本文笔者将根据quick start中的范例代码,带大家简单地剖析一下小程序的运行方式,并介绍小程序开发中一些通用的特性,带着大家一步步写出自己的小程序。
适用对象:前端初学者,对小程序开发感兴趣者
tips:由于笔者也是一位前端菜鸟,所以尽量用简单直白的语言为大家讲解,如有说的不到位的地方,还望多多指教。
吊了我们一年胃口的小程序终于和大家见面了。经过了一天的发酵,小程序已经成为了今天的超级头条(汪汪哭晕在厕所)。
经历了一天媒体对小程序的狂轰滥炸,相信大家对于小程序一定充满了好奇。与其跟风转发朋友圈,不如试着自己动手,写一个自己的小程序吧。
食材:
小程序模拟器:微信小程序官方模拟器
食材非常的简单,只需要下载官方提供的模拟器(根据自己电脑的版本下载),下载安装完毕以后所有的环境就搭建完成了,不需要再配置其他依赖,不得不说大厂考虑的还是比较周全的。
初始化配置
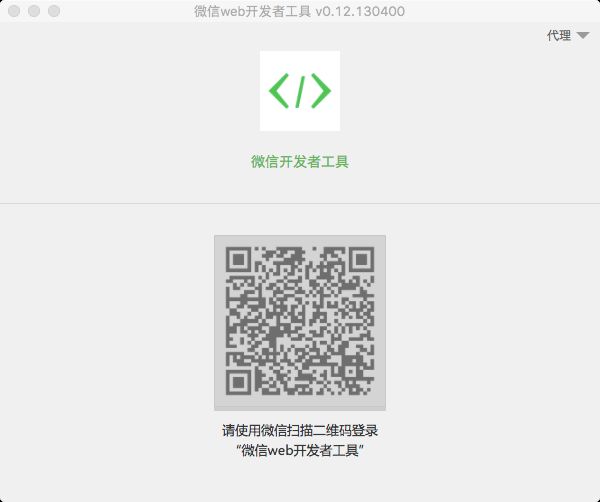
下载完毕后启动文件,会出现一个二维码,用任意的微信账号扫码登录即可。
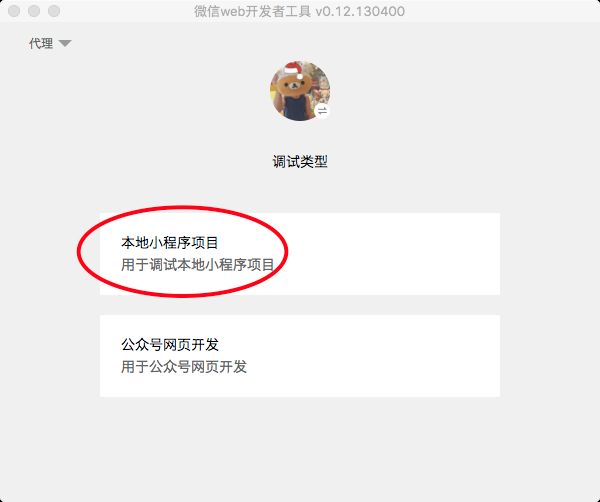
登录成功后选择第一项“本地小程序项目。
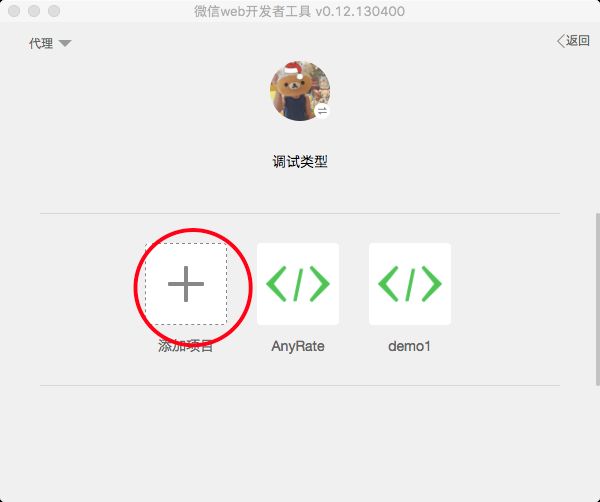
接下来会进入初始化界面。
第一项AppID可以暂时选择不填(部分API受限但并不影响我们本次试验),如果你和笔者一样是个穷学生或者是个人开发者的话,当然如果有公测账号可以选择输入自己的AppID。
