawables[2].getIntrinsicWidth();
float bodyWidth;
if (TextUtils.isEmpty(getText())) {
bodyWidth = drawableWidth;
} else {
float textWidth = getPaint().measureText(getText().toString());
bodyWidth = textWidth + drawableWidth + drawablePadding;
}
canvas.translate((bodyWidth - getWidth()) / 2, 0);
} else if (drawables[1] != null) {
// 上
int drawableHeight = drawables[1].getIntrinsicHeight();
float bodyHeight;
if (TextUtils.isEmpty(getText())) {
bodyHeight = drawableHeight;
} else {
Paint.FontMetrics fm = getPaint().getFontMetrics();
float fontHeight = (float) Math.ceil(fm.descent - fm.ascent);
bodyHeight = fontHeight + drawableHeight + drawablePadding;
}
canvas.translate(0, (getHeight() - bodyHeight) / 2);
} else if (drawables[3] != null) {
// 下
int drawableHeight = drawables[3].getIntrinsicHeight();
float bodyHeight;
if (TextUtils.isEmpty(getText())) {
bodyHeight = drawableHeight;
} else {
Paint.FontMetrics fm = getPaint().getFontMetrics();
float fontHeight = (float) Math.ceil(fm.descent - fm.ascent);
bodyHeight = fontHeight + drawableHeight + drawablePadding;
}
canvas.translate(0, (bodyHeight - getHeight()) / 2);
}
super.onDraw(canvas);
}
}
转载注意出处:http://www.jianshu.com/p/f4b6374d431f
Github 地址为,https://github.com/lwcye/DrawCenterTextView
如果觉得喜欢就star一下