项目名称这里我们填:FirstApp, 项目目录选择一个常用的目录即可,记得勾选“在当前目录中创建quick start 项目”(选中后系统会为我们生成一个简单的页面,否则什么也不生成)。接着点击“添加项目”。
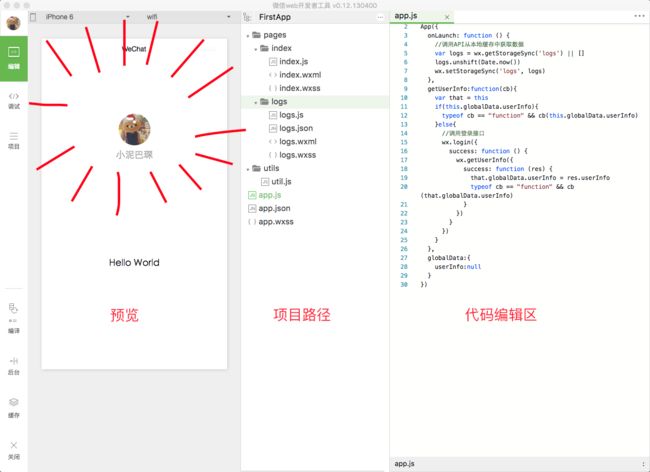
接下来就进入到小程序模拟器的主界面:
界面左边是当前正在运行�的程序的预览视图,每次我们编辑完代码按 ctrl/ command + s 保存,预览视图就会自动刷新至最新状态。
中间是当前工作的项目目录,这里我们会发现模拟器已经自动帮我们生成了一些初始化的代码。待会我们再来一一介绍这些文件分别是用来干什么的。
右边就是我们的代码编辑区,这里就是我们敲代码的地方啦。
快速上手
在深入讲解之前我们先来敲一下代码
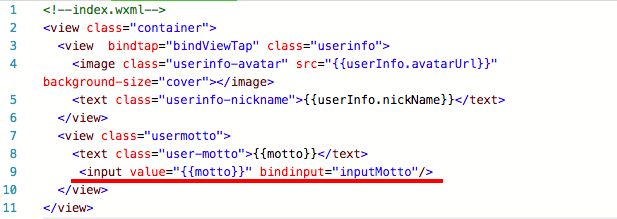
点击项目目录中的 index.wxml,在第9行输入如下代码:
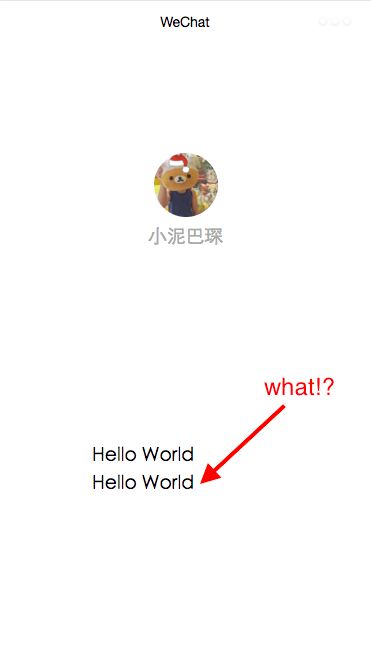
编辑完后保存,这时你会看到右边预览界面发生了变化。
我们发现原有的Hello World下面出现了另外一个Hello World,而且试着用鼠标点击一下,就会发现似乎是可以编辑的。这是因为我们添加了标签,它可以监听用户键盘的输入。
更多详情请看 input | WeChat
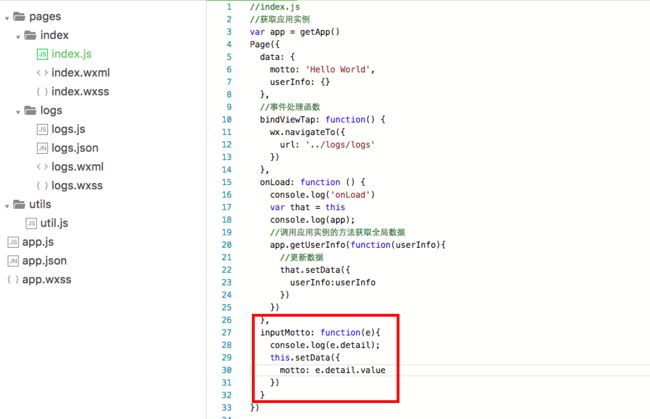
接下来我们打开 index.js,输入如下代码(注意大小写及用于分隔属性的逗号):
保存以后试着在刚才新添加的输入框中编辑一下,登登登登!!
可以看到文本内容就会随着我们输入框内容的改变而改变啦!
理论时间(不感冒的可选择跳过)
熟悉VM框架的人看到这里可能会很有亲切感,没错,微信团队吸取了它们的一些特性,只不过这里的用法更简洁。
只要你在每个页面对应的Page对象的data属性中定义了新的变量,那么页面的wxml就可以用Mustache 语法(双大括号)全局地读取到你定义在data属性中的变量。
简单地说,就是只要你在data设置了一个新属性:
Page({
data: {
新属性 :新属性的值
}
})
在 .wxml中就可这样调用它:
{{ 新属性 }} <-- 页面中会显示 “ 新属性的值 ” /-->
想要修改data中的值官方推荐使用 setData 方法,使用 this.data.变量名 可在 .js 文件中获取data中的数据。范例如下:
var newMotto = this.data.motto + ' ! '
this.setData({
motto:newMotto
})
想了解更多请查阅 数据绑定 | WeChat
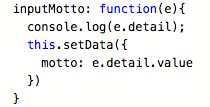
注意看index.wxml中我们在标签中加入了 bindinput属性,这是一个事件绑定的使用方式。意思就是当我们在这个输入框进行任意输入时,都会触发bindinput属性对应的函数或代码块,在这里我们让其触发 inputMotto() 函数。
可以看到这个inputMotto属性被赋值了一个匿名函数,这个函数接收一个事件对象e(可以取任意名字),这是该函数被回调时被传入的。里面包含了触发及被触发对象的一些信息,其中就有我们需要的输入框中的值。它被存储在 e.detail.value 中。
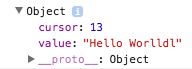
打印在 console 的 e.detail 的内容如下:
可以看到 cursor 为当前输入框中的文本长度,value 为文本值。
接下来教大家使用微信提供的API(接口)。
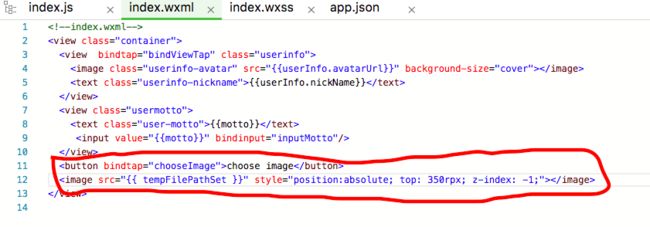
在index.wxml中输入:
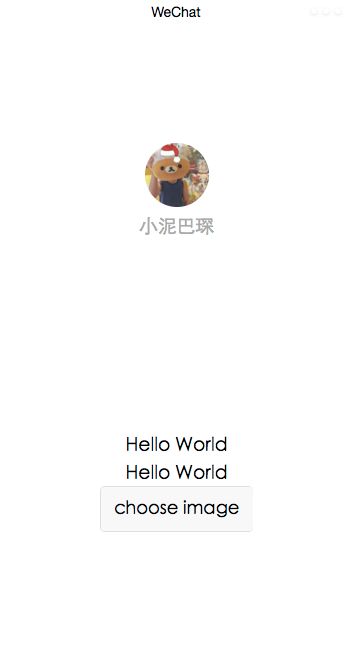
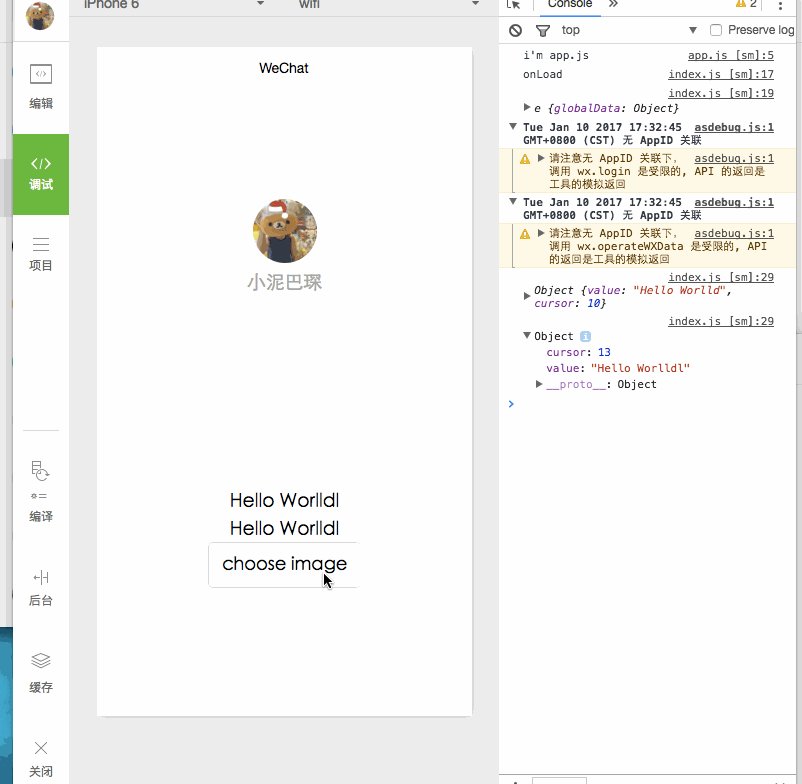
保存后查看页面:
可以看到我们为页面添加了一个按钮
而图片则用 tempFilePathSet 作为src资源路径,style属性是为图片设置的样式。因为当前src为空,故图片没有显示。
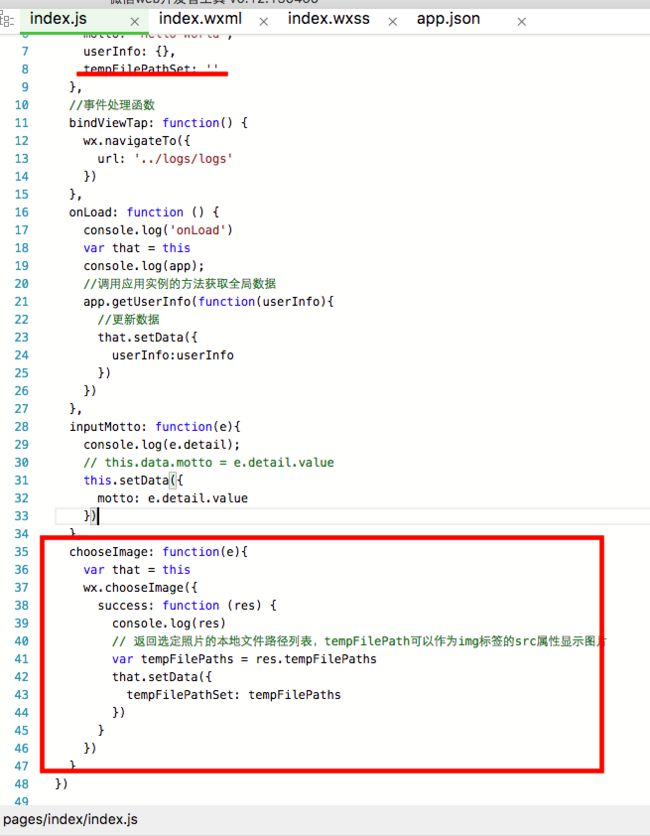
在index.js中输入:
可以看到我们首先在data中定义了 tempFilePathSet 属性(第8行),接着定义了 chooseImage 方法。
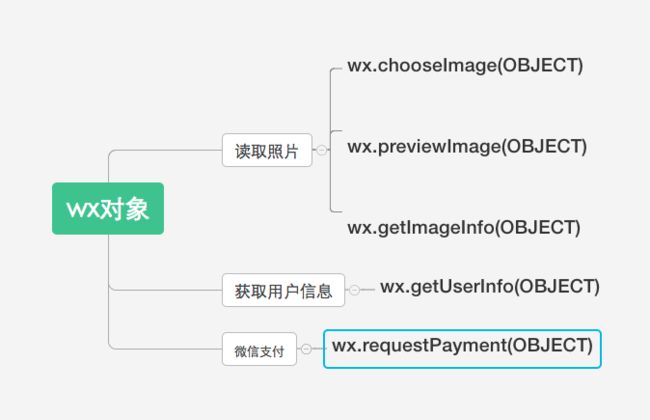
在第37行,我们调用了小程序为我们设置的全局 wx 对象,这个对象包含了所有微信暴露出来的接口。
也就是说,如果我想使用微信内置的一些功能,比如获取用户基本信息,读取图片,获取位置,微信支付等,我们只能通过调用 wx 对象中的方法来实现。
在这里我们使用了 wx 对象中的 chooseImage 方法来读取用户本地图片。success 方法将会在获取到本地图片路径成功后被回调,并被传入 res 参数,这个参数包含了用户所选取的图片的本地路径。
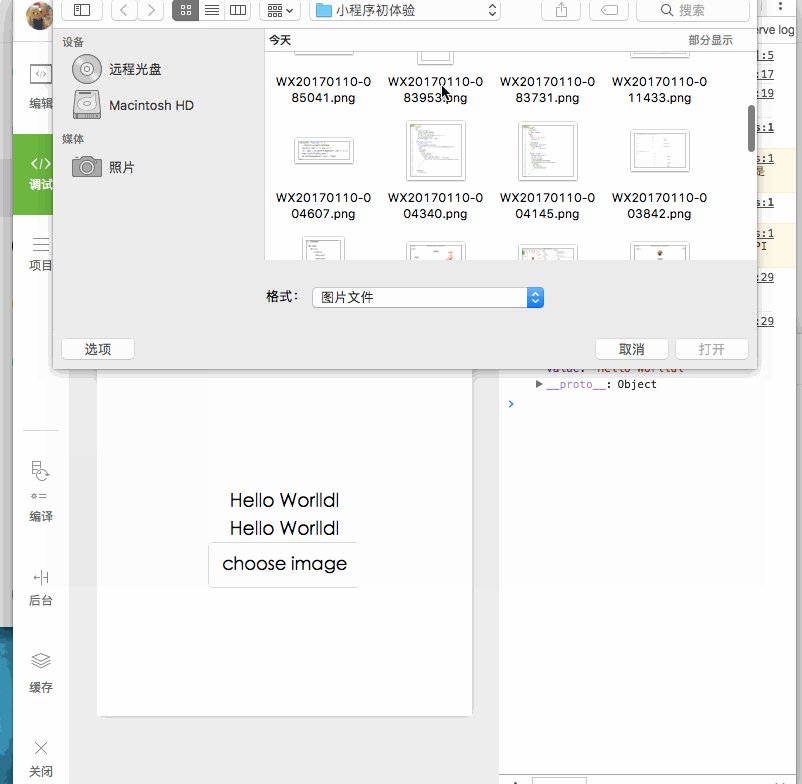
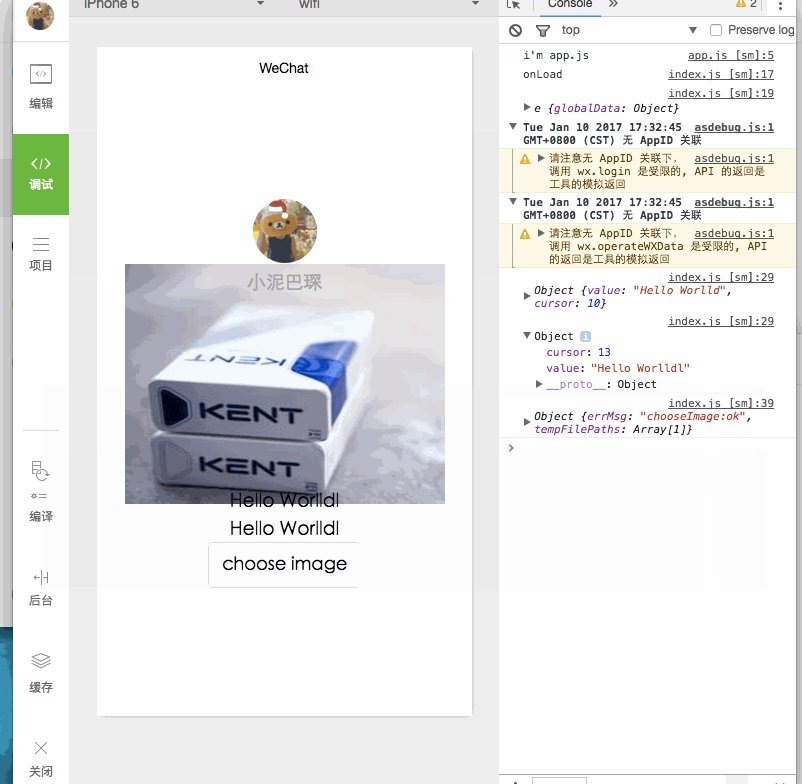
代码编辑完毕后保存,点击之前定义的 chooseImage 按钮,这时会发现出现一个弹出框(在手机端应为微信读取界面),选择一张图片后,登登登登~~
好了,看到这里你应该对于小程序有了基本的了解。虽然我们只是做了一些很简单的功能,但是小程序开发中所需要的大部分内容其实都已经涉及到了。接下来请跟我回溯一下:
1. 我们首先在 page 中定义好界面中所需要的数据及方法。
2. 接着在页面中添加了组件,并为其绑定了事件。
3. 然后调用了微信的API,并通过API获取我们需要的数据或操作。
虽然实际开发中还有些细枝末节的东西需要我们去考虑,但是总体而言都离不开这三个步骤。
赶紧来试试吧
下集预告:想知道小程序究竟是怎么运行起来的?就让我们在下一章节继续深入地剖析一下小程序的内部运行机制吧。
未完待续